Top Related Projects
uBlock Origin - An efficient blocker for Chromium and Firefox. Fast and lean.
Privacy Badger is a browser extension that automatically learns to block invisible trackers.
Brave's Rust-based adblock engine
Quick Overview
AdguardBrowserExtension is an open-source browser extension for ad blocking and privacy protection. It offers advanced features like custom filtering rules, stealth mode, and protection against tracking. The extension is available for various browsers and is maintained by the AdGuard team.
Pros
- Powerful ad blocking capabilities with customizable filter lists
- Enhanced privacy protection features, including anti-tracking and stealth mode
- Regular updates and active development by a dedicated team
- Open-source, allowing for community contributions and transparency
Cons
- May interfere with some website functionalities due to aggressive blocking
- Requires some technical knowledge to fully utilize custom filtering rules
- Can potentially slow down browsing speed on older devices or with many filters enabled
- Some advanced features may be overwhelming for casual users
Code Examples
As this is a browser extension and not a code library, there are no specific code examples to provide. However, users can create custom filtering rules. Here's an example of a basic filtering rule:
example.com##.ad-banner
This rule would hide elements with the class "ad-banner" on example.com.
Getting Started
To get started with AdguardBrowserExtension:
- Visit the project's GitHub repository: https://github.com/AdguardTeam/AdguardBrowserExtension
- Download the extension for your browser from the official website or browser store
- Install the extension in your browser
- Configure the extension settings according to your preferences
- Optionally, create custom filtering rules or enable additional protection features
For developers interested in contributing:
- Fork the repository
- Clone your fork:
git clone https://github.com/your-username/AdguardBrowserExtension.git - Install dependencies:
npm install - Make your changes and submit a pull request
Competitor Comparisons
uBlock Origin - An efficient blocker for Chromium and Firefox. Fast and lean.
Pros of uBlock
- Lighter on system resources, offering better performance
- More customizable with advanced features for power users
- Larger community-driven filter lists and frequent updates
Cons of uBlock
- Less user-friendly interface for beginners
- Fewer built-in features compared to AdGuard's comprehensive suite
- Limited official support channels
Code Comparison
uBlock (manifest.json):
{
"manifest_version": 2,
"name": "uBlock Origin",
"version": "1.44.4",
"description": "Finally, an efficient blocker. Easy on CPU and memory."
}
AdGuard Browser Extension (manifest.json):
{
"manifest_version": 2,
"name": "__MSG_name__",
"short_name": "__MSG_short_name__",
"version": "4.1.55",
"description": "__MSG_description__"
}
The code comparison shows that uBlock uses a simpler manifest structure with hardcoded values, while AdGuard utilizes localization placeholders for multi-language support. This reflects uBlock's focus on efficiency and AdGuard's emphasis on user-friendly features and broader accessibility.
Privacy Badger is a browser extension that automatically learns to block invisible trackers.
Pros of Privacy Badger
- Automatically learns to block trackers without relying on predefined lists
- Focuses on protecting user privacy rather than just blocking ads
- Open-source and maintained by a non-profit organization (EFF)
Cons of Privacy Badger
- May not block as many ads as AdguardBrowserExtension
- Less customizable and fewer features compared to AdguardBrowserExtension
- Potentially higher false-positive rate due to its learning algorithm
Code Comparison
Privacy Badger (JavaScript):
function updateOrigin(tabId, frameId, origin, action) {
if (!origin) {
return;
}
if (action == constants.NO_ACTION) {
return;
}
badger.storage.touchDNTRecheckTime(origin, Date.now());
badger.storage.setupHeuristicAction(origin, action);
}
AdguardBrowserExtension (TypeScript):
export const updateContentBlockerInfo = (
tabId: number,
frameId: number,
documentUrl: string,
filteringInfo: ContentBlockerInfo,
): void => {
const tab = tabsApi.get(tabId);
if (!tab) {
return;
}
tab.updateContentBlockerInfo(frameId, documentUrl, filteringInfo);
};
Both extensions use similar approaches to update blocking information for specific origins or frames, but AdguardBrowserExtension uses TypeScript for improved type safety and maintainability.
Brave's Rust-based adblock engine
Pros of adblock-rust
- Written in Rust, offering better performance and memory safety
- Designed as a library, allowing easier integration into various projects
- More actively maintained with frequent updates
Cons of adblock-rust
- Less feature-rich compared to AdguardBrowserExtension
- Primarily focused on ad-blocking, while AdguardBrowserExtension offers additional privacy features
- Steeper learning curve for developers not familiar with Rust
Code Comparison
AdguardBrowserExtension (JavaScript):
export function isThirdParty(requestUrl, documentUrl) {
const requestHost = getHost(requestUrl);
const documentHost = getHost(documentUrl);
return !isFirstParty(requestHost, documentHost);
}
adblock-rust (Rust):
pub fn is_third_party(request_url: &str, document_url: &str) -> bool {
let request_host = get_host(request_url);
let document_host = get_host(document_url);
!is_first_party(&request_host, &document_host)
}
The code comparison shows similar functionality implemented in different languages. AdguardBrowserExtension uses JavaScript, while adblock-rust utilizes Rust's strong typing and ownership model. The Rust implementation may offer better performance and memory safety, but the JavaScript version might be more accessible to web developers.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Ad blocker with advanced privacy protection features
AdGuard is a fast and lightweight ad blocking browser extension
that effectively blocks all types of ads and trackers.
AdGuard.com |
Reddit |
Twitter |
Telegram



AdGuard is a fast and lightweight ad blocking browser extension that effectively blocks all types of ads and trackers on all web pages. We focus on advanced privacy protection features to not just block known trackers, but prevent web sites from building your shadow profile. Unlike its standalone counterparts (AG for Windows, Mac), the browser extension is completely free and open source. You can learn more about the difference here.
AdGuard does not collect any information about you, and does not participate in any acceptable ads program. The only source of income we have is selling premium versions of our software, and we intend to keep it that way.
- Installation
- Contribution
- Development
- Permissions required
- Auto-publish builds
- Minimum supported browser versions
Installation
Chrome and Chromium-based browsers
You can get the latest available AdGuard Extension version from the Chrome Web Store.
Firefox
You can get the latest version of AdGuard Extension from the Mozilla Add-ons website.
Opera
Opera is basically a Chromium browser, but it maintains its own add-ons store. You can get AdGuard Extension from there.
Microsoft Edge
The latest stable version of AdGuard browser extension is available in Microsoft Store.
Contribution
We are blessed to have a community that does not only love AdGuard, but also gives back. A lot of people volunteer in various ways to make other users' experience with AdGuard better, and you can join them!
We, on our part, can only be happy to reward the most active members of the community. So, what can you do?
Translating AdGuard
If you want to help with AdGuard translations, please learn more about translating our products here: https://adguard.com/kb/miscellaneous/contribute/translate/program/
Testing AdGuard
You can get a beta version of AdGuard Browser Extension for any browser. All necessary information on this topic can be found on a dedicated page on our website.
Reporting issues
GitHub can be used to report a bug or to submit a feature request. To do so, go to this page and click the New issue button.
[!NOTE] For the filter-related issues (missed ads, false positives etc.) use the dedicated repository.
Other options
Here is a dedicated page for those who are willing to contribute.
Development
Requirements
Ensure that the following software is installed on your computer:
How to build
Tests and dev build
Install local dependencies by running:
pnpm install
Running unit tests:
pnpm test
Running integration tests:
pnpm test:integration <MODE>
# MODE can be 'dev', 'beta', 'release', same as build targets.
Running integration tests with enabling debug mode (page will be stopped after tests execution) for one of them:
pnpm test:integration <MODE> [-d <TEST_ID>]
# MODE can be 'dev', 'beta', 'release', same as build targets.
# TEST_ID can be extracted from https://testcases.agrd.dev/data.json
Run the following command to build the dev version:
pnpm dev
This will create a build directory with unpacked extensions for all browsers:
build/dev/chrome
build/dev/edge
build/dev/firefox-amo
build/dev/firefox-standalone
build/dev/opera
To make a dev build for a specific browser, run:
pnpm dev <browser>
Where <browser> is one of the following: chrome, chrome-mv3, edge, opera, firefox-amo,
firefox-standalone, like this:
pnpm dev chrome
To run dev build in watch mode, run:
pnpm dev --watch
Or for a specific browser:
pnpm dev <browser> --watch
Linking with the developer build of tsurlfilter/tswebextension
Since version v4.0, AdGuard browser extension uses an open source library tsurlfilter that implements the filtering engine.
While developing the browser extension it may be required to test the changes
to tsurlfilter. Here's what you need to do to link your local dev build
to the local dev build of tsurlfilter.
-
Clone and build tsurlfilter libraries.
-
You have two options to link the packages:
-
Option 1: Link the packages globally:
-
Go to the
tsurlfilter/packages/tsurlfilterortsurlfilter/packages/tswebextensiondirectory. -
Run the following command:
pnpm link --globalThis command will create a symlink to the package in the global
node_modulesdirectory. -
Once you have the packages linked globally, you can link them to the browser extension. Just run the following command in the root directory of the browser extension:
pnpm link @adguard/tsurlfilter
-
-
Option 2: Link the packages by path:
-
Just run the following command in the root directory of the browser extension:
pnpm link <path-to-tsurlfilter/packages/tsurlfilter>
-
-
-
If you want to unlink the packages, just run
pnpm unlink @adguard/tsurlfilterorpnpm unlink @adguard/tswebextensionin the root directory of the browser extension regardless of the linking option you chose.[!WARNING] pnpm will modify the lock file when linking packages. See https://github.com/pnpm/pnpm/issues/4219.
[!NOTE] If you want to list linked packages, run
pnpm list --depth 0in the root directory of the browser extension which will show you all dependencies. Linked packages have a version likelink:../path/to/package. -
Build the browser extension in the watch mode:
pnpm dev <browser> --watch --no-cache--no-cacheflag is required to rebuild the extension on changes in the linked packages.
Building the beta and release versions
Before building the release version, you should manually download the necessary resources that will be included into the build: filters and public suffix list.
pnpm resources
[!TIP] Run
pnpm resources:mv3to download resources for MV3 version.
This command also checks if there are dangerous rules in the filters. See dangerous rules
pnpm beta
pnpm release
You will need to put certificate.pem file to the ./private/AdguardBrowserExtension directory. This
build will create unpacked extensions and then pack them (crx for Chrome).
For testing purposes for dev command credentials taken from ./tests/certificate-test.pem file.
WARNING: DO NOT USE TEST CREDENTIALS FOR PRODUCTION BUILDS, BECAUSE THEY ARE AVAILABLE IN PUBLIC.
How to generate credentials for crx builds
You can use Crx CLI keygen
to generate credentials for crx builds, see the example below:
# Command will generate `key.pem` credential in the `./private/AdguardBrowserExtension` directory
pnpm crx keygen ./private/AdguardBrowserExtension
Special building instructions for Firefox reviewers
-
To ensure that the extension is built in the same way, use the docker image:
docker run --rm -it \ -v $(pwd):/workspace \ -w /workspace \ adguard/extension-builder:22.17--0.2--0 -
Inside the docker container, install the dependencies:
pnpm install -
To build the BETA version, run:
pnpm beta firefox-standalone -
Navigate to the build directory:
cd ./build/beta -
Compare the generated
firefox-standalone.zipfile with the uploaded one.
If you need to build the RELEASE version:
-
Run:
pnpm release firefox -
Navigate to the build directory:
cd ./build/release -
Compare the generated
firefox.zipfile with the uploaded one.
Analyzing bundle size
If you want to analyze the bundle size, run build with the ANALYZE environment:
pnpm cross-env ANALYZE=true pnpm <build command>
So, for example, if you want to analyze the beta build for Chrome, run:
pnpm cross-env ANALYZE=true pnpm beta chrome
Or if you want to analyze all beta builds, run:
pnpm cross-env ANALYZE=true pnpm beta
Analyzer will generate reports to the ./build/analyze-reports directory in the following format:
build/analyze-reports
âââ <browser-name>-<build-type>.html
Debug MV3 declarative rules
If you want to debug MV3 declarative rules and check exactly which rules have been applied to requests, you can build and install the extension as described in the sections below. This will allow you to view the applied declarative rules in the filtering log.
Additionally, you can edit filters and rebuild DNR rulesets without rebuilding the entire extension, which may be useful for debugging purposes.
How to build the MV3 extension
-
Ensure that you have installed all dependencies as described in the Requirements section.
pnpm install -
Run the following command in the terminal:
pnpm dev chrome-mv3 -
The built extension will be located in the following directory:
./build/dev/chrome-mv3
How to install the unpacked extension in the browser
-
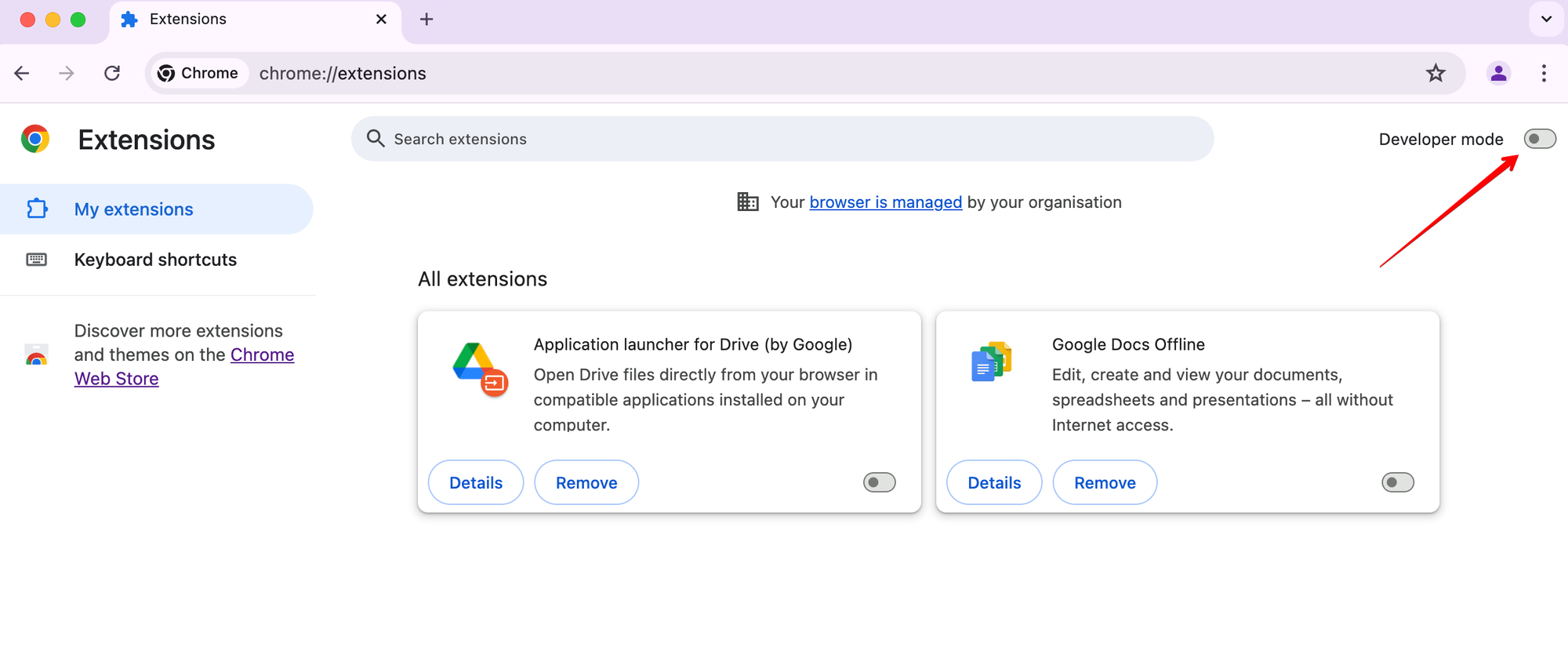
Turn on developer mode:

-
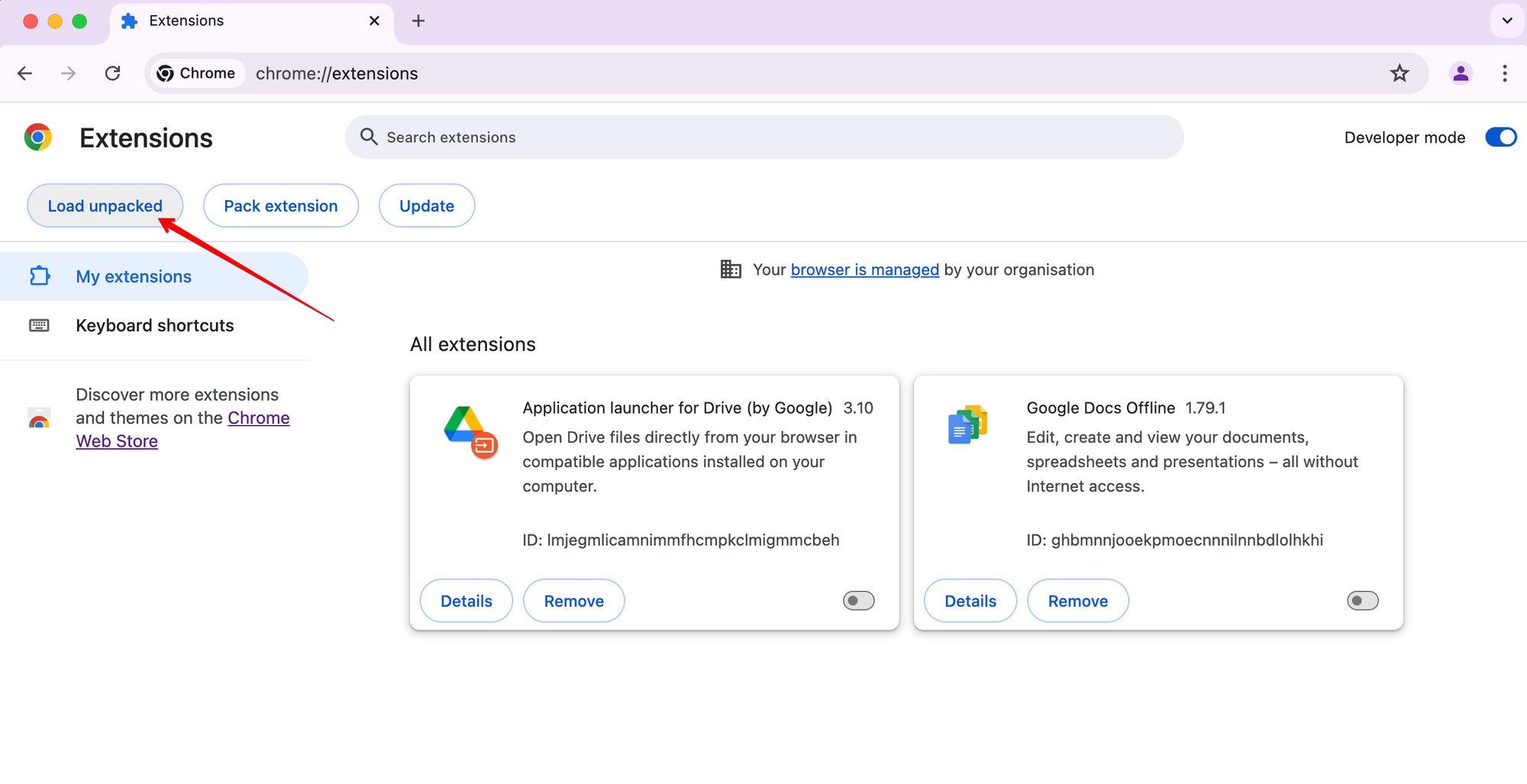
Click Load unpacked:

-
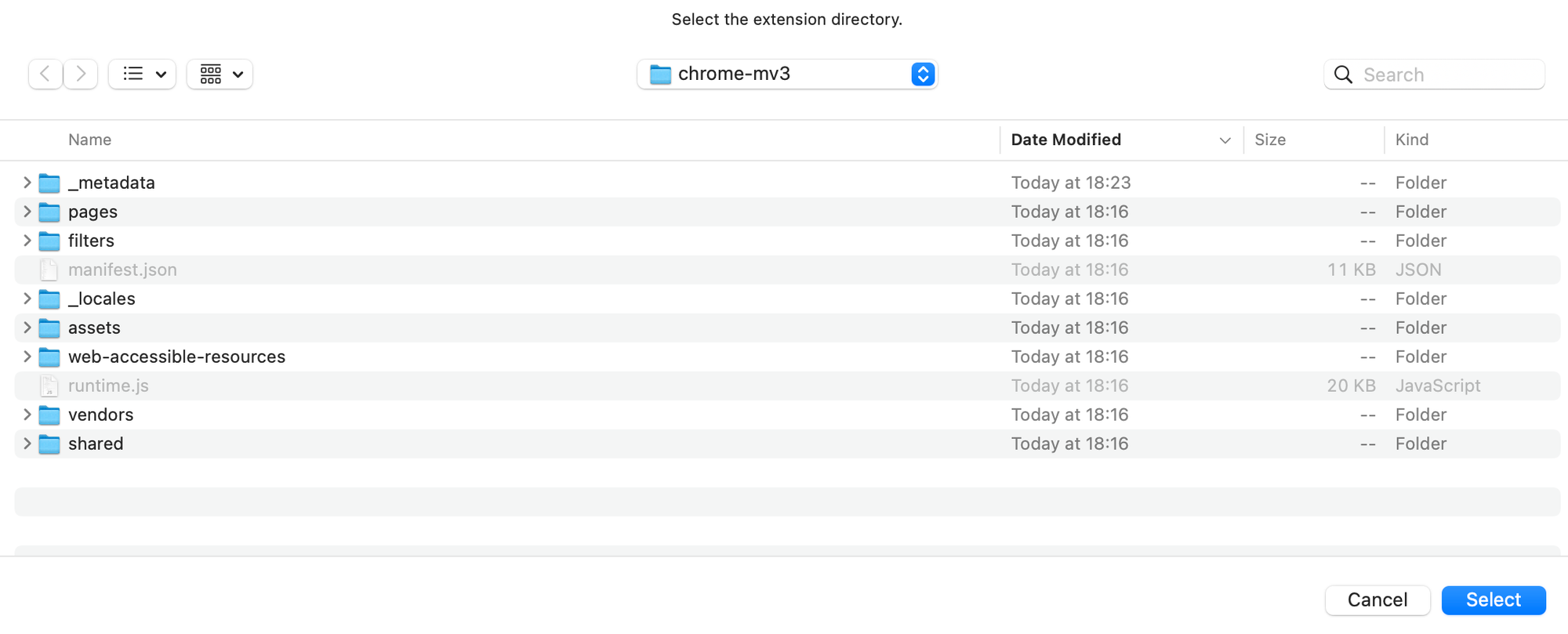
Select the extension directory and click
Select:
How to debug rules
You can debug and update DNR rulesets without rebuilding the entire extension. There are two main workflows:
A. Automatic (recommended for most cases):
-
Build the extension (if not done yet):
pnpm install pnpm dev chrome-mv3 -
Start watching for filter changes:
pnpm debug-filters:watch- This will extract text filters to
./build/dev/chrome-mv3/filtersand watch for changes. - When you edit and save any filter file, DNR rulesets will be rebuilt automatically.
- This will extract text filters to
-
Reload the extension in your browser to apply new rulesets.
B. Manual (for advanced/manual control):
-
Build the extension (if not done yet):
pnpm install pnpm dev chrome-mv3 -
Extract text filters:
pnpm debug-filters:extract -
Edit the text filters in
./build/dev/chrome-mv3/filtersas needed. -
Convert filters to DNR rulesets:
pnpm debug-filters:convert -
Reload the extension in your browser to apply new rulesets.
Tip:
- To download the latest available text filters, run:
pnpm debug-filters:load
If you see an exclamation mark in the filtering log, it means the assumed rule (calculated by the engine) and the applied rule (converted to DNR) are different. Otherwise, only the applied rule (in DNR and text ways) will be shown.
Technical information about commands
- Watch for changes and auto-convert:
pnpm debug-filters:watch # Under the hood: pnpm exec dnr-rulesets watch \ # Enable extended logging about rulesets, since it is optional - it can be removed --debug \ # Path to the extension manifest ./build/dev/chrome-mv3/manifest.json \ # Path to web-accessible-resources directory (needed for $redirect rules) # relative to the root directory of the extension (because they will be # loaded during runtime). /web-accessible-resources/redirects - Load latest text filters and metadata:
pnpm debug-filters:load # Under the hood: pnpm exec dnr-rulesets load # This will load latest text filters with their metadata --latest-filters # Destination path for text filters ./build/dev/chrome-mv3/filters - Manual conversion:
pnpm debug-filters:convert # Under the hood: pnpm exec tsurlfilter convert \ # Enable extended logging about rulesets --debug \ # Path to the directory with text filters ./build/dev/chrome-mv3/filters \ # Path to web-accessible-resources directory (needed for $redirect rules) # relative to the root directory of the extension (because they will be # loaded during runtime). /web-accessible-resources/redirects \ # Destination path for converted DNR rulesets ./build/dev/chrome-mv3/filters/declarative - Extract text filters from DNR rulesets:
pnpm debug-filters:extract # Under the hood: pnpm exec tsurlfilter extract-filters \ # Path to the directory with DNR rulesets ./build/dev/chrome-mv3/filters/declarative \ # Path to save extracted text filters ./build/dev/chrome-mv3/filters
For all command options, use --help, e.g.:
pnpm exec dnr-rulesets watch --help
pnpm exec tsurlfilter convert --help
Linter
Despite our code may not currently comply with new style configuration,
please, setup eslint in your editor to follow up with it .eslintrc
Update localizations
To download and append localizations run:
pnpm locales download
To upload new phrases to crowdin you need the file with phrases
./Extension/_locales/en/messages.json. Then run:
pnpm locales upload
To remove old messages from locale messages run:
pnpm locales renew
To validate translations run:
pnpm locales validate
To show locales info run:
pnpm locales info
Bundle Size Monitoring
The browser extension project includes a comprehensive bundle size monitoring system, located in tools/bundle-size. This system helps ensure that our extension bundles remain within defined size limits, and that any significant increases are reviewed and justified.
Key Features
- Tracks and compares bundle sizes across different build types (
beta,release, etc.) and browser targets (chrome,chrome-mv3,edge, etc.) - Detects significant size increases using configurable thresholds (default: 10%)
- Ensures Chrome MV3 bundle stays under the 30MB limit
- Checks for duplicate package versions using
pnpm - Stores historical size data in
.bundle-sizes.json - Designed for CI/CD integration (Bamboo)
- For Firefox targets (AMO and Standalone) only, every individual
.jsfile is checked to ensure it does not exceed the 4MB limit imposed by the Firefox Add-ons Store. If any.jsfile is larger than 4MB, the check fails and the offending files are reported.
How it works
- On each beta or release build, the system compares the current bundle sizes to the reference values in
.bundle-sizes.json. - If any size exceeds the configured threshold, or additionally check for 30MB limit for Chrome MV3 target or 4MB limit for Firefox targets - the check fails.
- Duplicate package versions are detected and reported.
To update the bundle sizes manually
We have defined size limits in the project.
- When we build the
betaorreleaseversion, the build process checks if weâre exceeding those limits. - If we exceed the limits, the developer should investigate the cause and decide whether the size increase is acceptable.
- If the new sizes are justified, the developer updates the size values in the package and creates a commit.
- We then review and approve any changes to the sizes as part of the PR process.
Steps
-
Run the build for the desired environment (e.g.,
pnpm betaorpnpm release). -
If the build fails due to bundle size limits, investigate the cause (e.g., new dependencies, large assets).
-
If the increase is justified, update the reference sizes by running:
pnpm update-bundle-size <buildEnv> [targetBrowser] # Example: pnpm update-bundle-size release chrome-mv3 # Or: pnpm update-bundle-size beta firefox-amo # Or: pnpm update-bundle-size dev -
Commit the updated
.bundle-sizes.jsonfile and include justification in your PR. -
The changes will be reviewed and approved as part of the PR process.
Checking bundle size locally
To check bundle sizes locally, use:
pnpm check-bundle-size <buildEnv> [targetBrowser]
# Example: pnpm check-bundle-size release chrome-mv3
# Or: pnpm check-bundle-size beta firefox-amo
# Or: pnpm check-bundle-size dev
For CLI help on parameters, use:
pnpm check-bundle-size --help
pnpm update-bundle-size --help
Usage: Custom Threshold
You can override the default threshold for significant bundle size increases using the --threshold option:
pnpm check-bundle-size <buildEnv> [targetBrowser] --threshold 5
# or
pnpm check-bundle-size release chrome-mv3 --threshold=20
# or
pnpm check-bundle-size beta
--threshold <number>: Sets the allowed percentage increase in bundle size before the check fails. Default: 10%.
This is useful for temporarily relaxing or tightening the allowed size delta for a specific check/build.
Permissions required
tabs- this permission is required in order to get the URL of the options page tabwebRequest- this permission is necessary to apply complicated rules (cosmetic for instance), detecting and removing tracking cookies, counting blocked resources.cookies- this permissions is required to delete cookies from requests or changing their lifetime.contextMenus- this permission is required in order to create a context menuscripting- this permission is required in order to inject assistant script only in the required pagesstorage- this permission is required in order to save user settings, user rules and custom filtersdeclarativeNetRequest- this permission is required in order to block, redirect and modify URL requestsdeclarativeNetRequestFeedback- this permission is required in order to create a log of the blocked, redirected or modified URL requestsunlimitedStorage- this permission is required in order to save large filterswebNavigation- this permission is required in order to catch the moment for injecting scriptletsuserScripts- this permission is required to let the user subscribe to custom filter lists and evaluate rules from these lists
Auto-publish builds
Due to the transition from MV2 to MV3, we cannot update our filters remotely. To keep the filters as fresh as possible, we have configured automated tasks in our CI plans. These tasks will build a new version of the extension with only the updated @adguard/dnr-rulesets package, which contains new static rulesets.
These automated tasks will run all necessary checks: unit tests, translation checks, and linter. After that, they will update resources, including filters and local script rules, create a build, and run integration tests to ensure the update is safe.
Finally, the new version of the extension will be published to the Chrome Web Store.
Minimum supported browser versions
| Browser | Version |
|---|---|
| Chromium-based browsers MV2 | â 106 |
| Chromium-based browsers MV3 | â 121 |
| Firefox | â 78 |
| Firefox Mobile | â 113 |
| Opera | â 67 |
| Edge Chromium | â 80 |
| Edge Legacy | â |
Top Related Projects
uBlock Origin - An efficient blocker for Chromium and Firefox. Fast and lean.
Privacy Badger is a browser extension that automatically learns to block invisible trackers.
Brave's Rust-based adblock engine
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot