Top Related Projects
The Most Powerful Swipe Layout!
Phoenix Pull-to-Refresh
Ultra Pull to Refresh for Android. Support all the views.
DEPRECATED
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Quick Overview
SwipeToLoadLayout is an Android library that provides a customizable swipe-to-refresh and load-more user interface component. It allows developers to easily implement pull-to-refresh and load-more functionality in their Android applications with various customizable header and footer views.
Pros
- Highly customizable with support for different header and footer views
- Easy integration with RecyclerView, ListView, GridView, and ScrollView
- Smooth animations and gestures for a better user experience
- Extensive documentation and sample code available
Cons
- Limited to vertical scrolling only; no horizontal swipe support
- May require additional setup for complex layouts or nested scrolling views
- Not actively maintained (last update was in 2017)
- Some reported issues with compatibility in newer Android versions
Code Examples
- Basic implementation with a ListView:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.aspsine.swipetoloadlayout.SwipeRefreshHeaderLayout
android:id="@id/swipe_refresh_header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"/>
<ListView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.aspsine.swipetoloadlayout.SwipeLoadMoreFooterLayout
android:id="@id/swipe_load_more_footer"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"/>
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
- Setting up refresh and load more listeners:
SwipeToLoadLayout swipeToLoadLayout = findViewById(R.id.swipeToLoadLayout);
swipeToLoadLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
swipeToLoadLayout.setRefreshing(false);
}
});
swipeToLoadLayout.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore() {
// Perform load more operation
swipeToLoadLayout.setLoadingMore(false);
}
});
- Customizing header and footer views:
swipeToLoadLayout.setRefreshHeaderView(new CustomRefreshHeaderView(this));
swipeToLoadLayout.setLoadMoreFooterView(new CustomLoadMoreFooterView(this));
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.github.Aspsine:SwipeToLoadLayout:1.0.4'
}
- Add the SwipeToLoadLayout to your layout XML file:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Add your header, content, and footer views here -->
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
- Initialize and set up listeners in your Activity or Fragment:
SwipeToLoadLayout swipeToLoadLayout = findViewById(R.id.swipeToLoadLayout);
swipeToLoadLayout.setOnRefreshListener(this);
swipeToLoadLayout.setOnLoadMoreListener(this);
Competitor Comparisons
The Most Powerful Swipe Layout!
Pros of AndroidSwipeLayout
- More versatile, supporting various swipe directions and multiple swipe views
- Offers drag-and-drop functionality in addition to swipe gestures
- Provides more customization options for swipe animations and behaviors
Cons of AndroidSwipeLayout
- Slightly more complex implementation due to its extensive features
- May have a steeper learning curve for beginners
- Less focused on pull-to-refresh functionality compared to SwipeToLoadLayout
Code Comparison
SwipeToLoadLayout:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
AndroidSwipeLayout:
<com.daimajia.swipe.SwipeLayout
android:id="@+id/swipe_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout android:id="@+id/bottom_wrapper">
<!-- Bottom View -->
</LinearLayout>
<LinearLayout android:id="@+id/surface_view">
<!-- Surface View -->
</LinearLayout>
</com.daimajia.swipe.SwipeLayout>
Both libraries offer swipe functionality, but AndroidSwipeLayout provides more complex swipe interactions, while SwipeToLoadLayout focuses on simpler pull-to-refresh and load-more actions.
Phoenix Pull-to-Refresh
Pros of Phoenix
- More visually appealing and customizable animations
- Smoother performance for complex pull-to-refresh effects
- Better documentation and examples provided
Cons of Phoenix
- Larger library size, potentially impacting app performance
- Less flexibility for custom layouts compared to SwipeToLoadLayout
- Steeper learning curve for implementation
Code Comparison
Phoenix implementation:
val refreshLayout = findViewById<PullToRefreshView>(R.id.pull_to_refresh)
refreshLayout.setOnRefreshListener {
// Refresh logic here
refreshLayout.setRefreshing(false)
}
SwipeToLoadLayout implementation:
SwipeToLoadLayout swipeToLoadLayout = findViewById(R.id.swipeToLoadLayout);
swipeToLoadLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// Refresh logic here
swipeToLoadLayout.setRefreshing(false);
}
});
Both libraries offer similar functionality for implementing pull-to-refresh features, but Phoenix focuses more on visually appealing animations while SwipeToLoadLayout provides greater flexibility for custom layouts. Phoenix may be better suited for projects prioritizing aesthetics, while SwipeToLoadLayout might be preferable for developers needing more control over the refresh mechanism's structure and behavior.
Ultra Pull to Refresh for Android. Support all the views.
Pros of android-Ultra-Pull-To-Refresh
- More customizable with support for various UI styles and animations
- Better performance due to optimized code and efficient view handling
- Extensive documentation and examples provided
Cons of android-Ultra-Pull-To-Refresh
- Slightly more complex implementation compared to SwipeToLoadLayout
- Less frequent updates and maintenance in recent years
- Limited built-in layouts for different use cases
Code Comparison
SwipeToLoadLayout:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
android-Ultra-Pull-To-Refresh:
<in.srain.cube.views.ptr.PtrFrameLayout
android:id="@+id/store_house_ptr_frame"
xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
cube_ptr:ptr_resistance="1.7"
cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"
cube_ptr:ptr_duration_to_close="300"
cube_ptr:ptr_duration_to_close_header="2000"
cube_ptr:ptr_keep_header_when_refresh="true"
cube_ptr:ptr_pull_to_fresh="false" >
<ListView
android:id="@+id/rotate_header_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#fff" />
</in.srain.cube.views.ptr.PtrFrameLayout>
DEPRECATED
Pros of Android-PullToRefresh
- More mature and established project with a longer history
- Supports a wider range of Android versions
- Extensive documentation and examples available
Cons of Android-PullToRefresh
- No longer actively maintained (last commit in 2015)
- Limited customization options compared to SwipeToLoadLayout
- Lacks some modern Android features and design patterns
Code Comparison
SwipeToLoadLayout:
SwipeToLoadLayout swipeToLoadLayout = findViewById(R.id.swipeToLoadLayout);
swipeToLoadLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh action
}
});
Android-PullToRefresh:
PullToRefreshListView pullToRefreshView = findViewById(R.id.pull_to_refresh_listview);
pullToRefreshView.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
// Perform refresh action
}
});
Both libraries offer similar functionality for implementing pull-to-refresh, but SwipeToLoadLayout provides a more modern and flexible approach with additional customization options. Android-PullToRefresh, while well-established, lacks recent updates and may not be suitable for newer Android projects.
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
Pros of SmartRefreshLayout
- More extensive customization options for header and footer styles
- Built-in support for multiple refresh modes (e.g., pull-down, pull-up, two-way)
- Larger community and more frequent updates
Cons of SmartRefreshLayout
- Steeper learning curve due to more complex API
- Larger library size, which may impact app performance
Code Comparison
SwipeToLoadLayout:
SwipeToLoadLayout swipeToLoadLayout = findViewById(R.id.swipeToLoadLayout);
swipeToLoadLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh action
}
});
SmartRefreshLayout:
RefreshLayout refreshLayout = findViewById(R.id.refreshLayout);
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(@NonNull RefreshLayout refreshLayout) {
// Perform refresh action
}
});
Both libraries offer similar basic functionality for implementing pull-to-refresh in Android applications. SwipeToLoadLayout provides a simpler API and is easier to implement for basic use cases. SmartRefreshLayout offers more advanced features and customization options but may require more effort to set up and use effectively. The choice between the two depends on the specific requirements of your project and the level of customization needed.
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回��弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Pros of TwinklingRefreshLayout
- More customizable header and footer views with built-in animations
- Supports overscroll and rebound effects for a smoother user experience
- Includes additional features like auto refresh and bottom load more
Cons of TwinklingRefreshLayout
- Slightly more complex implementation due to increased customization options
- May have a steeper learning curve for developers new to the library
- Potentially higher resource usage due to additional animations and effects
Code Comparison
SwipeToLoadLayout:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
TwinklingRefreshLayout:
<com.lcodecore.tkrefreshlayout.TwinklingRefreshLayout
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.lcodecore.tkrefreshlayout.TwinklingRefreshLayout>
Both libraries offer similar basic functionality for implementing pull-to-refresh layouts in Android applications. SwipeToLoadLayout provides a simpler, more straightforward implementation, while TwinklingRefreshLayout offers more advanced features and customization options at the cost of increased complexity.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
SwipeToLoadLayout
SwipeToLoadLayout is a reusable pull-to-refresh and pull-to-load-more widget.
Supported View
Theoretically support all kinds of views.
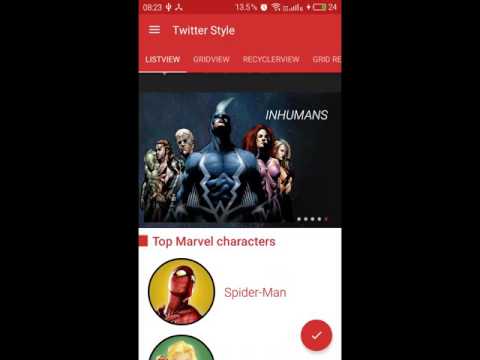
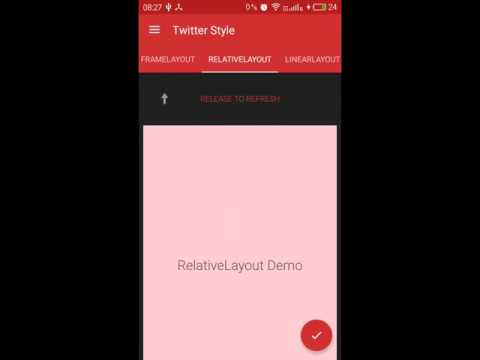
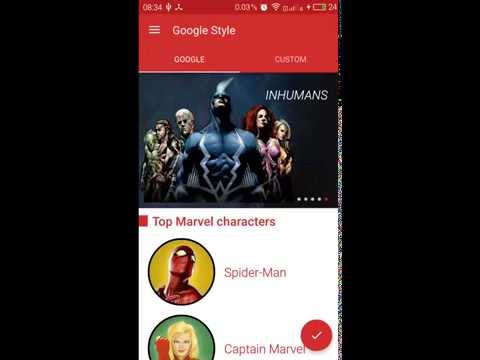
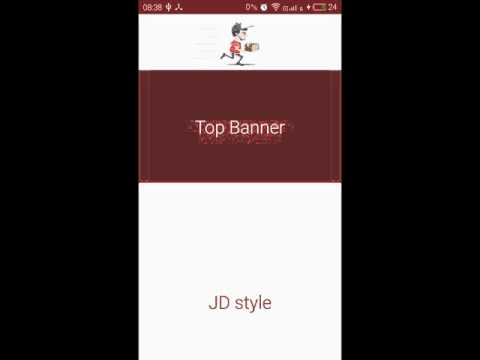
Demo
Demo ScreenShot & Video(Youtube)
- ListView & GridView
- RecyclerView(With all kinds of layoutManagers)
- WebView & ScrollView & Other Views
- Google SwipeRefreshLayout style
- JD.com Style
- Yalantis Phoenix Style
You can also create your own header and footer. It's very simple.
How to
- Step 1. Add the JitPack repository in your build.gradle at the end of repositories:
repositories {
maven { url "https://jitpack.io" }
}
- Step 2. Add the dependency in the form
dependencies {
compile 'com.github.Aspsine:SwipeToLoadLayout:1.0.4'
}
- Step 3. Look over Quick Setup for more details. You can find more customized header view and footer view in the demo app.
Thanks
- Google SwipeRefreshLayout
- liaohuqiu android-Ultra-Pull-To-Refresh
- Yalantis Phoenix
Contact Me
- Github: github.com/aspsine
- Email: littleximail@gmail.com
- WeiBo: @Aspsine
- Linkedin: cn.linkedin.com/in/aspsine
License
Copyright 2015 Aspsine. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
The Most Powerful Swipe Layout!
Phoenix Pull-to-Refresh
Ultra Pull to Refresh for Android. Support all the views.
DEPRECATED
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot