Top Related Projects
🦌 Soothing pastel theme for VSCode
Retro groove color scheme for Vim
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
Quick Overview
OneDark-Pro is a popular dark theme for Visual Studio Code, inspired by Atom's One Dark theme. It provides a sleek, modern look with carefully chosen colors to enhance readability and reduce eye strain during long coding sessions.
Pros
- Excellent color contrast for improved code readability
- Supports a wide range of programming languages and file types
- Customizable with multiple theme variants (e.g., Vivid, Flat, Darker)
- Regular updates and maintenance
Cons
- May not suit everyone's personal preferences
- Some users report occasional inconsistencies in syntax highlighting
- Limited customization options compared to fully configurable themes
- Potential performance impact on older or low-end machines
Getting Started
To install OneDark-Pro in Visual Studio Code:
- Open VS Code
- Go to the Extensions view (Ctrl+Shift+X)
- Search for "OneDark Pro"
- Click "Install"
- Once installed, click "Set Color Theme"
- Select "One Dark Pro" from the list
Alternatively, you can use the VS Code Command Palette:
- Press Ctrl+Shift+P (Cmd+Shift+P on macOS)
- Type "color theme"
- Select "Preferences: Color Theme"
- Choose "One Dark Pro" from the list
To customize the theme:
- Open VS Code settings (File > Preferences > Settings)
- Search for "One Dark Pro"
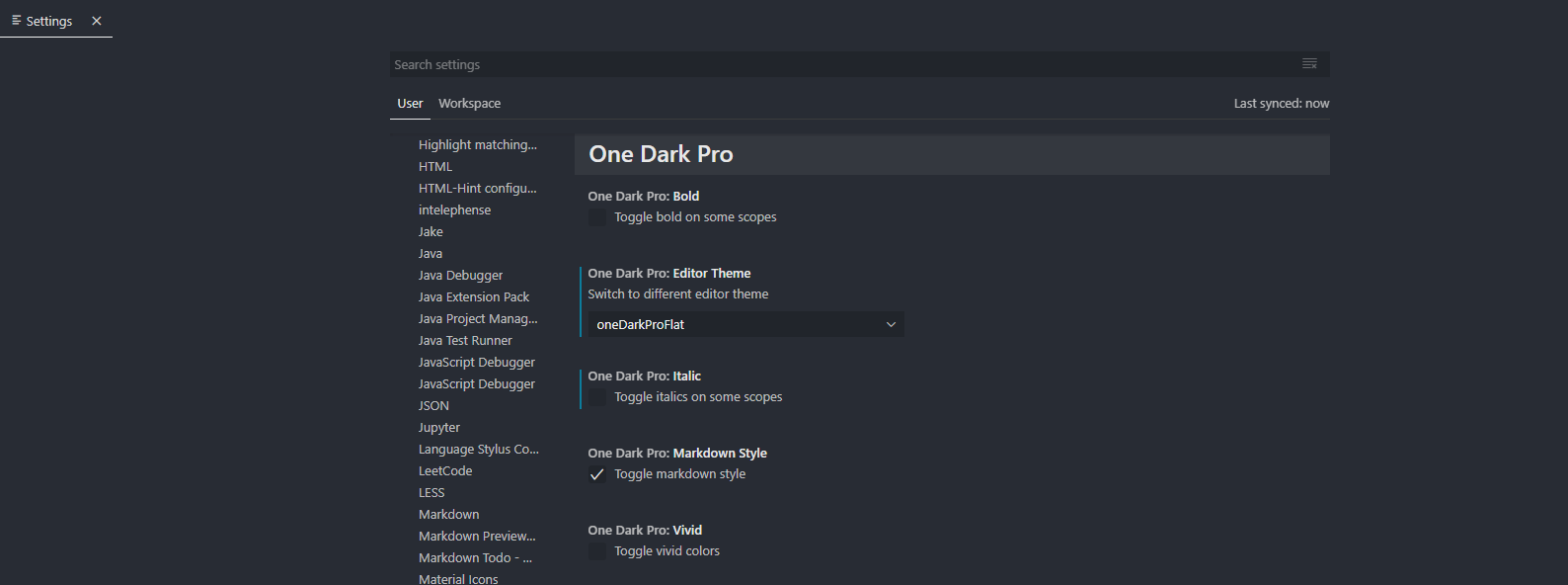
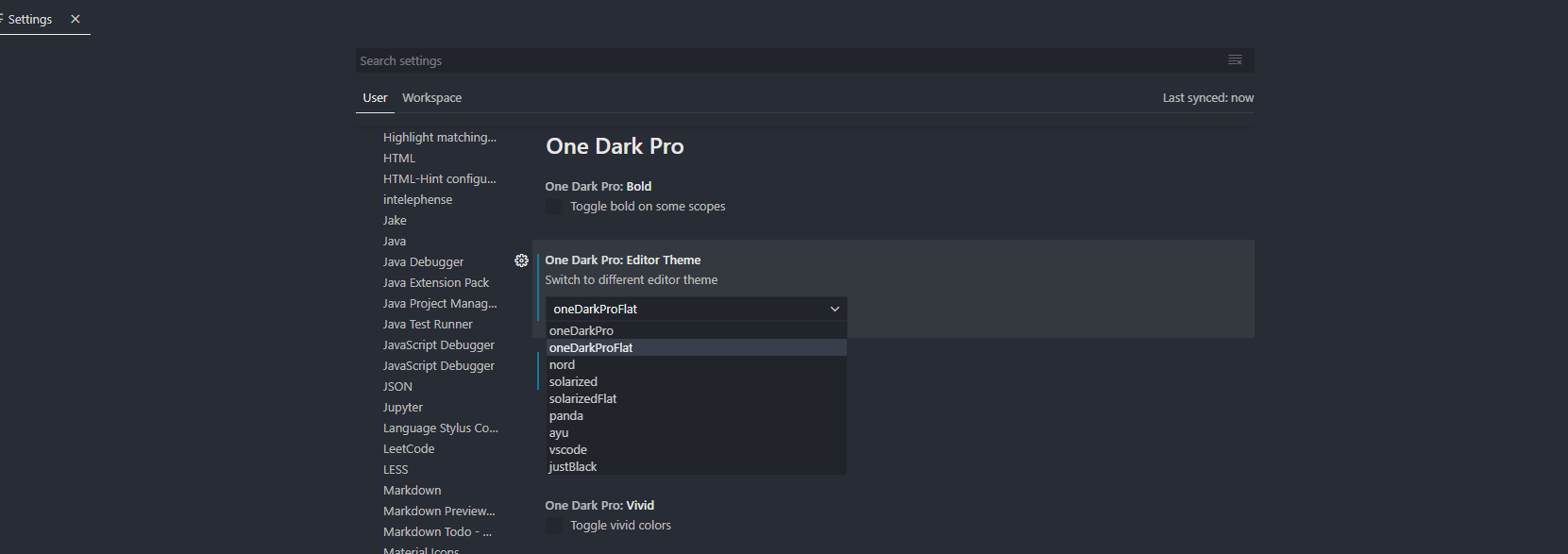
- Adjust available settings like "vivid", "bold", or "italic" to your liking
Note: OneDark-Pro is a theme, not a code library, so code examples are not applicable in this case.
Competitor Comparisons
🦌 Soothing pastel theme for VSCode
Pros of catppuccin/vscode
- Offers multiple color palette variants (Latte, Frappé, Macchiato, Mocha)
- Extensive customization options for UI elements
- Active community with frequent updates and improvements
Cons of catppuccin/vscode
- May require more setup time due to multiple variants and customization options
- Less established compared to OneDark-Pro, potentially less stable
Code Comparison
OneDark-Pro:
"colors": {
"editor.background": "#282c34",
"editor.foreground": "#abb2bf",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
}
catppuccin/vscode:
"colors": {
"editor.background": "${base}",
"editor.foreground": "${text}",
"activityBarBadge.background": "${blue}",
"sideBarTitle.foreground": "${subtext0}"
}
The main difference is that catppuccin uses variables for colors, allowing for easier theme switching and customization across variants.
Retro groove color scheme for Vim
Pros of gruvbox
- More versatile color scheme, suitable for various environments and lighting conditions
- Extensive support for multiple text editors and IDEs beyond VS Code
- Carefully designed for optimal readability and reduced eye strain
Cons of gruvbox
- Less frequent updates compared to OneDark-Pro
- May require manual configuration for some editors or terminals
- Limited built-in customization options within the theme itself
Code Comparison
gruvbox:
let g:gruvbox_contrast_dark = 'hard'
let g:gruvbox_italic = 1
colorscheme gruvbox
OneDark-Pro:
"workbench.colorTheme": "One Dark Pro",
"oneDarkPro.vivid": true,
"oneDarkPro.bold": true
While both themes offer excellent syntax highlighting and aesthetics, gruvbox provides a more earthy and muted color palette compared to OneDark-Pro's vibrant and modern look. gruvbox focuses on creating a balanced and comfortable viewing experience across different environments, while OneDark-Pro emphasizes a sleek and contemporary appearance optimized for VS Code.
gruvbox's widespread adoption across various editors makes it a versatile choice for developers who work with multiple tools. However, OneDark-Pro's frequent updates and tight integration with VS Code offer a more polished experience for those primarily using that editor.
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
Pros of onedark.vim
- Specifically designed for Vim, offering better integration and performance
- Lightweight and focused solely on the color scheme
- Includes support for popular Vim plugins out of the box
Cons of onedark.vim
- Limited to Vim environment, not as versatile across different editors
- Less frequent updates compared to OneDark-Pro
- Fewer customization options for users
Code Comparison
OneDark-Pro (for VS Code):
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": ["source.python"],
"settings": {
"foreground": "#61AFEF"
}
}
]
}
onedark.vim (for Vim):
let g:onedark_color_overrides = {
\ "black": {"gui": "#2F343F", "cterm": "235", "cterm16": "0" },
\ "purple": { "gui": "#C678DD", "cterm": "170", "cterm16": "5" }
\}
Both repositories aim to provide the One Dark color scheme, but they target different environments. OneDark-Pro is more versatile, supporting multiple editors and offering extensive customization options. onedark.vim, while more limited in scope, provides a tailored experience for Vim users with better integration and performance within that specific environment.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
One Dark Pro
GitHub Repo
Atom's iconic One Dark theme, and one of the most installed themes for VS Code!
SPONSORS
MySQL Proxy
A plugin for IDEA that records code CRUD operations, helping you identify potential issues in SQL and providing optimization suggestions.
ä¸ä¸ªè®°å½ä»£ç CRUD æä½ç IDEA æ件ï¼å¸®å©æ¨è¯å«æ½å¨é®é¢çSQL并æä¾ä¼å建议ã
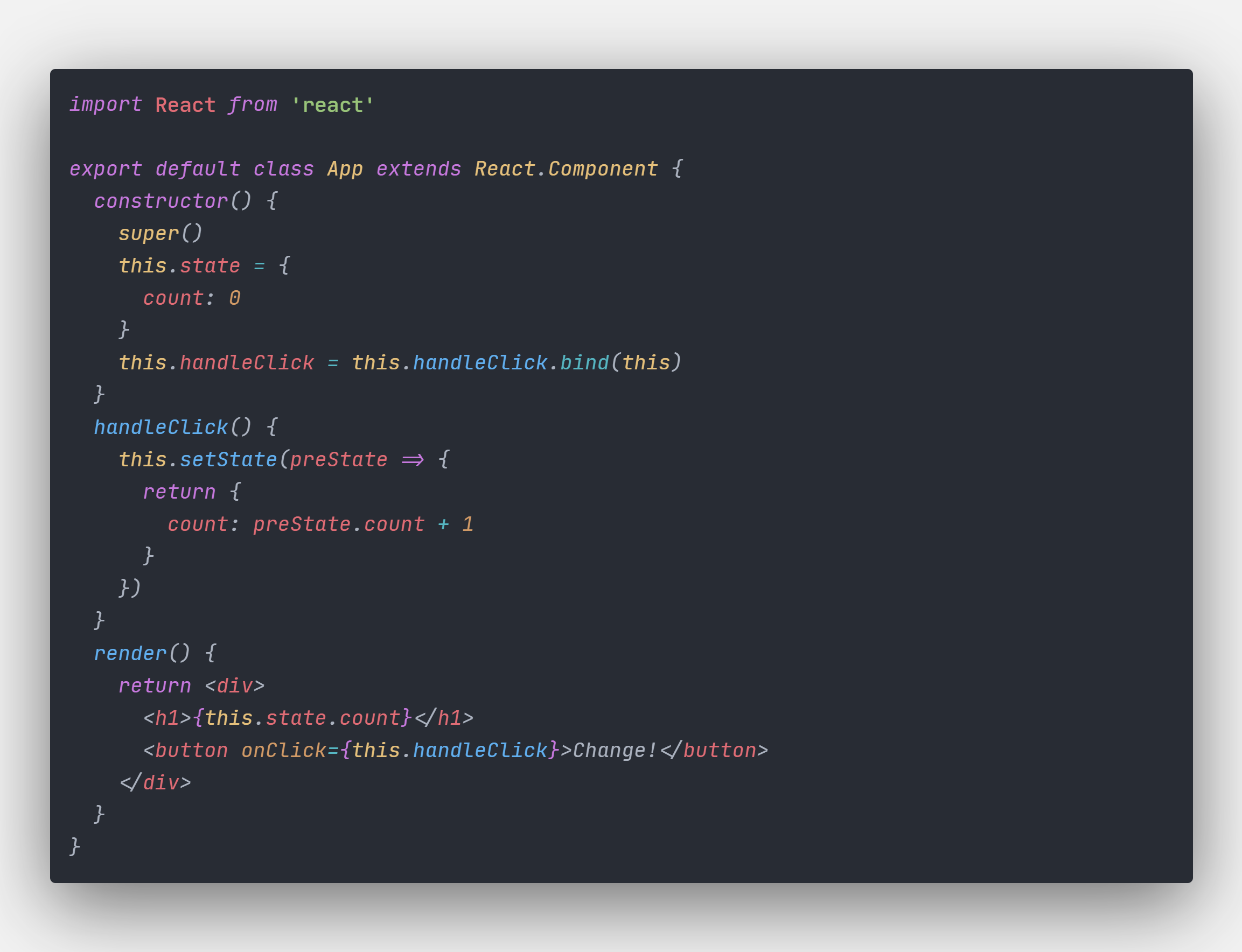
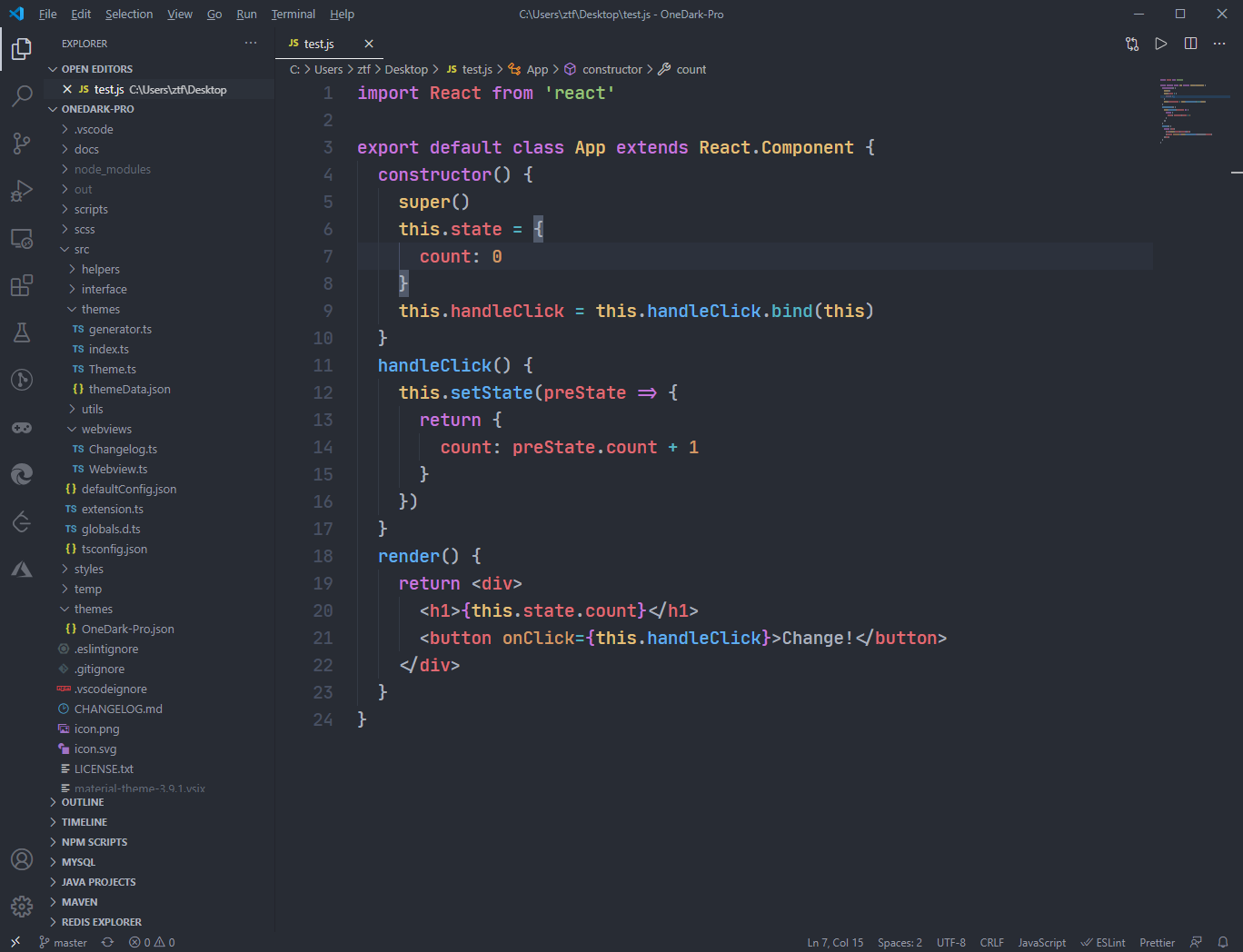
SCREENSHOT

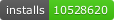
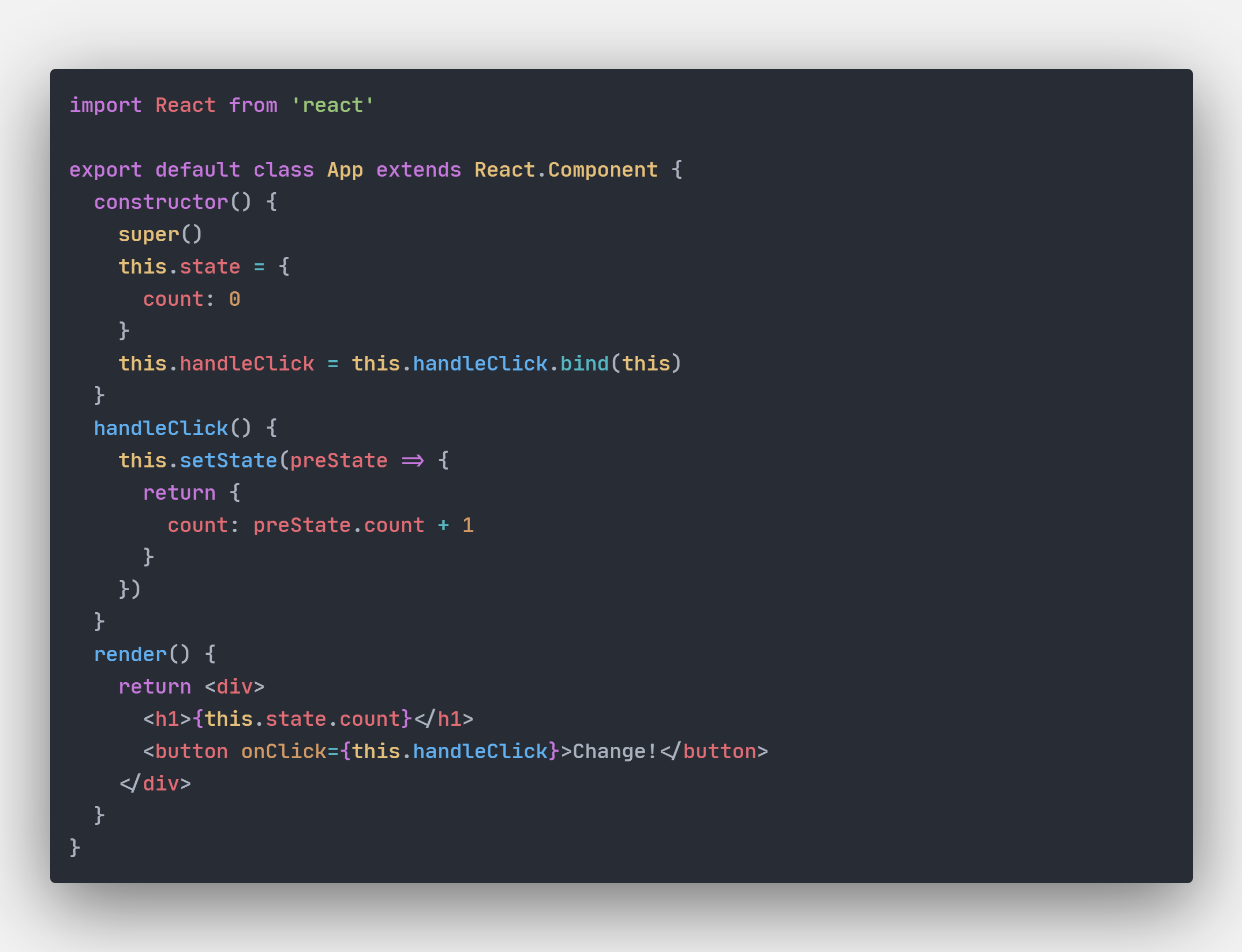
Italic

Default theme

Flat theme

Darker theme

Night Flat theme

Retro theme

Gnome theme

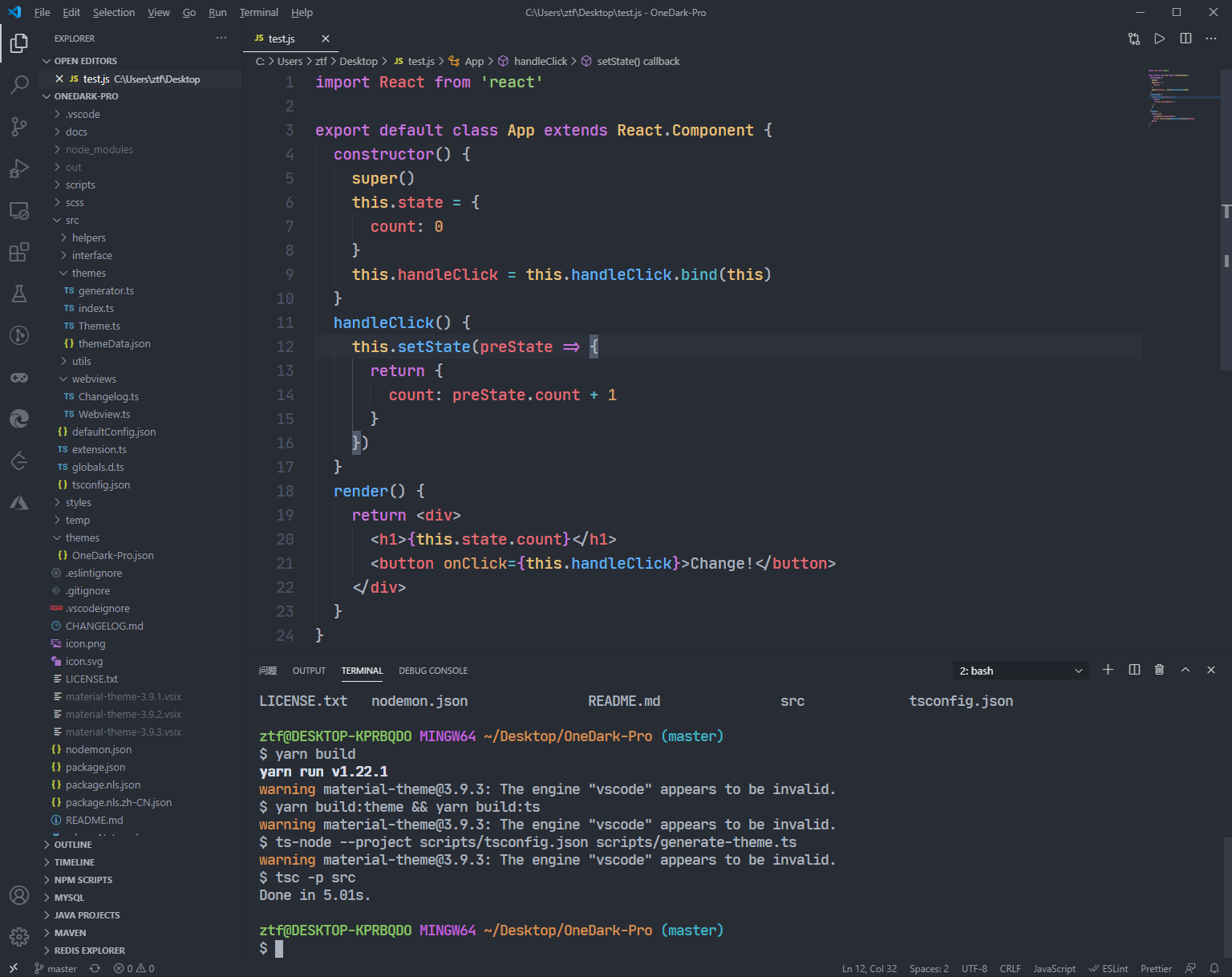
Terminal

Donation
If you like this extension, you could donate via PayPal It will encourage me to make this extension better and better!
Thanks List:
- Andreas Georgiadis
Setting

Built in themes

Notice
Setting only support default theme(One Dark Pro).
Markdown preview style
 You can toggle whether to use markdown style in vscode setting (default use)
You can toggle whether to use markdown style in vscode setting (default use)
Suggest Editor Settings
"editor.fontSize": 20,
"editor.lineHeight": 30,
"editor.fontFamily": "JetBrains Mono",
JetBrains Mono Download: https://www.jetbrains.com/lp/mono
Tweaks & theming
If you want to play around with new colors, use the setting
workbench.colorCustomizations to customize the currently selected theme. For
example, you can add this snippet in your "settings.json" file:
"workbench.colorCustomizations": {
"tab.activeBackground": "#282c34",
"activityBar.background": "#282c34",
"sideBar.background": "#282c34",
"tab.activeBorder": "#d19a66",
}
or use the setting editor.tokenColorCustomizations
"editor.tokenColorCustomizations": {
"[One Dark Pro]": {
"textMateRules": [
{
"scope": ["source.python"],
"settings": {
"foreground": "#e06c75"
}
}
]
}
}
Italic
You could set this in your setting.json to make code be italic
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "italic font",
"scope": [
"comment",
"keyword",
"storage",
"keyword.control",
"keyword.control.from",
"keyword.control.flow",
"keyword.operator.new",
"keyword.control.import",
"keyword.control.export",
"keyword.control.default",
"keyword.control.trycatch",
"keyword.control.conditional",
"storage.type",
"storage.type.class",
"storage.modifier.tsx",
"storage.type.function",
"storage.modifier.async",
"variable.language",
"variable.language.this",
"variable.language.super",
"meta.class",
"meta.var.expr",
"constant.language.null",
"support.type.primitive",
"entity.name.method.js",
"entity.other.attribute-name",
"punctuation.definition.comment",
"text.html.basic entity.other.attribute-name",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js",
"source.js constant.other.object.key.js string.unquoted.label.js",
],
"settings": {
"fontStyle": "italic",
}
},
]
}
Python & Pylance users
Python users I recommend using Pylance extension for fast, feature-rich language support.
Semantic colors can be customized in settings.json by associating the Pylance semantic token types and modifiers with the desired colors.
-
Semantic token types
- class, enum
- parameter, variable, property, enumMember
- function, member
- module
- intrinsic
- magicFunction (dunder methods)
- selfParameter, clsParameter
-
Semantic token modifiers
- declaration
- readonly, static, abstract
- async
- typeHint, typeHintComment
- decorator
- builtin
The scope inspector tool allows you to explore what semantic tokens are present in a source file and what theme rules they match to.
Example of customizing semantic colors in settings.json:
{
"editor.semanticTokenColorCustomizations": {
"[One Dark Pro]": {
// Apply to this theme only
"enabled": true,
"rules": {
"magicFunction:python": "#ee0000",
"function.declaration:python": "#990000",
"*.decorator:python": "#0000dd",
"*.typeHint:python": "#5500aa",
"*.typeHintComment:python": "#aaaaaa",
"parameter:python": "#aaaaaa"
}
}
}
}
Please check the official documentation, Theme Color Reference and Theme Color, for more helpful information.
CHANGELOG
DOCS & CONTRIBUTE
This document (https://binaryify.github.io/OneDark-Pro/) includes instructions on how to install and edit the theme.
To help with documentation, first fork and clone this repository.
cd to the OneDark-Pro folder
Run yarn
Then run
npm run docs to serve the documentation
locally at localhost:3000.
Contributors
This project exists thanks to all the people who contribute.
Backers
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.
Top Related Projects
🦌 Soothing pastel theme for VSCode
Retro groove color scheme for Vim
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot