mitosis
mitosis
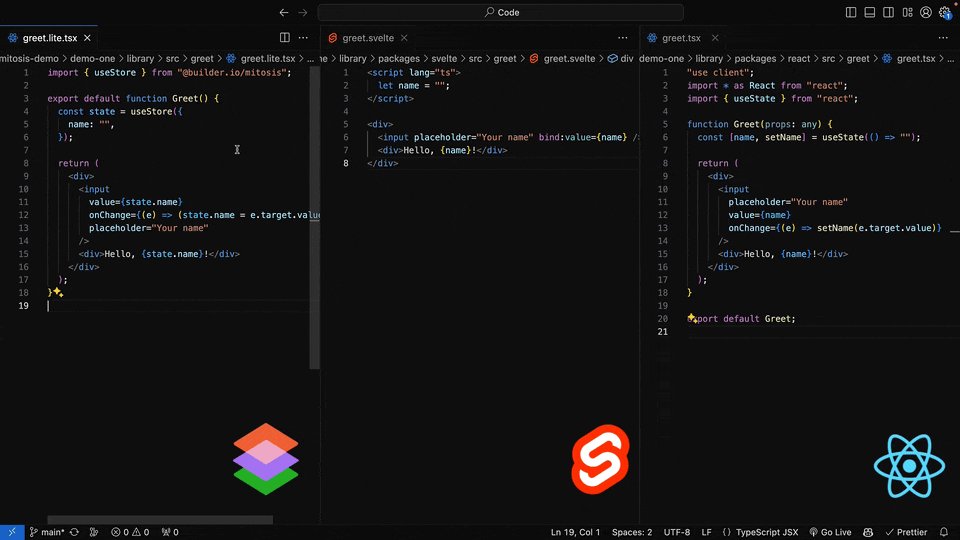
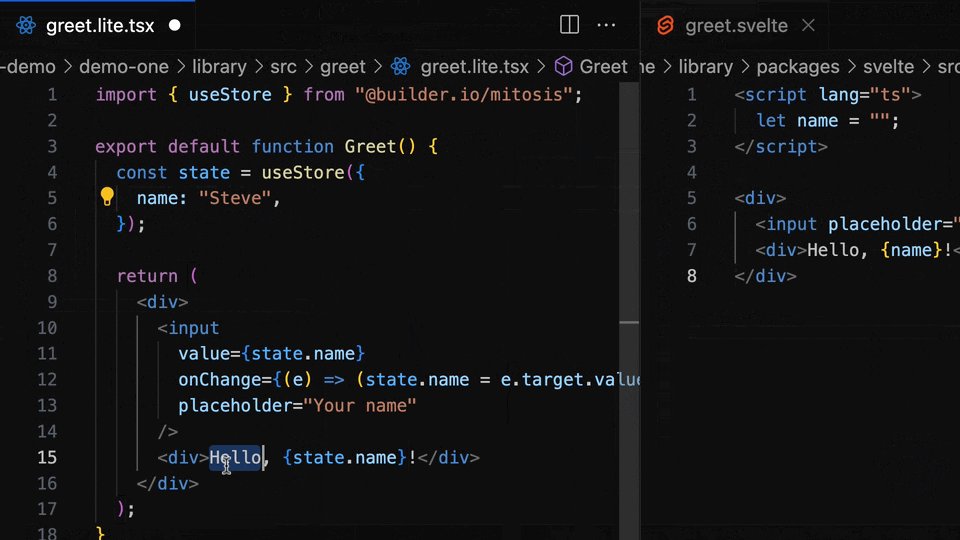
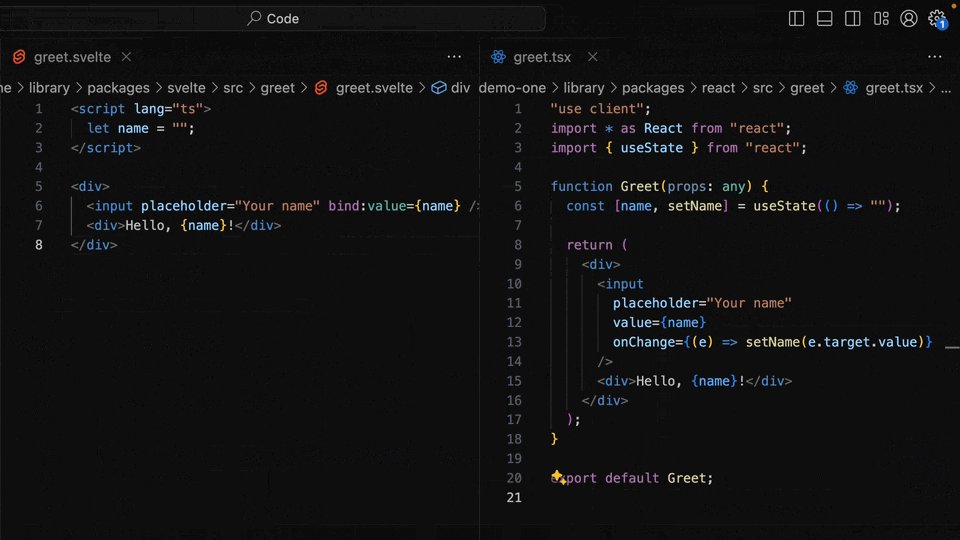
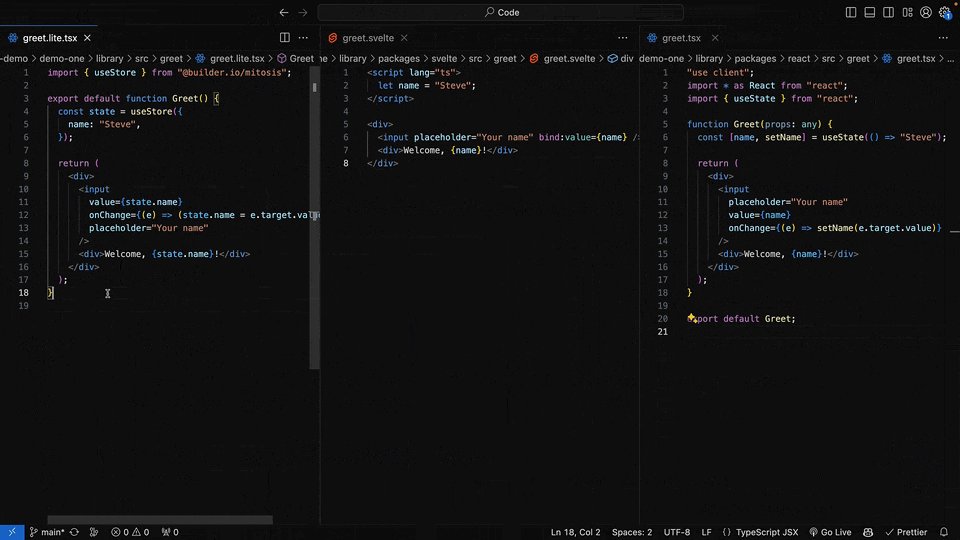
Write components once, run everywhere. Compiles to React, Vue, Qwik, Solid, Angular, Svelte, and more.
Top Related Projects
The library for web and native user interfaces.
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
Deliver web apps with confidence 🚀
web development for the rest of us
⚛️ Fast 3kB React alternative with the same modern API. Components & Virtual DOM.
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Quick Overview
Mitosis is an open-source project that allows developers to write components once and compile them to multiple frameworks and vanilla JavaScript. It aims to provide a write-once, run-anywhere solution for UI components, supporting popular frameworks like React, Vue, Angular, and more.
Pros
- Framework-agnostic development, allowing for greater code reuse and flexibility
- Reduces the need to maintain multiple versions of components for different frameworks
- Supports compilation to multiple targets, including React, Vue, Angular, Solid, and vanilla JavaScript
- Helps in creating design systems and component libraries that can be used across different projects
Cons
- Learning curve for developers unfamiliar with the Mitosis syntax and concepts
- May not support all advanced features or edge cases of specific frameworks
- Potential performance overhead compared to native framework implementations
- Limited community and ecosystem compared to established frameworks
Code Examples
- Creating a simple Mitosis component:
import { useStore } from '@builder.io/mitosis';
export default function MyComponent(props) {
const state = useStore({
count: 0,
});
return (
<div>
<h1>{props.title}</h1>
<p>Count: {state.count}</p>
<button onClick={() => state.count++}>Increment</button>
</div>
);
}
- Using Mitosis hooks:
import { useStore, onMount, onUpdate } from '@builder.io/mitosis';
export default function MyComponent() {
const state = useStore({
data: null,
});
onMount(() => {
fetchData();
});
onUpdate(() => {
console.log('Data updated:', state.data);
}, [state.data]);
function fetchData() {
// Simulating API call
setTimeout(() => {
state.data = { message: 'Hello from Mitosis!' };
}, 1000);
}
return <div>{state.data ? state.data.message : 'Loading...'}</div>;
}
- Compiling a Mitosis component to React:
import { componentToReact } from '@builder.io/mitosis';
import MyComponent from './MyComponent';
const ReactComponent = componentToReact(MyComponent);
console.log(ReactComponent);
Getting Started
To start using Mitosis in your project:
-
Install Mitosis:
npm install @builder.io/mitosis -
Create a Mitosis component (e.g.,
MyComponent.jsx):export default function MyComponent() { return <div>Hello, Mitosis!</div>; } -
Compile the component to your desired framework:
import { componentToReact } from '@builder.io/mitosis'; import MyComponent from './MyComponent'; const ReactComponent = componentToReact(MyComponent); -
Use the compiled component in your application as you would with any other framework-specific component.
Competitor Comparisons
The library for web and native user interfaces.
Pros of React
- Mature ecosystem with extensive libraries and community support
- Well-established patterns and best practices for building complex applications
- Robust performance optimizations and virtual DOM implementation
Cons of React
- Steeper learning curve for beginners, especially with JSX syntax
- Requires additional tools and setup for state management in large applications
- More opinionated approach to component structure and lifecycle
Code Comparison
React:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
Mitosis:
import { useStore } from '@builder.io/mitosis';
export default function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
Key Differences
- Mitosis focuses on cross-framework compatibility, while React is specific to its ecosystem
- Mitosis generates code for multiple frameworks, React requires manual porting
- React has a more extensive set of built-in features and hooks
- Mitosis aims for a simpler API and easier migration between frameworks
Use Cases
- React: Large-scale applications, complex user interfaces, single-framework projects
- Mitosis: Multi-framework projects, component libraries, design systems
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
Pros of Vue
- Mature ecosystem with extensive documentation and community support
- Gentle learning curve, making it accessible for beginners
- Flexible and scalable for both small and large applications
Cons of Vue
- Less suitable for cross-platform development
- Limited native mobile development capabilities
- Smaller job market compared to React or Angular
Code Comparison
Vue component:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue!'
}
}
}
</script>
Mitosis component:
import { useState } from '@builder.io/mitosis';
export default function MyComponent() {
const state = useState({
message: 'Hello Mitosis!'
});
return <div>{state.message}</div>;
}
Key Differences
- Mitosis focuses on cross-framework compatibility, while Vue is a standalone framework
- Vue uses a template-based approach, whereas Mitosis uses JSX-like syntax
- Mitosis generates code for multiple frameworks, while Vue code is specific to the Vue ecosystem
Use Cases
- Vue: Web applications, single-page applications, progressive enhancement of existing sites
- Mitosis: Cross-framework component libraries, design systems, code that needs to work across multiple frameworks
Deliver web apps with confidence 🚀
Pros of Angular
- Comprehensive framework with built-in features for large-scale applications
- Strong TypeScript integration and tooling support
- Extensive ecosystem and community resources
Cons of Angular
- Steeper learning curve for beginners
- Heavier bundle size compared to more lightweight solutions
- Opinionated structure may be restrictive for some projects
Code Comparison
Angular component:
@Component({
selector: 'app-example',
template: '<h1>{{ title }}</h1>'
})
export class ExampleComponent {
title = 'Hello, Angular!';
}
Mitosis component:
import { useState } from '@builder.io/mitosis';
export default function ExampleComponent() {
const [title] = useState('Hello, Mitosis!');
return <h1>{title}</h1>;
}
Key Differences
- Angular uses a more verbose, class-based approach with decorators
- Mitosis employs a functional component style similar to React
- Angular has a built-in templating system, while Mitosis uses JSX-like syntax
- Mitosis aims for framework-agnostic components, whereas Angular is a complete framework
Use Cases
Angular is well-suited for large enterprise applications with complex requirements, while Mitosis is designed for creating reusable UI components that can be compiled to multiple frameworks, making it ideal for design systems or cross-framework projects.
web development for the rest of us
Pros of Svelte
- Mature and widely adopted framework with a large community and ecosystem
- Offers a complete solution for building web applications, including routing and state management
- Produces highly optimized and efficient output with smaller bundle sizes
Cons of Svelte
- Less flexible for cross-framework component development
- Requires learning Svelte-specific syntax and conventions
- Limited options for integrating with existing projects using other frameworks
Code Comparison
Svelte component:
<script>
export let name = 'World';
</script>
<h1>Hello {name}!</h1>
Mitosis component:
import { useStore } from '@builder.io/mitosis';
export default function MyComponent(props) {
const state = useStore({ name: props.name || 'World' });
return <h1>Hello {state.name}!</h1>;
}
Mitosis aims to be framework-agnostic, allowing developers to write components once and compile them to multiple frameworks, including Svelte. This approach offers greater flexibility but may lack some of the optimizations and features specific to Svelte's compiler. Svelte, on the other hand, provides a more opinionated and integrated development experience, with its own syntax and tooling designed for building complete web applications.
⚛️ Fast 3kB React alternative with the same modern API. Components & Virtual DOM.
Pros of Preact
- Smaller bundle size and faster performance compared to React
- Extensive ecosystem and community support
- Compatible with most React libraries and tools
Cons of Preact
- Less feature-rich compared to full React implementation
- May require additional configuration for some React-specific features
- Smaller community and fewer dedicated resources compared to React
Code Comparison
Preact:
import { h, render } from 'preact';
const App = () => <h1>Hello, World!</h1>;
render(<App />, document.body);
Mitosis:
import { component } from '@builder.io/mitosis';
export default component({
render() {
return <h1>Hello, World!</h1>;
}
});
Key Differences
- Mitosis focuses on cross-framework compatibility, while Preact is a lightweight alternative to React
- Preact aims to be a drop-in replacement for React, whereas Mitosis generates code for multiple frameworks
- Mitosis uses a custom component syntax, while Preact closely mimics React's syntax
- Preact is primarily for runtime use, while Mitosis is a build-time tool for generating framework-specific code
Use Cases
- Choose Preact for lightweight React-like applications with smaller bundle sizes
- Use Mitosis when developing components that need to work across multiple frameworks or platforms
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Pros of Solid
- Mature and stable framework with a larger community and ecosystem
- Better performance and smaller bundle size for production applications
- More comprehensive documentation and learning resources
Cons of Solid
- Less flexible for cross-framework compatibility
- Steeper learning curve for developers new to reactive programming
- Limited tooling for converting existing components from other frameworks
Code Comparison
Solid:
import { createSignal } from "solid-js";
function Counter() {
const [count, setCount] = createSignal(0);
return <button onClick={() => setCount(count() + 1)}>{count()}</button>;
}
Mitosis:
import { useStore } from "@builder.io/mitosis";
function Counter() {
const state = useStore({ count: 0 });
return <button onClick={() => state.count++}>{state.count}</button>;
}
Solid is a complete framework for building user interfaces, while Mitosis is a tool for converting components between different frameworks. Solid offers a more opinionated and optimized approach, whereas Mitosis prioritizes flexibility and cross-framework compatibility. The code comparison shows that Solid uses signals for reactivity, while Mitosis employs a more traditional state management approach that can be easily translated to various frameworks.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Write components once, compile to every framework
Overview
Mitosis provides a unified development experience across all frameworks, enabling you to build components in a single codebase and compile them to React, Vue, Angular, Svelte, Solid, Alpine, Qwik, and more.
Using Mitosis, you can:
- Maintain a consistent design system across multiple frameworks (example)
- Sync your design systems from Figma to code and publish them to npm across frameworks
- Avoid the pitfalls of web components by compiling to native framework code
PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of good first issues or reach out on our Discord
Quickstart
To create a new Mitosis project from scratch, run the following create command:
npm create @builder.io/mitosis@latest
Once completed, make sure to read the README.md generated in your new project. It will explain the structure of your project, and provide a walkthrough on how to build/test your components.
Read the full getting started docs for more.
Integration with Figma
To make generating Mitosis components easier, as well as to keep your design system in code in sync with your design system in Figma, Mitosis integrates with Figma.
Learn more about our Figma integration.
Resources
Contribute
Interested in contribute? Head over to the CONTRIBUTING docs and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!
Top Related Projects
The library for web and native user interfaces.
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
Deliver web apps with confidence 🚀
web development for the rest of us
⚛️ Fast 3kB React alternative with the same modern API. Components & Virtual DOM.
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot