 GSYVideoPlayer
GSYVideoPlayer
视频播放器(IJKplayer、ExoPlayer、MediaPlayer),HTTPS,16k page size,支持弹幕,外挂字幕,支持滤镜、水印、gif截图,片头广告、中间广告,多个同时播放,支持基本的拖动,声音、亮度调��节,支持边播边缓存,支持视频自带rotation的旋转(90,270之类),重力旋转与手动旋转的同步支持,支持列表播放 ,列表全屏动画,视频加载速度,列表小窗口支持拖动,动画效果,调整比例,多分辨率切换,支持切换播放器,进度条小窗口预览,列表切换详情页面无缝播放,rtsp、concat、mpeg。
Top Related Projects
Android/iOS video player based on FFmpeg n3.4, with MediaCodec, VideoToolbox support.
This project is deprecated and stale. The latest ExoPlayer code is available in https://github.com/androidx/media
Android开源弹幕引擎·烈焰弹幕使 ~
Infinite cycle ViewPager with two-way orientation and interactive effect.
MediaPlayer exoplayer ijkplayer ffmpeg
This is a project designed to help controlling Android MediaPlayer class. It makes it easier to use MediaPlayer ListView and RecyclerView. Also it tracks the most visible item in scrolling list. When new item in the list become the most visible, this library gives an API to track it.
Quick Overview
GSYVideoPlayer is a comprehensive video player for Android that supports multiple video formats and customizable UI components. It offers a wide range of features including gesture controls, video caching, and various display modes, making it suitable for both simple and complex video playback requirements in Android applications.
Pros
- Extensive feature set, including support for multiple video formats, gesture controls, and customizable UI
- Active development and maintenance, with regular updates and bug fixes
- Good documentation and examples, making it easier for developers to integrate and use
- Supports both ExoPlayer and IJKPlayer as underlying video engines
Cons
- Large library size due to its comprehensive feature set, which may impact app size
- Steeper learning curve compared to simpler video player libraries
- Some users report occasional performance issues with certain video formats or devices
- Limited support for iOS platforms (primarily focused on Android)
Code Examples
- Basic video playback:
val videoPlayer = StandardGSYVideoPlayer(context)
videoPlayer.setUp("https://example.com/video.mp4", true, "Video Title")
videoPlayer.startPlayLogic()
- Customizing player controls:
val videoPlayer = StandardGSYVideoPlayer(context)
videoPlayer.titleTextView.visibility = View.GONE
videoPlayer.backButton.visibility = View.VISIBLE
videoPlayer.fullscreenButton.setOnClickListener {
videoPlayer.startWindowFullscreen(context, true, true)
}
- Implementing gesture controls:
val videoPlayer = StandardGSYVideoPlayer(context)
videoPlayer.setGestureListener(object : GSYVideoGestureListener {
override fun onBrightnessGesture(percent: Float) {
// Handle brightness gesture
}
override fun onVolumeGesture(percent: Float) {
// Handle volume gesture
}
override fun onSeekGesture(seekTime: Long, totalTime: Long) {
// Handle seek gesture
}
})
Getting Started
- Add the dependency to your app's
build.gradle:
dependencies {
implementation 'com.github.CarGuo.GSYVideoPlayer:GSYVideoPlayer:v8.3.5-release-jitpack'
}
- Add the following to your project's
build.gradle:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
- In your layout XML, add the video player view:
<com.shuyu.gsyvideoplayer.video.StandardGSYVideoPlayer
android:id="@+id/video_player"
android:layout_width="match_parent"
android:layout_height="200dp" />
- In your activity or fragment, initialize and use the video player:
val videoPlayer = findViewById<StandardGSYVideoPlayer>(R.id.video_player)
videoPlayer.setUp("https://example.com/video.mp4", true, "Video Title")
videoPlayer.startPlayLogic()
Competitor Comparisons
Android/iOS video player based on FFmpeg n3.4, with MediaCodec, VideoToolbox support.
Pros of ijkplayer
- More mature and widely adopted, with extensive community support
- Better performance for low-latency streaming and live video playback
- Supports a broader range of video formats and codecs
Cons of ijkplayer
- Less actively maintained, with fewer recent updates
- More complex setup and integration process
- Limited built-in UI components and customization options
Code Comparison
ijkplayer:
IjkMediaPlayer ijkMediaPlayer = new IjkMediaPlayer();
ijkMediaPlayer.setDataSource(videoPath);
ijkMediaPlayer.prepareAsync();
ijkMediaPlayer.start();
GSYVideoPlayer:
StandardGSYVideoPlayer videoPlayer = new StandardGSYVideoPlayer(this);
videoPlayer.setUp(videoPath, true, "Video Title");
videoPlayer.startPlayLogic();
Summary
ijkplayer is a powerful, low-level video player library with excellent performance and format support. It's ideal for projects requiring fine-grained control over video playback and streaming. However, it may require more development effort to implement custom UI and features.
GSYVideoPlayer, on the other hand, offers a more user-friendly approach with pre-built UI components and easier integration. It's better suited for projects that prioritize quick implementation and customizable user interfaces but may not require the same level of performance or format support as ijkplayer.
This project is deprecated and stale. The latest ExoPlayer code is available in https://github.com/androidx/media
Pros of ExoPlayer
- Developed and maintained by Google, ensuring high-quality and regular updates
- Extensive documentation and community support
- Supports a wide range of media formats and streaming protocols
Cons of ExoPlayer
- Steeper learning curve for beginners
- Requires more setup and configuration compared to GSYVideoPlayer
- Limited built-in UI components, requiring more custom development
Code Comparison
ExoPlayer:
val player = SimpleExoPlayer.Builder(context).build()
player.setMediaItem(MediaItem.fromUri(videoUri))
player.prepare()
player.play()
GSYVideoPlayer:
val videoPlayer = GSYVideoManager.instance().videoPlayer
videoPlayer.setUp(videoUrl, true, "Video Title")
videoPlayer.startPlayLogic()
ExoPlayer provides more granular control over player initialization and media loading, while GSYVideoPlayer offers a more streamlined setup process with fewer lines of code. ExoPlayer's approach allows for greater customization, but GSYVideoPlayer's simplicity may be preferable for basic use cases.
Both libraries offer powerful video playback capabilities, with ExoPlayer providing a more comprehensive solution for complex media playback scenarios, and GSYVideoPlayer offering a more user-friendly approach for simpler implementations.
Android开源弹幕引擎·烈焰弹幕使 ~
Pros of DanmakuFlameMaster
- Specialized in handling danmaku (bullet comments) for video players
- Lightweight and focused on a specific feature set
- Optimized for performance in rendering large numbers of comments
Cons of DanmakuFlameMaster
- Limited to danmaku functionality, not a full-featured video player
- May require integration with other libraries for complete video playback
- Less active development compared to GSYVideoPlayer
Code Comparison
DanmakuFlameMaster:
DanmakuContext context = DanmakuContext.create();
context.setDanmakuStyle(IDisplayer.DANMAKU_STYLE_STROKEN, 3)
.setScrollSpeedFactor(1.2f)
.setScaleTextSize(1.2f);
mDanmakuView.prepare(parser, context);
mDanmakuView.showFPS(true);
GSYVideoPlayer:
StandardGSYVideoPlayer videoPlayer = new StandardGSYVideoPlayer(this);
videoPlayer.setUp(url, true, "Title");
videoPlayer.startPlayLogic();
While DanmakuFlameMaster focuses on danmaku rendering configuration, GSYVideoPlayer provides a more comprehensive video player setup. GSYVideoPlayer offers a wider range of features for video playback, while DanmakuFlameMaster excels in specialized bullet comment functionality.
Infinite cycle ViewPager with two-way orientation and interactive effect.
Pros of InfiniteCycleViewPager
- Specialized for creating infinite cycling view pagers with smooth animations
- Supports both horizontal and vertical orientations
- Customizable with various animation modes and transformation effects
Cons of InfiniteCycleViewPager
- Limited to view pager functionality, not a full-featured video player
- May require additional implementation for video playback features
- Less actively maintained compared to GSYVideoPlayer
Code Comparison
InfiniteCycleViewPager:
InfiniteCycleViewPager infiniteCycleViewPager = findViewById(R.id.infinite_cycle_view_pager);
infiniteCycleViewPager.setAdapter(new MyPagerAdapter(this));
infiniteCycleViewPager.setScrollDuration(500);
infiniteCycleViewPager.setMediumScaled(true);
infiniteCycleViewPager.setMaxPageScale(0.8f);
GSYVideoPlayer:
StandardGSYVideoPlayer videoPlayer = findViewById(R.id.video_player);
videoPlayer.setUp("http://example.com/video.mp4", true, "Video Title");
videoPlayer.startPlayLogic();
videoPlayer.setLooping(true);
videoPlayer.setShowFullAnimation(true);
While InfiniteCycleViewPager excels in creating smooth, cyclic view pagers, GSYVideoPlayer is a more comprehensive solution for video playback with extensive features and customization options. The choice between the two depends on the specific requirements of your project, whether you need a specialized view pager or a full-featured video player.
MediaPlayer exoplayer ijkplayer ffmpeg
Pros of JiaoZiVideoPlayer
- Simpler implementation and easier to use for basic video playback needs
- Lighter weight with fewer dependencies, potentially resulting in a smaller app size
- More straightforward customization options for basic UI elements
Cons of JiaoZiVideoPlayer
- Less comprehensive feature set compared to GSYVideoPlayer
- Limited support for advanced playback options and formats
- Fewer active updates and maintenance in recent years
Code Comparison
JiaoZiVideoPlayer:
JzvdStd jzvdStd = findViewById(R.id.jz_video);
jzvdStd.setUp("http://jzvd.nathen.cn/c6e3dc12a1154626b3476d9bf3bd7266/6b56c5f0dc31428083757a45764763b0-5287d2089db37e62345123a1be272f8b.mp4"
, "Title");
jzvdStd.posterImageView.setImage("http://p.qpic.cn/videoyun/0/2449_43b6f696980311e59ed467f22794e792_1/640");
GSYVideoPlayer:
StandardGSYVideoPlayer videoPlayer = findViewById(R.id.video_player);
videoPlayer.setUp("http://9890.vod.myqcloud.com/9890_4e292f9a3dd011e6b4078980237cc3d3.f20.mp4"
, true, "Title");
videoPlayer.setLooping(true);
videoPlayer.getBackButton().setVisibility(View.GONE);
Both libraries offer simple setup for basic video playback, but GSYVideoPlayer provides more configuration options out of the box, such as looping and UI customization.
This is a project designed to help controlling Android MediaPlayer class. It makes it easier to use MediaPlayer ListView and RecyclerView. Also it tracks the most visible item in scrolling list. When new item in the list become the most visible, this library gives an API to track it.
Pros of VideoPlayerManager
- Lightweight and focused on video playback management
- Supports multiple video players on a single screen
- Easier to integrate into existing projects due to its simplicity
Cons of VideoPlayerManager
- Less feature-rich compared to GSYVideoPlayer
- Limited customization options for the video player UI
- Fewer built-in gestures and controls
Code Comparison
VideoPlayerManager:
val videoPlayerManager = SingleVideoPlayerManager(PlayerItemChangeListener())
videoPlayerManager.playNewVideo(null, videoPlayerView, "http://example.com/video.mp4")
GSYVideoPlayer:
StandardGSYVideoPlayer videoPlayer = new StandardGSYVideoPlayer(this);
videoPlayer.setUp("http://example.com/video.mp4", true, "Video Title");
videoPlayer.startPlayLogic();
Summary
VideoPlayerManager is a lightweight solution focused on managing multiple video players, making it easier to integrate into existing projects. However, it lacks the extensive features and customization options offered by GSYVideoPlayer. GSYVideoPlayer provides a more comprehensive video playback solution with advanced features, gestures, and UI customization options, but may be overkill for simpler use cases.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

æ¯æ IJKPlayerã Media3(EXOPlayer2)ãMediaPlayerãAliPlayerï¼å®ç°äºå¤åè½çè§é¢ææ¾å¨ã (请ä»ç»é 读ä¸æ¹å项说æï¼å¤§å¤æ°é®é¢å¯å¨ä¸æ¹æ¾å°è§£ç)ã
鸿èçæ¬openharmony-tpc/GSYVideoPlayer
å¦æå éå¤ªæ ¢æè å¾ççä¸å°ï¼å¯å°è¯ä»ä»¥ä¸å°ååæ¥
| ç±»å | åè½ |
|---|---|
| ç¼å | è¾¹æè¾¹ç¼åï¼ä½¿ç¨äºAndroidVideoCacheï¼Media3(ExoPlayer)使ç¨SimpleCacheã |
| åè®® | h263\4\5ãHttpsãconcatãrtspãhlsãrtmpãcryptoãmpegççãï¼ijk模å¼æ ¼å¼æ¯æï¼ |
| 滤é | ç®å滤éï¼é©¬èµå ãé»ç½ãè²å½©è¿æ»¤ãé«æ¯ã模ç³ã模ç³çç20å¤ç§ï¼ãå¨ç»ãï¼æ°´å°ãç»é¢å¤éææ¾çï¼ã |
| å¸§å¾ | è§é¢ç¬¬ä¸å¸§ãè§é¢å¸§æªå¾åè½ï¼è§é¢çægifåè½ã |
| ææ¾ | å表ææ¾ãå表è¿ç»ææ¾ãéåæ转ä¸æå¨æ转ãè§é¢æ¬èº«rotationæ转å±æ§ãå¿«æåæ ¢æãç½ç»è§é¢å è½½é度ã |
| ç»é¢ | è°æ´æ¾ç¤ºæ¯ä¾:é»è®¤ã16:9ã4:3ãå¡«å ï¼ææ¾æ¶æ转ç»é¢è§åº¦ï¼0,90,180,270ï¼ï¼éåæ转ã |
| å æ ¸ | IJKPlayerãMedia3(EXOPlayer)ãMediaPlayerãAliPlayeråæ¢ãèªå®ä¹å æ ¸ |
| å¸å± | å ¨å±ä¸éå ¨å±ä¸¤å¥å¸å±åæ¢ã没æä»»ä½æä½æ§ä»¶ç纯ææ¾æ¯æãå¼¹å¹åè½ã继æ¿èªå®ä¹ä»»ä½å¸å±ã |
| ææ¾ | åä¾ææ¾ãå¤ä¸ªåæ¶ææ¾ãè§é¢å表æ»å¨èªå¨ææ¾ãå表åæ¢è¯¦æ 页é¢æ ç¼ææ¾ã |
| çªå£ | å°çªå£ãå¤çªä½ä¸ï¼å æ¬æ¡é¢ï¼çå°çªå£ææ¾ã |
| 广å | ç头广åãè·³è¿å¹¿åæ¯æãä¸é´æå ¥å¹¿ååè½ã |
| åå¹ | media3(exo2)模å¼ä¸æ¯æèªå®å¢å å¤æåå¹ã |
| dash | media3(exo2) 模å¼æ¯ædash |
| stream | æ¯æå æ°æ®ææ¾ |
| éé 16k | ex_so éé 16K Page Size |
| openssl | ç®å arm64 ä½¿ç¨ openssl 1.1.1w |
| FFmpeg | ç®å arm64 ä½¿ç¨ FFmpeg 4.1.6 |
| FFmpeg | ç®å ex_so ç arm64 æ¯æ G711a(pcm_alaw) |
| æ´å¤ | æåååå°åæ¢ä¸é»å±ï¼è°æ´ä¸åæ¸ æ°åº¦çæ¯æï¼æ ç¼åæ¢æ¯æï¼éå®/解éå ¨å±ç¹å»åè½ï¼è¿åº¦æ¡å°çªå£é¢è§ï¼æµè¯ï¼ã |
| èªå®ä¹ | å¯èªå®ä¹æ¸²æå±ãèªå®ä¹ç®¡çå±ãèªå®ä¹ææ¾å±ï¼æ§å¶å±ï¼ãèªå®ä¹ç¼åå±ã |
| å ¬ä¼å· | æé | ç¥ä¹ | CSDN | ç®ä¹¦ |
|---|---|---|---|---|
| GSYTech | ç¹æ | ç¹æ | ç¹æ | ç¹æ |
--------------Demo APK ä¸è½½å°å---------------
ä¸ã使ç¨ä¾èµ
ç®åæä¸ç§æ管æ¹å¼ï¼
- MavenCentral : 11.0.0 çæ¬ä»¥åææï¼ææåºç±»å é½åå¸æ管å¨è¿é
- Github Package ï¼ 9.1.0 çæ¬å¼å§ææï¼ ä½æ¯ 11.0.0 ä¹åï¼ GSYIjkJava çåºç¡ä¾èµè¿æ¯å¨æç®¡å¨ jitpack
- Jitpack IO ï¼ä¾ç¶ä¼åå¸ï¼ä½æ¯åå¨æ管平å°éæºä¸¢å
--- çæ¬æ´æ°è¯´æ --- ã
1ãmavenCentral å¼ç¨(æ¨è)
ç±äº jitpack ä¸æ丢å ï¼ç®åå·²è¿ç§»è³ MavenCentralï¼ä½¿ç¨æ¹å¼å¦ä¸ï¼
First æ·»å
allprojects {
repositories {
///...
mavenCentral()
maven { url "https://maven.aliyun.com/repository/public" }
}
}
ä½ å¯ä»¥éæ©ä¸é¢ä¸ç§çå ¶ä¸ä¸ç§ï¼å¨moduleä¸çbuild.gradleæ·»å ã
Aãç´æ¥å¼å ¥
//å®æ´çå¼å
¥
implementation 'io.github.carguo:gsyvideoplayer:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'io.github.carguo:gsyvideoplayer-aliplay:11.1.0'
Bãæ·»å javaåä½ æ³è¦çsoæ¯æï¼
implementation 'io.github.carguo:gsyvideoplayer-java:11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'io.github.carguo:gsyvideoplayer-exo2:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'io.github.carguo:gsyvideoplayer-aliplay:11.1.0'
//æ ¹æ®ä½ çéæ±ijk模å¼çso
implementation 'io.github.carguo:gsyvideoplayer-arm64:11.1.0'
implementation 'io.github.carguo:gsyvideoplayer-armv7a:11.1.0'
implementation 'io.github.carguo:gsyvideoplayer-armv5:11.1.0'
implementation 'io.github.carguo:gsyvideoplayer-x86:11.1.0'
implementation 'io.github.carguo:gsyvideoplayer-x64:11.1.0'
Cãæ¯æå ¶ä»æ ¼å¼åè®®çï¼mpegï¼rtsp, concatãcryptoåè®®ï¼æ¯æ 16k Page Sizeï¼
AãBæ®éçæ¬æ¯æ263/264/265çï¼å¯¹äºmpegç¼ç ä¼æ声é³æ ç»é¢æ åµã C å¼å ¥çsoæ¯æmpegç¼ç åå ¶ä»è¡¥å åè®®ï¼ä½æ¯soå ç¸å¯¹å大ã
implementation 'io.github.carguo:gsyvideoplayer-java:11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'io.github.carguo:gsyvideoplayer-exo2:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'io.github.carguo:gsyvideoplayer-aliplay:11.1.0'
//æ´å¤ijkçç¼ç æ¯æ
implementation 'io.github.carguo:gsyvideoplayer-ex_so:11.1.0'
2ãGithub Package ä¾èµæ¹å¼(æ¨è)
ç±äº Jitpack ç»å¸¸åå¨åå²å éæºä¸¢å¤±é®é¢ï¼æ以æ°å¢ Github Package ä¾èµæ¹å¼ï¼ä½¿ç¨æ¹å¼å¦ä¸ï¼
ä¸è¿ github package 访é®éè¦ token å» access æ¯è¾éº»ç¦ï¼ä½æ¯èå¨ç¨³å®
allprojects {
repositories {
//...
maven {
url 'https://maven.pkg.github.com/CarGuo/GSYVideoPlayer'
// You can also use your own GitHub account and token
// For convenience, I have provided a token for an infrequently used account here
credentials {
// your github name
username = 'carsmallguo'
// your github generate new token
password = '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'
}
}
maven {
url "https://maven.aliyun.com/repository/public"
}
mavenCentral()
}
}
- çæèªå·± token çæ¹å¼å¯è§ï¼https://docs.github.com/zh/authentication/keeping-your-account-and-data-secure/managing-your-personal-access-tokens
ç论ä¸å°±æ¯å³ä¸è§å¤´å - Settings - Developer Settings - Personal access tokens - tokens (classic) - Generate new tokenï¼classicï¼- read:packages è®°å¾è¿ææ¶é´éæ©æ°¸ä¹
ä½ å¯ä»¥éæ©ä¸é¢ä¸ç§çå ¶ä¸ä¸ç§ï¼å¨moduleä¸çbuild.gradleæ·»å ã
Aãç´æ¥å¼å ¥
//å®æ´çå¼å
¥
implementation 'com.shuyu:gsyvideoplayer:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.shuyu:gsyvideoplayer-aliplay:11.1.0'
Bãæ·»å javaåä½ æ³è¦çsoæ¯æï¼
implementation 'com.shuyu:gsyvideoplayer-java:11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'com.shuyu:gsyvideoplayer-exo2:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.shuyu:gsyvideoplayer-aliplay:11.1.0'
//æ ¹æ®ä½ çéæ±ijk模å¼çso
implementation 'com.shuyu:gsyvideoplayer-armv5:11.1.0'
implementation 'com.shuyu:gsyvideoplayer-armv7a:11.1.0'
implementation 'com.shuyu:gsyvideoplayer-arm64:11.1.0'
implementation 'com.shuyu:gsyvideoplayer-x86:11.1.0'
implementation 'com.shuyu:gsyvideoplayer-x64:11.1.0'
Cãæ¯æå ¶ä»æ ¼å¼åè®®çï¼mpegï¼rtsp, concatãcryptoåè®®ï¼æ¯æ 16k Page Sizeï¼
AãBæ®éçæ¬æ¯æ263/264/265çï¼å¯¹äºmpegç¼ç ä¼æ声é³æ ç»é¢æ åµã C å¼å ¥çsoæ¯æmpegç¼ç åå ¶ä»è¡¥å åè®®ï¼ä½æ¯soå ç¸å¯¹å大ã
implementation 'com.shuyu:gsyvideoplayer-java:11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'com.shuyu:gsyvideoplayer-exo2:11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.shuyu:gsyvideoplayer-aliplay:11.1.0'
//æ´å¤ijkçç¼ç æ¯æ
implementation 'com.shuyu:gsyvideoplayer-ex_so:11.1.0'
3ãJitpack å¼å ¥æ¹æ³ï¼ä¼ç»§ç»åå¸ï¼ä½ä¸æ¯å¾æ¨èï¼
åå²å å¯è½ä¼åºç°éæºä¸¢å ï¼èä¸è¿ä¸å¥½è¡¥å ï¼å¯è§ #4144ï¼
Firstãå¨projectä¸çbuild.gradleæ·»å
allprojects {
repositories {
//...
maven { url 'https://jitpack.io' }
maven { url "https://maven.aliyun.com/repository/public" }
mavenCentral()
}
}
ä½ å¯ä»¥éæ©ä¸é¢ä¸ç§çå ¶ä¸ä¸ç§ï¼å¨moduleä¸çbuild.gradleæ·»å ã
Aãç´æ¥å¼å ¥
//å®æ´çå¼å
¥
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer:v11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-aliplay:v11.1.0'
Bãæ·»å javaåä½ æ³è¦çsoæ¯æï¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-java:v11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-exo2:v11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-aliplay:v11.1.0'
//æ ¹æ®ä½ çéæ±ijk模å¼çso
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-arm64:v11.1.0'
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-armv7a:v11.1.0'
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-armv5:v11.1.0'
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-x86:v11.1.0'
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-x64:v11.1.0'
Cãæ¯æå ¶ä»æ ¼å¼åè®®çï¼mpegï¼rtsp, concatãcryptoåè®®ï¼æ¯æ 16k Page Sizeï¼
AãBæ®éçæ¬æ¯æ263/264/265çï¼å¯¹äºmpegç¼ç ä¼æ声é³æ ç»é¢æ åµã C å¼å ¥çsoæ¯æmpegç¼ç åå ¶ä»è¡¥å åè®®ï¼ä½æ¯soå ç¸å¯¹å大ã
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-java:v11.1.0'
//æ¯å¦éè¦ExoPlayer模å¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-exo2:v11.1.0'
//æ¯å¦éè¦AliPlayer模å¼
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-aliplay:v11.1.0'
//æ´å¤ijkçç¼ç æ¯æ
implementation 'com.github.CarGuo.GSYVideoPlayer:gsyvideoplayer-ex_so:v11.1.0'
代ç ä¸çå ¨å±åæ¢æ¯æï¼æ´å¤è¯·åçä¸æ¹ææ¡£ådemoï¼
//EXOPlayerå
æ ¸ï¼æ¯ææ ¼å¼æ´å¤
PlayerFactory.setPlayManager(Exo2PlayerManager.class);
//ç³»ç»å
æ ¸æ¨¡å¼
PlayerFactory.setPlayManager(SystemPlayerManager.class);
//ijkå
æ ¸ï¼é»è®¤æ¨¡å¼
PlayerFactory.setPlayManager(IjkPlayerManager.class);
//aliplay å
æ ¸ï¼é»è®¤æ¨¡å¼
PlayerFactory.setPlayManager(AliPlayerManager.class);
//exoç¼å模å¼ï¼æ¯æm3u8ï¼åªæ¯æexo
CacheFactory.setCacheManager(ExoPlayerCacheManager.class);
//代çç¼å模å¼ï¼æ¯æææ模å¼ï¼ä¸æ¯æm3u8çï¼é»è®¤
CacheFactory.setCacheManager(ProxyCacheManager.class);
//åæ¢æ¸²æ模å¼
GSYVideoType.setShowType(GSYVideoType.SCREEN_MATCH_FULL);
//é»è®¤æ¾ç¤ºæ¯ä¾
GSYVideoType.SCREEN_TYPE_DEFAULT = 0;
//16:9
GSYVideoType.SCREEN_TYPE_16_9 = 1;
//4:3
GSYVideoType.SCREEN_TYPE_4_3 = 2;
//å
¨å±è£åæ¾ç¤ºï¼ä¸ºäºæ¾ç¤ºæ£å¸¸ CoverImageView 建议使ç¨FrameLayoutä½ä¸ºç¶å¸å±
GSYVideoType.SCREEN_TYPE_FULL = 4;
//å
¨å±æ伸æ¾ç¤ºï¼ä½¿ç¨è¿ä¸ªå±æ§æ¶ï¼surface_container建议使ç¨FrameLayout
GSYVideoType.SCREEN_MATCH_FULL = -4;
/***
* SCREEN_TYPE_CUSTOM ä¸èªå®ä¹æ¾ç¤ºæ¯ä¾
* @param screenScaleRatio é«å®½æ¯ï¼å¦ 16ï¼9
*/
public static void setScreenScaleRatio(float screenScaleRatio)
//åæ¢ç»å¶æ¨¡å¼
GSYVideoType.setRenderType(GSYVideoType.SUFRACE);
GSYVideoType.setRenderType(GSYVideoType.GLSURFACE);
GSYVideoType.setRenderType(GSYVideoType.TEXTURE);
//ijkå
³élog
IjkPlayerManager.setLogLevel(IjkMediaPlayer.IJK_LOG_SILENT);
//exoplayerèªå®ä¹MediaSource
ExoSourceManager.setExoMediaSourceInterceptListener(new ExoMediaSourceInterceptListener() {
@Override
public MediaSource getMediaSource(String dataSource, boolean preview, boolean cacheEnable, boolean isLooping, File cacheDir) {
//å¯èªå®ä¹MediaSource
return null;
}
});
--- æ´å¤ä¾èµæ¹å¼è¯·ç¹å» -
äºãå ¶ä»æ¨è
* ææå¨çææ¯ç¤¾åºï¼æé
* QQ群ï¼æå ´è¶£ç欢è¿ï¼å¹³æ¶å¹æ°´å槽å¤ï¼å 为人æ°é¥±åï¼å°±æ¯æ¥å¸¸çæ¯ï¼æ²¡äººè§£å³é®é¢çï¼ï¼~~
174815284~~ ï¼æ°ç¾¤ï¼992451658 ã
* Flutter Github客æ·ç«¯ ãReact Native Github客æ·ç«¯ ã Weex Github客æ·ç«¯ ã åç Kotlin Github客æ·ç«¯
* RxFFmpeg Android çé³è§é¢ç¼è¾å·¥å ·
* oarplayer Rtmpææ¾å¨,åºäºMediaCodecä¸srs-librtmp,ä¸ä¾èµffmpeg
* 鸿èçæ¬openharmony-tpc/GSYVideoPlayer
ä¸ãææ¡£Wiki
| ææ¡£ | ä¼ éé¨ |
|---|---|
| 使ç¨è¯´æ | --- ç®å使ç¨ï¼å¿«éä¸æææ¡£ |
| 建议é 读 | --- 移å¨å¼åè å¿ ç¥çé³è§é¢åºç¡ç¥è¯1ã--- 移å¨å¼åè å¿ ç¥çé³è§é¢åºç¡ç¥è¯2 |
| 项ç®è§£æ说æ | --- 项ç®è§£æ说æãå å«é¡¹ç®æ¶æå解æ |
| æ¥å£ææ¡£å ¥å£ | --- 使ç¨è¯´æãæ¥å£ææ¡£ - å ¥å£ |
| é®é¢éé¦å ¥å£ | --- é®é¢éé¦ - å ¥å£ï¼å¤§é¨åä½ éå°çé®é¢é½å¨è¿é解å³ï¼ |
| ç¼ç æ ¼å¼ | --- IJK soæ件é ç½®æ ¼å¼è¯´æ |
| ç¼è¯èªå®ä¹SO | --- IJKPlayerç¼è¯èªå®ä¹SO - å ¥å£ |
| çæ¬æ´æ°è¯´æ | --- çæ¬æ´æ°è¯´æ - å ¥å£ |
| compileSdk å¤ªé« | --- #3514 |





åãè¿è¡ææ
-
1ãæå¼ä¸ä¸ªææ¾(æ转ãéåãå¡«å )

-
2ãå表/详æ 模å¼(å¨ç»ãæ转ãå°çªä½)



-
3ãå¼¹å¹

-
4ã滤éåGLå¨ç»

-
6ãèæ¯éºæ»¡æ¨¡ç³ææ¾

-
7ãè¿åº¦æ¡å°çªå£é¢è§

äºãè¿æçæ¬
v11.1.0 (2025-08-04)
- update media3 1.8.0
v11.0.0 (2025-07-10)
- æ´æ°åè¿ç§»åºå±ä¾èµ
- fix #4140
v10.2.0 (2025-06-03)
- update media 1.7.1
- update aliyun player
v10.1.0 (2025-04-01)
- update media 1.6.0
- fix #4078
- link 4075 fix glsurface adapter video rotate info
- å¢å exo åæ¢è½¨é
- miniSdk 21 ï¼compileSdk 35
v10.0.0 (2024-11-01)
- update media3 1.4.1
- update FFMpeg 4.1.6
- update openssl-1.1.1w
- support 16k page size
- fix #3999 & #3649
- fix #4014
- fix #4019
- fix #4023
- fix #4021
- update AGP
v9.0.0-release-jitpack (2024-07-29)
- ex_so support 16k page size
- update media3 1.4.0
- fix #4014
- fix #3999 & #3649 system mediaPlayer setSpeed cause play
- fix #3972 ListGSYVideoPlayer è½®æåºæ¯ç¦ç¹æªç§»é¤å¯¼è´ææ¾å¨ç¶æé误
æ´å¤çæ¬è¯·æ¥é ï¼çæ¬æ´æ°è¯´æ
å ãå ³äºIssues
æé®é¢åå¯å
æ¥é
ä¸æ¹ææ¡£å说æï¼è¯·å¨Demoä¸å¤ç°é®é¢ã
é®é¢è¯´æï¼
1ã说æé£ä¸ªDemoä¸åªä¸ªé¡µé¢ã
2ãé®é¢æ¾ç°åéç°æ¥éª¤ã
3ãè¡¥å
é®é¢çè§é¢æµurlï¼æªå¾ã
4ãè¡¥å
é®é¢çæºåï¼androidçæ¬ã
ä¸ãæ··æ·
-keep class com.shuyu.gsyvideoplayer.video.** { *; }
-dontwarn com.shuyu.gsyvideoplayer.video.**
-keep class com.shuyu.gsyvideoplayer.video.base.** { *; }
-dontwarn com.shuyu.gsyvideoplayer.video.base.**
-keep class com.shuyu.gsyvideoplayer.utils.** { *; }
-dontwarn com.shuyu.gsyvideoplayer.utils.**
-keep class com.shuyu.gsyvideoplayer.player.** {*;}
-dontwarn com.shuyu.gsyvideoplayer.player.**
-keep class tv.danmaku.ijk.** { *; }
-dontwarn tv.danmaku.ijk.**
-keep class androidx.media3.** {*;}
-keep interface androidx.media3.**
-keep class com.shuyu.alipay.** {*;}
-keep interface com.shuyu.alipay.**
-keep public class * extends android.view.View{
*** get*();
void set*(***);
public <init>(android.content.Context);
public <init>(android.content.Context, java.lang.Boolean);
public <init>(android.content.Context, android.util.AttributeSet);
public <init>(android.content.Context, android.util.AttributeSet, int);
}
å¦ææ¯é¿éäºææ¾å¨ï¼å¯ä»¥åèå®çææ¡£ï¼ https://help.aliyun.com/document_detail/124711.html?spm=a2c4g.124711.0.0.7fa0125dkwUPoU ï¼ï¼éè¦æ°å¢ä¸äº keep è§åï¼
-keep class com.alivc.**{*;}
-keep class com.aliyun.**{*;}
-keep class com.cicada.**{*;}
-dontwarn com.alivc.**
-dontwarn com.aliyun.**
-dontwarn com.cicada.**
温馨æ示
å¦æå éå¤ªæ ¢ï¼å¯å°è¯ä»ç äºå°åä¸è½½
å
³äºèªå®ä¹ååºç°é®é¢ç请å
çé®é¢éé¦ãdemoãissueã
å¤äºè§£ä¸äºé³è§é¢çåºç¡å¸¸è¯ï¼å¯¹å®¹å¨ï¼é³è§é¢ç¼ç ï¼ffmpegå
åä¸äºäºè§£ï¼ä»¥åmediacodecççä¸åã
å°½éå°åºç°ä¸ºä»ä¹å«çè½æçé®é¢åã
ææ¾å¨çå¯èªå®ä¹è¿æ¯æºé«çï¼å®å¶è¯·åèdemoï¼å¤çæºç ãç°å¨çåè½æäºå¤ï¼demoä¹å¨ä¸æçæ´æ°ã
ä¸äºæ°åè½å项ç®ç»æä¹å¨ä¸æçè°æ´ã
欢è¿æåºé®é¢ï¼è°¢è°¢ã
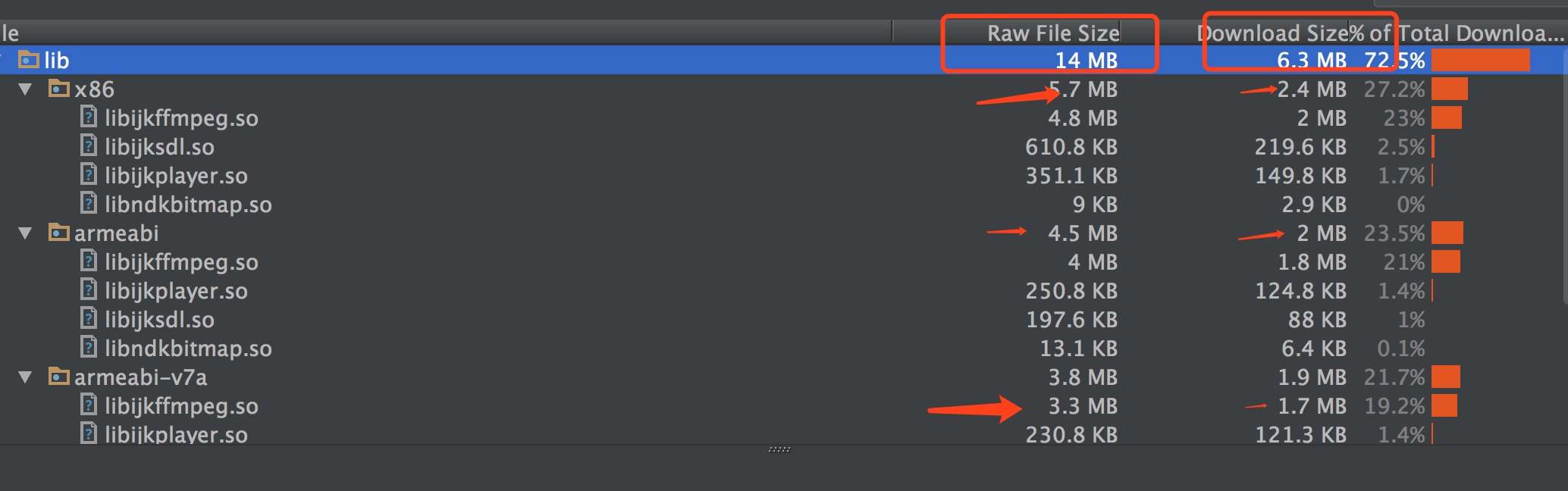
ä¾èµå¤§å°åè
建议使ç¨ndkè¿æ»¤ï¼è¯¦ç»åè åè第åæ¡ ï¼ 4ãNDKçsoæ¯æ

Star History Chart
温馨æ示
å¼æºé¡¹ç®ä¸»è¦æä¾äº¤æµå¦ä¹ ï¼å¹¶ä¸æä¾ææ¯æ¯æï¼ä¹ä¸æ¥åå¡åä½ï¼çº¯å ¬çå ´è¶£å¼æº
License
请åçIJKPlayeråAndroidVideoCacheç¸å
³åè®®ã
项ç®æå¼å§æ¯ä»jiecaoè¿æ¥çï¼æ¹çæ¹çç´æ¥éæäºã
å¶å°æä¸åéåæ¹æ³åå¯è½è¿æç¹jiaoziçå½±åï¼ä½æ¯åºæ¬æ¯ä¸ä¸ªæ°é¡¹ç®ã
Top Related Projects
Android/iOS video player based on FFmpeg n3.4, with MediaCodec, VideoToolbox support.
This project is deprecated and stale. The latest ExoPlayer code is available in https://github.com/androidx/media
Android开源弹幕引擎·烈焰弹幕使 ~
Infinite cycle ViewPager with two-way orientation and interactive effect.
MediaPlayer exoplayer ijkplayer ffmpeg
This is a project designed to help controlling Android MediaPlayer class. It makes it easier to use MediaPlayer ListView and RecyclerView. Also it tracks the most visible item in scrolling list. When new item in the list become the most visible, this library gives an API to track it.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





