Top Related Projects
A Java ePub reader and parser framework for Android.
Enhanced eBooks in the browser.
Quick Overview
FolioReaderKit is an open-source ePub reader and parser framework for iOS written in Swift. It provides a customizable and feature-rich reading experience for ePub books, including support for various text formatting options, highlighting, and annotations.
Pros
- Highly customizable with a wide range of features for ePub reading
- Built-in support for text-to-speech and audio playback
- Includes a night mode and font size adjustment options for improved readability
- Active development and community support
Cons
- Limited to iOS platform, not available for Android or web
- May require additional setup for more advanced features
- Documentation could be more comprehensive for some features
- Some reported issues with specific ePub formats or complex layouts
Code Examples
- Initialize and present the FolioReader:
import FolioReaderKit
let config = FolioReaderConfig()
let folioReader = FolioReader()
folioReader.presentReader(parentViewController: self, withEpubPath: epubPath, andConfig: config)
- Customize the reader appearance:
let config = FolioReaderConfig()
config.tintColor = UIColor.blue
config.nightModeBackground = UIColor.black
config.nightModeMenuBackground = UIColor.darkGray
config.menuTextColor = UIColor.white
- Implement the FolioReaderDelegate:
class YourViewController: UIViewController, FolioReaderDelegate {
func folioReader(_ folioReader: FolioReader, didFinishReadingBook book: FRBook) {
print("Finished reading: \(book.title)")
}
func folioReader(_ folioReader: FolioReader, didHighlightText highlight: Highlight, onPage page: Int) {
print("Highlighted text: \(highlight.content) on page \(page)")
}
}
Getting Started
- Add FolioReaderKit to your project using CocoaPods:
pod 'FolioReaderKit'
- Import the framework in your Swift file:
import FolioReaderKit
- Initialize and present the reader:
let config = FolioReaderConfig()
let folioReader = FolioReader()
folioReader.presentReader(parentViewController: self, withEpubPath: "book.epub", andConfig: config)
- Customize the reader as needed using the
FolioReaderConfigobject.
Competitor Comparisons
A Java ePub reader and parser framework for Android.
Pros of FolioReader-Android
- Native Android development, potentially better performance on Android devices
- Larger community and more frequent updates
- More comprehensive feature set for Android-specific functionalities
Cons of FolioReader-Android
- Limited to Android platform, lacks cross-platform compatibility
- May require more effort to maintain due to Android fragmentation
- Potentially steeper learning curve for iOS developers
Code Comparison
FolioReader-Android (Kotlin):
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_folioreader)
val config = Config(applicationContext, "db")
FolioReader.get().setConfig(config, true)
}
FolioReaderKit (Swift):
override func viewDidLoad() {
super.viewDidLoad()
let config = FolioReaderConfig()
let folioReader = FolioReader()
folioReader.presentReader(parentViewController: self, withEpubPath: epubPath, andConfig: config)
}
Both repositories provide EPUB reader functionality for their respective platforms. FolioReader-Android offers a more tailored experience for Android users, while FolioReaderKit provides a solution for iOS developers. The code snippets demonstrate the initialization process for each library, highlighting the platform-specific differences in implementation.
Enhanced eBooks in the browser.
Pros of epub.js
- Cross-platform compatibility (works in browsers and Node.js)
- Lightweight and flexible, allowing for easy integration into various projects
- Extensive documentation and active community support
Cons of epub.js
- Limited built-in UI components, requiring more custom development
- Fewer advanced features out-of-the-box compared to FolioReaderKit
- May require additional work for mobile-specific optimizations
Code Comparison
FolioReaderKit (Swift):
let config = FolioReaderConfig()
let folioReader = FolioReader()
folioReader.presentReader(parentViewController: self, withEpubPath: epubPath, andConfig: config)
epub.js (JavaScript):
var book = ePub("book.epub");
var rendition = book.renderTo("viewer", {
width: "100%",
height: "100%"
});
rendition.display();
Both libraries provide easy ways to render EPUB files, but FolioReaderKit offers a more comprehensive, ready-to-use solution for iOS, while epub.js provides a flexible foundation for custom implementations across platforms. FolioReaderKit includes built-in UI components and iOS-specific optimizations, whereas epub.js requires more custom development but offers greater flexibility for web-based and cross-platform projects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
 FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.
FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.

Features
- ePub 2 and ePub 3 support
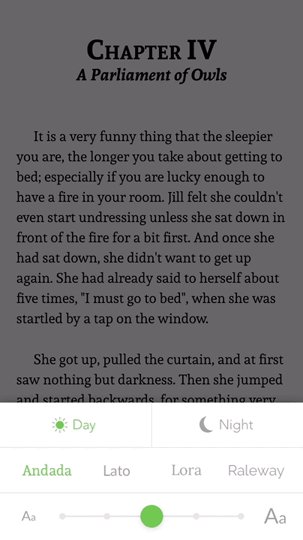
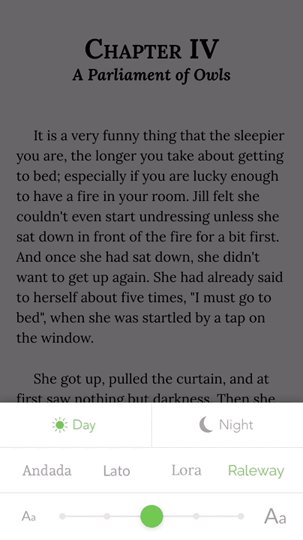
- Custom Fonts
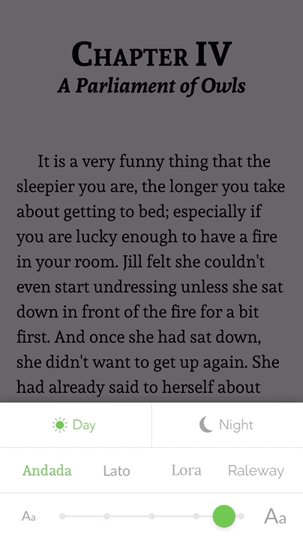
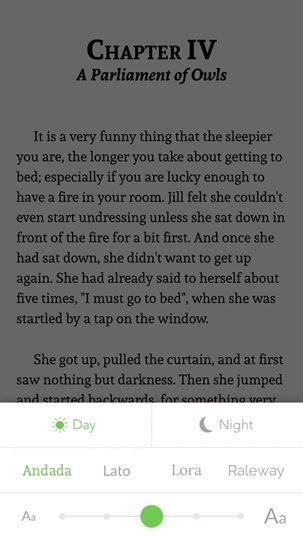
- Custom Text Size
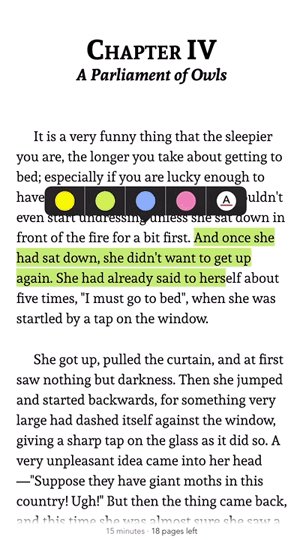
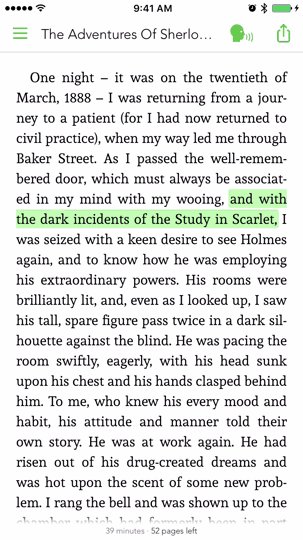
- Text Highlighting
- List / Edit / Delete Highlights
- Themes / Day mode / Night mode
- Handle Internal and External Links
- Portrait / Landscape
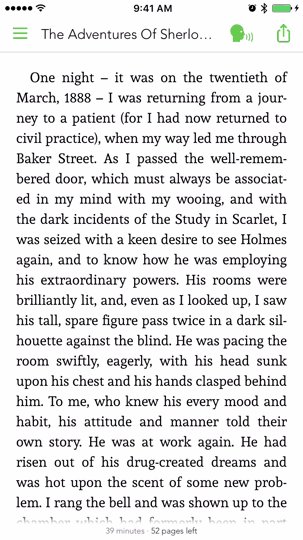
- Reading Time Left / Pages left
- In-App Dictionary
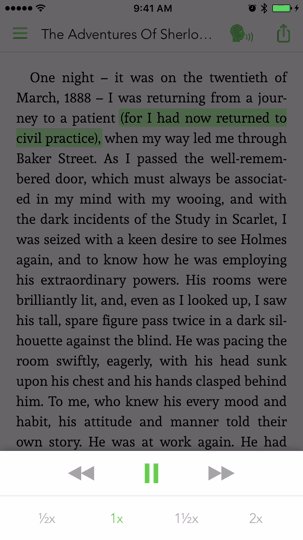
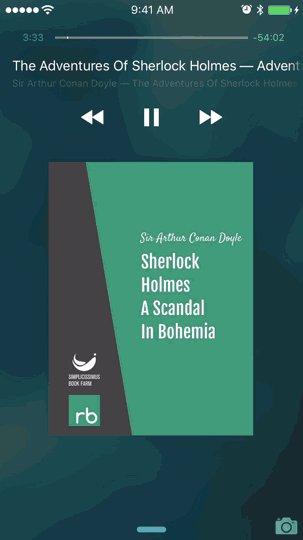
- Media Overlays (Sync text rendering with audio playback)
- TTS - Text to Speech Support
- Parse epub cover image
- RTL Support
- Vertical or/and Horizontal scrolling
- Share Custom Image Quotes NEW
- Support multiple instances at same time, like parallel reading NEW
- Book Search
- Add Notes to a Highlight
Who is using it?
On AppSight you can see apps that are using it in production.
Demo
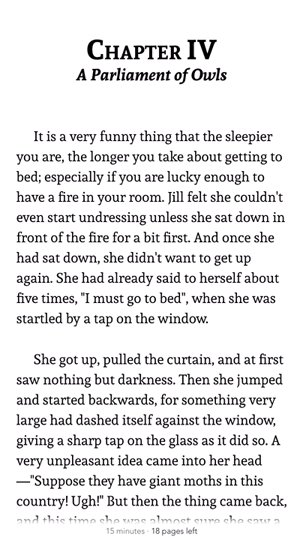
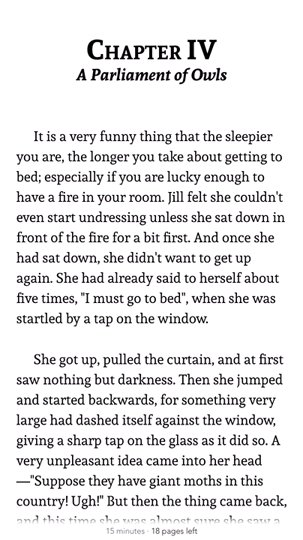
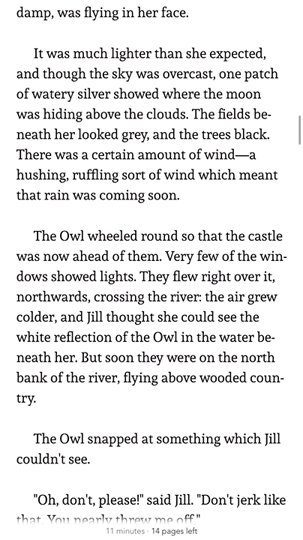
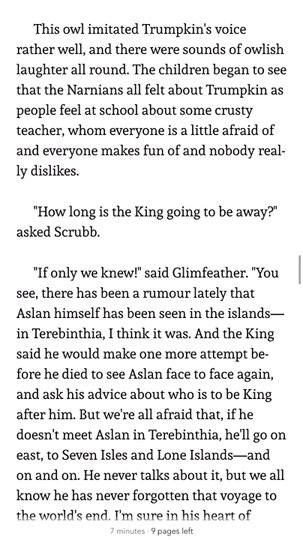
| Custom Fonts :smirk: | Text Highlighting :heart_eyes: |
|---|---|
 |  |
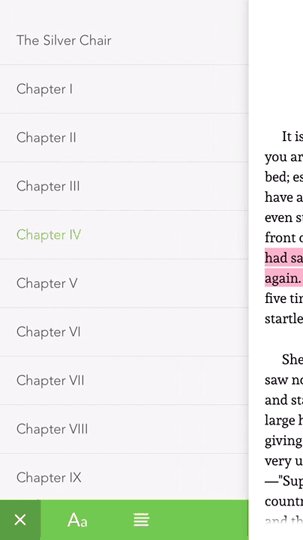
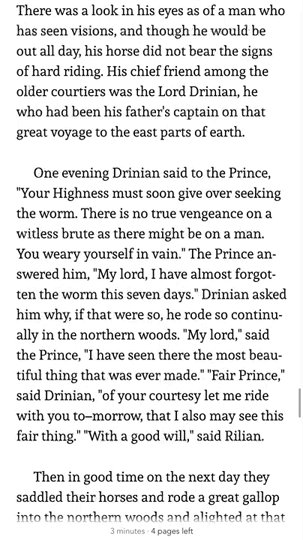
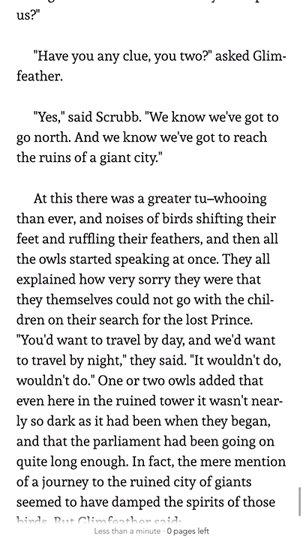
| Reading Time Left :open_mouth: | Media Overlays ð |
|---|---|
 |  |
Installation
FolioReaderKit is available through CocoaPods and Carthage.
Cocoapods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate FolioReaderKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'FolioReaderKit'
end
Then, run the following command:
$ pod install
Alternatively to give it a test run, run the command:
$ pod try FolioReaderKit
Carthage
Add the following to your Cartfile
github "FolioReader/FolioReaderKit"
Run the following command:
$ carthage update --platform iOS --no-use-binaries
Then, follow the steps as described in Carthage's README.
Requirements
- iOS 9.0+
- Xcode 10.1+
Basic Usage
To get started, this is a simple usage sample of using the integrated view controller.
import FolioReaderKit
func open(sender: AnyObject) {
let config = FolioReaderConfig()
  let bookPath = Bundle.main.path(forResource: "book", ofType: "epub")
let folioReader = FolioReader()
  folioReader.presentReader(parentViewController: self, withEpubPath: bookPath!, andConfig: config)
}
For more usage examples check the Example folder.
Storyboard
To get started, here is a simple example how to use the integrated view controller with storyboards.
import FolioReaderKit
class StoryboardFolioReaderContrainer: FolioReaderContainer {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
let config = FolioReaderConfig()
config.scrollDirection = .horizontalWithVerticalContent
guard let bookPath = Bundle.main.path(forResource: "The Silver Chair", ofType: "epub") else { return }
setupConfig(config, epubPath: bookPath)
}
}
Go to your storyboard file, choose or create the view controller that should present the epub reader. In the identity inspector set StoryboardFolioReaderContrainer as class.
Documentation
Checkout Example and API Documentation
You can always use the header-doc. (use alt+click in Xcode)

Migration
If you are migrating to a newer version check out MIGRATION and CHANGELOG.
Author
- Follow me on Twitter: @hebertialmeida
- Contact me on LinkedIn: hebertialmeida
License
FolioReaderKit is available under the BSD license. See the LICENSE file.
Top Related Projects
A Java ePub reader and parser framework for Android.
Enhanced eBooks in the browser.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot