Top Related Projects
:package::rocket: Fully automated version management and package publishing
Generate changelogs and release notes from a project's commit messages and metadata.
:trophy: Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
🚀 Automate versioning and package publishing
Quick Overview
GitVersion is a tool that automatically calculates and manages semantic versioning for Git repositories. It uses Git history and tags to determine the current version of a project, making it easier to maintain consistent versioning across builds and releases.
Pros
- Automates semantic versioning, reducing manual effort and potential errors
- Integrates well with various build systems and CI/CD pipelines
- Supports multiple versioning strategies and branching models
- Provides a CLI tool and MSBuild integration for flexibility in usage
Cons
- Can be complex to set up and configure for specific project needs
- May require adjustments to existing Git workflows or branching strategies
- Learning curve for teams not familiar with semantic versioning concepts
- Occasional issues with version calculation in complex Git histories
Getting Started
-
Install GitVersion:
dotnet tool install --global GitVersion.Tool -
Initialize GitVersion in your repository:
gitversion init -
Configure GitVersion by editing the
GitVersion.ymlfile in your repository root. -
Run GitVersion to get the current version:
gitversion -
Integrate GitVersion into your build process using the appropriate method for your build system (e.g., MSBuild, GitHub Actions, Azure DevOps).
Competitor Comparisons
:package::rocket: Fully automated version management and package publishing
Pros of semantic-release
- Fully automated versioning and package publishing
- Supports multiple languages and package managers
- Integrates well with CI/CD pipelines
Cons of semantic-release
- Requires strict commit message format
- Less flexible for custom versioning schemes
- May be overkill for smaller projects
Code Comparison
semantic-release configuration:
{
"plugins": [
"@semantic-release/commit-analyzer",
"@semantic-release/release-notes-generator",
"@semantic-release/npm",
"@semantic-release/github"
]
}
GitVersion configuration:
mode: ContinuousDelivery
branches:
main:
regex: ^master$|^main$
tag: ''
develop:
regex: ^dev(elop)?(ment)?$
tag: beta
Key Differences
- semantic-release focuses on fully automated releases based on commit messages
- GitVersion offers more flexibility in versioning strategies
- semantic-release is language-agnostic, while GitVersion is primarily used with .NET projects
- GitVersion provides more granular control over version numbers
- semantic-release integrates release management and publishing, while GitVersion focuses on version calculation
Both tools aim to simplify versioning and release management, but they cater to different workflows and project requirements. The choice between them depends on factors such as project size, development practices, and desired level of automation.
Generate changelogs and release notes from a project's commit messages and metadata.
Pros of conventional-changelog
- Supports multiple popular commit message conventions
- Generates changelogs from Git metadata without additional configuration
- Integrates well with various build tools and CI/CD pipelines
Cons of conventional-changelog
- Requires consistent commit message formatting for optimal results
- May not provide as granular version control as GitVersion
- Less suitable for projects with complex branching strategies
Code Comparison
GitVersion:
var config = ConfigurationProvider.Provide(overrideConfig);
var gitVersionCalculator = GitVersionCalculator.Create(config);
var variables = gitVersionCalculator.CalculateVersionVariables();
conventional-changelog:
const conventionalChangelog = require('conventional-changelog');
conventionalChangelog({
preset: 'angular',
releaseCount: 0
}).pipe(process.stdout);
Summary
GitVersion focuses on semantic versioning and provides more advanced version control features, especially for complex branching strategies. It's particularly well-suited for .NET projects.
conventional-changelog, on the other hand, specializes in generating changelogs based on commit messages. It's more flexible in terms of commit conventions and integrates easily with various JavaScript ecosystems.
Choose GitVersion for precise version control in complex projects, especially in .NET environments. Opt for conventional-changelog if your primary goal is to generate changelogs and you follow consistent commit message conventions.
:trophy: Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
Pros of standard-version
- Simpler setup and configuration process
- Generates changelogs automatically based on commit messages
- Supports npm packages out of the box
Cons of standard-version
- Less flexible versioning schemes compared to GitVersion
- Limited support for non-JavaScript projects
- Requires consistent use of conventional commit messages
Code Comparison
standard-version:
{
"scripts": {
"release": "standard-version"
}
}
GitVersion:
mode: ContinuousDelivery
branches:
main:
regex: ^master$|^main$
tag: ''
Key Differences
-
Purpose: standard-version focuses on changelog generation and versioning for npm packages, while GitVersion is a more comprehensive versioning tool for various project types.
-
Configuration: standard-version requires minimal configuration, often just a single npm script. GitVersion uses a more detailed YAML configuration file for fine-grained control.
-
Versioning Strategy: standard-version relies on conventional commits for version bumping, while GitVersion offers more complex versioning strategies based on branch names and commit history.
-
Language Support: standard-version is primarily designed for JavaScript/Node.js projects, whereas GitVersion is language-agnostic and can be used with any Git repository.
-
Integration: standard-version integrates seamlessly with npm workflows, while GitVersion provides better integration with CI/CD pipelines and build tools across different platforms.
Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
Pros of Lerna
- Designed for managing JavaScript monorepos with multiple packages
- Provides tools for versioning, publishing, and dependency management
- Supports both fixed and independent versioning strategies
Cons of Lerna
- Limited to JavaScript/Node.js projects
- Can be complex to set up and configure for large projects
- May have performance issues with very large monorepos
Code Comparison
GitVersion:
var config = ConfigurationProvider.Provide(overrideConfig);
var gitVersionCalculator = GitVersionCalculator.Create(config);
var variables = gitVersionCalculator.GetVariablesFor(targetBranch);
Lerna:
const lernaJson = require('./lerna.json');
const version = lernaJson.version;
console.log(`Current version: ${version}`);
Summary
GitVersion is a versioning tool for .NET projects that uses Git history to determine semantic versioning. Lerna, on the other hand, is a tool for managing JavaScript monorepos with multiple packages. While GitVersion focuses on version calculation based on Git commits, Lerna provides a broader set of features for package management, including versioning, publishing, and dependency management within a monorepo structure. GitVersion is more suitable for .NET projects with a focus on semantic versioning, while Lerna is better suited for JavaScript projects with multiple packages in a single repository.
🚀 Automate versioning and package publishing
Pros of release-it
- More flexible and customizable, supporting various versioning strategies
- Integrates with npm and other package managers for seamless publishing
- Supports multiple languages and project types
Cons of release-it
- Requires more configuration and setup compared to GitVersion
- May have a steeper learning curve for beginners
- Less focused on semantic versioning specifically
Code Comparison
GitVersion:
next-version: 1.0.0
branches:
master:
mode: ContinuousDelivery
tag: ''
develop:
mode: ContinuousDeployment
tag: alpha
release-it:
{
"git": {
"requireCleanWorkingDir": true,
"commitMessage": "Release v${version}",
"tagName": "v${version}"
},
"npm": {
"publish": true
},
"github": {
"release": true
}
}
Summary
GitVersion is more focused on semantic versioning and works well with .NET projects, while release-it offers greater flexibility and supports various project types. GitVersion may be easier to set up initially, but release-it provides more customization options and integrates better with different package managers and platforms. The choice between the two depends on your project requirements, preferred versioning strategy, and desired level of control over the release process.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Versioning when using Git, solved. GitVersion looks at your git history and works out the Semantic Version of the commit being built.
| Artifact | Stable |
|---|---|
| GitHub Release |  |
| GitVersion.Portable |  |
| GitVersion.Tool |  |
| GitVersion.MsBuild |  |
| Homebrew |  |
| Winget |  |
| Azure Pipeline Task |  |
| Github Action |  |
| Docker |  |
Compatibility
GitVersion works on Windows, Linux, and Mac.
Quick Links
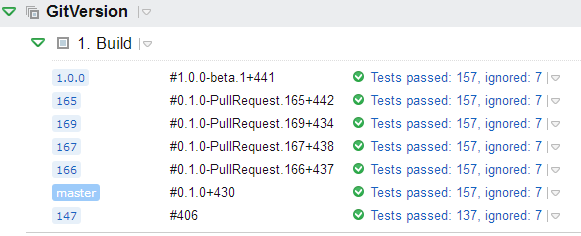
GitVersion in action!

You are seeing:
- Pull requests being built as pre-release builds
- A branch called
release-1.0.0producing beta v1 packages
Icon
Tree designed by David Chapman from The Noun Project.
Top Related Projects
:package::rocket: Fully automated version management and package publishing
Generate changelogs and release notes from a project's commit messages and metadata.
:trophy: Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
🚀 Automate versioning and package publishing
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot