 vex
vex
A modern dialog library which is highly configurable and easy to style. #hubspot-open-source
Top Related Projects
The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
A JavaScript library to position floating elements and create interactions for them.
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
Semantic is a UI component framework based around useful principles from natural language.
The most advanced responsive front-end framework in the world. Quickly create prototypes and production code for sites that work on any kind of device.
Quick Overview
Vex is a JavaScript library that provides a set of tools for creating and managing modals, dialogs, alerts, and other types of overlays in web applications. It is designed to be lightweight, customizable, and easy to use.
Pros
- Lightweight and Performant: Vex is a small library that adds minimal overhead to web applications, making it suitable for use in performance-sensitive projects.
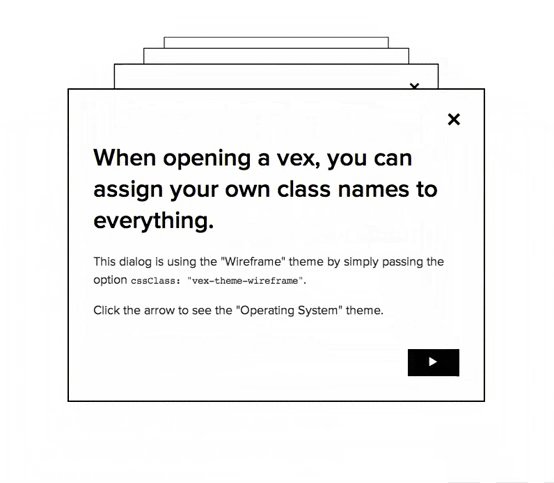
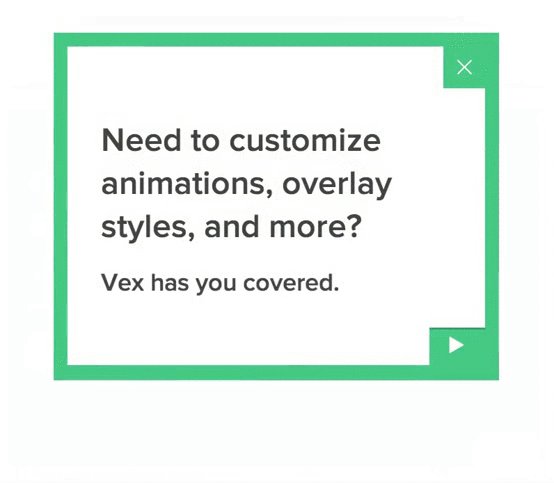
- Highly Customizable: Vex provides a wide range of options for customizing the appearance and behavior of overlays, allowing developers to create unique and visually appealing user experiences.
- Cross-browser Compatibility: Vex is designed to work across a wide range of modern web browsers, ensuring consistent behavior and appearance.
- Extensive Documentation and Community Support: The Vex project has detailed documentation and a active community, making it easy for developers to get started and find solutions to common problems.
Cons
- Limited Functionality: While Vex is a powerful library for creating overlays, it may not provide all the features and functionality required for more complex user interface requirements.
- Dependency on jQuery: Vex relies on the jQuery library, which may be a concern for developers who prefer to use a more modern, lightweight, or framework-agnostic approach.
- Potential Performance Issues with Complex Overlays: While Vex is generally performant, the creation and management of complex overlays may still have an impact on the overall performance of a web application.
- Limited Accessibility Features: Vex does not have built-in support for accessibility features, such as keyboard navigation or screen reader compatibility, which may be a concern for some projects.
Code Examples
Here are a few examples of how to use the Vex library:
- Creating a Basic Modal:
vex.dialog.open({
message: 'This is a basic modal',
buttons: [
$.extend({}, vex.dialog.buttons.YES, { text: 'Close' })
]
});
- Customizing the Modal Appearance:
vex.dialog.open({
message: 'This is a custom modal',
className: 'vex-theme-top',
buttons: [
$.extend({}, vex.dialog.buttons.YES, { text: 'Confirm' }),
$.extend({}, vex.dialog.buttons.NO, { text: 'Cancel' })
]
});
- Displaying an Alert:
vex.dialog.alert('This is an alert message');
- Handling User Input:
vex.dialog.prompt({
message: 'Enter your name:',
callback: function(value) {
if (value) {
vex.dialog.alert('Hello, ' + value + '!');
} else {
vex.dialog.alert('You didn\'t enter anything.');
}
}
});
Getting Started
To get started with Vex, follow these steps:
- Include the Vex CSS and JavaScript files in your HTML:
<link href="https://cdnjs.cloudflare.com/ajax/libs/vex-js/4.1.0/css/vex.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/vex-js/4.1.0/css/vex-theme-default.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/vex-js/4.1.0/js/vex.combined.min.js"></script>
- Initialize Vex in your JavaScript code:
vex.defaultOptions.className = 'vex-theme-default';
- Start using Vex to create modals, dialogs, and other overlays:
vex.dialog.alert('Hello, Vex!');
That's it! You can now use the Vex library to enhance the user experience of your web application.
Competitor Comparisons
The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
Pros of Bootstrap
- Extensive documentation and community support
- Wide range of pre-built components and utilities
- Responsive design out of the box
Cons of Bootstrap
- Can lead to a "Bootstrap look" if not customized properly
- Larger file size compared to Vex
- May include more features than needed for some projects
Code Comparison
Bootstrap:
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
Vex:
<button class="vex-button vex-button--primary">Primary</button>
<button class="vex-button vex-button--secondary">Secondary</button>
<button class="vex-button vex-button--success">Success</button>
A JavaScript library to position floating elements and create interactions for them.
Pros of floating-ui/floating-ui
- Smaller Size: floating-ui is significantly smaller in size compared to Vex, making it a more lightweight and efficient solution.
- Modular Design: floating-ui is designed with a modular architecture, allowing developers to pick and choose the specific features they need, reducing the overall bundle size.
- Improved Performance: floating-ui is optimized for performance, with features like automatic positioning and collision detection, resulting in smoother and more responsive UI interactions.
Cons of floating-ui/floating-ui
- Fewer Features: While floating-ui is more lightweight, it may lack some of the more advanced features and customization options available in Vex.
- Newer Project: floating-ui is a relatively newer project compared to Vex, which means it may have a smaller community and fewer resources available for support and troubleshooting.
- Limited Browser Support: floating-ui may have slightly less comprehensive browser support compared to Vex, which has been around for a longer time.
Code Comparison
Here's a brief comparison of the code for creating a simple tooltip using both Vex and floating-ui:
Vex:
const tooltip = new Vex({
content: 'This is a tooltip',
target: '#target-element',
position: 'top',
offset: 10,
});
floating-ui:
import { computePosition, autoUpdate, offset, flip, shift } from '@floating-ui/dom';
computePosition('#target-element', '#tooltip', {
placement: 'top',
middleware: [
offset(10),
flip(),
shift(),
],
}).then(({ x, y }) => {
Object.assign(document.querySelector('#tooltip').style, {
left: `${x}px`,
top: `${y}px`,
});
});
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
Pros of Select2
- Select2 provides a more feature-rich and customizable select box experience compared to Vex.
- Select2 has a larger community and more active development, with more contributors and a higher number of issues and pull requests.
- Select2 offers a wider range of features, including support for tagging, infinite scrolling, and remote data sources.
Cons of Select2
- Select2 has a larger file size and dependency footprint compared to Vex, which may impact performance in some use cases.
- The learning curve for Select2 may be steeper than Vex, as it offers more advanced features and configuration options.
- Select2 may not be as lightweight and minimalistic as Vex, which could be a drawback for some use cases.
Code Comparison
Select2:
$('select').select2({
placeholder: 'Select an option',
allowClear: true,
tags: true,
ajax: {
url: '/api/data',
dataType: 'json'
}
});
Vex:
new Vex({
element: '#my-select',
options: [
{ label: 'Option 1', value: 'option1' },
{ label: 'Option 2', value: 'option2' },
{ label: 'Option 3', value: 'option3' }
]
});
Semantic is a UI component framework based around useful principles from natural language.
Pros of Semantic-UI
- Extensive Documentation: Semantic-UI provides comprehensive documentation, making it easier for developers to understand and use the framework.
- Customizable Design: Semantic-UI offers a wide range of customization options, allowing developers to create unique and visually appealing user interfaces.
- Large Community: Semantic-UI has a large and active community, which means more support, resources, and contributions to the project.
Cons of Semantic-UI
- Larger File Size: Semantic-UI has a larger file size compared to Vex, which can impact the performance of web applications, especially on slower connections.
- Steeper Learning Curve: Semantic-UI has a more complex structure and syntax, which can make it more challenging for beginners to learn and use.
Code Comparison
Semantic-UI:
<div class="ui grid">
<div class="four wide column">
<div class="ui segment">
<h3 class="ui header">Column 1</h3>
<p>This is a sample column.</p>
</div>
</div>
<!-- Additional columns -->
</div>
Vex:
<div class="vex-dialog-form">
<div class="vex-dialog-message">
<h3>Confirmation</h3>
<p>Are you sure you want to proceed?</p>
</div>
<div class="vex-dialog-input">
<button class="vex-dialog-button-primary">Yes</button>
<button class="vex-dialog-button-secondary">No</button>
</div>
</div>
The most advanced responsive front-end framework in the world. Quickly create prototypes and production code for sites that work on any kind of device.
Pros of Foundation
- Foundation provides a comprehensive set of UI components and tools, making it easier to build complex web applications.
- The framework has a large and active community, providing a wealth of resources and support.
- Foundation's responsive design features make it well-suited for building mobile-friendly websites.
Cons of Foundation
- Foundation has a larger footprint than Vex, which may be a concern for projects with strict performance requirements.
- The learning curve for Foundation can be steeper than Vex, especially for developers new to front-end frameworks.
- Foundation's flexibility and feature-richness can sometimes lead to a more complex configuration process.
Code Comparison
Foundation:
<div class="grid-x grid-padding-x">
<div class="cell small-6 medium-4 large-3">
<div class="card">
<div class="card-divider">
<h4>Card Title</h4>
</div>
<div class="card-section">
<p>This is a simple card with an image.</p>
</div>
</div>
</div>
</div>
Vex:
<div class="vex-dialog vex-theme-default">
<div class="vex-content">
<div class="vex-dialog-message">
<h3>Vex Dialog</h3>
<p>This is a simple Vex dialog.</p>
</div>
<div class="vex-dialog-buttons">
<button class="vex-dialog-button vex-first vex-dialog-button-primary">OK</button>
</div>
</div>
</div>
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
vex
Demo Documentation
vex is a modern dialog library which is highly configurable, easily stylable, and gets out of the way. You'll love vex because it's tiny (5.6kb minified and gzipped), has a clear and simple API, works on mobile devices, and can be customized to match your style in seconds.

Features
- Drop-in replacement for
alert,confirm, andprompt - Easily configurable animations which are smooth as butter
- Lightweight with no external dependencies
- Looks and behaves great on mobile devices
- Open multiple dialogs at once and close them individually or all at once
- Built in CSS spinner for asynchronous dialogs (TODO)
- UMD support
Documentation
Top Related Projects
The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
A JavaScript library to position floating elements and create interactions for them.
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
Semantic is a UI component framework based around useful principles from natural language.
The most advanced responsive front-end framework in the world. Quickly create prototypes and production code for sites that work on any kind of device.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot