 openapi-gui
openapi-gui
GUI / visual editor for creating and editing OpenAPI / Swagger definitions
Top Related Projects
Swagger Editor
Open Source API Design
OpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3)
📘 OpenAPI/Swagger-generated API Reference Documentation
API Blueprint
Quick Overview
Openapi-gui is a web-based editor for creating and modifying OpenAPI (formerly Swagger) definitions. It provides a user-friendly interface for designing and documenting RESTful APIs, allowing users to visually construct API specifications without directly editing JSON or YAML files.
Pros
- Intuitive visual interface for creating and editing OpenAPI specifications
- Supports both OpenAPI 3.0 and Swagger 2.0 formats
- Real-time preview of the API documentation
- Export options for JSON and YAML formats
Cons
- Limited advanced customization options compared to manual editing
- May not support all complex OpenAPI features
- Requires a web browser to use, which may not be suitable for all workflows
- Learning curve for users unfamiliar with OpenAPI concepts
Getting Started
To use openapi-gui, follow these steps:
- Visit the online version at https://mermade.github.io/openapi-gui/
- Click "New API" to start a new specification or "Load API" to import an existing one
- Use the visual editor to add paths, operations, parameters, and responses
- Preview your API documentation in real-time
- Export your completed specification as JSON or YAML
Alternatively, you can run openapi-gui locally:
git clone https://github.com/Mermade/openapi-gui.git
cd openapi-gui
npm install
npm start
Then open your browser and navigate to http://localhost:3000 to use the editor.
Competitor Comparisons
Swagger Editor
Pros of Swagger Editor
- More mature and widely adopted project with extensive community support
- Offers a live preview of the API documentation as you edit
- Supports both YAML and JSON formats for OpenAPI specifications
Cons of Swagger Editor
- Heavier and more resource-intensive, which may impact performance on slower machines
- Steeper learning curve for beginners due to its comprehensive feature set
- Less focus on GUI-based editing, relying more on manual code editing
Code Comparison
Swagger Editor (YAML example):
openapi: 3.0.0
info:
title: Sample API
version: 1.0.0
paths:
/users:
get:
summary: Returns a list of users
OpenAPI GUI (JSON example):
{
"openapi": "3.0.0",
"info": {
"title": "Sample API",
"version": "1.0.0"
},
"paths": {
"/users": {
"get": {
"summary": "Returns a list of users"
}
}
}
}
Both tools aim to simplify the creation and editing of OpenAPI specifications, but they take different approaches. Swagger Editor focuses on providing a powerful, code-centric environment with live preview capabilities, while OpenAPI GUI emphasizes a more user-friendly, graphical interface for creating and modifying API specifications. The choice between the two depends on the user's preferences, experience level, and specific project requirements.
Open Source API Design
Pros of apicurio-studio
- More comprehensive API design and management platform
- Collaborative features for team-based API development
- Supports multiple API specification formats (OpenAPI, AsyncAPI)
Cons of apicurio-studio
- More complex setup and deployment compared to openapi-gui
- Steeper learning curve due to additional features
- Requires backend infrastructure for full functionality
Code Comparison
openapi-gui (HTML-based UI):
<div id="header">
<h1>OpenAPI GUI</h1>
<button id="loadButton">Load</button>
<button id="saveButton">Save</button>
</div>
apicurio-studio (Angular-based UI):
@Component({
selector: 'api-editor',
templateUrl: './api-editor.component.html'
})
export class ApiEditorComponent {
// Component logic
}
Both projects aim to simplify API design, but apicurio-studio offers a more feature-rich environment suitable for larger teams and complex API projects. openapi-gui provides a lightweight, browser-based solution for quick OpenAPI editing. While apicurio-studio requires more setup, it offers collaborative features and supports multiple API specifications. The code comparison highlights the different approaches: openapi-gui uses a simple HTML structure, while apicurio-studio leverages Angular for a more dynamic user interface.
OpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3)
Pros of openapi-generator
- Supports a wide range of programming languages and frameworks for code generation
- Offers extensive customization options for generated code
- Has a large and active community, providing regular updates and improvements
Cons of openapi-generator
- Can be complex to set up and configure for specific use cases
- May generate unnecessary or bloated code for simpler API specifications
- Requires more technical expertise to use effectively
Code comparison
openapi-generator (Java client generation):
java -jar openapi-generator-cli.jar generate \
-i petstore.yaml \
-g java \
-o /tmp/java-client
openapi-gui (No direct code generation, GUI-based):
// No equivalent code generation command
// openapi-gui is a web-based GUI for editing OpenAPI specifications
Summary
openapi-generator is a powerful tool for generating client libraries, server stubs, and documentation from OpenAPI specifications. It supports numerous programming languages and offers extensive customization options. However, it can be complex to set up and may generate unnecessary code for simpler APIs.
openapi-gui, on the other hand, is a web-based graphical interface for creating and editing OpenAPI specifications. It provides a user-friendly approach to API design but lacks the code generation capabilities of openapi-generator.
Choose openapi-generator for comprehensive code generation across multiple languages, or openapi-gui for a simpler, visual approach to API specification design.
📘 OpenAPI/Swagger-generated API Reference Documentation
Pros of Redoc
- More feature-rich and customizable documentation generator
- Supports theming and branding options
- Better performance for large API specifications
Cons of Redoc
- Steeper learning curve for advanced customization
- Requires more setup and configuration compared to openapi-gui
Code Comparison
openapi-gui (HTML-based interface):
<div id="swagger-ui"></div>
<script src="https://unpkg.com/swagger-ui-dist@3/swagger-ui-bundle.js"></script>
<script>
SwaggerUIBundle({
url: "https://petstore.swagger.io/v2/swagger.json",
dom_id: '#swagger-ui'
})
</script>
Redoc (React-based component):
import { RedocStandalone } from 'redoc';
const App = () => (
<RedocStandalone
specUrl="https://petstore.swagger.io/v2/swagger.json"
options={{
nativeScrollbars: true,
theme: { colors: { primary: { main: '#dd5522' } } }
}}
/>
);
Both repositories provide tools for rendering OpenAPI documentation, but they differ in their approach and features. openapi-gui offers a simpler, more straightforward implementation, while Redoc provides a more powerful and customizable solution at the cost of increased complexity.
API Blueprint
Pros of API Blueprint
- Simpler, more human-readable syntax using Markdown
- Better support for documentation-first API design
- Wider adoption and community support
Cons of API Blueprint
- Less flexible for complex API structures
- Limited tooling compared to OpenAPI ecosystem
- Steeper learning curve for developers familiar with JSON/YAML
Code Comparison
API Blueprint:
# GET /users/{id}
+ Parameters
+ id: 1 (number, required) - User ID
+ Response 200 (application/json)
+ Attributes
+ name: John Doe (string)
+ email: john@example.com (string)
OpenAPI (YAML):
/users/{id}:
get:
parameters:
- name: id
in: path
required: true
schema:
type: integer
responses:
'200':
content:
application/json:
schema:
type: object
properties:
name:
type: string
email:
type: string
While API Blueprint uses a more readable Markdown syntax, OpenAPI (used in openapi-gui) offers a more structured approach with YAML or JSON. API Blueprint excels in simplicity and readability, making it ideal for documentation-first design. However, openapi-gui leverages the OpenAPI specification, which provides more flexibility and a broader ecosystem of tools for API development and testing.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
OpenAPI-GUI
OpenAPI-GUI is a GUI for creating and editing OpenAPI version 3.0.x JSON/YAML definitions. In its current form it is most useful as a tool for starting off and editing simple OpenAPI definitions. Imported OpenAPI 2.0 definitions are automatically converted to v3.0.

For the previous Swagger / OpenAPI 2.0-only version see here. That version is currently unmaintained apart from security fixes.
This project was initially a fork of Daryl Kuhn's IODoctor, which in turn was inspired by IODoctor by Brandon West which was written in Ruby. The complete history of the project is maintained on GitHub.
Description
How It Works
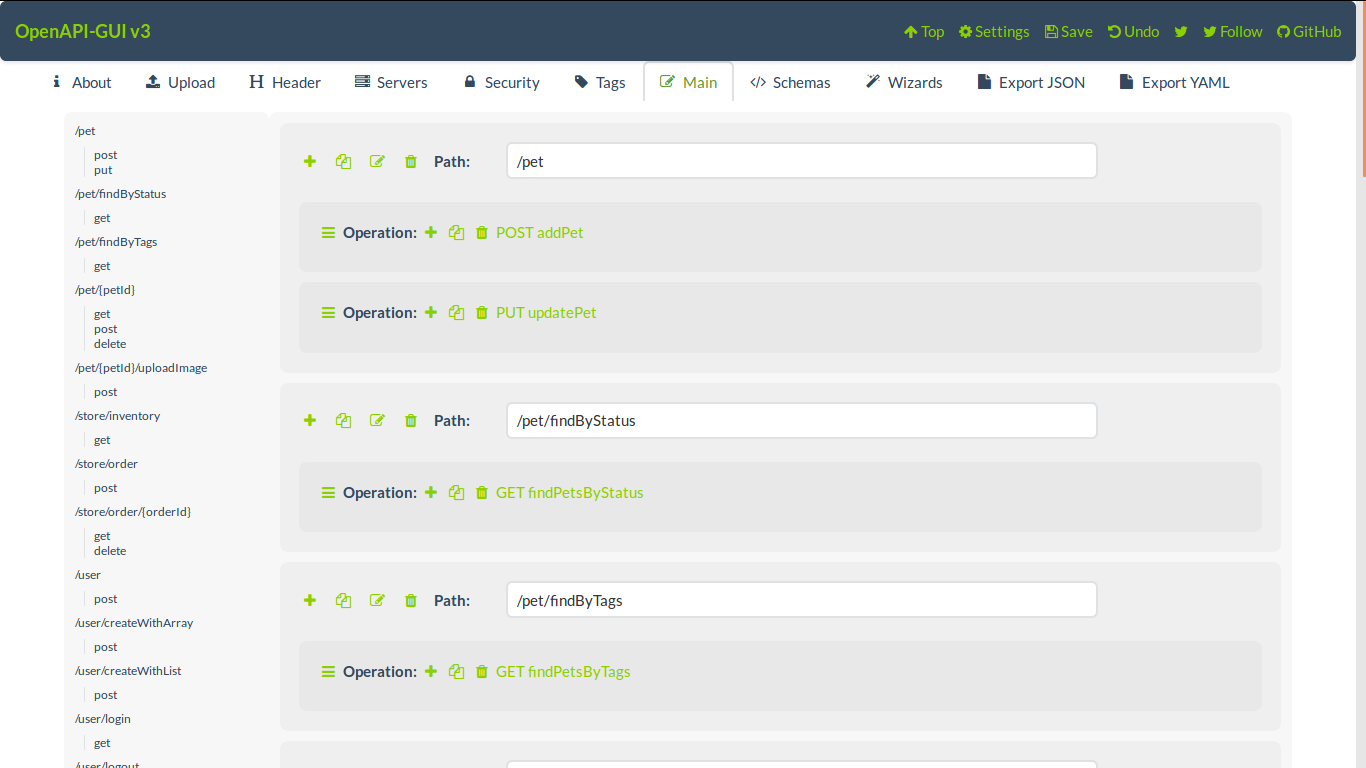
Select an existing OpenAPI 2.0 or 3.0.x definition to upload, or create a new definition and start adding Paths, Operations, and Parameters. When an existing definition is used, it is parsed and forms for editing each Path, Operation and Parameter will be created.
You can load an existing definition by appending a ?url= query parameter to the initial start page with the value being the URL to the definition you wish to load. When using Docker, you can set the value of the url query parameter to %2fserve to pick up the definition you passed in on the Docker commandline.
Click an item from the menu on the left to begin editing. View the JSON/YAML output at any time by selecting one of the "Export" tabs. When finished, download the output to save it locally or copy it your clipboard. OpenAPI-GUI only stores one definition at a time, and this is in your browser's local-storage. Make sure you save your JSON/YAML output locally.
Before performing a destructive action, OpenAPI-GUI saves the current state of the definition. At all other times you must remember to select Save manually.
Technology
OpenAPI-GUI runs entirely client-side using a number of Javascript frameworks including Vue.JS, jQuery and Bulma for CSS.
To get the app up and running just browse to the live version on GitHub pages, deploy a clone to GitHub pages, deploy to Heroku using the button below, or clone the repo and point a browser at index.html or host it yourself - couldn't be simpler. More technical information here.
You only need to npm install the Node.js modules if you wish to use the openapi-gui embedded web server (i.e. not if you are running your own web-server), otherwise they are only there for PaaS deployments.
CLI options
-d, --definition serve the given OAS definition
-l, --launch start a web-browser pointing to the GUI
-p, --port specify the port to run on, defaults to $PORT or 3000
-w, --write enable writing back to the source definition
Running with Docker
If you don't have a local Node development environment, or if you would prefer to run OpenAPI-GUI in a Docker container, you can do in with a few simple steps:
- Clone the repository.
- Run
docker build -t mermade/openapi-gui .to build the Docker image (mermade/openapi-gui) - Run
docker run --name openapi-gui -p 8080:3000 -d mermade/openapi-guito run the server on port 8080. - Navigate to
http://localhost:8080in your favorite browser. - When you're done, shut down the server by running
docker stop openapi-gui && docker rm openapi-gui
Or you can pull the pre-built Docker image:
docker pull mermade/openapi-gui
Limitations
- OpenAPI-GUI will de-reference shared parameters.
- The definition must be self-contained with no external
$refs. This is likely to be resolved (ho-ho) soon. - Editing a response / example / body schema will dereference it.
- OpenAPI-GUI will not always preserve vendor-extensions, e.g. if a parameter is deleted and recreated.
- OpenAPI-GUI will not preserve comments from definitions imported in YAML format.
TODO
- See the TODO list and the current status of OpenAPI 3.0 specification support.
Top Related Projects
Swagger Editor
Open Source API Design
OpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3)
📘 OpenAPI/Swagger-generated API Reference Documentation
API Blueprint
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot