 koro1FileHeader
koro1FileHeader
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
Top Related Projects
:mega: Help Wanted - Looking for Maintainer: https://github.com/Glavin001/atom-beautify/issues/2572 | :lipstick: Universal beautification package for Atom editor (:warning: Currently migrating to https://github.com/Unibeautify/ and have very limited bandwidth for Atom-Beautify Issues. Thank you for your patience and understanding :heart: )
Quick Overview
Koro1FileHeader is a VSCode extension that automatically adds customizable file headers and function comments to your code files. It supports multiple programming languages and provides various configuration options to tailor the headers and comments to your project's needs.
Pros
- Supports a wide range of programming languages
- Highly customizable header and function comment templates
- Automatic update of last modified time in file headers
- Integrates seamlessly with VSCode and respects user-defined keyboard shortcuts
Cons
- Limited to VSCode, not available for other IDEs or text editors
- May require initial setup and configuration to match specific project requirements
- Some users report occasional issues with certain language-specific features
Getting Started
- Install the extension from the VSCode marketplace
- Open your VSCode settings (JSON) and add the following configuration:
"fileheader.customMade": {
"Author": "Your Name",
"Date": "Do not edit",
"LastEditors": "Your Name",
"LastEditTime": "Do not edit",
"Description": ""
},
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": ""
}
- Use the keyboard shortcut
Ctrl+Alt+i(Windows/Linux) orCtrl+⌘+i(Mac) to insert a file header - Use the keyboard shortcut
Ctrl+Alt+t(Windows/Linux) orCtrl+⌘+t(Mac) to insert a function comment
For more detailed configuration options, refer to the extension's documentation on GitHub.
Competitor Comparisons
:mega: Help Wanted - Looking for Maintainer: https://github.com/Glavin001/atom-beautify/issues/2572 | :lipstick: Universal beautification package for Atom editor (:warning: Currently migrating to https://github.com/Unibeautify/ and have very limited bandwidth for Atom-Beautify Issues. Thank you for your patience and understanding :heart: )
Pros of atom-beautify
- Supports a wide range of programming languages and file types
- Offers extensive customization options for formatting rules
- Integrates well with the Atom text editor ecosystem
Cons of atom-beautify
- May have performance issues with large files or projects
- Requires separate beautifier packages for some languages
- Configuration can be complex for beginners
Code comparison
atom-beautify:
beautify.beautify(editor).then(function() {
console.log('Beautification complete');
}).catch(function(error) {
console.error('Error beautifying:', error);
});
koro1FileHeader:
vscode.commands.registerCommand('extension.fileheader', function () {
fileheader.cursorTip();
fileheader.headerPattern();
});
Summary
atom-beautify is a versatile code formatting tool for Atom, supporting multiple languages and offering extensive customization. However, it may face performance issues with large files and require additional setup for certain languages. koro1FileHeader, on the other hand, focuses on adding file headers and is primarily designed for VS Code. While it has a more specific use case, it's generally simpler to set up and use for its intended purpose.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
koroFileHeader





ç®ä»
- VSCodeæ件: ç¨äºä¸é®çææ件头é¨æ³¨é并èªå¨æ´æ°æåç¼è¾äººåç¼è¾æ¶é´ãå½æ°æ³¨éèªå¨çæååæ°æåã
- æ件å¯ä»¥å¸®å©ç¨æ·å »æè¯å¥½çç¼ç ä¹ æ¯ï¼è§èæ´ä¸ªå¢éé£æ ¼ã
- ä»2018å¹´5æç»´æ¤è³ä», å ³éissue 500+ ï¼æ¥æ39.7w+çç¨æ·ï¼VSCodeå¾è¡¨ç»è®¡æ¥åå®è£ 200-500
- ç»è¿å¤çè¿ä»£åï¼æ件æ¯æææ主æµè¯è¨,çµæ´»æ¹ä¾¿ï¼ææ¡£é½å ¨ï¼é£ç¨ç®åï¼
- è§å¾æ件ä¸éçè¯ï¼å°±ç»ä¸ªStarâï¸å§~
主è¦åè½
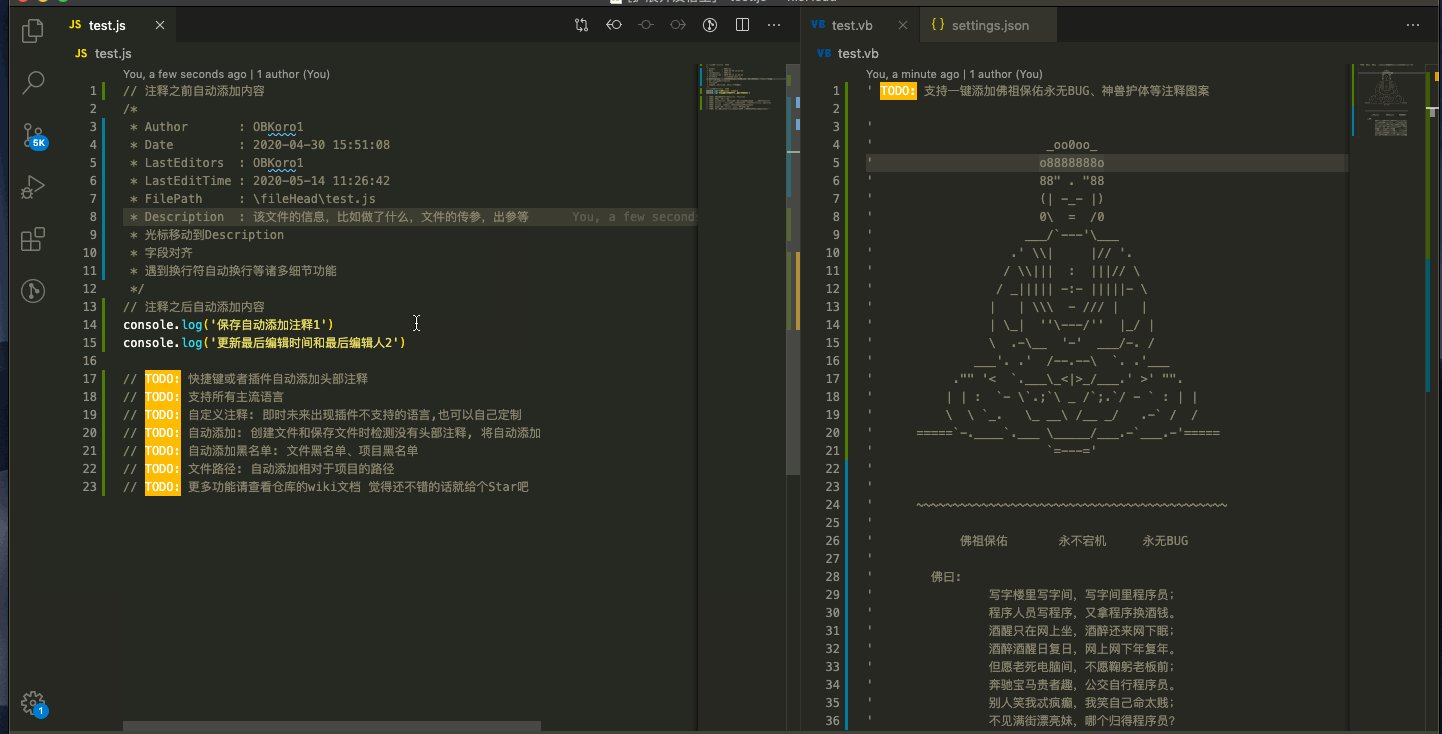
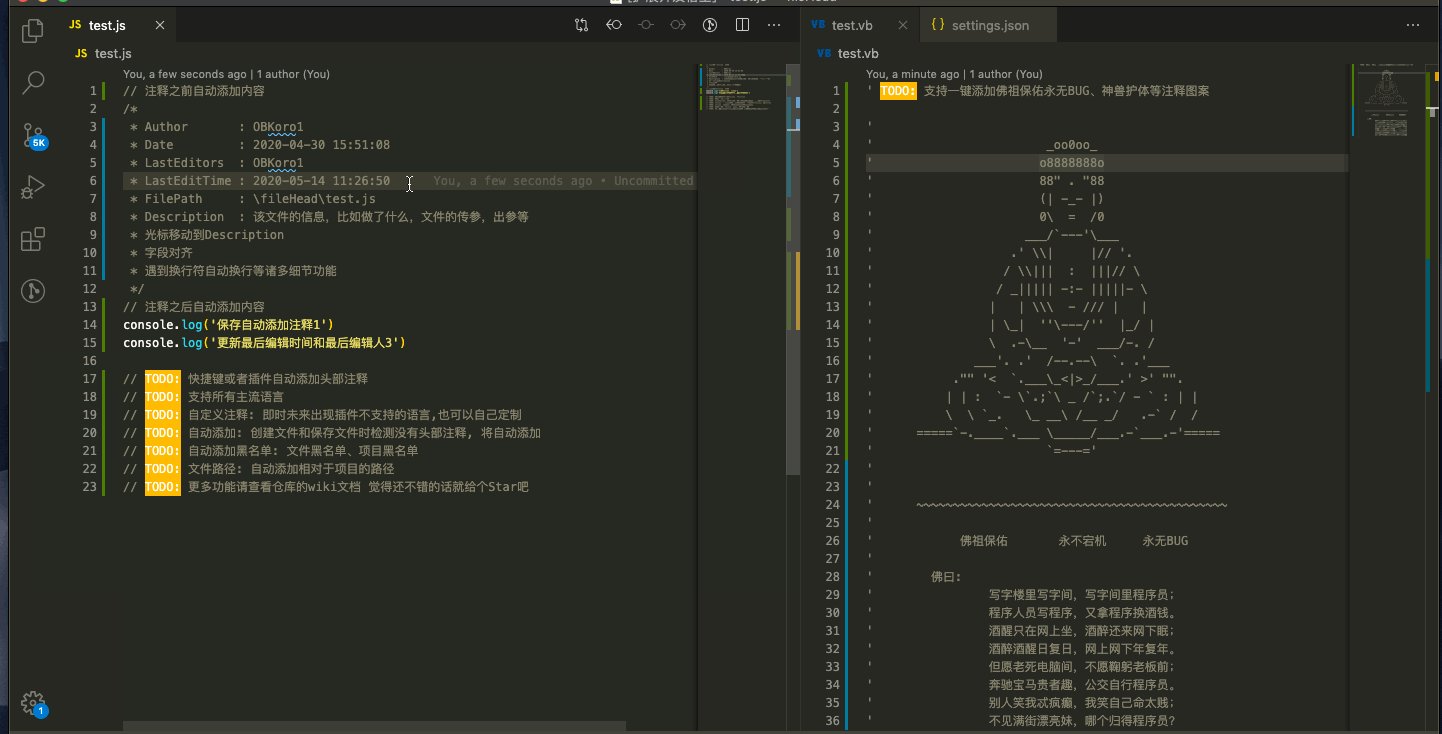
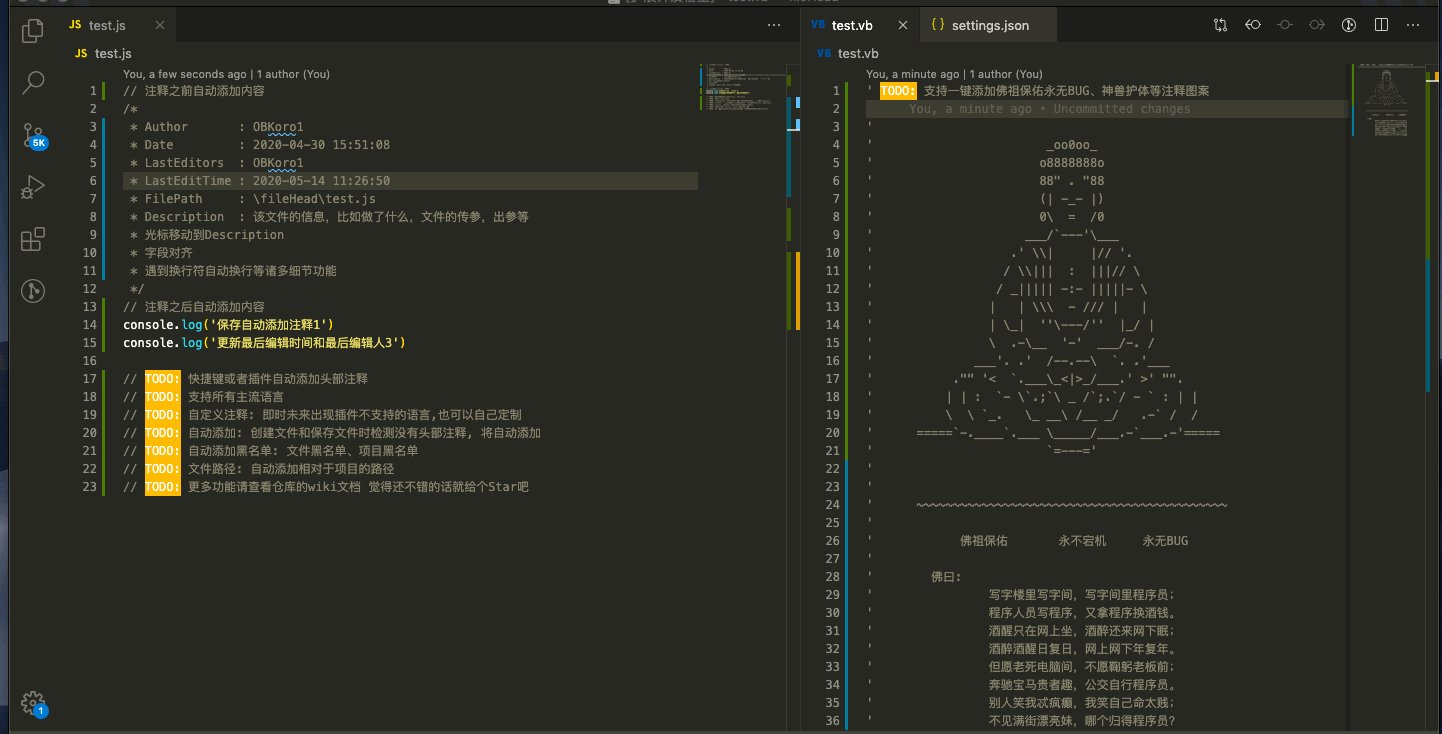
- èªå¨çææ件头é¨æ³¨éï¼èªå¨æ´æ°æåç¼è¾äººãæåç¼è¾æ¶é´çã
- ä¸é®çæå½æ°æ³¨éï¼æ¯æå½æ°åæ°èªå¨æå并åå°æ³¨éä¸ã
- æ¯ææ·»å ä½ç¥ä¿ä½æ°¸æ bugãç¥å ½æ¤ä½ãç©è±å°å¥³ç好ç©æ趣çå¾å注é
- é ç½®é常çµæ´»æ¹ä¾¿ï¼åç§ç»èé½è½é ç½®ï¼å¯ä»¥é身æé éåä½ ç注éã
- æ¯æææ主æµè¯è¨, é ç½®ææ¡£é常详ç»ï¼é½å ¨ã
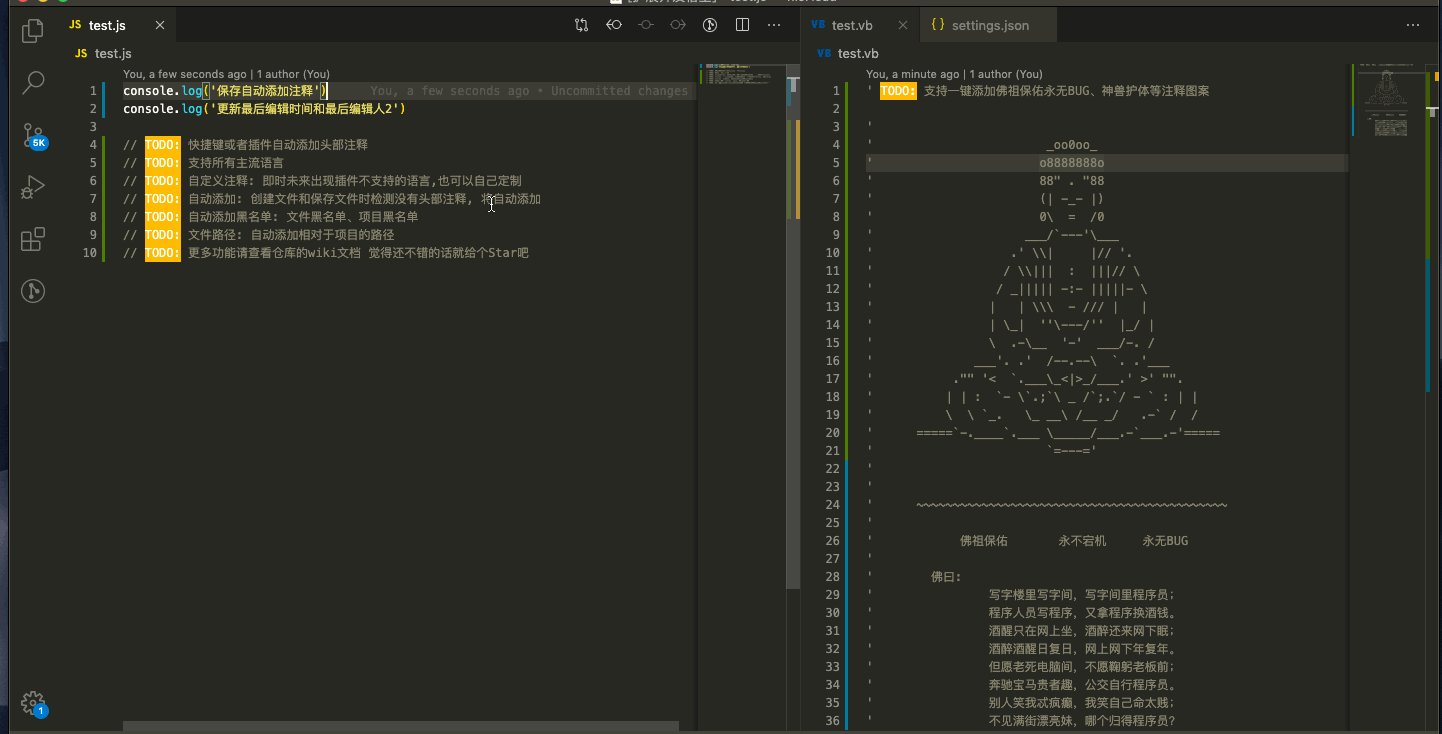
使ç¨ææï¼
头é¨æ³¨éå注éå¾æ¡

å½æ°æ³¨é: èªå¨æåå½æ°åæ°
- æ¯æ主æµè¯è¨èªå¨æåå½æ°åæ°

- å¤è¡å½æ°åæ°æ¯æèªå¨æå

注éå¾æ¡
æ¯æä¸é®æ·»å ä½ç¥ä¿ä½æ°¸æ BUGãç¥å ½æ¤ä½ç注éå¾æ¡

å®è£ åå¿«éä¸æ
å¿«éæ¥çæ件åè½ä¸é ç½®æ¹æ³
åè½ç®å½ï¼æ¥çé ç½®å³ä¾§èªå¨çæçmarkdownç®å½ï¼æµè§ææææ°æå ¨çåè½ã
é ç½®ç®ä»ï¼é ç½®å段
Wikiææ¡£
ä½ç¥ä¿ä½æ°¸æ BUGãç¥å ½æ¤ä½ç注éå¾æ¡
æçå ¶ä»å¼æºæ¨è
stop-mess-around
åå°æ¸é±¼çæ¶é´åé¢ççChromeæ件ï¼**å¨ä¸ç/å¦ä¹ æé´å¾å®¹æä¸æè¯çæå¼æ¸é±¼ç½ç«ï¼æ件帮å©æ们åå°æ¸é±¼çæ¶é´åé¢çï¼æé«æ们ä¸çåå¦ä¹ çæçï¼èçæ¶é´ç¨äºå¦ä¹ æåèªå·±æè 享åçæ´»**ã

AutoCommit
è¿æ¯ä¸ä¸ªç¨äºGitèªå¨commitçVSCodeæ件ï¼å®å¯ä»¥ç¨æ¥è¡¥å ä¹åå¿è®°æ交commitï¼å¸®å©ä½ æé¦é¡µç绿è²æ ¼å填满ã

web-basics
æ¶éåæ´çäºä¸ä¸ªå¤§åå端éè¦ææ¡è½åçä»åºã
å ¶ä¸å为JSåºç¡è½åï¼å¤§ååºæ¯é¢ã大åé¢è¯çé¢ã
å¸æè½å¤å¸®å©å¤§å®¶æåèªå·±çè½åï¼å¨é¢è¯çæ¶åè½å¤æ¸¸åæä½ï¼è½»æ¾æ¿å°é«èªofferã

ç¨ç±åçµï¼æ±èµå© ð
å¼æºä¸æï¼æ¬æ件çå¼åä¸ç»´æ¤å ¨é½æ¯å©ç¨ä¸ä½æ¶é´ã
å¦æè§å¾è¿ä¸ªæçå·¥å ·è¿ä¸é, å¯¹ä½ ææ帮å©ï¼å°±èµå©æ¯æä¸ä¸æçå·¥ä½å§ã
请æåæ¯æ°´å§ï¼ååå «åä¸å«å¤ï¼ä¸åäºåä¸å«å° â¤ï¸

License
æ±Star
å¦æè§å¾è¿ä¸éçè¯ï¼å°±ç»ä¸ª Star âï¸ é¼å±ä¸ä¸æå§~
èç³»æ
æéãå端è¿é¶ç§¯ç´¯ãå ¬ä¼å·ãGitHubã微信:OBkoro1ãé®ç®±ï¼obkoro1@foxmail.com
Top Related Projects
:mega: Help Wanted - Looking for Maintainer: https://github.com/Glavin001/atom-beautify/issues/2572 | :lipstick: Universal beautification package for Atom editor (:warning: Currently migrating to https://github.com/Unibeautify/ and have very limited bandwidth for Atom-Beautify Issues. Thank you for your patience and understanding :heart: )
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot