 objc-dependency-visualizer
objc-dependency-visualizer
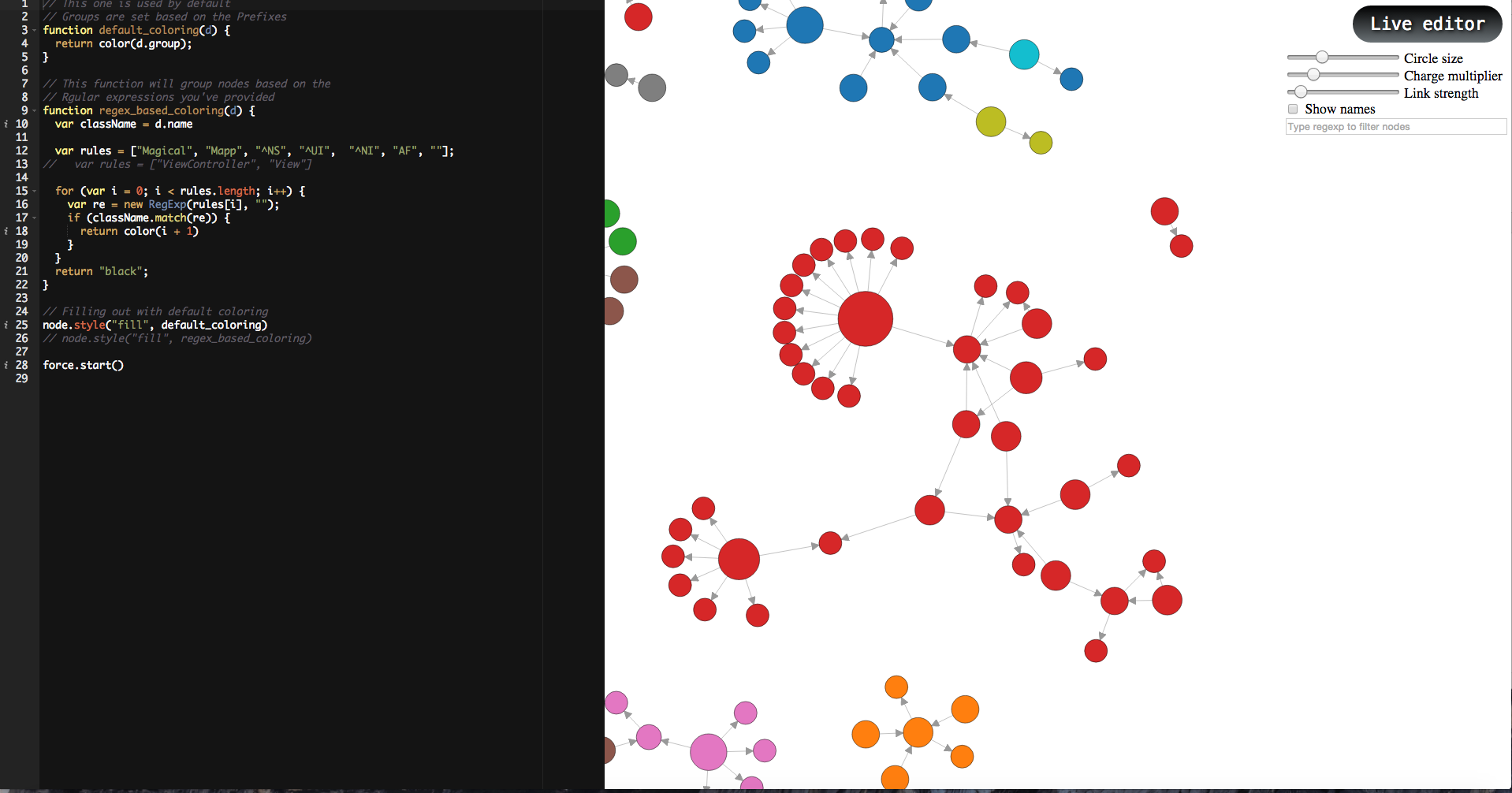
Objective-C and Swift dependency visualizer. It's tool that helps to visualize current state of your project. It's really easy to see how tight your classes are coupled.
Top Related Projects
An adorable little framework and command line tool for interacting with SourceKit.
A tool to enforce Swift style and conventions.
Quick Overview
Objc-dependency-visualizer is a tool for visualizing dependencies in Objective-C projects. It analyzes the project's source code and generates interactive graphs that display the relationships between different classes and modules, helping developers understand and manage the project structure more effectively.
Pros
- Provides clear visual representation of project dependencies
- Helps identify circular dependencies and potential architectural issues
- Supports customization of graph appearance and layout
- Can be integrated into CI/CD pipelines for continuous monitoring
Cons
- Limited to Objective-C projects, not suitable for Swift or other languages
- May struggle with very large codebases, potentially causing performance issues
- Requires manual setup and configuration, which can be time-consuming
- Graph interpretation may require some learning curve for new users
Getting Started
-
Clone the repository:
git clone https://github.com/PaulTaykalo/objc-dependency-visualizer.git -
Install dependencies:
cd objc-dependency-visualizer npm install -
Run the tool on your Objective-C project:
./generate-objc-dependencies-to-json.sh /path/to/your/project > dependencies.json -
Generate the HTML visualization:
./generate-html.sh dependencies.json > dependencies.html -
Open
dependencies.htmlin a web browser to view the dependency graph.
Competitor Comparisons
An adorable little framework and command line tool for interacting with SourceKit.
Pros of SourceKitten
- Provides a Swift interface to Apple's SourceKit framework, enabling powerful Swift code analysis and manipulation
- Supports both Swift and Objective-C, offering broader language coverage
- Actively maintained with regular updates and improvements
Cons of SourceKitten
- More complex setup and usage compared to objc-dependency-visualizer
- Requires more in-depth knowledge of Swift and SourceKit to utilize effectively
- May have a steeper learning curve for developers new to code analysis tools
Code Comparison
objc-dependency-visualizer:
def parse_dependencies
@dependencies = {}
@files.each do |file|
content = File.read(file)
# ... parsing logic
end
end
SourceKitten:
import SourceKittenFramework
let file = File(path: "path/to/file.swift")
let structure = Structure(file: file)
let syntaxMap = SyntaxMap(file: file)
The objc-dependency-visualizer uses Ruby for parsing, while SourceKitten leverages Swift and the SourceKittenFramework for more advanced code analysis capabilities.
A tool to enforce Swift style and conventions.
Pros of SwiftLint
- Focuses on Swift code style and conventions, making it more specialized for Swift projects
- Offers a wide range of customizable rules and configurations
- Integrates well with various development environments and CI/CD pipelines
Cons of SwiftLint
- Limited to Swift language, while objc-dependency-visualizer supports Objective-C
- Doesn't provide visual dependency graphs or project structure analysis
- May require more setup and configuration compared to objc-dependency-visualizer
Code Comparison
objc-dependency-visualizer:
ruby generate-objc-dependencies-to-json.rb -s path/to/your/project -t ios -f json > dependencies.json
SwiftLint:
swiftlint lint --reporter json > swiftlint_report.json
The code examples show the basic usage of both tools. objc-dependency-visualizer generates a JSON file representing dependencies, while SwiftLint performs a lint check and outputs the results in JSON format.
objc-dependency-visualizer is more focused on visualizing dependencies and project structure, while SwiftLint is dedicated to enforcing code style and best practices in Swift projects. The choice between the two depends on the specific needs of the project, such as the primary programming language used and whether the focus is on dependency analysis or code quality enforcement.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Objective-C And Swift Dependencies Visualizer
This is the tool, that can use .o(object) files to generate dependency graph.
All visualisations was done by d3js library, which is just awesome!
This tool was made just for fun, but images can show how big your project is, how many classes it have, and how they linked to each other

Easiest way - For those who don't like to read docs
This will clone project, and run it on the latest modified project
git clone https://github.com/PaulTaykalo/objc-dependency-visualizer.git ;
cd objc-dependency-visualizer ;
./generate-objc-dependencies-to-json.rb -d -s "" > origin.js ;
open index.html
Easiest way for Swift projects
git clone https://github.com/PaulTaykalo/objc-dependency-visualizer.git ;
cd objc-dependency-visualizer ;
./generate-objc-dependencies-to-json.rb -w -s "" > origin.js ;
open index.html
More specific examples
Examples are here
Tell the world about the awesomeness of your project structure
Share image to the Twitter with #objcdependencyvisualizer hashtag
Hard way - or "I want to read what I'm doing!"
Here's detailed description of what's going on under the hood
Top Related Projects
An adorable little framework and command line tool for interacting with SourceKit.
A tool to enforce Swift style and conventions.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot