 Rocket.Chat.Electron
Rocket.Chat.Electron
Official OSX, Windows, and Linux Desktop Clients for Rocket.Chat
Top Related Projects
Clone to try a simple Electron app
:atom: The hackable text editor
Visual Studio Code
Call all Node.js modules directly from DOM/WebWorker and enable a new way of writing applications with all Web technologies.
:electron: A complete tool for building and publishing Electron applications
Explore the Electron APIs
Quick Overview
Rocket.Chat.Electron is the official Electron-based desktop application for Rocket.Chat, an open-source team communication platform. It provides a native desktop experience for Rocket.Chat users across multiple operating systems, including Windows, macOS, and Linux.
Pros
- Cross-platform compatibility (Windows, macOS, Linux)
- Native desktop notifications and system tray integration
- Automatic updates for seamless maintenance
- Customizable appearance with light and dark themes
Cons
- Larger disk space and memory footprint compared to web-based version
- Potential security concerns due to Electron's architecture
- Limited offline functionality
- May lag behind web version in terms of feature updates
Getting Started
To get started with Rocket.Chat.Electron:
- Visit the Rocket.Chat.Electron releases page
- Download the appropriate installer for your operating system
- Run the installer and follow the on-screen instructions
- Launch the application and log in to your Rocket.Chat server
- Configure your preferences in the app settings
For developers who want to contribute or build from source:
# Clone the repository
git clone https://github.com/RocketChat/Rocket.Chat.Electron.git
# Navigate to the project directory
cd Rocket.Chat.Electron
# Install dependencies
npm install
# Start the application in development mode
npm start
# Build the application for your platform
npm run package
Note: Ensure you have Node.js and npm installed on your system before attempting to build from source.
Competitor Comparisons
Clone to try a simple Electron app
Pros of electron-quick-start
- Simpler and more lightweight, ideal for learning Electron basics
- Easier to customize and build upon for small to medium-sized projects
- Faster setup and initialization for new Electron applications
Cons of electron-quick-start
- Lacks advanced features and optimizations present in Rocket.Chat.Electron
- Requires more manual configuration for complex applications
- Limited built-in functionality compared to Rocket.Chat.Electron
Code Comparison
Rocket.Chat.Electron (main process):
app.on('ready', () => {
mainWindow = new MainWindow();
mainWindow.show();
tray = new Tray(mainWindow);
menu = new Menu(mainWindow, tray);
// ... more initialization code
});
electron-quick-start (main process):
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
The Rocket.Chat.Electron code shows a more complex setup with custom classes for the main window, tray, and menu. In contrast, electron-quick-start provides a simpler window creation process, making it easier for beginners to understand and modify.
:atom: The hackable text editor
Pros of Atom
- More extensive and mature codebase with a larger community
- Highly customizable and extensible through packages
- Rich set of features for code editing and development
Cons of Atom
- Larger resource footprint and slower performance
- Development has been discontinued by GitHub
- Steeper learning curve for new users
Code Comparison
Atom (main.js):
app.on('ready', () => {
const startTime = Date.now();
const args = parseCommandLine(process.argv.slice(1));
setupCompileCache();
setupAtomHome();
const config = getConfig();
setupErrorLogger();
handleStartupEventWithSquirrel();
// ... (additional setup code)
});
Rocket.Chat.Electron (main.js):
app.on('ready', async () => {
await setupApp();
createMainWindow();
setupIpc();
setupProtocol();
checkForUpdates();
});
Both projects use Electron for desktop app development, but Atom has a more complex initialization process due to its extensive feature set. Rocket.Chat.Electron has a simpler setup focused on chat functionality. Atom's codebase is larger and more modular, while Rocket.Chat.Electron is more streamlined for its specific purpose.
Visual Studio Code
Pros of VS Code
- Larger community and more extensive ecosystem of extensions
- More comprehensive features for coding, debugging, and version control
- Regular updates and active development from Microsoft
Cons of VS Code
- Heavier resource usage, potentially slower on older hardware
- Steeper learning curve for new users due to extensive features
Code Comparison
VS Code (settings.json):
{
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"files.autoSave": "afterDelay"
}
Rocket.Chat.Electron (config.json):
{
"servers": [
{
"url": "https://open.rocket.chat",
"name": "Open Community"
}
],
"windowBounds": {
"x": 100,
"y": 100,
"width": 1024,
"height": 768
}
}
The code snippets show configuration files for both projects. VS Code's settings.json focuses on editor preferences, while Rocket.Chat.Electron's config.json deals with server connections and window properties, reflecting their different purposes as a code editor and chat application, respectively.
Call all Node.js modules directly from DOM/WebWorker and enable a new way of writing applications with all Web technologies.
Pros of nw.js
- More flexible and customizable, allowing developers to create desktop applications using web technologies
- Supports a wider range of platforms, including Windows, macOS, and Linux
- Offers direct access to Node.js APIs, enabling more powerful native functionality
Cons of nw.js
- Larger application size due to bundling of Chromium and Node.js
- Steeper learning curve for developers new to desktop application development
- Less frequent updates compared to Electron-based projects
Code Comparison
nw.js:
const gui = require('nw.gui');
const win = gui.Window.get();
win.maximize();
Rocket.Chat.Electron:
const { BrowserWindow } = require('electron');
const win = new BrowserWindow();
win.maximize();
Summary
nw.js is a more versatile tool for creating desktop applications using web technologies, offering greater flexibility and platform support. However, it comes with a larger application size and a steeper learning curve. Rocket.Chat.Electron, being built on Electron, provides a more streamlined development experience but may have limitations in terms of customization and native functionality. The choice between the two depends on the specific requirements of the project and the developer's familiarity with the respective frameworks.
:electron: A complete tool for building and publishing Electron applications
Pros of Electron Forge
- More general-purpose and flexible for building various Electron applications
- Extensive documentation and active community support
- Provides a complete toolchain for Electron app development, including packaging and distribution
Cons of Electron Forge
- Steeper learning curve for beginners compared to Rocket.Chat.Electron
- Requires more configuration and setup for specific use cases
- May include unnecessary features for simple projects
Code Comparison
Rocket.Chat.Electron (main process setup):
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1000,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadURL(`file://${__dirname}/index.html`);
});
Electron Forge (main process setup):
const { app, BrowserWindow } = require('electron');
const path = require('path');
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
});
mainWindow.loadFile(path.join(__dirname, 'index.html'));
};
app.on('ready', createWindow);
Both examples show similar basic setup, but Electron Forge provides a more structured approach with additional features for project scaffolding, packaging, and publishing.
Explore the Electron APIs
Pros of electron-api-demos
- Comprehensive showcase of Electron API features
- Educational resource for developers learning Electron
- Regularly updated with new Electron API examples
Cons of electron-api-demos
- Limited real-world application functionality
- Focused on demonstrations rather than production-ready code
- May not cover advanced Electron implementation techniques
Code Comparison
Electron-api-demos (main process):
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({ width: 800, height: 600 })
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
Rocket.Chat.Electron (main process):
import { app, BrowserWindow, ipcMain } from 'electron'
import { setupAutoUpdater } from './autoUpdater'
let mainWindow: BrowserWindow | null = null
const createMainWindow = async (): Promise<void> => {
mainWindow = new BrowserWindow({ /* ... */ })
await mainWindow.loadURL(rootUrl)
}
The electron-api-demos code focuses on simplicity and demonstration, while Rocket.Chat.Electron includes more complex setup for a production application, including auto-updates and TypeScript usage.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
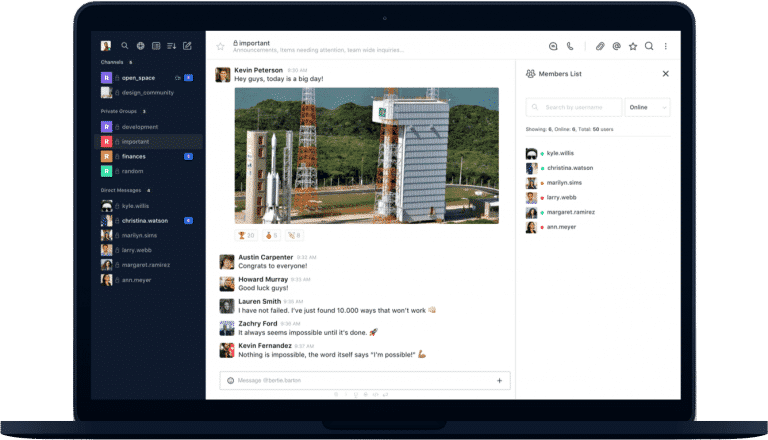
Rocket.Chat Desktop App
Desktop application for Rocket.Chat available for macOS, Windows and Linux using Electron.

Engage with us
Share your story
Weâd love to hear about your experience and potentially feature it on our Blog.
Subscribe for Updates
Once a month our marketing team releases an email update with news about product releases, company related topics, events and use cases. Sign Up!
Download
You can download the latest version from the Releases page.
Install
Launch the installer and follow the instructions to install.
Windows Options
On Windows you can run a silent install by adding the /S flag. You can also
add the options below:
/S- Silent install/allusers- Install for all users (requires admin)/currentuser- Install only the for current user (default)/disableAutoUpdates- Disable automatic updates
Development
Quick start
Prerequisites:
Now just clone and start the app:
git clone https://github.com/RocketChat/Rocket.Chat.Electron.git
cd Rocket.Chat.Electron
yarn
yarn start
Structure of the project
The source is located in the src folder. Everything in this folder will be
built automatically when running the app with yarn start.
The build process compiles all stuff from the src folder and puts it into the
app folder, so after the build has finished, your app folder contains the
full, runnable application.
TypeScript
Following the ongoing changes in Rocket.Chat codebase, the app was rewritten in TypeScript 4 to address issues regarding maintainability.
The build pipeline
The build process is founded upon rollup bundler. There are three entry files for your code:
-
src/main.ts, the script running at the main Electron process, orchestrating the whole application; -
src/rootWindow.ts, the script that renders the UI of the root window, the app's main window; -
and
src/preload.ts, which runs in a privileged mode to connect the app and the webviews rendering Rocket.Chat's web client.
Adding Node.js modules
Remember to respect the split between dependencies and devDependencies in
package.json file. Only modules listed in dependencies will be included into
distributable app.
Troubleshooting
node-gyp
Follow the installation instruction on node-gyp readme.
Ubuntu
You will need to install the following packages:
build-essential
libevas-dev
libxss-dev
Fedora
You will need to install the following packages:
libX11
libXScrnSaver-devel
gcc-c++
Windows 7
On Windows 7 you may have to follow option 2 of the node-gyp install guide and install Visual Studio.
Testing
Unit tests
yarn test
We use Jest testing framework with the Jest electron runner. It searches
for all files in src directory that match the glob pattern
*.(spec|test).{js,ts,tsx}.
Making a release
To package your app into an installer use command:
yarn release
It will start the packaging process for operating system you are running this
command on. Ready for distribution file will be outputted to dist directory.
All packaging actions are handled by electron-builder. It has a lot of customization options.
Default servers
The servers.json file will define what servers the client will connect to and
will populate the server list in the sidebar. It contains a list of default
servers which will be added the first time the user runs the app (or when all
servers are removed from the list).
The file syntax is as follows:
{
"Demo Rocket Chat": "https://demo.rocket.chat",
"Open Rocket Chat": "https://open.rocket.chat"
}
Pre-Release Configuration
You can bundle a servers.json with the install package, the file should be
located in the root of the project application (same level as the
package.json). If the file is found, the initial "Connect to server" screen
will be skipped and it will attempt to connect to the first server in the array
that has been defined and drop the user right at the login screen. Note that the
servers.json will only be checked if no other servers have already been added,
even if you uninstall the app without removing older preferences, it will not be
triggered again.
Post-Install Configuration
If you can't (or don't want to) bundle the file inside the app, you can create a
servers.json in the user preferences folder which will overwrite the packaged
one. The file should be located in the %APPDATA%/Rocket.Chat/ folder or the
installation folder in case of an installation for all users (Windows only).
For Windows, the full paths are:
~\Users\<username>\AppData\Roaming\Rocket.Chat\~\Program Files\Rocket.Chat\Resources\
On macOS, the full path is:
~/Users/<username>/Library/Application Support/Rocket.Chat//Library/Preferences/Rocket.Chat/
On Linux, the full paths are:
/home/<username>/.config/Rocket.Chat//opt/Rocket.Chat/resources/
Overridden settings
You can override the user settings by creating an overridden-settings.json in
the user preferences folder.
The file should be located in the %APPDATA%/Rocket.Chat/ folder or the
installation folder in case of an installation for all users (Windows only).
Every setting set on the file will override the default and user settings. Then you can use it for disabling the default features like auto-update and even create a single server mode.
The settings that can be overridden are:
| Setting | Description |
|---|---|
"isReportEnabled": true, | Sets if the bugs will be reported to developers. |
"isInternalVideoChatWindowEnabled": true, | Sets the video calls will be opened in an internal window. |
"isFlashFrameEnabled": true, | Sets if the flash frame will be enabled. |
"isMinimizeOnCloseEnabled": false, | Sets if the app will be minimized on close. |
"doCheckForUpdatesOnStartup": true, | Sets if the app will check for updates on startup. |
"isMenuBarEnabled": true, | Sets if the menu bar will be enabled. |
"isTrayIconEnabled": true, | Enables Tray Icon, the app will be hidden to the tray on close. Overrides "isMinimizeOnCloseEnabled" |
"isUpdatingEnabled": true, | Sets if the app can be updated by the user. |
"isAddNewServersEnabled": true, | Sets if the user can add new servers. |
Single server mode
If the setting "isAddNewServersEnabled": false is set, the user will not be able to add new servers.
The buttons and shortcuts will be disabled. Then you will have to add the server to the servers.json file.
With this, you can create a single server mode or just don't let the user to add new servers by his own.
Example configuration
overridden-settings.json file:
{
"isTrayIconEnabled": false,
"isMinimizeOnCloseEnabled": false
}
When isTrayIconEnabled is enabled, the app will be hidden on close.
When isMinimizeOnCloseEnabled is enabled, the app will be minimized on close.
When both are disabled, the app will quit on close.
License
Released under the MIT license.
Top Related Projects
Clone to try a simple Electron app
:atom: The hackable text editor
Visual Studio Code
Call all Node.js modules directly from DOM/WebWorker and enable a new way of writing applications with all Web technologies.
:electron: A complete tool for building and publishing Electron applications
Explore the Electron APIs
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



