 ran
ran
:zap: RAN! React . GraphQL . Next.js Toolkit :zap: - SEO-Ready, Production-Ready, SSR, Hot-Reload, CSS-in-JS, Caching, CLI commands and more...
Top Related Projects
The React Framework
The best React-based framework with performance, scalability and security built in.
Set up a modern web app by running one command.
Next generation frontend tooling. It's fast!
web development for the rest of us
The Intuitive Vue Framework.
Quick Overview
Ran is a React and Next.js-based boilerplate for building server-side rendered (SSR) web applications. It provides a solid foundation for creating scalable and performant web apps with features like GraphQL integration, styled-components, and various development tools.
Pros
- Combines React, Next.js, and GraphQL for a powerful full-stack development experience
- Includes pre-configured tools like ESLint, Prettier, and Jest for code quality and testing
- Offers server-side rendering out of the box for improved performance and SEO
- Provides a well-structured project layout with clear separation of concerns
Cons
- May have a steeper learning curve for developers new to React, Next.js, or GraphQL
- Some included dependencies might become outdated over time if not regularly maintained
- Opinionated project structure may not suit all development preferences or project requirements
- Limited documentation and examples compared to more established boilerplates
Code Examples
- Creating a new page:
// pages/example.js
import React from 'react';
const ExamplePage = () => (
<div>
<h1>Example Page</h1>
<p>This is a new page created using Ran boilerplate.</p>
</div>
);
export default ExamplePage;
- Using styled-components:
// components/StyledButton.js
import styled from 'styled-components';
const StyledButton = styled.button`
background-color: #0070f3;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
`;
export default StyledButton;
- Creating a GraphQL query:
// queries/exampleQuery.js
import gql from 'graphql-tag';
export const EXAMPLE_QUERY = gql`
query ExampleQuery {
exampleData {
id
name
description
}
}
`;
Getting Started
-
Clone the repository:
git clone https://github.com/Sly777/ran.git cd ran -
Install dependencies:
yarn install -
Start the development server:
yarn dev -
Open your browser and navigate to
http://localhost:3000to see the app running.
Competitor Comparisons
The React Framework
Pros of Next.js
- Larger community and ecosystem, with more resources and third-party integrations
- Built-in performance optimizations, including automatic code splitting and server-side rendering
- More frequent updates and active development from a well-established company (Vercel)
Cons of Next.js
- Steeper learning curve for developers new to React or server-side rendering concepts
- Less flexibility in project structure compared to RAN's boilerplate approach
- Potentially more complex setup for certain advanced features or custom configurations
Code Comparison
Next.js:
import Head from 'next/head'
export default function Home() {
return (
<div>
<Head>
<title>My Next.js App</title>
</Head>
<h1>Welcome to Next.js!</h1>
</div>
)
}
RAN:
import React from 'react'
import Head from 'next/head'
const Home = () => (
<div>
<Head>
<title>My RAN App</title>
</Head>
<h1>Welcome to RAN!</h1>
</div>
)
export default Home
Both frameworks use similar syntax for creating pages, but RAN provides a more opinionated structure with additional boilerplate code and pre-configured features.
The best React-based framework with performance, scalability and security built in.
Pros of Gatsby
- Larger and more active community with extensive documentation and plugins
- Better performance optimization out-of-the-box
- More flexible and suitable for larger, complex projects
Cons of Gatsby
- Steeper learning curve, especially for developers new to React
- Can be overkill for simple static sites
- Slower build times for large sites compared to lighter alternatives
Code Comparison
Ran (Next.js based):
import App from 'next/app';
import React from 'react';
import { ApolloProvider } from '@apollo/react-hooks';
import withApollo from '../lib/withApollo';
class MyApp extends App {
render() {
const { Component, pageProps, apollo } = this.props;
return (
<ApolloProvider client={apollo}>
<Component {...pageProps} />
</ApolloProvider>
);
}
}
export default withApollo(MyApp);
Gatsby:
import React from "react"
import { ApolloProvider } from "@apollo/client"
import { client } from "./src/apollo/client"
export const wrapRootElement = ({ element }) => (
<ApolloProvider client={client}>{element}</ApolloProvider>
)
Both examples show how to set up Apollo Client for GraphQL integration, but Gatsby's approach is more straightforward and requires less boilerplate code.
Set up a modern web app by running one command.
Pros of Create React App
- Officially maintained by Facebook, ensuring regular updates and broad community support
- Simpler setup process with a focus on getting started quickly
- Extensive documentation and resources available for beginners
Cons of Create React App
- Less flexibility in configuration options out of the box
- Heavier initial bundle size due to inclusion of many default features
- Limited customization without ejecting, which can complicate the build process
Code Comparison
Create React App:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
Ran:
import React from 'react';
import { ApolloProvider } from 'react-apollo';
import { ThemeProvider } from 'styled-components';
import App from './components/App';
import { initClient } from './libraries/apollo';
const client = initClient();
Create React App provides a simpler entry point, while Ran includes additional setup for Apollo Client and styled-components. Ran offers more built-in features and integrations, which can be beneficial for complex projects but may introduce unnecessary complexity for simpler applications.
Next generation frontend tooling. It's fast!
Pros of Vite
- Significantly faster build and development times due to native ES modules
- Broader ecosystem and community support
- More flexible and adaptable to various frontend frameworks
Cons of Vite
- Steeper learning curve for developers new to ES modules
- May require additional configuration for complex projects
Code Comparison
Vite configuration:
// vite.config.js
export default {
plugins: [...],
build: {
rollupOptions: {
// ...
}
}
}
Ran configuration:
// next.config.js
module.exports = {
webpack: (config, { dev }) => {
// Custom webpack config
return config;
}
}
Vite focuses on ES module-based configuration, while Ran uses Next.js and webpack-based configuration. Vite's approach generally leads to simpler and more performant setups, especially for modern web applications.
Vite is a more general-purpose build tool that can be used with various frameworks, while Ran is specifically tailored for Next.js projects with additional features like GraphQL integration.
Both tools aim to improve developer experience and application performance, but Vite has gained more widespread adoption due to its speed and flexibility across different frontend ecosystems.
web development for the rest of us
Pros of Svelte
- More mature and widely adopted framework with a larger community
- Compiler-based approach results in smaller bundle sizes and better performance
- Rich ecosystem of tools, plugins, and learning resources
Cons of Svelte
- Steeper learning curve for developers familiar with traditional frameworks
- Fewer third-party components and libraries compared to React or Vue
Code Comparison
Svelte component:
<script>
let count = 0;
function increment() {
count += 1;
}
</script>
<button on:click={increment}>
Clicks: {count}
</button>
Ran component (React-based):
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<button onClick={() => setCount(count + 1)}>
Clicks: {count}
</button>
);
};
Svelte's syntax is more concise and closer to vanilla HTML/JavaScript, while Ran (being React-based) uses JSX and React hooks. Svelte's reactivity is built-in, whereas React requires explicit state management. Both frameworks achieve similar results, but Svelte's approach often leads to less boilerplate code.
The Intuitive Vue Framework.
Pros of Nuxt
- Larger community and ecosystem with more resources and third-party integrations
- Built-in server-side rendering (SSR) and static site generation (SSG) capabilities
- More comprehensive documentation and official learning resources
Cons of Nuxt
- Steeper learning curve for developers new to Vue.js or SSR concepts
- Potentially more complex setup and configuration for simple projects
Code Comparison
Ran (Next.js-based):
import React from 'react'
import { withData } from 'next-apollo'
import initApollo from './init-apollo'
export default withData(initApollo)
Nuxt:
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
asyncData({ params }) {
return { title: 'Hello Nuxt!' }
}
}
</script>
The code snippets showcase the different approaches to data fetching and component structure between Ran (using Next.js and Apollo) and Nuxt (using Vue.js). Ran utilizes Higher-Order Components for data management, while Nuxt employs a more Vue-centric approach with the asyncData method for server-side data fetching.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

RAN : React . GraphQL . Next.js Toolkit
New version is coming... Follow up here: https://github.com/Sly777/ran/issues/677
Features
-
Hot-Reload Ready for Dev
-
Next Generation JavaScript (ES6)
-
Offline Ready (Experimental!)
-
Next Generation CSS (CSS-in-JS)
-
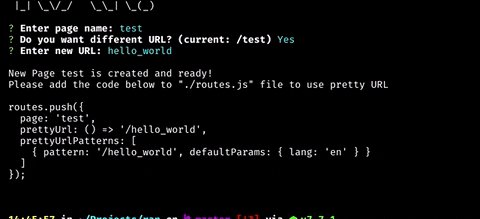
Create New Page in a Second (with CLI)
-
SEO-Ready
-
Performance-first
-
Production Deployment Ready for Now, Digital Ocean, Heroku, and AWS
-
Prettier and ESLint integrated
How to use
- Firstly, clone the repo with this command.
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup
- If you are not using Yarn, just run
npm install && npm run setupinstead ofyarn && yarn setup - After everything is finished, run
yarn dev(ornpm run dev)
And that's all!
Start coding on browser! (via Glitch)
Just click the button and then start to work with RAN!
Clean Setup (without example pages & components)
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup:clean
Beta Version (Unstable)
Also, there is a beta version for new features & fixes that we are testing before release. To access beta;
git clone --depth=1 -b beta https://github.com/Sly777/ran.git RAN_beta
cd RAN_beta
yarn && yarn setup
It can be unstable, so that's why please use stable version if you are working on the project that is in production.
Example
Click here to see example project to understand how RAN! works on production. I used graph.cool service for GraphQL and now for hosting in the example.
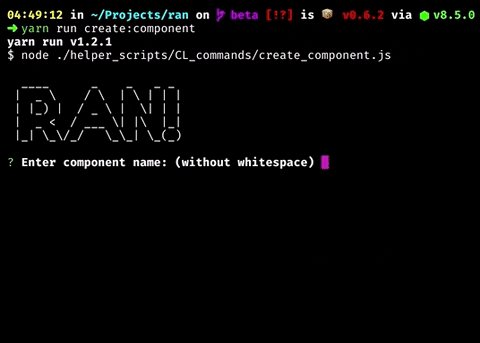
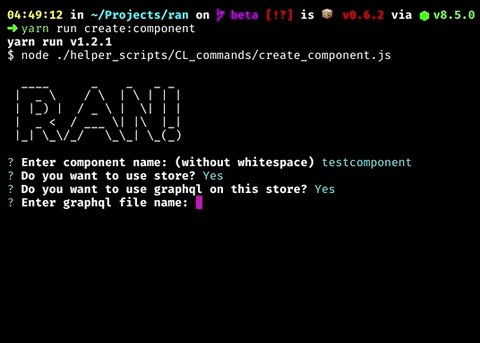
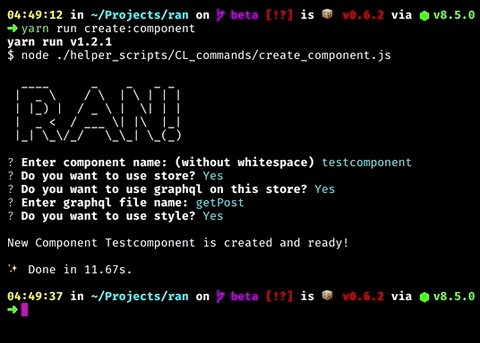
Commands
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.


Documentation
Click here to see all details of RAN!
FAQ
Click here for FAQ of RAN! If it doesn't solve your problem, feel free to open an issue on GitHub!
License
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see LICENSE.md.
Contributing
Please read Contributing doc for details on our code of conduct, and the process for submitting pull requests.
Versioning
RAN! is using SemVer for versioning. For the versions available, see the tags on this repository.
Author
Contributors
Thanks goes to these wonderful people:
Backers
Thank you to all our backers! [Become a backer]
Sponsors
Thank you to all our sponsors! (please ask your company to also support this open source project by becoming a sponsor)
App Showcase
[WIP]
Top Related Projects
The React Framework
The best React-based framework with performance, scalability and security built in.
Set up a modern web app by running one command.
Next generation frontend tooling. It's fast!
web development for the rest of us
The Intuitive Vue Framework.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




