 FinestWebView-Android
FinestWebView-Android
Beautiful and customizable Android Activity that shows web pages within an app.
Top Related Projects
Enhanced WebView component for Android that works as intended out of the box
A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window.
VasSonic is a lightweight and high-performance Hybrid framework developed by tencent VAS team, which is intended to speed up the first screen of websites working on Android and iOS platform.
Quick Overview
FinestWebView-Android is a lightweight Android library that provides an enhanced WebView component with customizable UI elements and features. It offers a simple way to integrate web content into Android applications while providing a rich set of options for styling and controlling the web view experience.
Pros
- Easy integration with minimal setup required
- Highly customizable UI elements (toolbar, title, menu items, etc.)
- Supports both light and dark themes
- Includes built-in progress bar and swipe-to-refresh functionality
Cons
- Limited documentation and examples
- Not actively maintained (last update was in 2017)
- May not be compatible with the latest Android versions or WebView implementations
- Some reported issues with certain devices or Android versions
Code Examples
- Basic usage:
new FinestWebView.Builder(activity)
.show("https://github.com/TheFinestArtist/FinestWebView-Android");
- Customizing the toolbar:
new FinestWebView.Builder(activity)
.toolbarColor(Color.parseColor("#3F51B5"))
.titleColor(Color.WHITE)
.urlColor(Color.WHITE)
.iconDefaultColor(Color.WHITE)
.showUrl(false)
.show("https://github.com/TheFinestArtist/FinestWebView-Android");
- Adding custom menu items:
new FinestWebView.Builder(activity)
.addMenuItem(new MenuItem("Custom Item", R.drawable.ic_custom_item, new OnMenuItemClickListener() {
@Override
public void onClick() {
// Handle custom menu item click
}
}))
.show("https://github.com/TheFinestArtist/FinestWebView-Android");
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.thefinestartist:finestwebview:1.2.7'
}
- Use the FinestWebView builder in your activity or fragment:
new FinestWebView.Builder(this)
.titleDefault("My Web Page")
.showUrl(false)
.statusBarColorRes(R.color.colorPrimaryDark)
.toolbarColorRes(R.color.colorPrimary)
.titleColorRes(R.color.finestWhite)
.urlColorRes(R.color.finestWhite)
.iconDefaultColorRes(R.color.finestWhite)
.progressBarColorRes(R.color.finestWhite)
.swipeRefreshColorRes(R.color.colorPrimaryDark)
.menuSelector(R.drawable.selector_light_theme)
.menuTextGravity(Gravity.CENTER)
.menuTextPaddingRightRes(R.dimen.defaultMenuTextPaddingLeft)
.dividerHeight(0)
.gradientDivider(false)
.setCustomAnimations(R.anim.slide_up, R.anim.hold, R.anim.hold, R.anim.slide_down)
.show("https://github.com/TheFinestArtist/FinestWebView-Android");
Competitor Comparisons
Enhanced WebView component for Android that works as intended out of the box
Pros of Android-AdvancedWebView
- More comprehensive feature set, including file uploads and custom headers
- Better handling of JavaScript interfaces and callbacks
- More frequent updates and active maintenance
Cons of Android-AdvancedWebView
- Slightly more complex implementation due to additional features
- Less focus on UI customization compared to FinestWebView-Android
Code Comparison
Android-AdvancedWebView:
AdvancedWebView mWebView = findViewById(R.id.webview);
mWebView.setListener(this, this);
mWebView.loadUrl("https://example.com");
FinestWebView-Android:
new FinestWebView.Builder(this)
.show("https://example.com");
Android-AdvancedWebView offers more granular control over the WebView, while FinestWebView-Android provides a simpler, more streamlined API for basic use cases. The former allows for more customization in terms of functionality, while the latter focuses on quick implementation with pre-defined UI elements.
Both libraries aim to enhance the default Android WebView experience, but they cater to different needs. Android-AdvancedWebView is better suited for complex web applications requiring advanced features, while FinestWebView-Android excels in scenarios where a polished, ready-to-use UI is desired with minimal setup.
A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window.
Pros of flutter_inappwebview
- Cross-platform support for both Android and iOS
- Rich set of features including JavaScript injection, custom schemes, and content blocking
- Active development with frequent updates and bug fixes
Cons of flutter_inappwebview
- Steeper learning curve due to more complex API
- Larger package size, which may impact app size
- Potential performance overhead due to Flutter bridge
Code Comparison
FinestWebView-Android (Java):
new FinestWebView.Builder(activity)
.show(url);
flutter_inappwebview (Dart):
InAppWebView(
initialUrlRequest: URLRequest(url: Uri.parse(url)),
initialOptions: InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
useShouldOverrideUrlLoading: true,
),
),
)
The flutter_inappwebview code is more verbose but offers greater customization options out of the box. FinestWebView-Android provides a simpler API for basic use cases but may require more effort for advanced customization.
flutter_inappwebview is better suited for cross-platform development and offers more features, while FinestWebView-Android is a lightweight solution specifically for Android with a focus on ease of use.
VasSonic is a lightweight and high-performance Hybrid framework developed by tencent VAS team, which is intended to speed up the first screen of websites working on Android and iOS platform.
Pros of VasSonic
- Focuses on optimizing web page loading speed, especially for hybrid apps
- Supports both Android and iOS platforms
- Backed by Tencent, a major tech company, potentially offering better long-term support
Cons of VasSonic
- More complex implementation compared to FinestWebView-Android
- Requires server-side changes for optimal performance
- May have a steeper learning curve for developers new to web optimization techniques
Code Comparison
FinestWebView-Android (Java):
new FinestWebView.Builder(activity)
.showUrl(false)
.titleDefault("Default Title")
.showSwipeRefreshLayout(true)
.webViewBuiltInZoomControls(false)
.webViewDisplayZoomControls(false)
.show("https://example.com");
VasSonic (Java):
SonicSessionConfig.Builder sessionConfigBuilder = new SonicSessionConfig.Builder();
sessionConfigBuilder.setSupportLocalServer(true);
SonicSession session = SonicEngine.getInstance().createSession(url, sessionConfigBuilder.build());
Intent intent = new Intent(this, WebActivity.class);
intent.putExtra(WebActivity.PARAM_URL, url);
intent.putExtra(WebActivity.PARAM_MODE, SonicConstants.MODE_SONIC);
startActivity(intent);
FinestWebView-Android is simpler to implement and focuses on customizing the WebView appearance, while VasSonic requires more setup but offers advanced web page loading optimizations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
FinestWebView
Beautiful and customizable Android Activity that shows web pages within an app.
- Builder pattern
- Material design & Pre-made icons
- Webview listeners
- Custom themes & Custom transition animations
- Support collapsing toolbar & contextual actionbar
- SwipeRefreshLayout & Progressbar
- Device rotation
- Gradient divider
- Custom typeface & translation
- Supports Right to Left
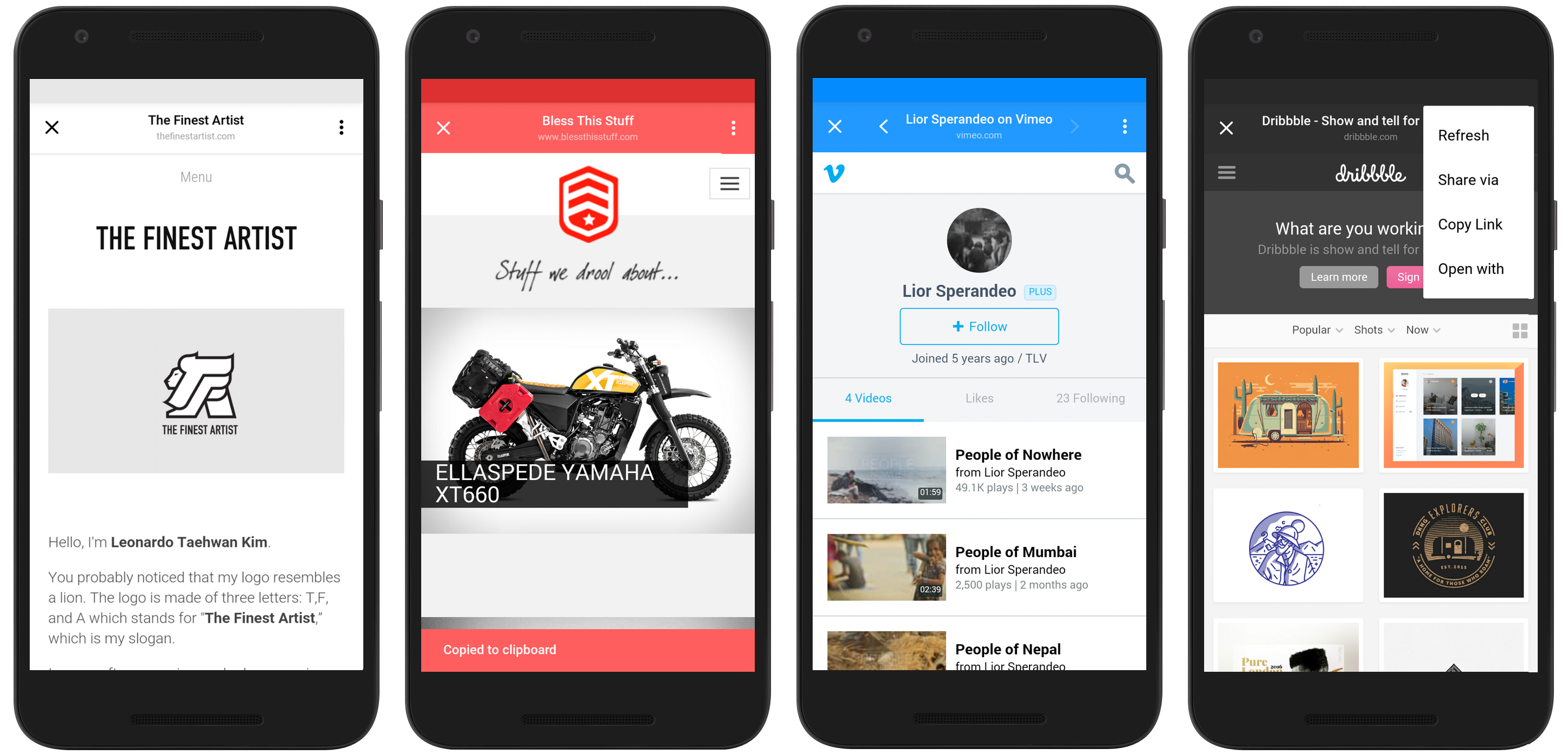
Screenshots

Default theme & Copied to clipboard

Back and forward & More options

FinestWebView Demo Video - YouTube

Sample Project
You can download the latest sample APK from this repo here: sample-release.apk
It's also on Google Play:

Getting started
Gradle Dependency (jcenter)
Easily reference the library in your Android projects using this dependency in your module's build.gradle file.
dependencies {
compile 'com.thefinestartist:finestwebview:1.2.7'
}
Manifest Settings
FinestWebView is basically and Android activity with webview, toolbar and etc.
You have to add FinestWebViewActivity in your AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
<activity
android:name="com.thefinestartist.finestwebview.FinestWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="sensor"
android:theme="@style/FinestWebViewTheme.Light" />
Basic WebView
new FinestWebView.Builder(activity).show(url);
Customization
There are 2 ways to customize FinestWebView.
1. Using Themes
You can use your own Theme for FinestWebView. If you want to use pre-defined theme, use android:theme="@style/FinestWebViewTheme" or android:theme="@style/FinestWebViewTheme.Fullscreen"
<style name="AppTheme.NoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
<item name="android:textColorPrimary">@color/primary_text</item>
<item name="android:textColorSecondary">@color/secondary_text</item>
<item name="windowActionModeOverlay">true</item>
</style>
<activity
android:name="com.thefinestartist.finestwebview.FinestWebViewActivity"
android:theme="@style/AppTheme.NoActionBar" />
2. Builder Options
Constructors
Builder(@NonNull Activity activity);
// If you use context instead of activity, FinestWebView enter animation won't work
Builder(@NonNull Context context);
Load data or Show url
load(@StringRes int dataRes);
load(String data);
load(String data, String mimeType, String encoding);
show(@StringRes int urlRes);
show(@NonNull String url);
WebView Listener Options
setWebViewListener(WebViewListener listener);
addWebViewListener(WebViewListener listener);
removeWebViewListener(WebViewListener listener);
Right to Left Options
rtl(boolean rtl);
Theme Options
theme(@StyleRes int theme);
StatusBar Options
statusBarColor(@ColorInt int color);
statusBarColorRes(@ColorRes int color);
Toolbar Options
toolbarColor(@ColorInt int color);
toolbarColorRes(@ColorRes int color);
toolbarScrollFlags(@ScrollFlags int flags);
Icon Options
iconDefaultColor(@ColorInt int color);
iconDefaultColorRes(@ColorRes int color);
iconDisabledColor(@ColorInt int color);
iconDisabledColorRes(@ColorRes int colorRes);
iconPressedColor(@ColorInt int color);
iconPressedColorRes(@ColorRes int colorRes);
iconSelector(@DrawableRes int selectorRes);
Icon Options
showIconClose(boolean showIconClose);
disableIconClose(boolean disableIconClose);
showIconBack(boolean showIconBack);
disableIconBack(boolean disableIconBack);
showIconForward(boolean showIconForward);
disableIconForward(boolean disableIconForward);
showIconMenu(boolean showIconMenu);
disableIconMenu(boolean disableIconMenu);
SwipeRefreshLayout Options
showSwipeRefreshLayout(boolean showSwipeRefreshLayout);
swipeRefreshColor(@ColorInt int color);
swipeRefreshColorRes(@ColorRes int colorRes);
swipeRefreshColors(int[] colors);
swipeRefreshColorsRes(@ArrayRes int colorsRes);
Divider Options
showDivider(boolean showDivider);
gradientDivider(boolean gradientDivider);
dividerColor(@ColorInt int color);
dividerColorRes(@ColorRes int colorRes);
dividerHeight(float height);
dividerHeight(int height);
dividerHeightRes(@DimenRes int height);
ProgressBar Options
showProgressBar(boolean showProgressBar);
progressBarColor(@ColorInt int color);
progressBarColorRes(@ColorRes int colorRes);
progressBarHeight(float height);
progressBarHeight(int height);
progressBarHeightRes(@DimenRes int height);
progressBarPosition(@NonNull Position position);
Title Options
titleDefault(@NonNull String title);
titleDefaultRes(@StringRes int stringRes);
updateTitleFromHtml(boolean updateTitleFromHtml);
titleSize(float titleSize);
titleSize(int titleSize);
titleSizeRes(@DimenRes int titleSize);
titleFont(String titleFont);
titleColor(@ColorInt int color);
titleColorRes(@ColorRes int colorRes);
Url Options
showUrl(boolean showUrl);
urlSize(float urlSize);
urlSize(int urlSize);
urlSizeRes(@DimenRes int urlSize);
urlFont(String urlFont);
urlColor(@ColorInt int color);
urlColorRes(@ColorRes int colorRes);
Menu Options
menuColor(@ColorInt int color);
menuColorRes(@ColorRes int colorRes);
menuDropShadowColor(@ColorInt int color);
menuDropShadowColorRes(@ColorRes int colorRes);
menuDropShadowSize(float menuDropShadowSize);
menuDropShadowSize(int menuDropShadowSize);
menuDropShadowSizeRes(@DimenRes int menuDropShadowSize);
menuSelector(@DrawableRes int selectorRes);
menuTextSize(float menuTextSize);
menuTextSize(int menuTextSize);
menuTextSizeRes(@DimenRes int menuTextSize);
menuTextFont(String menuTextFont);
menuTextColor(@ColorInt int color);
menuTextColorRes(@ColorRes int colorRes);
menuTextGravity(int gravity);
menuTextPaddingLeft(float menuTextPaddingLeft);
menuTextPaddingLeft(int menuTextPaddingLeft);
menuTextPaddingLeftRes(@DimenRes int menuTextPaddingLeft);
menuTextPaddingRight(float menuTextPaddingRight);
menuTextPaddingRight(int menuTextPaddingRight);
menuTextPaddingRightRes(@DimenRes int menuTextPaddingRight);
showMenuRefresh(boolean showMenuRefresh);
stringResRefresh(@StringRes int stringResRefresh);
showMenuFind(boolean showMenuFind);
stringResFind(@StringRes int stringResFind);
showMenuShareVia(boolean showMenuShareVia);
stringResShareVia(@StringRes int stringResShareVia);
showMenuCopyLink(boolean showMenuCopyLink);
stringResCopyLink(@StringRes int stringResCopyLink);
showMenuOpenWith(boolean showMenuOpenWith);
stringResOpenWith(@StringRes int stringResOpenWith);
More Options
setCustomAnimations(@AnimRes int animationOpenEnter,
@AnimRes int animationOpenExit,
@AnimRes int animationCloseEnter,
@AnimRes int animationCloseExit)
backPressToClose(boolean backPressToClose);
stringResCopiedToClipboard(@StringRes int stringResCopiedToClipboard);
WebView Options
webViewSupportZoom(boolean webViewSupportZoom);
webViewMediaPlaybackRequiresUserGesture (boolean webViewMediaPlaybackRequiresUserGesture);
webViewBuiltInZoomControls (boolean webViewBuiltInZoomControls);
webViewDisplayZoomControls (boolean webViewDisplayZoomControls);
webViewAllowFileAccess (boolean webViewAllowFileAccess);
webViewAllowContentAccess (boolean webViewAllowContentAccess);
webViewLoadWithOverviewMode (boolean webViewLoadWithOverviewMode);
webViewSaveFormData (boolean webViewSaveFormData);
webViewTextZoom (int webViewTextZoom);
webViewUseWideViewPort (boolean webViewUseWideViewPort);
webViewSupportMultipleWindows (boolean webViewSupportMultipleWindows);
webViewLayoutAlgorithm (WebSettings.LayoutAlgorithm webViewLayoutAlgorithm);
webViewStandardFontFamily (String webViewStandardFontFamily);
webViewFixedFontFamily (String webViewFixedFontFamily);
webViewSansSerifFontFamily (String webViewSansSerifFontFamily);
webViewSerifFontFamily (String webViewSerifFontFamily);
webViewCursiveFontFamily (String webViewCursiveFontFamily);
webViewFantasyFontFamily (String webViewFantasyFontFamily);
webViewMinimumFontSize (int webViewMinimumFontSize);
webViewMinimumLogicalFontSize (int webViewMinimumLogicalFontSize);
webViewDefaultFontSize (int webViewDefaultFontSize);
webViewDefaultFixedFontSize (int webViewDefaultFixedFontSize);
webViewLoadsImagesAutomatically (boolean webViewLoadsImagesAutomatically);
webViewBlockNetworkImage (boolean webViewBlockNetworkImage);
webViewBlockNetworkLoads (boolean webViewBlockNetworkLoads);
webViewJavaScriptEnabled (boolean webViewJavaScriptEnabled);
webViewAllowUniversalAccessFromFileURLs (boolean webViewAllowUniversalAccessFromFileURLs);
webViewAllowFileAccessFromFileURLs (boolean webViewAllowFileAccessFromFileURLs);
webViewGeolocationDatabasePath (String webViewGeolocationDatabasePath);
webViewAppCacheEnabled (boolean webViewAppCacheEnabled);
webViewAppCachePath (String webViewAppCachePath);
webViewDatabaseEnabled (boolean webViewDatabaseEnabled);
webViewDomStorageEnabled (boolean webViewDomStorageEnabled);
webViewGeolocationEnabled (boolean webViewGeolocationEnabled);
webViewJavaScriptCanOpenWindowsAutomatically (boolean webViewJavaScriptCanOpenWindowsAutomatically);
webViewDefaultTextEncodingName (String webViewDefaultTextEncodingName);
webViewUserAgentString (String webViewUserAgentString);
webViewNeedInitialFocus (boolean webViewNeedInitialFocus);
webViewCacheMode (int webViewCacheMode);
webViewMixedContentMode (int webViewMixedContentMode);
webViewOffscreenPreRaster (boolean webViewOffscreenPreRaster);
injectJavaScript(String injectJavaScript);
Builder Pattern
new FinestWebView.Builder(activity)
.titleDefault("Default Title")
.toolbarScrollFlags(AppBarLayout.LayoutParams.SCROLL_FLAG_SCROLL | AppBarLayout.LayoutParams.SCROLL_FLAG_ENTER_ALWAYS)
.gradientDivider(false)
.dividerHeight(100)
.toolbarColorRes(R.color.accent)
.dividerColorRes(R.color.black_30)
.iconDefaultColorRes(R.color.accent)
.iconDisabledColorRes(R.color.gray)
.iconPressedColorRes(R.color.black)
.progressBarHeight(DipPixelHelper.getPixel(context, 3))
.progressBarColorRes(R.color.accent)
.backPressToClose(false)
.setCustomAnimations(R.anim.activity_open_enter, R.anim.activity_open_exit, R.anim.activity_close_enter, R.anim.activity_close_exit)
.show(url);
More customizations
WebView Listeners
FinestWebView has its own listeners to listen event from WebView
public void onProgressChanged(int progress);
public void onReceivedTitle(String title);
public void onReceivedTouchIconUrl(String url, boolean precomposed);
public void onPageStarted(String url);
public void onPageFinished(String url);
public void onLoadResource(String url);
public void onPageCommitVisible(String url);
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimeType, long contentLength)
Status Bar Color & Toolbar Color
Status bar color will be set as colorPrimaryDark of FinestWebViewActivity's theme.
Toolbar color will be set as colorPrimary of FinestWebViewActivity's theme.
But, you can override theses settings using builder option statusBarColor, statusBarColorRes, toolbarColor, toolbarColorRes.
Disable Toolbar Collapsing
new FinestWebView.Builder(activity)
.toolbarScrollFlags(0) // By sending as 0, toolbar collapsing will be disabled
.show(url);
Collapsing Toolbar vs WebView BuiltInZoomControls
If you enable BuiltInZoomControls webViewBuiltInZoomControls(true), it will automatically disable toolbar collapsing.
Full Screen Mode
<style name="AppTheme.NoActionBar.FullScreen" parent="AppTheme.NoActionBar">
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowFullscreen">true</item>
</style>
<activity
android:name="com.thefinestartist.finestwebview.FinestWebViewActivity"
android:theme="@style/AppTheme.NoActionBar.FullScreen" />
Customizing Animations
You can use some pre-defined animations from this library or your own animations.
new FinestWebView.Builder(activity)
.setCustomAnimations(R.anim.activity_open_enter, R.anim.activity_open_exit, R.anim.activity_close_enter, R.anim.activity_close_exit)
.show(url);
Pre-defined animation sets
.setCustomAnimations(R.anim.activity_open_enter, R.anim.activity_open_exit, R.anim.activity_close_enter, R.anim.activity_close_exit)
.setCustomAnimations(R.anim.fragment_open_enter, R.anim.fragment_open_exit, R.anim.fragment_close_enter, R.anim.fragment_close_exit)
.setCustomAnimations(R.anim.slide_up, R.anim.hold, R.anim.hold, R.anim.slide_down)
.setCustomAnimations(R.anim.slide_left_in, R.anim.hold, R.anim.hold, R.anim.slide_right_out)
.setCustomAnimations(R.anim.fade_in_fast, R.anim.fade_out_medium, R.anim.fade_in_medium, R.anim.fade_out_fast)
Orientation Support
Use configChange, screenOrientation to customize your orientation options
<activity
android:name="com.thefinestartist.finestwebview.FinestWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="sensor"
android:theme="@style/FinestWebViewTheme" />
Gradient Divider
You can make your divider gradient. If you do, webview will be under the gradient. If you disable gradient divider, webview will be below the divider.
new FinestWebView.Builder(activity)
.gradientDivider(false)
.show(url);
Custom Typeface
You can use your own typeface for title, url, and menus. You have to add your font file in assets/fonts folder.
new FinestWebView.Builder(activity)
.titleFont("Roboto-Medium.ttf")
.urlFont("Roboto-Regular.ttf")
.menuTextFont("Roboto-Medium.ttf")
.show(url);
Custom Translation
You can use your own String resources to translate strings.
new FinestWebView.Builder(activity)
.stringResCopiedToClipboard(R.string.copied_to_clipboard)
.stringResRefresh(R.string.refresh)
.stringResShareVia(R.string.share_via)
.stringResCopyLink(R.string.copy_link)
.stringResOpenWith(R.string.open_with)
.show(url);
Right to Left
You can support right to left by setting android:supportsRtl="true" in AndroidManifest.xml or rtl(true).
<application
...
android:supportsRtl="true">
</application>
new FinestWebView.Builder(activity)
.rtl(true)
.show(url);
WebView Desktop Mode
You can force WebView to show in desktop mode by setting webViewUserAgentString("Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.9.0.4) Gecko/20100101 Firefox/4.0").
Designer
Min Kim
- User Interface Design
- Graphic Design
License
The MIT License (MIT)
Copyright (c) 2013 TheFinestArtist
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Top Related Projects
Enhanced WebView component for Android that works as intended out of the box
A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window.
VasSonic is a lightweight and high-performance Hybrid framework developed by tencent VAS team, which is intended to speed up the first screen of websites working on Android and iOS platform.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


