 Memex
Memex
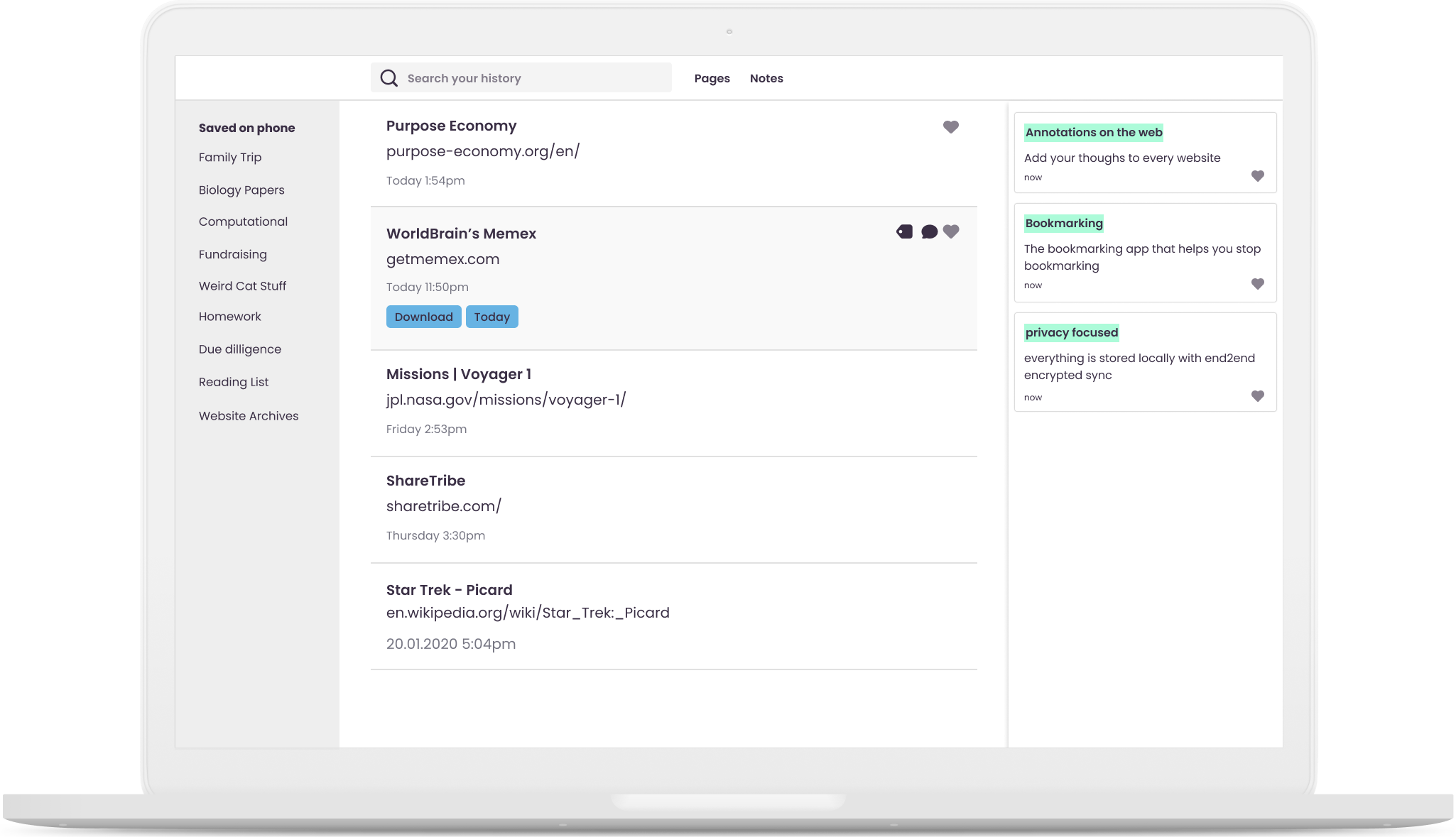
Browser extension to curate, annotate, and discuss the most valuable content and ideas on the web. As individuals, teams and communities.
Top Related Projects
Another piece of your extended mind
Build your personal knowledge base with Trilium Notes
A privacy-first, open-source platform for knowledge management and collaboration. Download link: http://github.com/logseq/logseq/releases. roadmap: http://trello.com/b/8txSM12G/roadmap
Community plugins list, theme list, and releases of Obsidian.
A personal knowledge management and sharing system for VSCode
Athens is no longer maintainted. Athens was an open-source, collaborative knowledge graph, backed by YC W21
Quick Overview
WorldBrain's Memex is an open-source browser extension that allows users to full-text search their browsing history and bookmarks. It provides advanced features like annotations, collections, and sharing capabilities, aiming to enhance personal knowledge management and web research.
Pros
- Powerful full-text search across browsing history and bookmarks
- Advanced annotation and highlighting features for web pages
- Ability to create collections and organize web content
- Privacy-focused with local data storage and optional cloud sync
Cons
- Limited to browser-based content, not a comprehensive knowledge management system
- Learning curve for utilizing all features effectively
- Potential performance impact on browser, especially with large amounts of data
- Requires regular maintenance and updates to keep up with browser changes
Getting Started
To get started with Memex:
- Install the Memex extension from the Chrome Web Store or Firefox Add-ons.
- After installation, click on the Memex icon in your browser toolbar.
- Follow the onboarding process to set up your preferences.
- Start browsing and use the Memex search bar to find previously visited pages.
- To annotate a page, highlight text and click the Memex icon that appears.
- Create collections by clicking the "+" icon in the Memex sidebar and adding pages to it.
For developers interested in contributing:
git clone https://github.com/WorldBrain/Memex.git
cd Memex
npm install
npm run dev
This will set up the development environment. Refer to the project's README for more detailed instructions on building and testing the extension.
Competitor Comparisons
Another piece of your extended mind
Pros of promnesia
- More flexible data sources, including local files and custom importers
- Supports advanced querying and filtering of browsing history
- Integrates well with other tools and workflows (e.g., org-mode, Anki)
Cons of promnesia
- Steeper learning curve and more complex setup
- Less polished user interface compared to Memex
- Smaller community and fewer out-of-the-box features
Code comparison
promnesia:
from promnesia.sources import auto
def index():
yield from auto.index()
Memex:
import { createAnnotation } from '@worldbrain/memex-common/annotations'
const annotation = createAnnotation({
url: 'https://example.com',
body: 'This is a note',
})
Key differences
- Language: promnesia is primarily written in Python, while Memex uses JavaScript/TypeScript
- Architecture: promnesia focuses on indexing and querying, Memex on annotation and organization
- Target audience: promnesia caters to power users and developers, Memex aims for a broader user base
- Integration: promnesia offers more flexibility for custom integrations, Memex provides a more cohesive ecosystem
- User interface: Memex has a more polished UI, promnesia relies more on command-line and browser extension
Build your personal knowledge base with Trilium Notes
Pros of Trilium
- Offers a hierarchical note-taking structure with rich text editing
- Supports local-first storage with optional synchronization
- Provides advanced scripting capabilities for customization
Cons of Trilium
- Lacks built-in web page archiving and annotation features
- Has a steeper learning curve for advanced features
- Limited mobile support compared to Memex's browser extension
Code Comparison
Trilium (JavaScript):
const note = await becca.createNote(parentNote, 'New Note', 'This is the content');
await note.setLabel('myLabel', 'myValue');
Memex (TypeScript):
const page = await storage.createPage({
url: 'https://example.com',
content: 'This is the archived content',
});
await storage.addAnnotation(page.id, { body: 'My annotation' });
Both projects use JavaScript/TypeScript, but their APIs reflect their different focuses. Trilium's code demonstrates note creation and labeling, while Memex's code shows web page archiving and annotation.
A privacy-first, open-source platform for knowledge management and collaboration. Download link: http://github.com/logseq/logseq/releases. roadmap: http://trello.com/b/8txSM12G/roadmap
Pros of Logseq
- Open-source, offline-first personal knowledge management tool
- Supports bidirectional linking and graph visualization
- Flexible data format (Markdown/Org-mode) and extensible plugin system
Cons of Logseq
- Steeper learning curve for users new to networked thought tools
- Limited web clipping and annotation features compared to Memex
- Less focus on web research and content organization
Code Comparison
Logseq (ClojureScript):
(defn page-property [page-name property-name]
(let [page (db/entity [:block/name page-name])
properties (:block/properties page)]
(get properties property-name)))
Memex (TypeScript):
export async function getPageMetadata(url: string): Promise<PageMetadata> {
const { content } = await fetchPageContent(url)
return extractMetadata(content)
}
While both projects are related to knowledge management, Logseq focuses on personal note-taking and organization, whereas Memex specializes in web research and content curation. Logseq offers a more comprehensive system for interconnected notes, while Memex excels in web page annotation and archiving. The code snippets reflect their different focuses, with Logseq handling internal data structures and Memex dealing with web page processing.
Community plugins list, theme list, and releases of Obsidian.
Pros of Obsidian
- Focused on local-first note-taking and knowledge management
- Extensive plugin ecosystem for customization
- Supports linking between notes and graph visualization
Cons of Obsidian
- Limited web browsing and bookmarking capabilities
- Less emphasis on collaborative features
- Steeper learning curve for advanced features
Code Comparison
Memex (JavaScript):
export async function savePageToStorage(page) {
const { url, content, timestamp } = page
await storage.set(url, { content, timestamp })
}
Obsidian (TypeScript):
export async function createNote(content: string, path: string) {
const file = await vault.create(path, content)
return file
}
Key Differences
Memex is primarily a browser extension for web research and bookmarking, while Obsidian is a desktop application for note-taking and personal knowledge management. Memex focuses on capturing and organizing web content, whereas Obsidian emphasizes creating and linking personal notes.
Memex offers features like full-text search of visited web pages and collaborative spaces, while Obsidian provides a more flexible note-taking environment with support for custom plugins and themes.
In terms of development, Memex uses JavaScript and is built as a browser extension, while Obsidian is developed in TypeScript and uses Electron for its desktop application.
A personal knowledge management and sharing system for VSCode
Pros of Foam
- More flexible and customizable, allowing users to choose their preferred text editor
- Better integration with existing note-taking workflows and tools like Obsidian
- Supports local file storage, providing better privacy and data ownership
Cons of Foam
- Steeper learning curve, especially for users new to VS Code or Markdown
- Less polished user interface compared to Memex's browser extension
- Requires more manual setup and configuration
Code Comparison
Foam (TypeScript):
export interface IFoamWorkspace {
get(uri: URI): Promise<Note | null>;
list(): Promise<Note[]>;
resolveLink(reference: string, baseUri?: URI): Promise<URI | null>;
}
Memex (JavaScript):
class PageIndexingBackground {
async storeVisit(visit) {
await this._pageStorage.addVisit(visit)
await this._visitStorage.addVisit(visit)
}
}
While both projects aim to enhance personal knowledge management, they take different approaches. Foam focuses on local file-based note-taking with extensive customization options, while Memex provides a more streamlined browser-based experience for web research and bookmarking. The code snippets reflect these differences, with Foam's interface emphasizing note management and linking, and Memex's class handling web page visits and storage.
Athens is no longer maintainted. Athens was an open-source, collaborative knowledge graph, backed by YC W21
Pros of Athens
- Open-source knowledge graph with bidirectional linking, offering a more structured approach to note-taking and knowledge management
- Built with Clojure and ClojureScript, providing a robust and functional programming foundation
- Supports local-first architecture, ensuring data privacy and offline functionality
Cons of Athens
- Less focus on web browsing and content capture compared to Memex
- Steeper learning curve due to its graph-based structure and unique interface
- Currently lacks mobile applications, limiting accessibility across devices
Code Comparison
Athens (ClojureScript):
(defn create-page [title]
(let [uid (gen-block-uid)]
{:block/uid uid
:node/title title
:block/children []}))
Memex (JavaScript):
export function createPage(title) {
return {
id: generateUUID(),
title,
content: '',
createdAt: Date.now(),
}
}
Both projects use different languages and approaches, with Athens focusing on graph-based data structures and Memex on traditional web technologies. Athens' code reflects its emphasis on block-based note-taking, while Memex's code is geared towards web content management.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
WorldBrain's Memex
Table Of Content
Memex Features
A browser extension to eliminate time spent bookmarking, retracing steps to recall an old webpage, or copy-pasting notes into scattered documents.
Its name and functionalities are heavily inspired by Vannevar Bush's vision of a Memex.

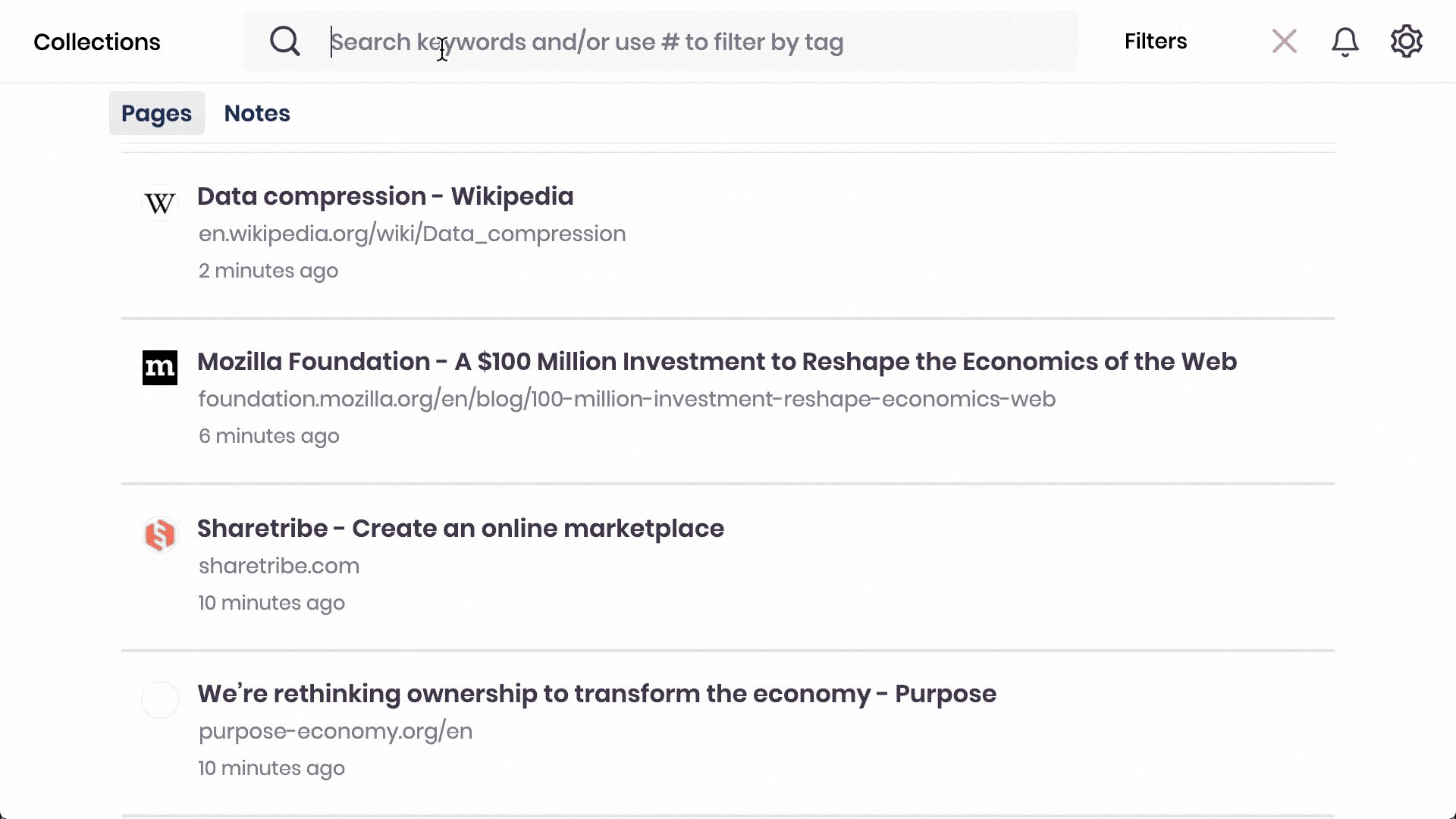
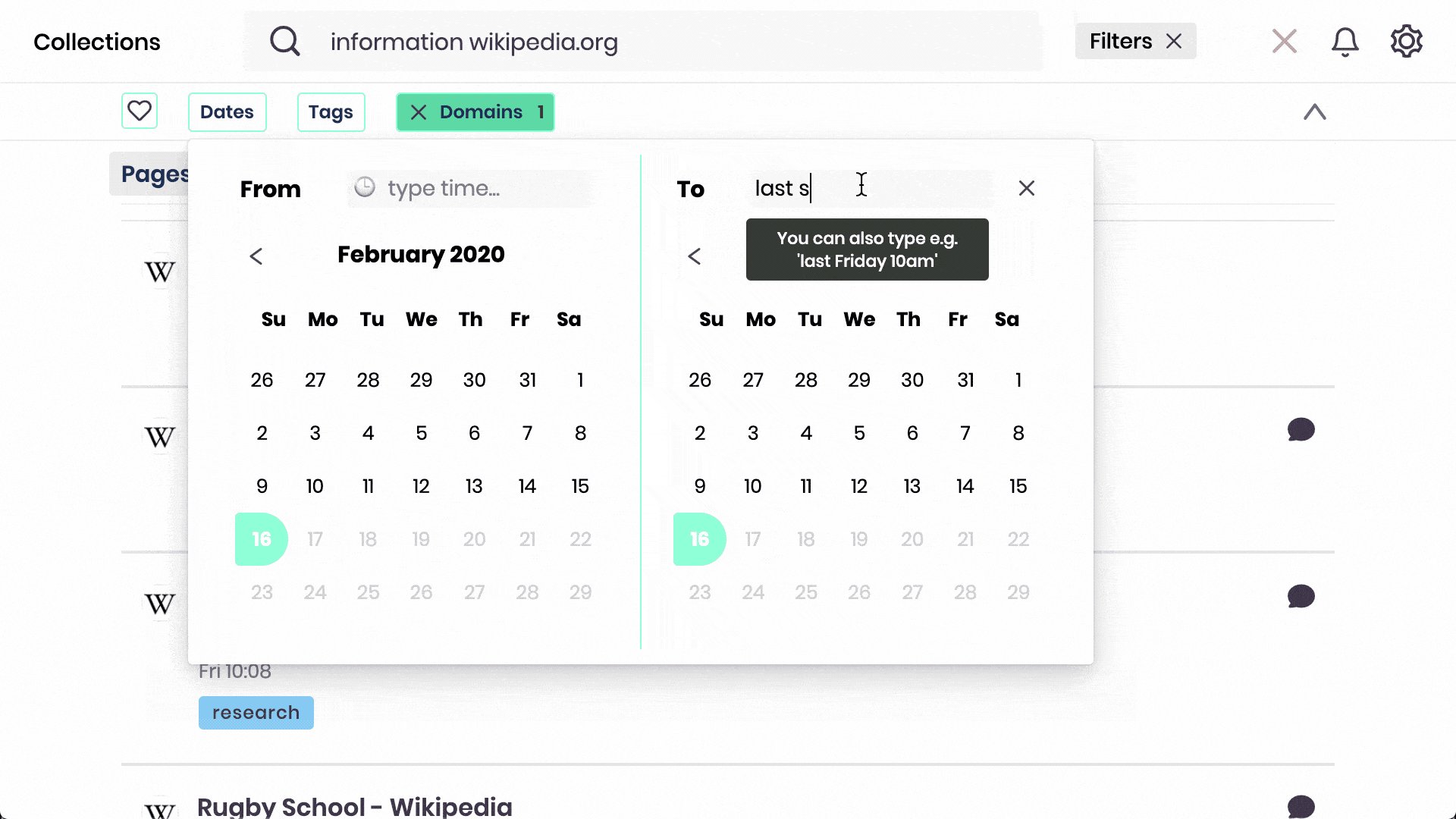
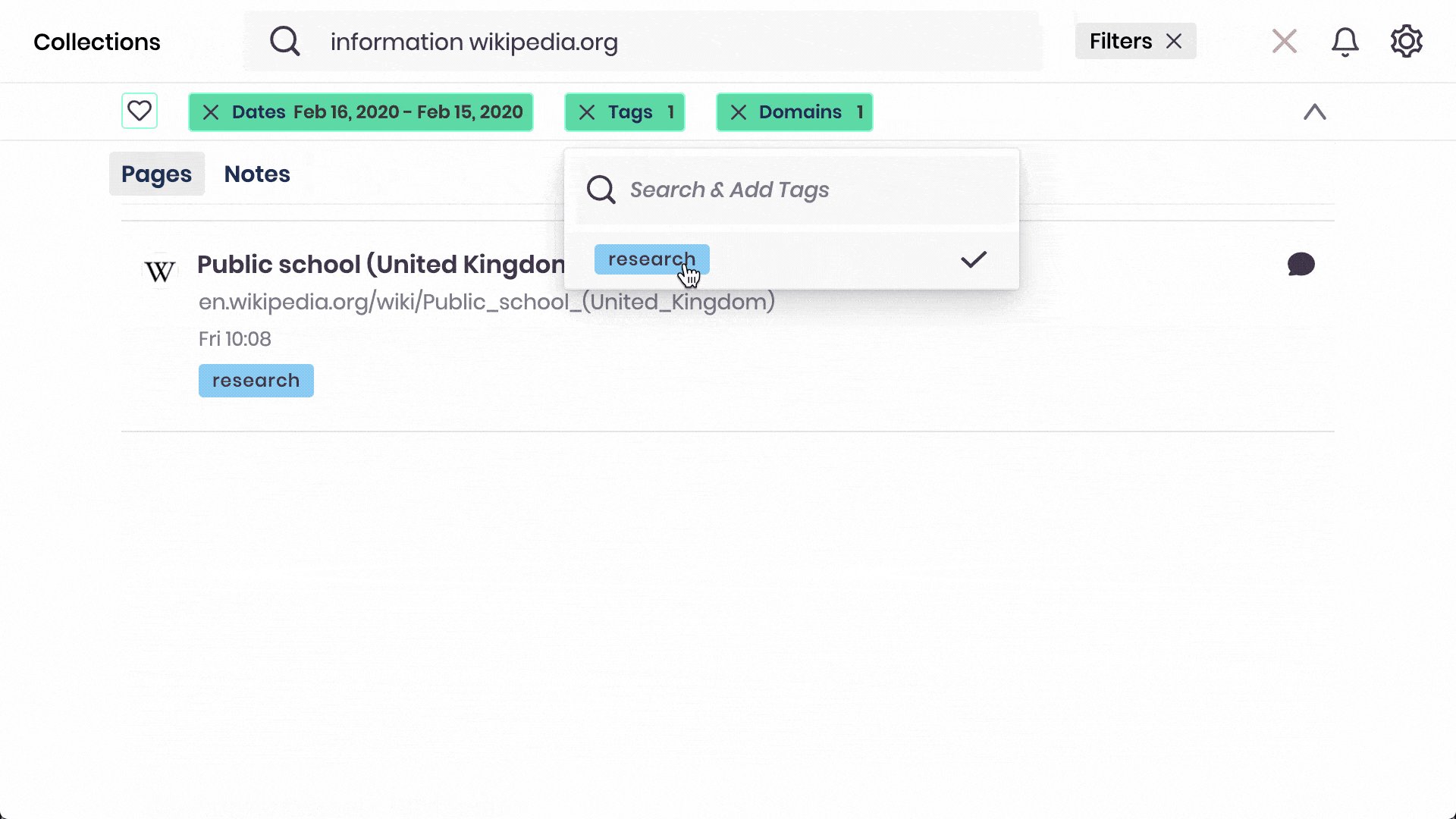
Full-Text Search in Bookmarks:
Search with every word of all websites & PDFs you bookmarked, tagged, listed, or annotated. Filter by time, domain, list, or tags.

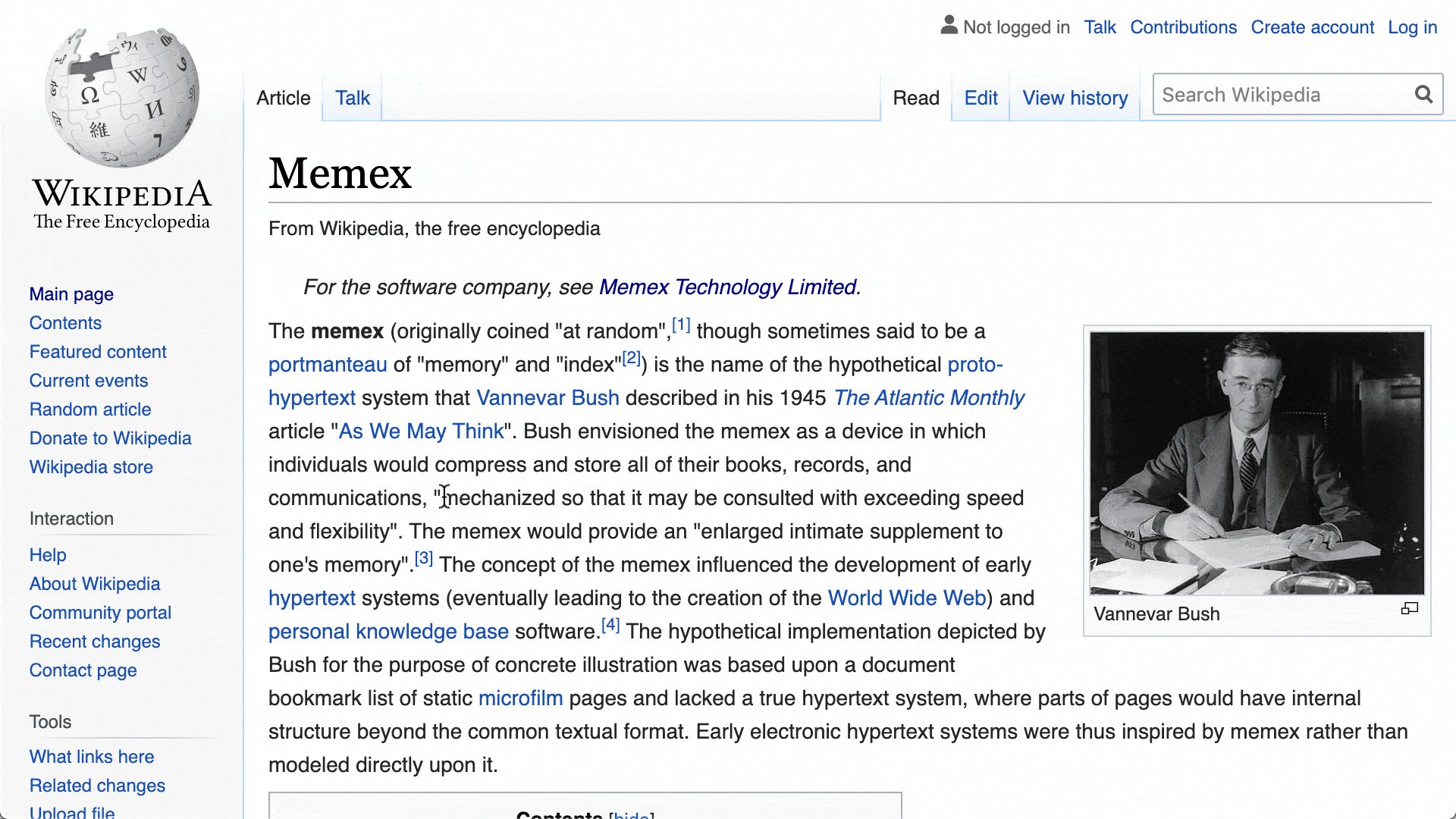
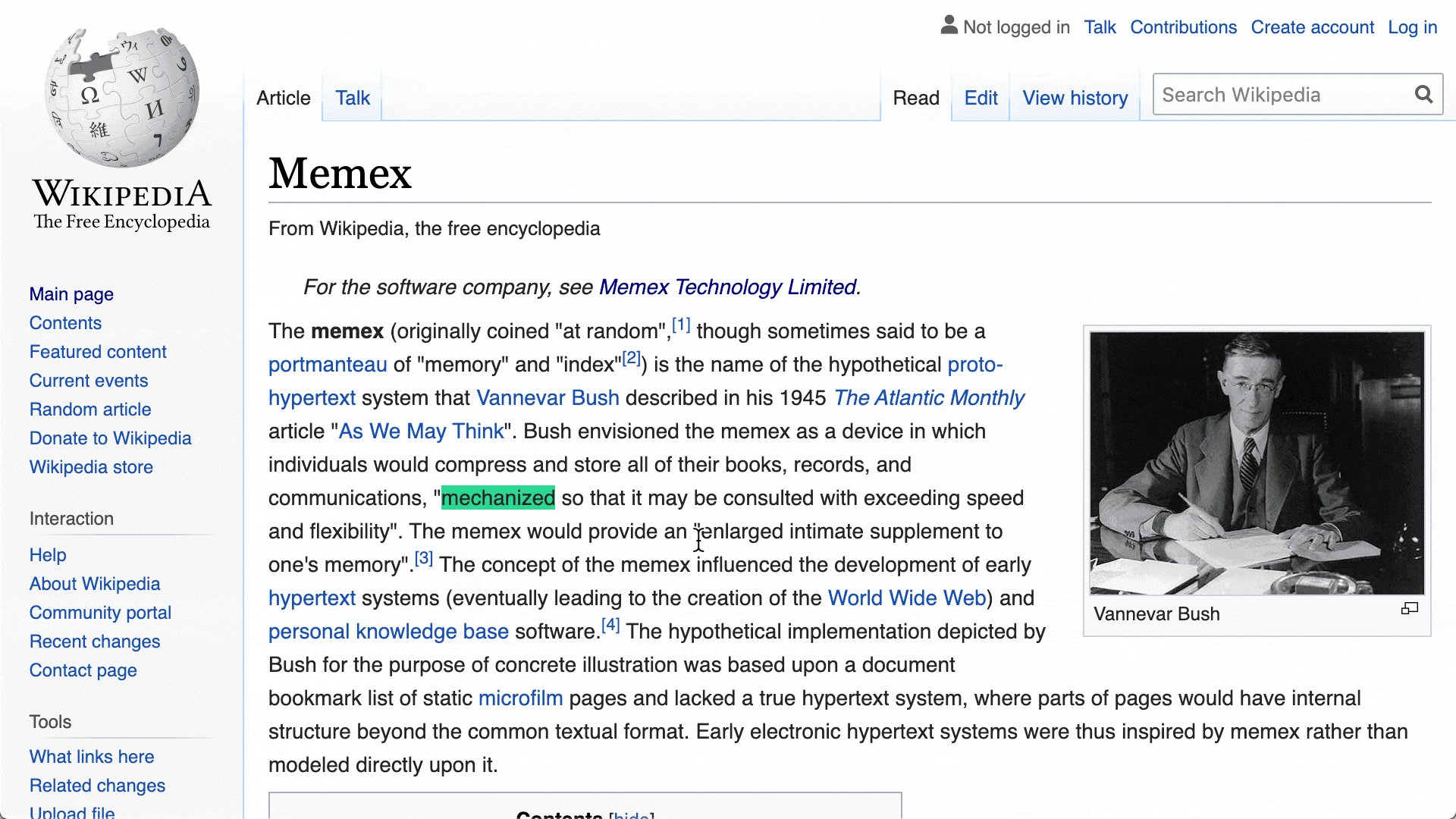
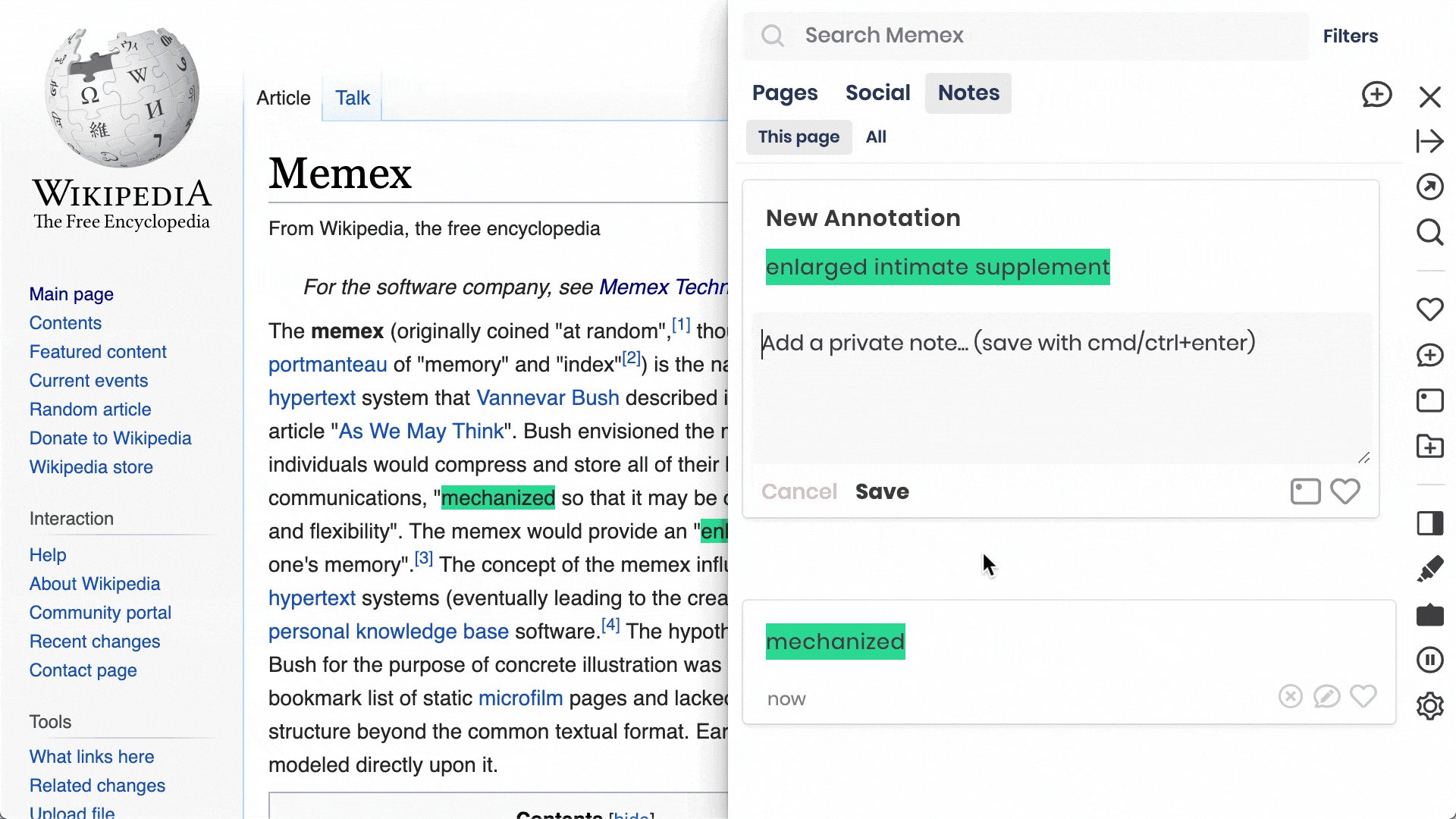
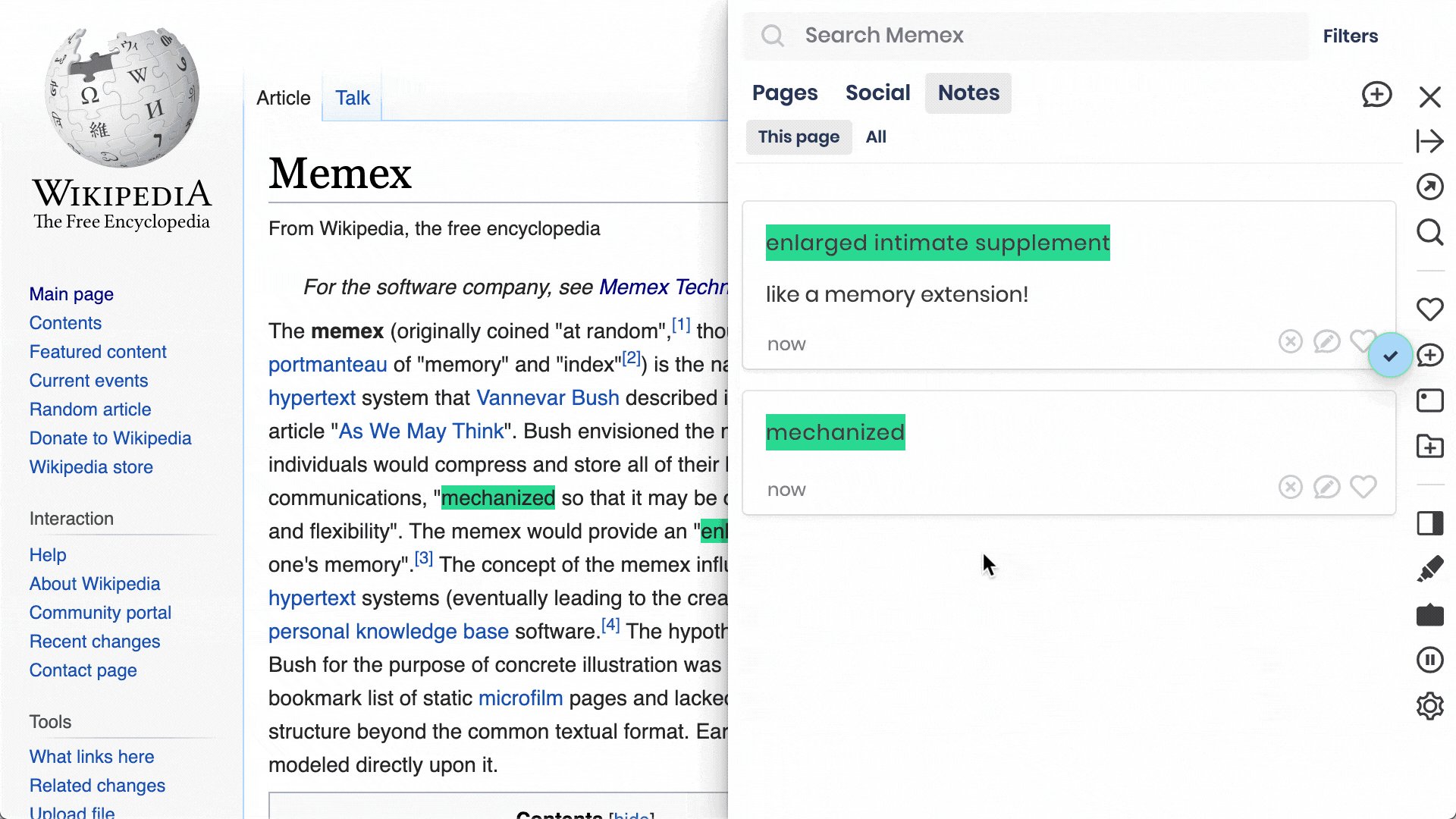
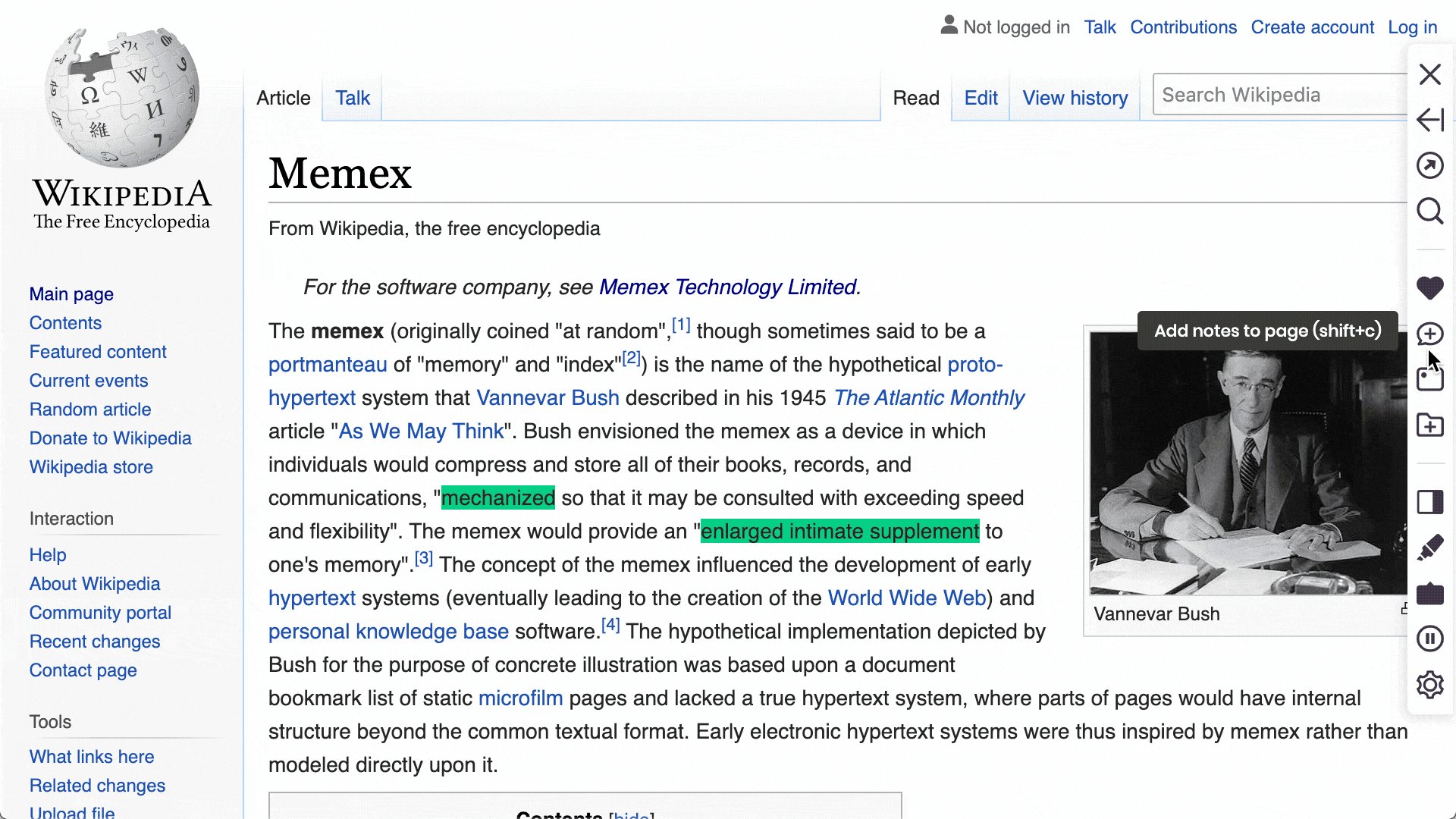
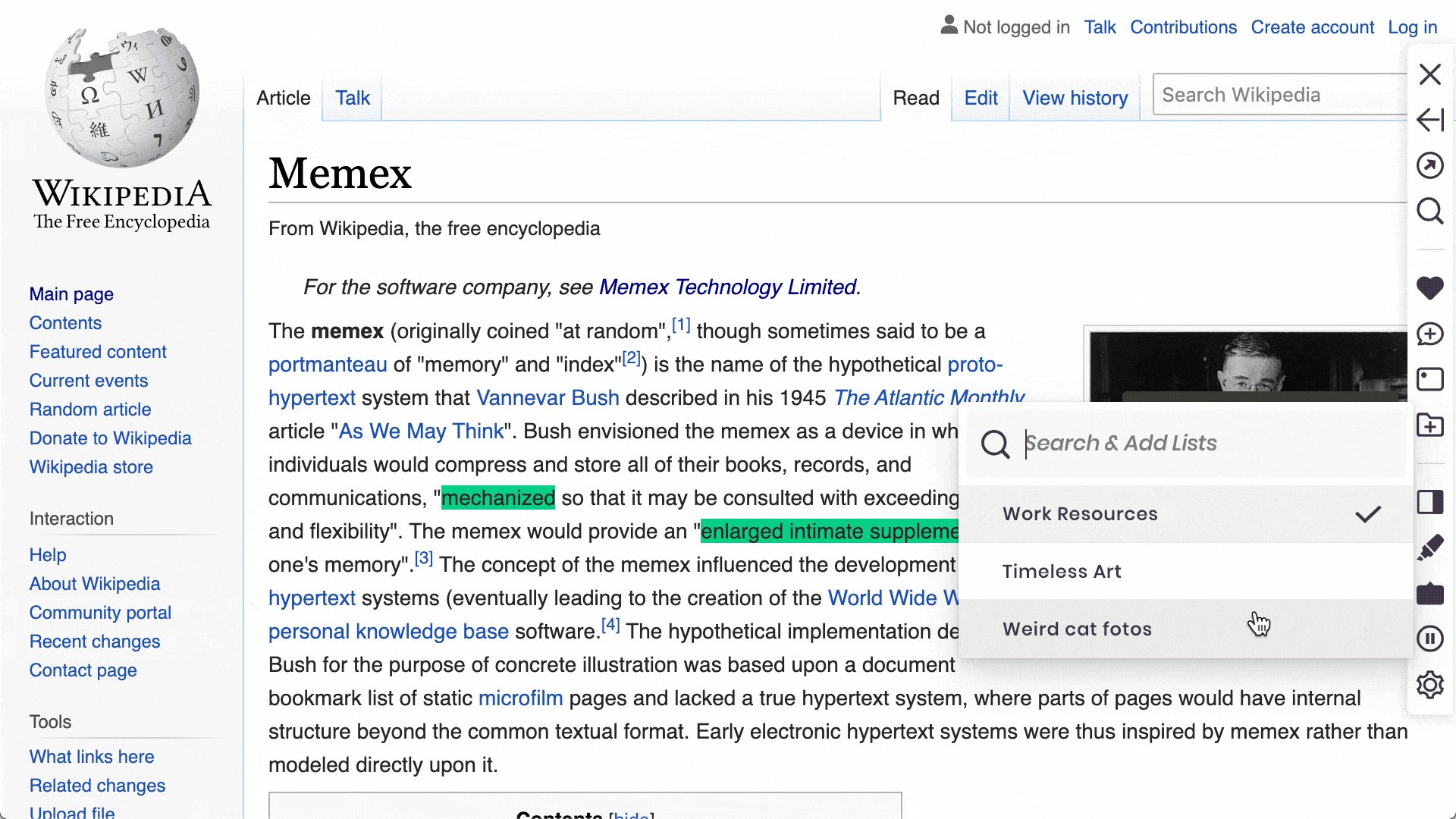
Highlights, Notes & Annotations:
Add notes to websites as a whole and to individual components (e.g. text, images)

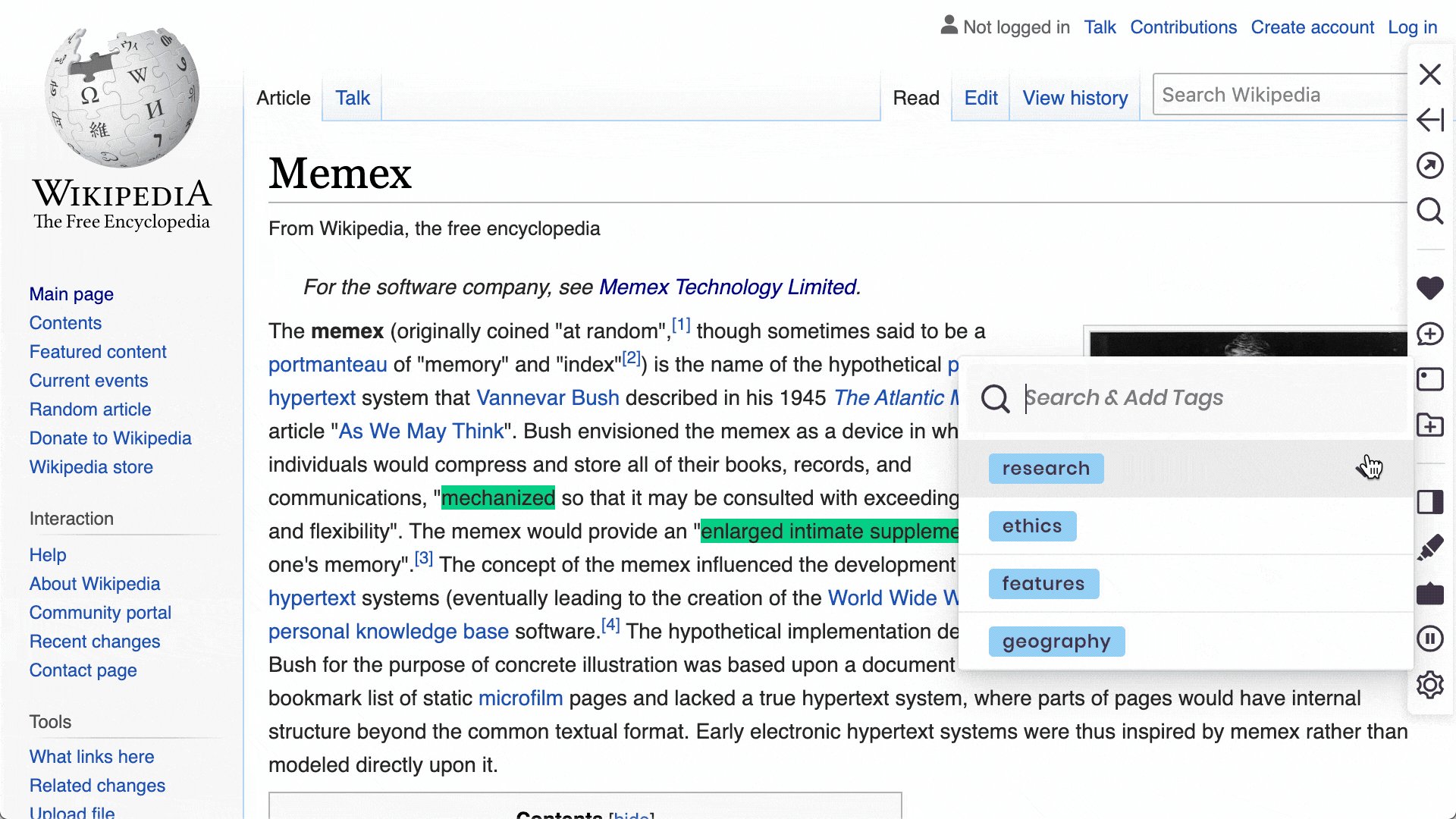
Tags, Lists, Bookmarks
Add bookmarks, tags or sort websites into lists on the fly.

Mobile Apps for iOS & Android + Encrypted Sync
With Memex Go you can save & organise content on the go. Sync is end2end encrypted with TweetNaCl

No VC Money, No Exit: Your Data & Attention Stays Yours
Memex is funded without VC money or selling shares. Instead we are funded with a model called "Steward Ownership". This model ensures that the company can never be sold and our investors are rewarded with a capped profit share. This way we will never be tempted by incentivizes to optimise our company for maximising growth and shareholder profits at the expense of your privacy, attention, or freed to choose a provider. You can find more about our choice in this post.
Other:
â Backup and restore your data to any of your favorite cloud providers including Google Drive
ð² Import bookmarks and history from other services
⨠Keyboard Shortcuts for everything
ð Tab manager: add all open tabs to a collection or tag
Changelog & Roadmap:
See a list of our past updates and upcoming features here.
Contributing
Near term features where contributions are welcome
âï¸Archiving websites + reader mode + offline-viewing on mobile
âï¸Mobile Annotations
âï¸Support for Brave and Firefox on mobile
âï¸API to import/export your data & integrate with other apps
âï¸Bulk tag, delete, add to lists & bookmark of items
âï¸Nested Collections
Drop by in our team chat if you're interested in contributing to those features. Experience in React or React Native & Test Driven Development required
Bugs & Feature Requests
Head over to our community forums to post your requests.
Getting started as a developer
Click here for all instructions on how to build Memex so you can hack on it.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
Memex is MIT licensed. View full License
Funders
WorldBrain.io, the company behind Memex, has been funded by a set of courageous investors & grant givers. See a full & up-to-date list here.
Top Related Projects
Another piece of your extended mind
Build your personal knowledge base with Trilium Notes
A privacy-first, open-source platform for knowledge management and collaboration. Download link: http://github.com/logseq/logseq/releases. roadmap: http://trello.com/b/8txSM12G/roadmap
Community plugins list, theme list, and releases of Obsidian.
A personal knowledge management and sharing system for VSCode
Athens is no longer maintainted. Athens was an open-source, collaborative knowledge graph, backed by YC W21
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot