Top Related Projects
[beta] A framework for making generative artwork in JavaScript and the browser.
A lightweight JavaScript library for creating particles
JavaScript 3D Library.
The HTML5 Creation Engine: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter.com/p5xjs —
Generates an image from a DOM node using HTML5 canvas
Quick Overview
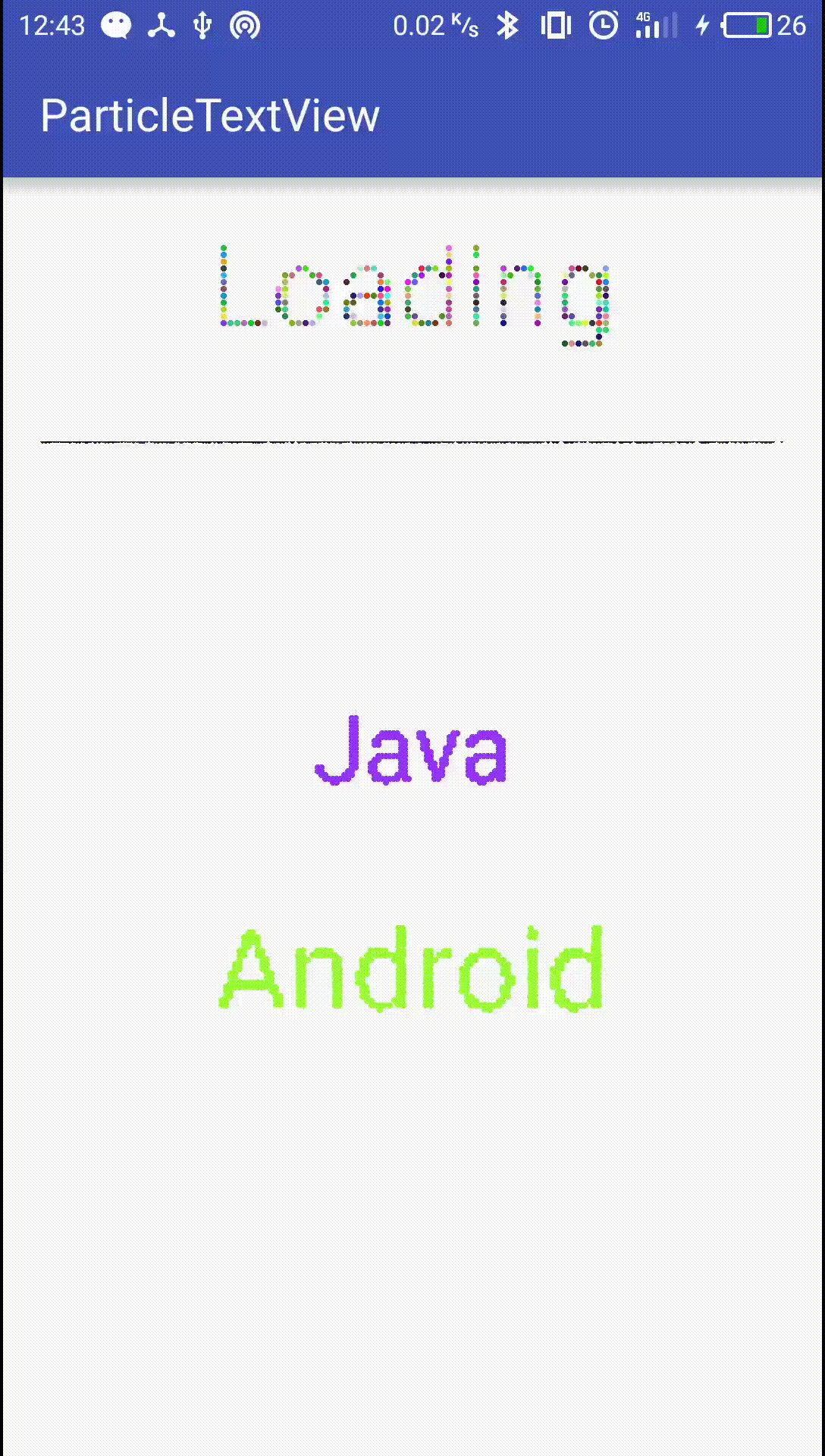
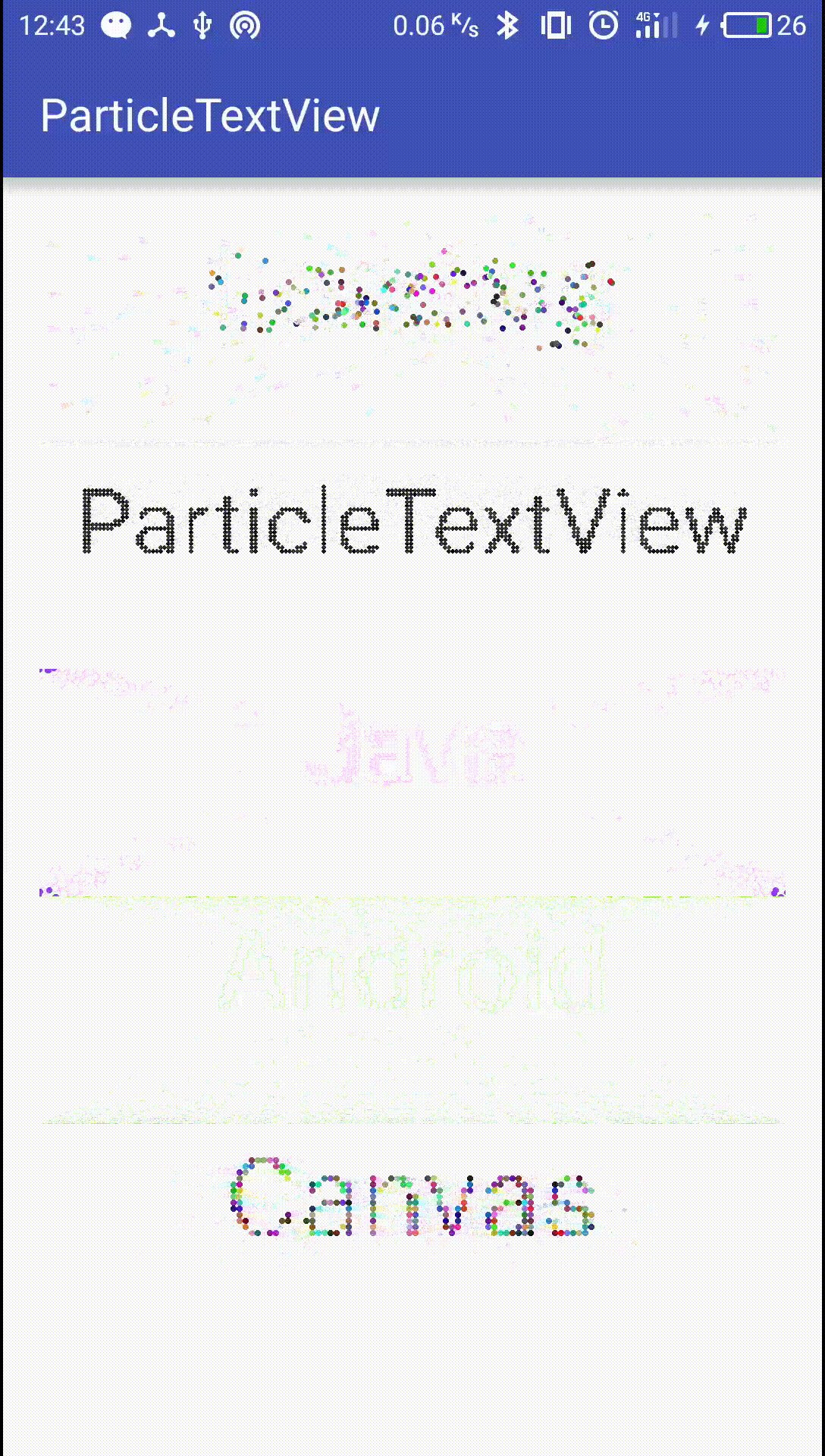
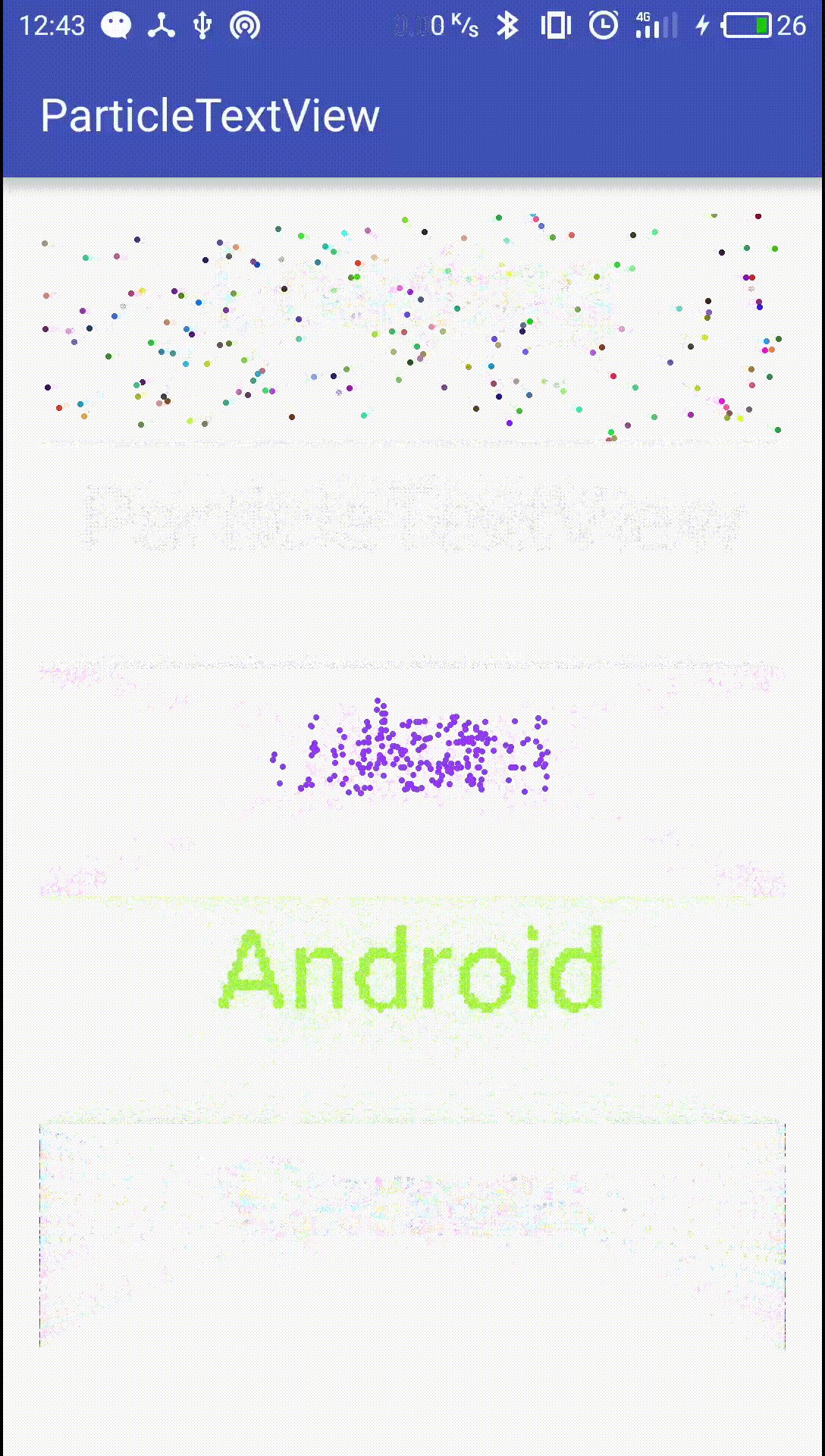
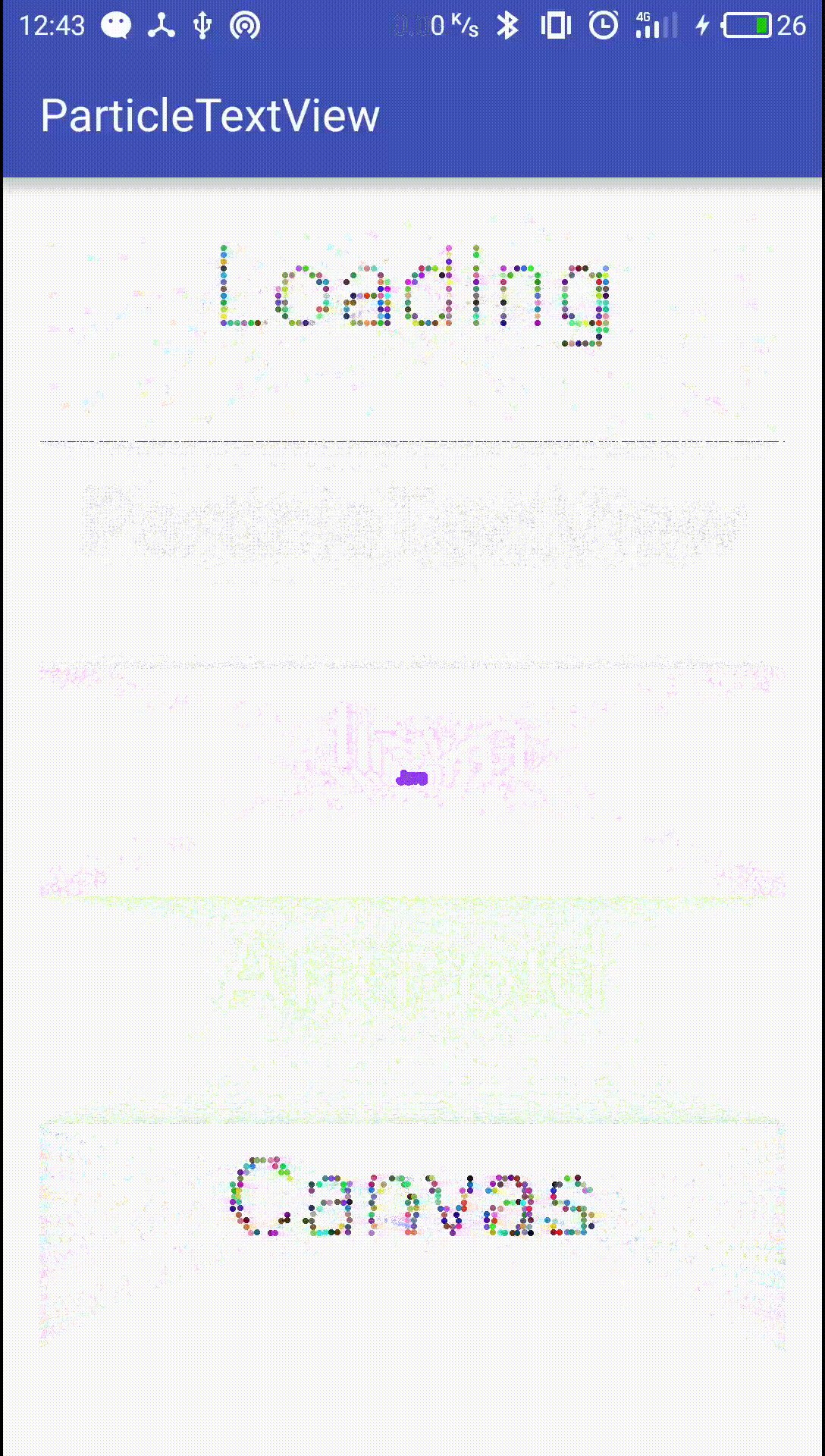
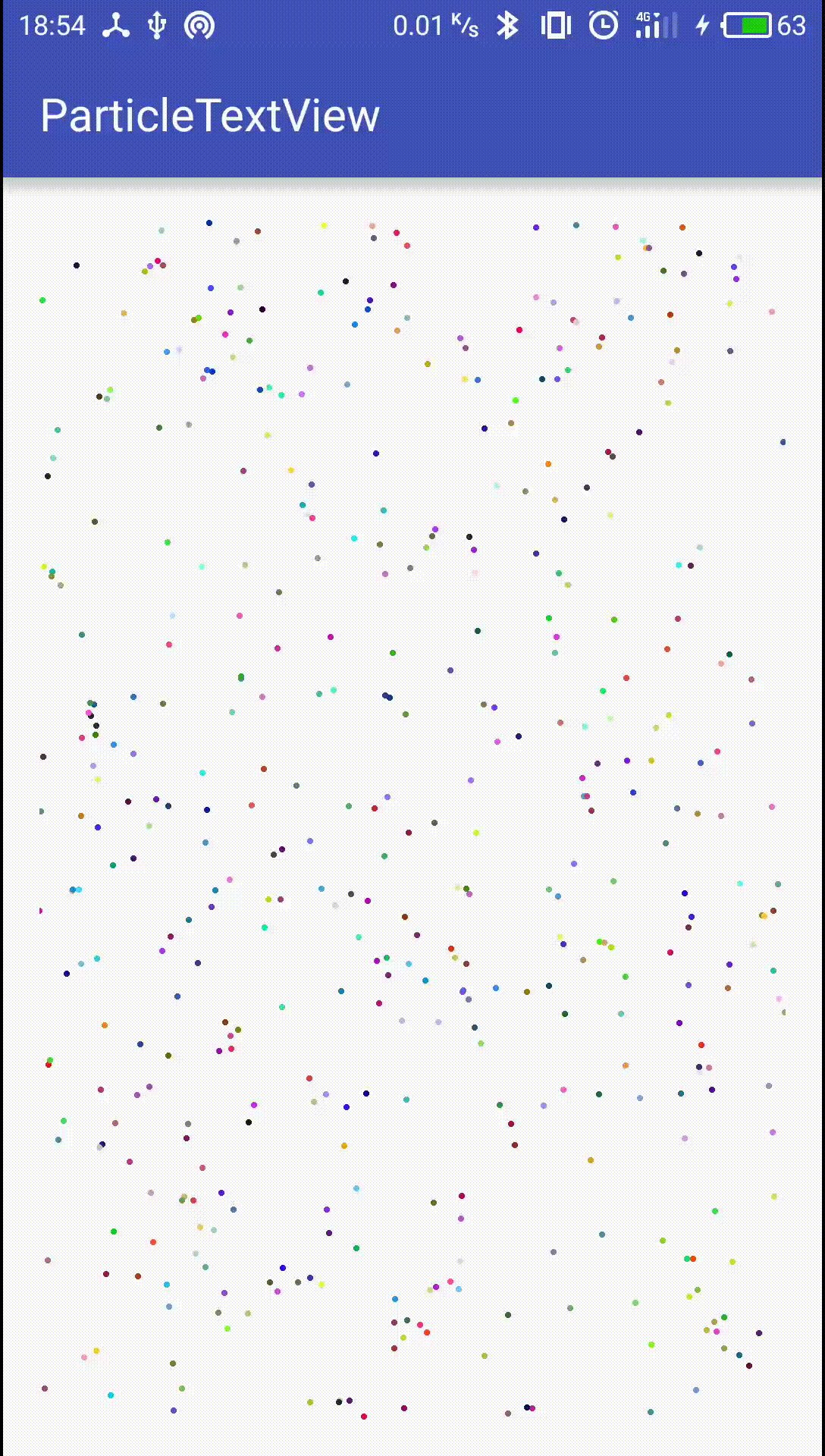
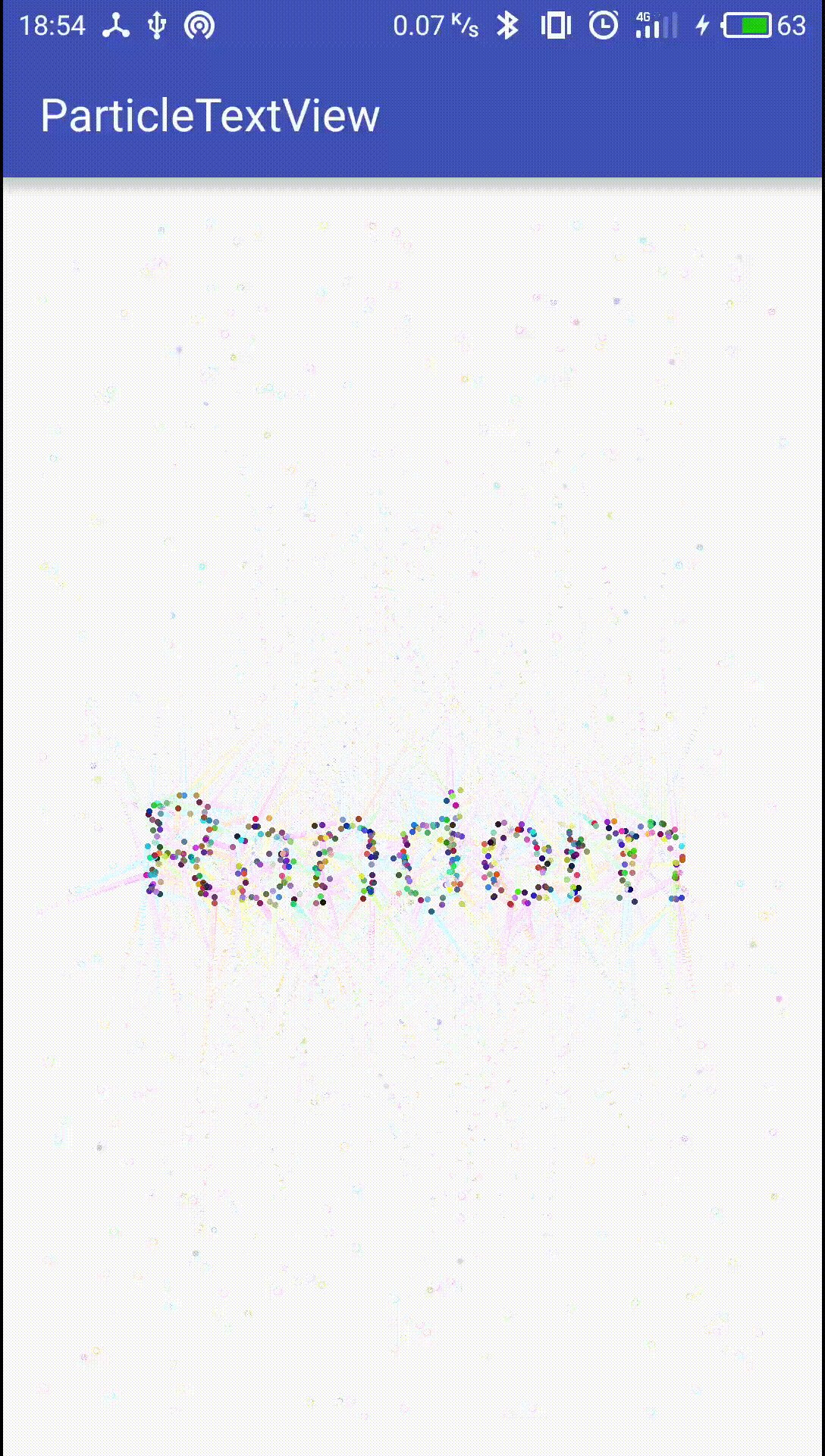
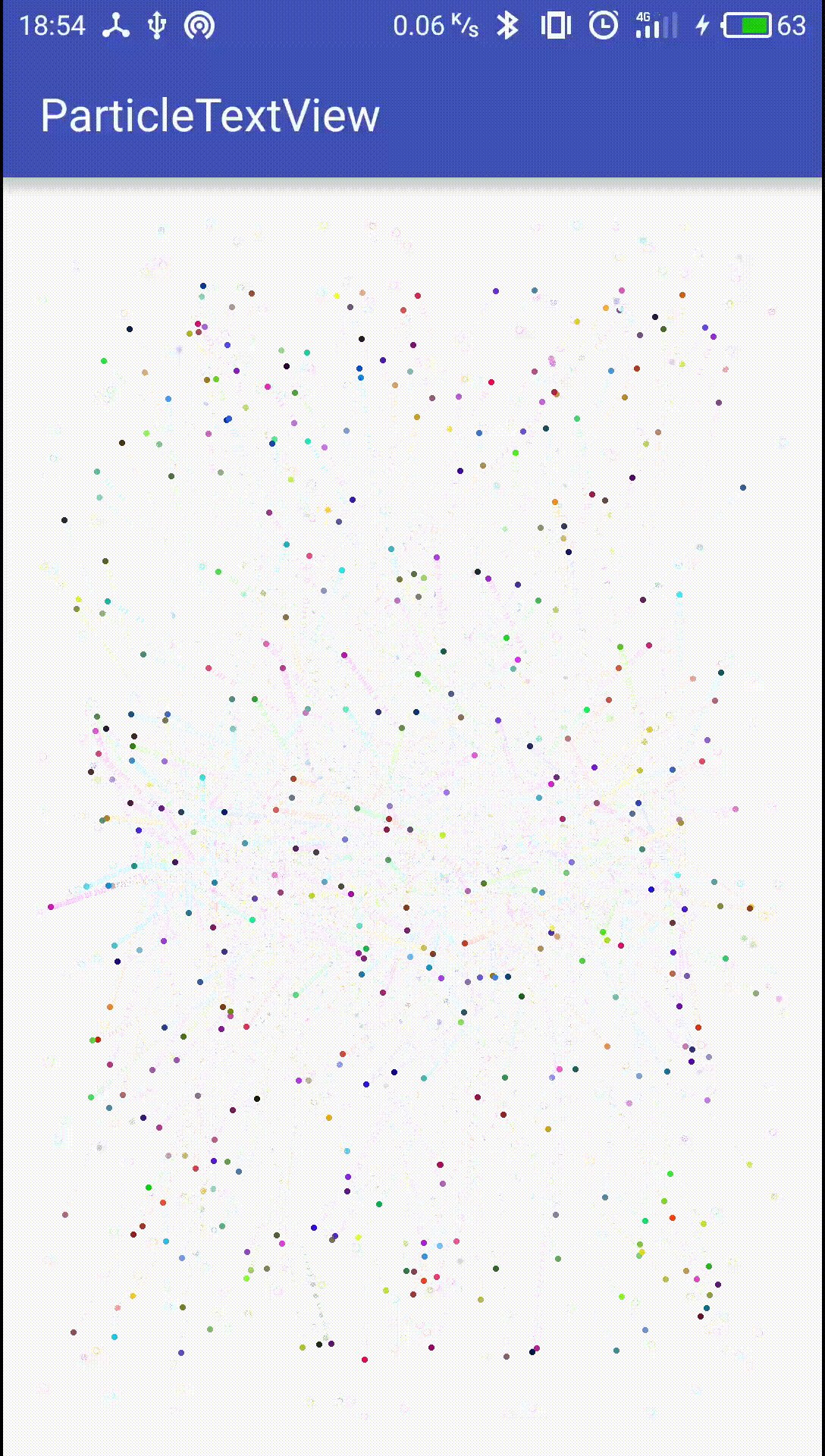
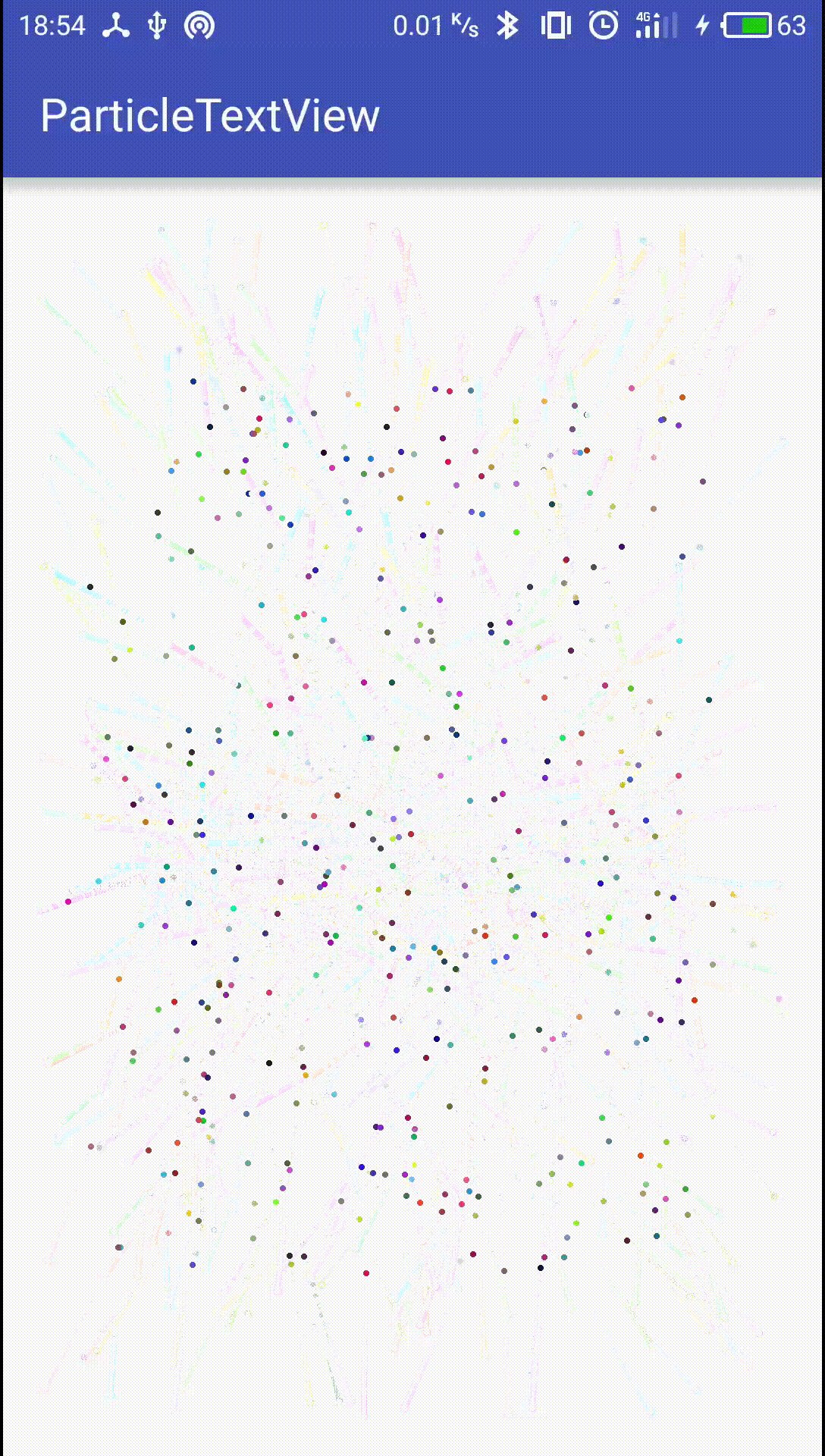
ParticleTextView is an Android library that creates animated text effects using particle systems. It allows developers to transform static text into dynamic, visually appealing animations where the text appears to be formed by moving particles.
Pros
- Adds visually striking and unique text animations to Android apps
- Highly customizable with various particle effects and behaviors
- Easy to integrate into existing Android projects
- Smooth performance and optimized for mobile devices
Cons
- May increase app size due to additional dependencies
- Could potentially impact battery life if overused
- Limited documentation and examples available
- Not actively maintained (last update was several years ago)
Code Examples
- Basic usage:
val particleTextView = findViewById<ParticleTextView>(R.id.particleTextView)
particleTextView.setText("Hello, World!")
particleTextView.startAnimation()
- Customizing particle appearance:
particleTextView.setParticleRadius(3f)
particleTextView.setParticleColor(Color.BLUE)
particleTextView.setParticleAlpha(200)
- Adjusting animation properties:
particleTextView.setAnimationDuration(2000) // 2 seconds
particleTextView.setAnimationMode(ParticleTextView.ANIMATION_MODE_SPREAD)
particleTextView.setSpreadFactor(0.5f)
Getting Started
- Add the JitPack repository to your project's
build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency to your app's
build.gradle:
dependencies {
implementation 'com.github.Yasic:ParticleTextView:1.0.5'
}
- Add the ParticleTextView to your layout XML:
<com.yasic.library.particletextview.ParticleTextView
android:id="@+id/particleTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
- Initialize and use the ParticleTextView in your Activity or Fragment:
val particleTextView = findViewById<ParticleTextView>(R.id.particleTextView)
particleTextView.setText("Particle Animation")
particleTextView.startAnimation()
Competitor Comparisons
[beta] A framework for making generative artwork in JavaScript and the browser.
Pros of canvas-sketch
- More versatile and feature-rich, suitable for a wide range of creative coding projects
- Extensive documentation and examples, making it easier for developers to get started
- Active development and community support, ensuring regular updates and improvements
Cons of canvas-sketch
- Steeper learning curve due to its broader scope and more complex API
- Larger file size and potentially higher resource usage for simple text effects
Code Comparison
ParticleTextView:
public class ParticleTextView extends View {
private ArrayList<Particle> particles;
private Paint textPaint;
private String text;
}
canvas-sketch:
const canvasSketch = require('canvas-sketch');
const settings = {
dimensions: [2048, 2048]
};
const sketch = () => {
return ({ context, width, height }) => {
// Drawing code here
};
};
canvasSketch(sketch, settings);
Summary
ParticleTextView is a specialized Android library for creating particle-based text effects, while canvas-sketch is a more comprehensive JavaScript framework for creative coding on the web. canvas-sketch offers greater flexibility and a wider range of applications but may be overkill for simple text animations. ParticleTextView is more focused and potentially easier to use for its specific purpose but lacks the versatility of canvas-sketch.
A lightweight JavaScript library for creating particles
Pros of particles.js
- More versatile and customizable, allowing for various particle shapes and behaviors
- Supports multiple interactive modes (grab, bubble, repulse)
- Larger community and more frequent updates
Cons of particles.js
- Larger file size, potentially impacting page load times
- May require more configuration to achieve specific effects
- Not specifically designed for text-based particle animations
Code Comparison
particles.js:
particlesJS('particles-js', {
particles: {
number: { value: 80 },
color: { value: '#ffffff' },
shape: { type: 'circle' },
// ... more configuration options
}
});
ParticleTextView:
ParticleTextView particleTextView = findViewById(R.id.particleTextView);
particleTextView.setText("Hello World");
particleTextView.setTextColor(Color.BLACK);
particleTextView.setTextSize(50);
particleTextView.startAnimation();
The code snippets demonstrate the different approaches: particles.js uses a JavaScript configuration object for customization, while ParticleTextView employs Java methods for setting up the text-based particle animation.
JavaScript 3D Library.
Pros of three.js
- More comprehensive 3D graphics library with a wider range of features
- Larger community and ecosystem, providing better support and resources
- Supports multiple rendering methods (WebGL, CSS3D, SVG)
Cons of three.js
- Steeper learning curve due to its extensive feature set
- Larger file size, which may impact load times for simpler projects
- May be overkill for projects that only require basic particle effects
Code Comparison
ParticleTextView:
var particleTextView = new ParticleTextView({
text: 'Hello World',
canvas: document.getElementById('canvas'),
particleSize: 2
});
three.js:
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
ParticleTextView is focused specifically on creating particle-based text effects, making it simpler to use for this particular purpose. three.js, on the other hand, provides a more robust framework for creating complex 3D graphics and animations, but requires more setup and configuration for basic tasks.
While ParticleTextView offers a straightforward API for text-based particle effects, three.js provides greater flexibility and power for a wide range of 3D graphics applications. The choice between the two depends on the specific requirements of your project and the level of complexity you need to achieve.
The HTML5 Creation Engine: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
Pros of PixiJS
- More comprehensive and feature-rich 2D rendering engine
- Larger community and better documentation
- Supports multiple rendering backends (WebGL, Canvas)
Cons of PixiJS
- Larger file size and potentially higher performance overhead
- Steeper learning curve due to more complex API
- May be overkill for simple particle text effects
Code Comparison
ParticleTextView:
var particleTextView = new ParticleTextView({
text: 'Hello World',
canvas: document.getElementById('canvas'),
particleSize: 2,
particleColor: '#000000'
});
PixiJS:
const app = new PIXI.Application();
document.body.appendChild(app.view);
const text = new PIXI.Text('Hello World', {
fontFamily: 'Arial',
fontSize: 24,
fill: 0x000000
});
app.stage.addChild(text);
Summary
ParticleTextView is a lightweight library specifically designed for particle text effects, while PixiJS is a more robust and versatile 2D rendering engine. ParticleTextView is easier to use for simple text particle animations, but PixiJS offers more flexibility and features for complex graphics and interactive applications. Choose ParticleTextView for quick and simple particle text effects, and PixiJS for more advanced 2D rendering projects.
p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter.com/p5xjs —
Pros of p5.js
- Broader scope and functionality for creative coding and interactive visualizations
- Extensive documentation, tutorials, and community support
- Cross-platform compatibility (web-based)
Cons of p5.js
- Larger file size and potentially slower performance for simple particle effects
- Steeper learning curve for beginners focused solely on particle text animations
Code Comparison
ParticleTextView:
public class ParticleTextView extends View {
private ArrayList<Particle> particles;
private Paint paint;
private String text;
// ...
}
p5.js:
function setup() {
createCanvas(400, 400);
particles = [];
// ...
}
function draw() {
background(220);
// Update and display particles
}
Summary
ParticleTextView is a specialized Android library for particle-based text animations, while p5.js is a comprehensive JavaScript library for creative coding. p5.js offers more versatility and a larger ecosystem but may be overkill for simple particle text effects. ParticleTextView is more focused and potentially more performant for its specific use case, but lacks the broader capabilities of p5.js. The choice between them depends on the project requirements, target platform, and desired complexity of the animations.
Generates an image from a DOM node using HTML5 canvas
Pros of dom-to-image
- Versatile: Can convert any DOM node into an image
- Multiple output formats: Supports PNG, JPEG, and SVG
- Browser compatibility: Works across modern browsers
Cons of dom-to-image
- Performance: May be slower for complex DOM structures
- Limited animation support: Primarily focused on static content
- Dependency: Requires additional libraries for advanced features
Code Comparison
ParticleTextView:
new ParticleTextView({
text: 'Hello World',
particleSize: 2,
particleColor: '#000000'
}).start();
dom-to-image:
domtoimage.toPng(document.getElementById('my-node'))
.then(function (dataUrl) {
var img = new Image();
img.src = dataUrl;
document.body.appendChild(img);
});
Summary
ParticleTextView is specialized for creating particle-based text animations, while dom-to-image is a more general-purpose tool for converting DOM elements to images. ParticleTextView offers better performance for text animations but is limited in scope. dom-to-image provides greater flexibility in capturing various DOM elements but may be slower for complex structures. The choice between the two depends on the specific requirements of your project.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
ParticleTextView
ä¸ãæ»è¿°
ParticleTextView æ¯ä¸ä¸ª Android å¹³å°çèªå®ä¹ view ç»ä»¶ï¼å¯ä»¥ç¨å½©è²ç²åç»ææå®çæåï¼å¹¶é åå¤ç§å¨ç»ææåé ç½®å±æ§ï¼åç°åºä¸°å¯çè§è§ææã

äºã使ç¨
1. å¼å ¥ä¾èµ
compile 'yasic.library.ParticleTextView:particletextview:0.0.6'
2. å å ¥å°å¸å±æ件ä¸
<com.yasic.library.particletextview.View.ParticleTextView
android:id="@+id/particleTextView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
3. å®ä¾åé 置信æ¯ç±» ParticleTextViewConfig
ParticleTextView particleTextView = (ParticleTextView) findViewById(R.id.particleTextView);
RandomMovingStrategy randomMovingStrategy = new RandomMovingStrategy();
ParticleTextViewConfig config = new ParticleTextViewConfig.Builder()
.setRowStep(8)
.setColumnStep(8)
.setTargetText("Random")
.setReleasing(0.2)
.setParticleRadius(4)
.setMiniDistance(0.1)
.setTextSize(150)
.setMovingStrategy(randomMovingStrategy)
.instance();
particleTextView.setConfig(config);
4. å¯å¨å¨ç»
particleTextView.startAnimation();
5. æåå¨ç»
particleTextView1.stopAnimation();
ä¸ãAPI说æ
ç²å移å¨è½¨è¿¹çç¥ MovingStrategy
移å¨è½¨è¿¹çç¥ç»§æ¿èªæ½è±¡ç±» MovingStrategyï¼å¯ä»¥èªå·±ç»§æ¿å¹¶å®ç°å ¶ä¸ç setMovingPath æ¹æ³ï¼ä»¥ä¸æ¯èªå¸¦çå ç§ç§»å¨è½¨è¿¹çç¥ã
- RandomMovingStrategy

- CornerStrategy

- HorizontalStrategy

- BidiHorizontalStrategy

- VerticalStrategy

- BidiVerticalStrategy

é 置信æ¯ç±» ParticleTextViewConfig
é 置信æ¯ç±»éç¨å·¥å模å¼å建ï¼ä»¥ä¸å±æ§å为å¯éå±æ§ã
- 设置æ¾ç¤ºçæå
setTargetText(String targetText)
- 设置æå大å°
setTextSize(int textSize)
- 设置ç²ååå¾
setParticleRadius(float radius)
- 设置横åå纵ååç´ éæ ·é´é
éæ ·é´éè¶å°çæçç²åæ°ç®è¶å¤ï¼ä½ç»å¶å¸§æ°ä¹éä¹éä½ï¼å»ºè®®ç»åæå大å°ä¸ç²ååå¾è¿è¡è°èã
setColumnStep(int columnStep)
setRowStep(int rowStep)
- 设置ç²åè¿å¨é度
setReleasing(double releasing)
æå®æ¶å»ï¼ç²åçè¿å¨é度ç±ä¸åå ¬å¼å³å®ï¼å ¶ä¸ Vx å Vy åå«æ¯ X ä¸ Y æ¹åä¸çè¿å¨é度ï¼target ä¸ source åå«æ¯ç²åçç®çåæ ä¸å½ååæ
Vx = (targetX - sourceX) * releasing
Vy = (targetY - sourceY) * releasing
- 设置æå°å¤å³è·ç¦»
å½ç²åä¸ç®çåæ è·ç¦»å°äºæå°å¤å³è·ç¦»æ¶å°ç´æ¥ç§»å¨å°ç®çåæ ï¼ä»èåå°ä¸ææ¾çå¨ç»è¿ç¨ã
setMiniDistance(double miniDistance)
- 设置ç²åé¢è²å
é»è®¤ä½¿ç¨å®å ¨éæºçé¢è²å
setParticleColorArray(String[] particleColorArray)
- 设置ç²å移å¨è½¨è¿¹çç¥
é»è®¤ä½¿ç¨éæºåå¸å¼çç¥
setMovingStrategy(MovingStrategy movingStrategy)
- 设置ä¸åè·¯å¾é´å¨ç»çé´éæ¶é´
delay < 0 æ¶å¨ç»ä¸å¾ªç¯
setDelay(Long delay)
ParticleTextViewç±»
- æå®é 置信æ¯ç±»
setConfig(ParticleTextViewConfig config)
- å¼å¯å¨ç»
void startAnimation()
- åæ¢å¨ç»
void stopAnimation()
- è·åå¨ç»æ¯å¦æå
æåæ¯æå¨ç»å®æäºä¸æ®µè·¯å¾åçæçç¶æ
boolean isAnimationPause()
- è·åå¨ç»æ¯å¦åæ¢
åæ¢æ¯æå¨ç»å®æäºä¸æ¬¡å®æ´è·¯å¾åçåæ¢ç¶æ
boolean isAnimationStop()
ParticleTextSurfaceView ç±»
继æ¿èª SurfaceView ç±»ï¼å©ç¨å线ç¨è¿è¡ Canvas ç»å¶ï¼å¨å¤ä¸ªç»ä»¶æ¸²ææ åµä¸æçæ´é«ãææ API ä¸ ParticleTextView ç±»ä¸è´ã
License
Copyright 2017 Yasic
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
[beta] A framework for making generative artwork in JavaScript and the browser.
A lightweight JavaScript library for creating particles
JavaScript 3D Library.
The HTML5 Creation Engine: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter.com/p5xjs —
Generates an image from a DOM node using HTML5 canvas
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot