Top Related Projects
A high-level terminal interface library for node.js.
🌈 React for interactive command-line apps
Build terminal dashboards using ascii/ansi art and javascript
Golang terminal dashboard
Minimalist Go package aimed at creating Console User Interfaces.
Terminal UI library with rich, interactive widgets — written in Golang
Quick Overview
React-blessed is a React renderer for the blessed library, enabling developers to build terminal-based user interfaces using React components. It combines the power of React's declarative UI approach with the flexibility of blessed's terminal rendering capabilities, allowing for the creation of interactive and visually appealing command-line applications.
Pros
- Leverages React's component-based architecture for terminal UI development
- Provides a familiar development experience for React developers
- Enables the creation of complex, interactive terminal applications
- Supports hot reloading for faster development cycles
Cons
- Limited documentation and examples compared to mainstream React projects
- Smaller community and ecosystem compared to web-based React development
- May have performance limitations for highly complex terminal UIs
- Requires knowledge of both React and blessed libraries
Code Examples
- Creating a simple terminal application:
import React from 'react';
import blessed from 'blessed';
import { render } from 'react-blessed';
const App = () => (
<box label="Hello World" border={{ type: 'line' }} style={{ border: { fg: 'blue' } }}>
Hello from react-blessed!
</box>
);
const screen = blessed.screen({
autoPadding: true,
smartCSR: true,
title: 'react-blessed hello world',
});
render(<App />, screen);
- Adding interactivity with a button:
import React, { useState } from 'react';
const InteractiveApp = () => {
const [count, setCount] = useState(0);
return (
<box>
<text content={`Count: ${count}`} />
<button
mouse
border={{ type: 'line' }}
padding={{ left: 1, right: 1 }}
content="Increment"
onClick={() => setCount(count + 1)}
/>
</box>
);
};
- Using hooks for side effects:
import React, { useEffect } from 'react';
const Clock = () => {
const [time, setTime] = useState(new Date().toLocaleTimeString());
useEffect(() => {
const timer = setInterval(() => {
setTime(new Date().toLocaleTimeString());
}, 1000);
return () => clearInterval(timer);
}, []);
return <text content={`Current time: ${time}`} />;
};
Getting Started
-
Install react-blessed and its dependencies:
npm install react react-blessed blessed -
Create a new React component and render it using react-blessed:
import React from 'react'; import blessed from 'blessed'; import { render } from 'react-blessed'; const App = () => <box>Hello, react-blessed!</box>; const screen = blessed.screen(); render(<App />, screen); -
Run your application using Node.js:
node your-app.js
Competitor Comparisons
A high-level terminal interface library for node.js.
Pros of blessed
- More mature and established project with a larger community
- Offers a wider range of terminal UI components and features
- Provides lower-level control over terminal rendering
Cons of blessed
- Steeper learning curve for developers new to terminal UI development
- Less intuitive for developers familiar with React's component-based approach
- Requires more boilerplate code for complex UI structures
Code Comparison
blessed:
const blessed = require('blessed');
const screen = blessed.screen();
const box = blessed.box({
content: 'Hello, world!'
});
screen.append(box);
screen.render();
react-blessed:
import React from 'react';
import blessed from 'blessed';
import {render} from 'react-blessed';
const App = () => <box content="Hello, world!" />;
const screen = blessed.screen();
render(<App />, screen);
Summary
blessed is a powerful and flexible library for creating terminal user interfaces, offering more control and a wider range of features. However, it can be more challenging to learn and use effectively. react-blessed, on the other hand, provides a more familiar React-based approach, making it easier for React developers to create terminal UIs, but with potentially fewer advanced features and less direct control over rendering.
🌈 React for interactive command-line apps
Pros of ink
- More actively maintained with frequent updates
- Built-in support for testing and a rich ecosystem of components
- Better TypeScript support and type definitions
Cons of ink
- Steeper learning curve for developers new to React
- May be overkill for simpler CLI applications
- Slightly larger bundle size due to additional features
Code Comparison
ink:
import React from 'react';
import {render, Text} from 'ink';
const App = () => <Text>Hello, world!</Text>;
render(<App />);
react-blessed:
import React from 'react';
import blessed from 'blessed';
import {render} from 'react-blessed';
const App = () => <box>Hello, world!</box>;
const screen = blessed.screen();
render(<App />, screen);
Both libraries allow you to create CLI applications using React, but ink provides a more modern and feature-rich environment. react-blessed offers a simpler approach and may be easier for developers already familiar with the blessed library. ink's ecosystem and active development make it a strong choice for complex CLI tools, while react-blessed might be preferable for quick, simple projects or those with existing blessed code.
Build terminal dashboards using ascii/ansi art and javascript
Pros of blessed-contrib
- Offers a wide range of pre-built widgets and charts for terminal dashboards
- Provides a more comprehensive set of visualization options out-of-the-box
- Has a larger community and more extensive documentation
Cons of blessed-contrib
- Less flexible for custom component creation compared to React-based alternatives
- May have a steeper learning curve for developers not familiar with the blessed library
- Limited to terminal-based applications, while React-blessed can be used in other contexts
Code Comparison
blessed-contrib:
var blessed = require('blessed');
var contrib = require('blessed-contrib');
var screen = blessed.screen();
var grid = new contrib.grid({rows: 2, cols: 2, screen: screen});
grid.set(0, 0, contrib.line, {label: 'Line Chart'});
react-blessed:
import React from 'react';
import blessed from 'blessed';
import {render} from 'react-blessed';
const App = () => <box>Hello, world!</box>;
render(<App />, screen);
The blessed-contrib example demonstrates the creation of a grid layout with a line chart, showcasing its built-in components. The react-blessed example illustrates a simpler React-style component rendering approach, which may be more familiar to React developers but requires additional setup for complex visualizations.
Golang terminal dashboard
Pros of termui
- Written in Go, offering better performance for terminal-based UIs
- Provides a wide range of pre-built components and widgets
- Supports real-time updates and animations
Cons of termui
- Less familiar syntax for web developers compared to React
- Limited flexibility in customizing component behavior
- Smaller community and ecosystem compared to React-based solutions
Code Comparison
termui:
ui := termui.New()
p := widgets.NewParagraph()
p.Text = "Hello World!"
ui.Render(p)
react-blessed:
const App = () => (
<box>
<text content="Hello World!" />
</box>
);
render(<App />, screen);
Summary
termui is a powerful Go-based library for creating terminal user interfaces, offering high performance and a rich set of pre-built components. It excels in scenarios where performance is critical and Go is the preferred language. However, it may have a steeper learning curve for web developers accustomed to React.
react-blessed, on the other hand, leverages the familiar React ecosystem, making it easier for web developers to create terminal UIs using JSX syntax. It offers greater flexibility in component customization but may not match the raw performance of termui for complex interfaces.
The choice between the two depends on the developer's familiarity with Go or React, the project's performance requirements, and the desired level of customization and community support.
Minimalist Go package aimed at creating Console User Interfaces.
Pros of gocui
- Written in Go, offering better performance and lower resource usage
- Provides a more low-level API, allowing for greater customization
- Suitable for creating terminal-based user interfaces without web technologies
Cons of gocui
- Steeper learning curve compared to React-based solutions
- Less extensive ecosystem and community support
- Limited to terminal-based applications, lacking cross-platform GUI capabilities
Code Comparison
gocui example:
g, err := gocui.NewGui(gocui.OutputNormal)
if err != nil {
log.Panicln(err)
}
defer g.Close()
react-blessed example:
import blessed from 'blessed';
import {render} from 'react-blessed';
const screen = blessed.screen();
render(<App />, screen);
The gocui example demonstrates the initialization of a new GUI, while the react-blessed example shows how to render a React component to a blessed screen. gocui requires more setup but offers finer control, whereas react-blessed provides a familiar React-like syntax for creating terminal UIs.
Terminal UI library with rich, interactive widgets — written in Golang
Pros of tview
- Written in Go, offering better performance and lower resource usage
- More comprehensive set of widgets and layout options
- Active development with frequent updates and bug fixes
Cons of tview
- Steeper learning curve for developers not familiar with Go
- Less flexibility in customizing UI components compared to React-based solutions
- Smaller community and ecosystem compared to React
Code Comparison
react-blessed:
import blessed from 'blessed';
import { render } from 'react-blessed';
const App = () => (
<box label="Hello world!" border={{ type: 'line' }}>
<text content="Press q to exit" />
</box>
);
const screen = blessed.screen();
render(<App />, screen);
tview:
package main
import (
"github.com/rivo/tview"
)
func main() {
box := tview.NewBox().SetBorder(true).SetTitle("Hello, world!")
if err := tview.NewApplication().SetRoot(box, true).Run(); err != nil {
panic(err)
}
}
Both libraries provide ways to create terminal-based user interfaces, but they differ in their approach and target audience. react-blessed leverages the React ecosystem and JSX syntax, making it familiar to web developers. tview, on the other hand, offers a native Go experience with potentially better performance and a richer set of built-in widgets. The choice between the two depends on the developer's preferred language, performance requirements, and desired level of customization.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
react-blessed
A React custom renderer for the blessed library.
This renderer should currently be considered as experimental, is subject to change and will only work with React's latest version (17.x.x, using Fiber).

Summary
Installation
You can install react-blessed through npm:
# Be sure to install react>=17.0.0 & blessed>=0.1.81 before
npm install blessed react
# Then just install `react-blessed`
npm install react-blessed
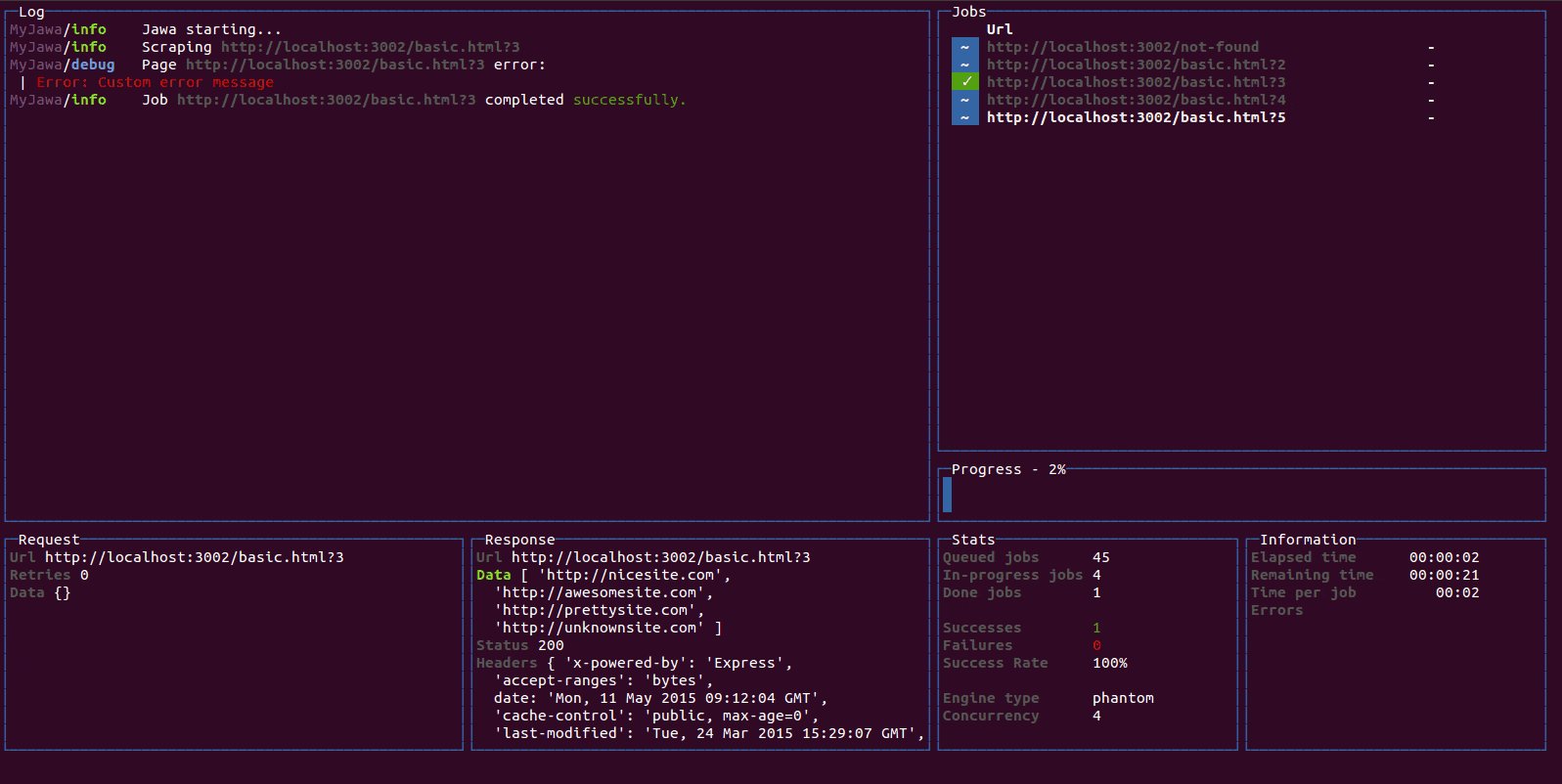
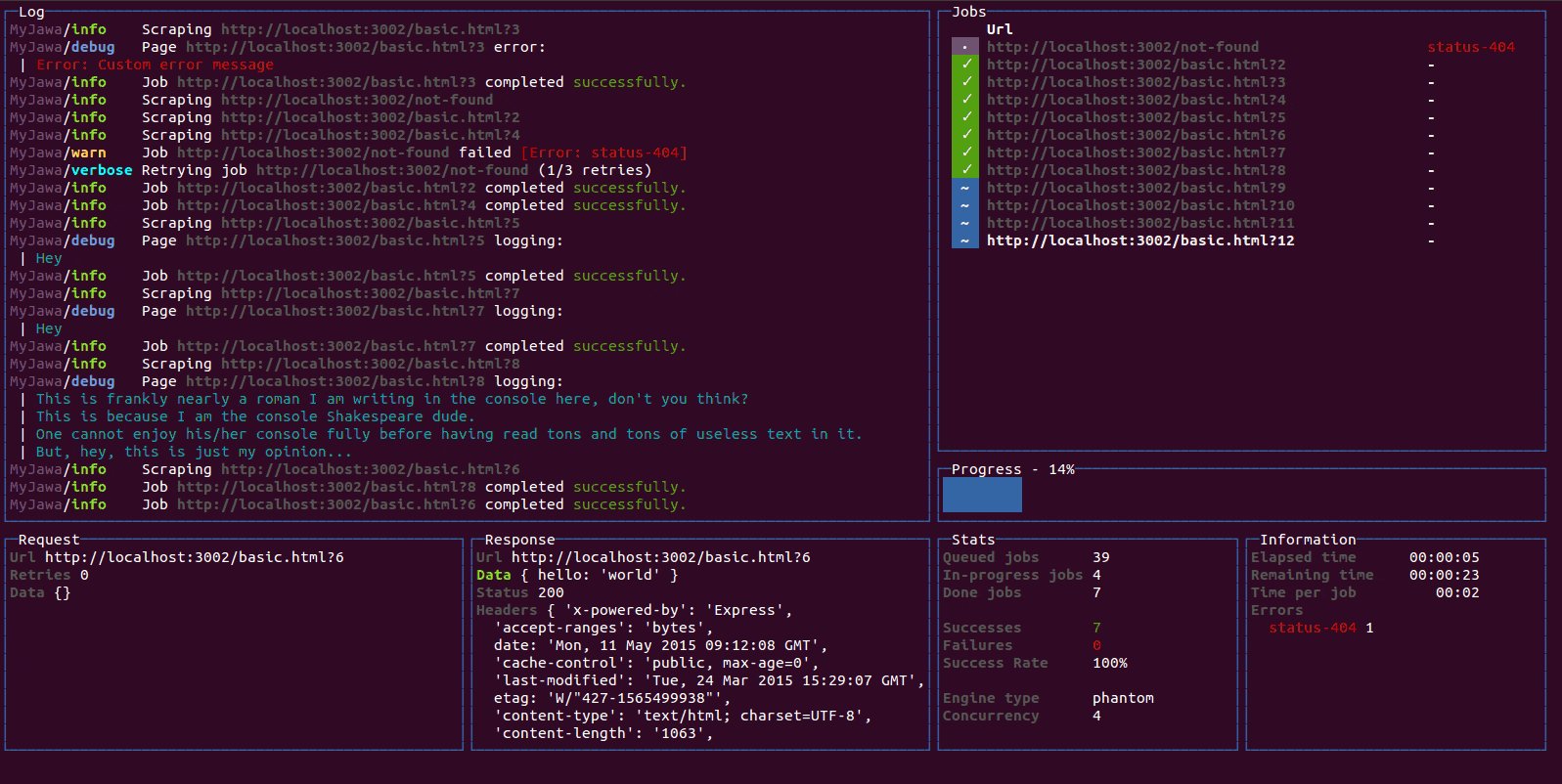
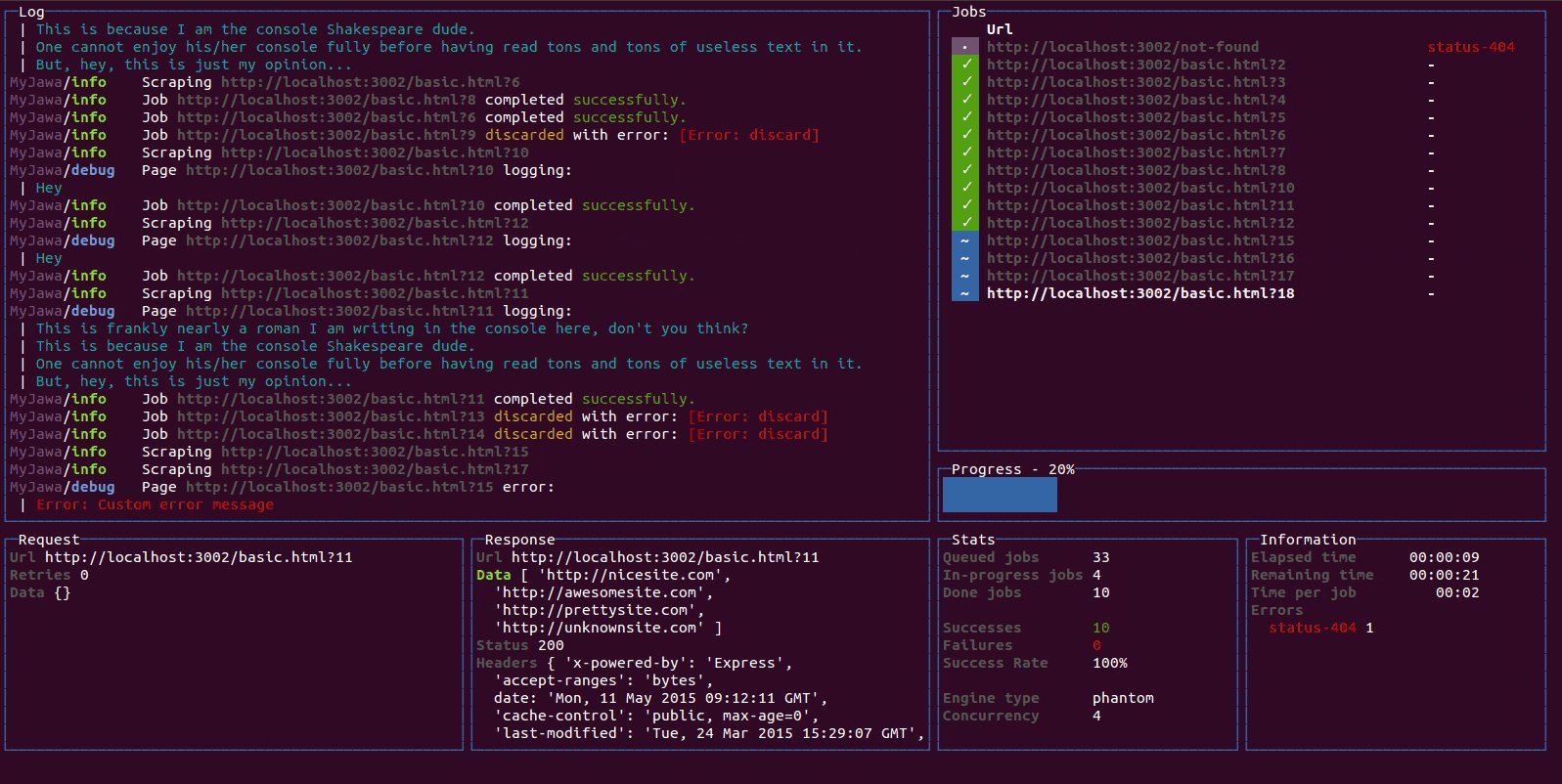
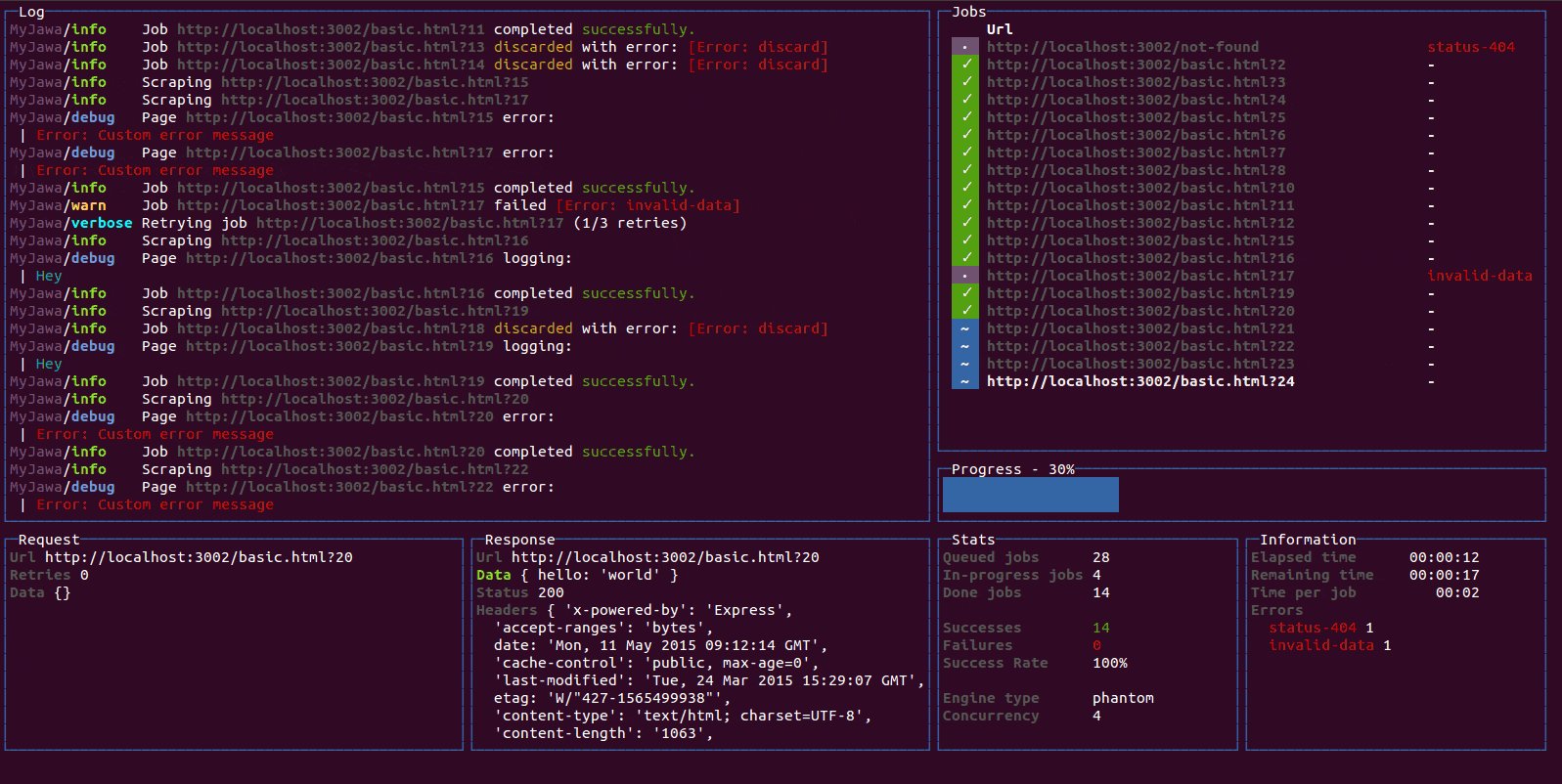
Demo
For a quick demo of what you could achieve with such a renderer you can clone this repository and check some of the examples:
git clone https://github.com/Yomguithereal/react-blessed
cd react-blessed
npm install
# To see which examples you can run:
npm run demo
# Then choose one to run:
npm run demo animation
Usage
Rendering a basic application
import React, {Component} from 'react';
import blessed from 'blessed';
import {render} from 'react-blessed';
// Rendering a simple centered box
class App extends Component {
render() {
return (
<box top="center"
left="center"
width="50%"
height="50%"
border={{type: 'line'}}
style={{border: {fg: 'blue'}}}>
Hello World!
</box>
);
}
}
// Creating our screen
const screen = blessed.screen({
autoPadding: true,
smartCSR: true,
title: 'react-blessed hello world'
});
// Adding a way to quit the program
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
// Rendering the React app using our screen
const component = render(<App />, screen);
Nodes & text nodes
Any of the blessed widgets can be rendered through react-blessed by using a lowercased tag title.
Text nodes, on the other hand, will be rendered by applying the setContent method with the given text on the parent node.
Refs
As with React's DOM renderer, react-blessed lets you handle the original blessed nodes, if you ever need them, through refs.
class CustomList extends Component {
componentDidMount() {
// Focus on the first box
this.refs.first.focus();
}
render() {
return (
<element>
<box ref="first">
First box.
</box>
<box ref="second">
Second box.
</box>
</element>
);
}
}
Events
Any blessed node event can be caught through a on-prefixed listener:
class Completion extends Component {
constructor(props) {
super(props);
this.state = {progress: 0, color: 'blue'};
const interval = setInterval(() => {
if (this.state.progress >= 100)
return clearInterval(interval);
this.setState({progress: this.state.progress + 1});
}, 50);
}
render() {
const {progress} = this.state,
label = `Progress - ${progress}%`;
// See the `onComplete` prop
return <progressbar label={label}
onComplete={() => this.setState({color: 'green'})}
filled={progress}
style={{bar: {bg: this.state.color}}} />;
}
}
Classes
For convenience, react-blessed lets you handle classes looking like what react-native proposes.
Just pass object or an array of objects as the class of your components likewise:
// Let's say we want all our elements to have a fancy blue border
const stylesheet = {
bordered: {
border: {
type: 'line'
},
style: {
border: {
fg: 'blue'
}
}
}
};
class App extends Component {
render() {
return (
<element>
<box class={stylesheet.bordered}>
First box.
</box>
<box class={stylesheet.bordered}>
Second box.
</box>
</element>
);
}
}
You can of course combine classes (note that the given array of classes will be compacted):
// Let's say we want all our elements to have a fancy blue border
const stylesheet = {
bordered: {
border: {
type: 'line'
},
style: {
border: {
fg: 'blue'
}
}
},
magentaBackground: {
style: {
bg: 'magenta'
}
}
};
class App extends Component {
render() {
// If this flag is false, then the class won't apply to the second box
const backgroundForSecondBox = this.props.backgroundForSecondBox;
return (
<element>
<box class={[stylesheet.bordered, stylesheet.magentaBackground]}>
First box.
</box>
<box class={[
stylesheet.bordered,
backgroundForSecondBox && stylesheet.magentaBackground
]}>
Second box.
</box>
</element>
);
}
}
Using blessed forks
Because blessed is not actively maintained in quite a while, you might want to use one of it's forks. To do that, import createBlessedRenderer function instead:
import React, {Component} from 'react';
import blessed from 'neo-blessed';
import {createBlessedRenderer} from 'react-blessed';
const render = createBlessedRenderer(blessed);
Using the devtools
react-blessed can be used along with React's own devtools for convenience. To do so, just install react-devtools in your project and all should work out of the box when running the Electron app, as soon as a react-blessed program is running on one of your shells.
Roadmap
- Full support (meaning every tags and options should be handled by the renderer).
react-blessed-contribto add some sugar over the blessed-contrib library (probably through full-fledged components).
Faq
<list/>: To enable interactions, addmouse={ true }and/orkeys={ true }
Contribution
Contributions are obviously welcome.
Be sure to add unit tests if relevant and pass them all before submitting your pull request.
# Installing the dev environment
git clone git@github.com:Yomguithereal/react-blessed.git
cd react-blessed
npm install
# Running the tests
npm test
License
MIT
Top Related Projects
A high-level terminal interface library for node.js.
🌈 React for interactive command-line apps
Build terminal dashboards using ascii/ansi art and javascript
Golang terminal dashboard
Minimalist Go package aimed at creating Console User Interfaces.
Terminal UI library with rich, interactive widgets — written in Golang
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot