 wasavi
wasavi
wasavi is an extension for Chrome, Firefox, and Opera. wasavi changes a textarea element to virtual vi editor which supports almost all the vi/ex commands.
Top Related Projects
The hacker's browser.
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Vim bindings for Google Chrome.
Accelerates your web browsing with Vim power!!
Embed Neovim in Chrome, Firefox & others.
Quick Overview
Wasavi is a vi/vim-like text editor implemented as a browser extension. It provides a powerful vim-like editing experience within text areas of web pages, allowing users to leverage familiar vi/vim commands and keybindings while working in their browser.
Pros
- Brings vi/vim functionality to web browsers, enhancing text editing capabilities
- Works across multiple browsers (Chrome, Firefox, Opera)
- Customizable with various options and settings
- Lightweight and easy to install as a browser extension
Cons
- May have a steep learning curve for users unfamiliar with vi/vim
- Limited compared to full-featured vim implementations
- Potential conflicts with website-specific keyboard shortcuts
- Occasional compatibility issues with certain web applications
Getting Started
- Visit the GitHub repository: https://github.com/akahuku/wasavi
- Follow the installation instructions for your specific browser:
- For Chrome: Install from the Chrome Web Store
- For Firefox: Install from Mozilla Add-ons
- For Opera: Install from Opera add-ons
- Once installed, activate Wasavi in any text area by pressing Ctrl+Enter (or Command+Enter on Mac)
- Start using vi/vim commands within the text area
- Customize Wasavi settings by accessing the extension options in your browser
Note: As Wasavi is a browser extension and not a code library, there are no code examples to provide. The functionality is primarily used through keyboard commands and interactions within web browser text areas.
Competitor Comparisons
The hacker's browser.
Pros of Vimium
- More active development with frequent updates and contributions
- Broader feature set, including custom key mappings and search engines
- Larger user base and community support
Cons of Vimium
- Limited to browser-based functionality
- May have a steeper learning curve for users unfamiliar with Vim commands
Code Comparison
Vimium (JavaScript):
const scrollStepSize = 60;
scrollBy(0, -scrollStepSize);
Wasavi (JavaScript):
function scroll (n) {
window.scrollBy(0, n * config.vars.scroll);
}
Key Differences
- Vimium focuses on browser navigation and control, while Wasavi aims to provide a full Vim-like editing experience within textareas
- Vimium is a browser extension, whereas Wasavi is a web application that can be used across different browsers
- Vimium has a more extensive set of keyboard shortcuts for navigation, while Wasavi offers more advanced text editing capabilities
Use Cases
- Vimium: Ideal for users who want Vim-like navigation in their browser
- Wasavi: Better suited for users who need a full-featured text editor within web forms and textareas
Community and Support
- Vimium has a larger user base and more active community discussions
- Wasavi has fewer contributors but offers a unique solution for in-browser text editing
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Pros of Tridactyl
- More active development with frequent updates and contributions
- Broader feature set for browser control and customization
- Larger user base and community support
Cons of Tridactyl
- Steeper learning curve due to more complex command system
- Heavier resource usage, potentially impacting browser performance
Code Comparison
Tridactyl (JavaScript):
export function fillcmdline(
content: string,
options: Partial<CmdLineContentOptions> = {},
) {
CommandLineContent.set({ content, options })
}
Wasavi (JavaScript):
function fillPrompt (text) {
var p = $('prompt');
p.value = text;
p.focus();
p.selectionStart = p.selectionEnd = text.length;
}
Summary
Tridactyl offers a more comprehensive set of features for power users seeking extensive browser control, while Wasavi focuses on providing a vim-like editing experience within text areas. Tridactyl's active development and larger community come at the cost of increased complexity, whereas Wasavi maintains a simpler, more focused approach. The code comparison illustrates the difference in complexity between the two projects, with Tridactyl using more advanced JavaScript features and a more structured approach to command handling.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Pros of Surfingkeys
- More comprehensive keyboard shortcuts for browser navigation and control
- Supports custom JavaScript for advanced customization
- Active development with frequent updates and new features
Cons of Surfingkeys
- Steeper learning curve due to extensive feature set
- May conflict with some website's built-in keyboard shortcuts
- Requires more system resources due to its broader functionality
Code Comparison
Surfingkeys (custom key mapping):
mapkey('<Ctrl-y>', 'Show me the money', function() {
Front.showPopup('$$');
});
wasavi (vi command implementation):
ExCommand.prototype.map = function(args, range) {
var lhs = args[0], rhs = args.slice(1).join(' ');
this.registers.set('map', lhs, rhs);
};
Summary
Surfingkeys offers a more comprehensive set of keyboard shortcuts and customization options for browser control, while wasavi focuses on providing a vi-like editing experience within text areas. Surfingkeys is actively developed and feature-rich but may have a steeper learning curve. wasavi is more specialized for text editing tasks but may have limited browser control capabilities compared to Surfingkeys.
Vim bindings for Google Chrome.
Pros of chromium-vim
- More focused on Vim-like functionality for Chrome/Chromium browsers
- Actively maintained with recent updates
- Larger user base and community support
Cons of chromium-vim
- Limited to Chrome/Chromium browsers, not cross-platform
- May have a steeper learning curve for users less familiar with Vim
Code Comparison
wasavi:
function isEditableElement(element) {
return element && (
/^input$/i.test(element.nodeName) && !/^(?:button|checkbox|file|hidden|image|radio|reset|submit)$/i.test(element.type) ||
/^textarea$/i.test(element.nodeName) ||
element.isContentEditable
);
}
chromium-vim:
const isEditable = function(element) {
return element.nodeName === 'INPUT' || element.nodeName === 'TEXTAREA' ||
element.isContentEditable;
};
Both projects aim to bring Vim-like functionality to web browsers, but they differ in scope and implementation. wasavi focuses on providing a more comprehensive text editing experience across multiple browsers, while chromium-vim is tailored specifically for Chrome/Chromium users who want Vim-style navigation and commands.
The code comparison shows that both projects implement similar functionality for detecting editable elements, but with slightly different approaches. wasavi's implementation is more detailed and handles various input types, while chromium-vim's version is more concise.
Accelerates your web browsing with Vim power!!
Pros of Vim Vixen
- Lightweight and focused on providing Vim-like keybindings for Firefox
- Active development with regular updates and bug fixes
- Extensive documentation and user guide available
Cons of Vim Vixen
- Limited to Firefox browser only
- Less customizable compared to Wasavi's full-fledged Vim emulation
- Lacks some advanced Vim features available in Wasavi
Code Comparison
Vim Vixen (key mapping):
const DEFAULT_KEYMAPS = {
'scroll.vertically': { keys: ['j', 'k', '<C-e>', '<C-y>'] },
'scroll.horizonally': { keys: ['h', 'l'] },
'scroll.home': { keys: ['0', 'gg'] },
'scroll.end': { keys: ['$', 'G'] },
// ...
};
Wasavi (command implementation):
function Command_scroll (app, v) {
var count = app.marks.getJumpBasement();
if (app.exvm.visible) {
app.exvm.notify(_('{0} is not available while ex command line is active.', v.name));
return;
}
// ...
}
This comparison highlights the different approaches: Vim Vixen focuses on key mappings for browser navigation, while Wasavi implements a more comprehensive Vim-like environment with command structures. Vim Vixen is more suitable for users seeking basic Vim-style navigation in Firefox, whereas Wasavi offers a fuller Vim experience across browsers.
Embed Neovim in Chrome, Firefox & others.
Pros of Firenvim
- Integrates Neovim directly into browser text areas, providing a full-featured Vim experience
- Supports a wide range of browsers (Chrome, Firefox, Safari, etc.)
- Allows for custom configuration and keybindings through init.vim
Cons of Firenvim
- Requires Neovim to be installed on the user's system
- May have performance issues with very large text areas
- Setup process can be more complex for less technical users
Code Comparison
Wasavi (JavaScript):
var wasavi = {
init: function() {
// Initialize wasavi
},
execute: function(command) {
// Execute Vim-like command
}
};
Firenvim (Lua):
local function setup()
vim.g.firenvim_config = {
localSettings = {
['.*'] = {
takeover = 'never'
}
}
}
end
While both projects aim to bring Vim-like functionality to browsers, Firenvim provides a more authentic Vim experience by integrating Neovim directly. Wasavi, on the other hand, is a JavaScript implementation that doesn't require additional software but may not offer the full range of Vim features. Firenvim's code leverages Lua for configuration, while Wasavi uses JavaScript throughout its implementation.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
wasavi (VI editor for any web page)
wasavi is an extension for Chrome, Opera and Firefox. wasavi transforms TEXTAREA element of any page into a VI editor, so you can edit the text in VI. wasavi supports almost all VI commands and some ex commands.
wasavi is under development. Any bug report or feature request is welcome.
And we also welcome a donation to continue development:
A Quick Walkthrough
-
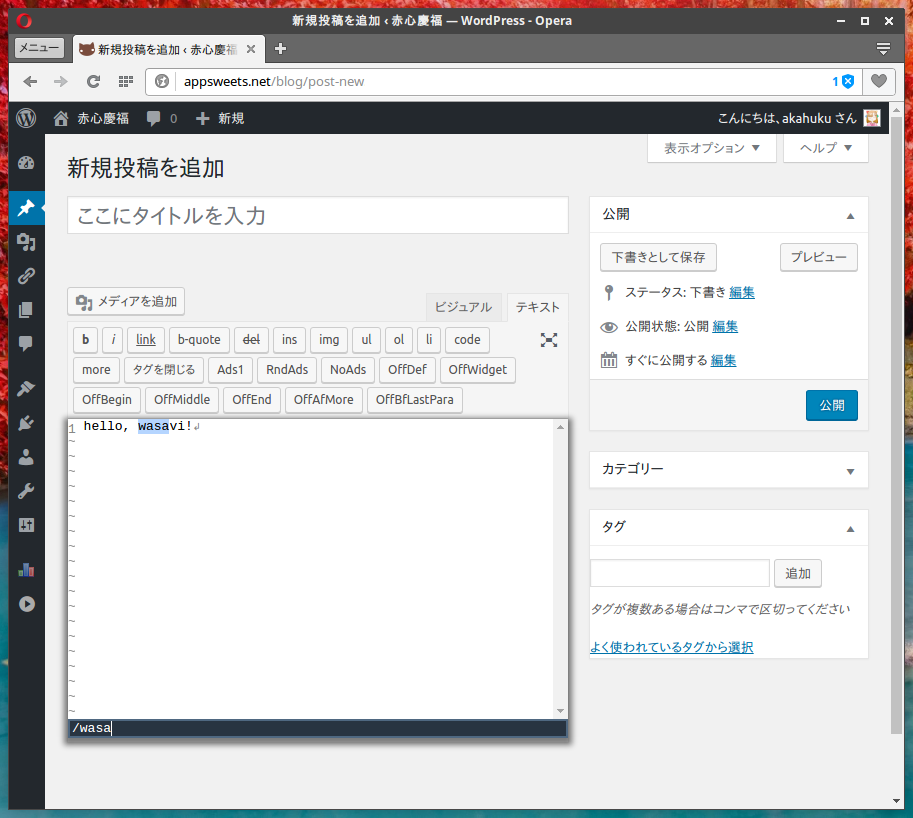
Here is a native TEXTAREA. Focus the TEXTAREA, and press
Ctrl+Enterto launch wasavi
Salient Features
-
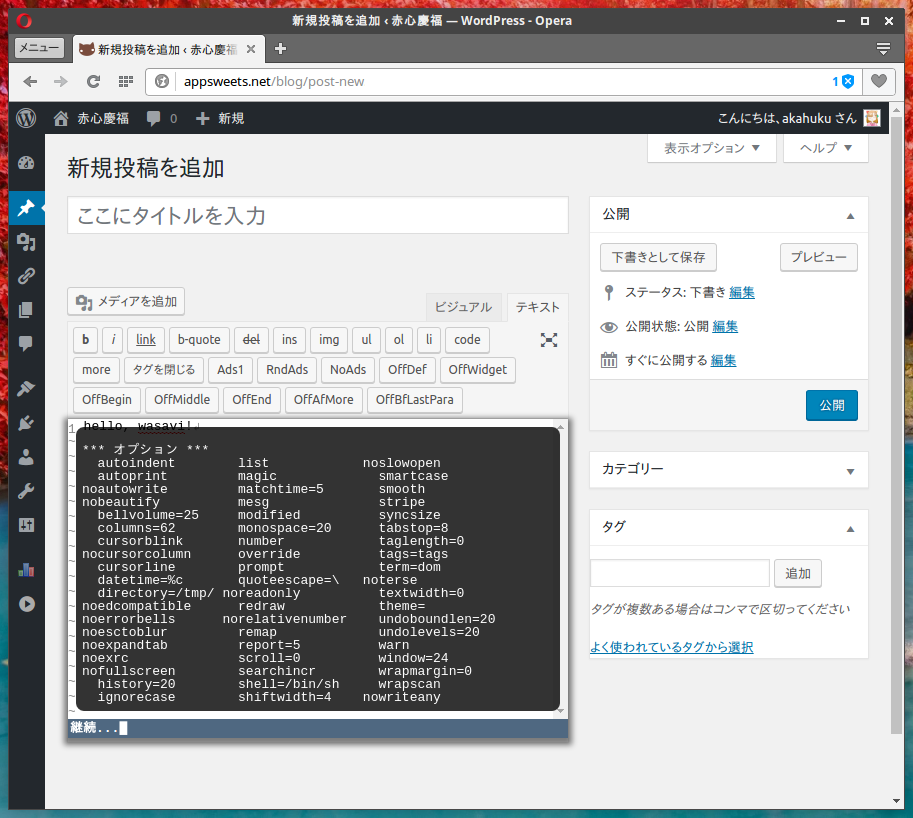
wasavi supports some ex commands. This is the output of
:set all
-
Vim's incremental search

-
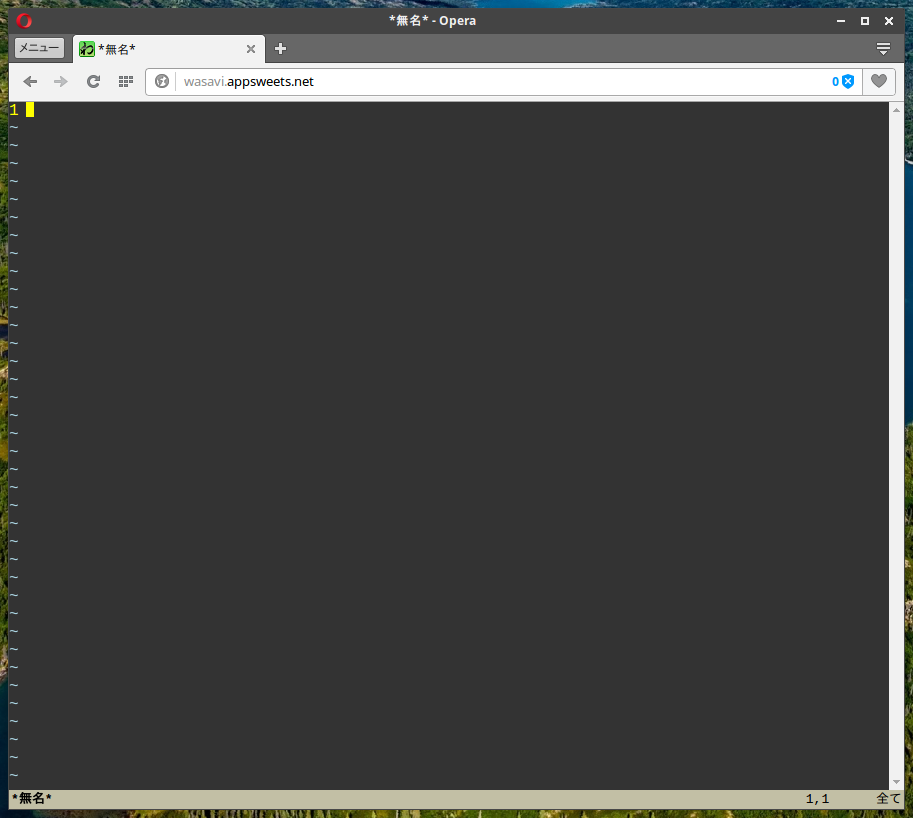
wasavi online app. Open this link on a browser that has wasavi extension. wasavi will launch automatically. Then you can read and write files at your Dropbox/Google Drive/OneDrive account or local files.

How to install
Currently, wasavi is available for following browsers only. Select your browser and click the link. Standard extension installation procedure of your browser will follow. These extensions are hosted at the addons store of their respective browser.
-
Firefox addon
Source code and latest development releases are hosted at Github:
A note for Chrome users
Chrome has reserved some fundamental shortcuts, such as Ctrl+T, Ctrl+W and Ctrl+N. Although these keys cannot be used in wasavi, you can use Alt+T, Alt+W and Alt+N.
Frequently Asked Questions
How to launch wasavi
Focus TEXTAREA and press Ctrl+Enter.
How to quit wasavi
To quit wasavi press ZZ or :q or :wq or any other VI quit command.
Which options are accepted by the :set command?
See this table.
Note: there are also options which are accepted but don't have any effect yet.
How to modify initial settings:
Open preference wasavi extension (or enter :options on wasavi),
and edit "exrc" textbox.
How to control beep
Add set noerrorbells to your exrc to disable beep sound. If you prefer a visual bell, add set visualbell instead.
Also, a chime at wasavi startup can be disabled with set nolaunchbell.
The volume of any beeps can be controlled with set bellvolume=N. Range of value N is 1 to 100.
How to access local files
See document.
How to use wasavi with Vimperator/Keysnail/VimFx on Firefox
Vimperator
Put wasavi_mediator.js in your Vimperator plugin directory, for example, ~/.vimperator/plugin or %HOME%\vimperator\plugin.
This plugin will control the pass-through mode of Vimperator according to the state of wasavi.
Keysnail
Put wasavi_mediator.ks.js in your Keysnail plugin directory.
This plugin will control suspend mode of Keysnail according to the state of wasavi.
VimFx
Latest VimFx recognizes wasavi as editable element. While wasavi is running, VimFx suspends temporarily.
To use VimFx's key binding while wasavi is running, click outside area of wasavi or enter :set esctoblur and press <esc> in normal mode. Then keyboard focus would be removed from wasavi, and you can use VimFx's key binding.
How to use wasavi as an independent text editor
Install the wasavi extension and open the link to wasavi online app. wasavi will start automatically. You can use ex commands :read, :write, :edit or :file to access your Dropbox/Google Drive/OneDrive files or local files. You will have to authorize wasavi via OAuth to access these storages.
About automatic setting override
The :set commands which you input while wasavi is running are stored to extension's persistent storage, and those are regenerated when you launch wasavi next time.
This setting override mechanism works each independent URLs (max 30). If you think this is unnecessary, put :set nooverride in your exrc. Then overriding will be skipped.
How to cooperate with Migemo
wasavi for Chrome can Migemo search. Install Migemo Server, then input a special meta character \M in search query of / or ? command. If \M included in search query, these search commands are executed via migemo.
I have noticed a bug
Please create an issue on wasavi issue tracker
Tips and Tricks
- to maximize the wasavi:
:set fullscreenor:set fs - to restore the wasavi:
:set nofullscreenor:set nofs - to change a color theme:
:set theme=blightor:set theme=charcoalor:set theme=matrixor:set theme=solarizedor:set theme=solarized_dark - abbreviate syntax is
:abbreviatedisplays all the abbreviations currently registered.:abbreviate [clear]clears all the abbreviations.:abbreviate lhsdisplays the abbreviation corresponding to lhs.:abbreviate lhs rhsregisters a abbreviation which expands lhs to rhs.:abbreviate [noremap] lhs rhsalso registers, but it is not effected remap mechanism.
- map syntax is
:mapdisplays all the mappings currently registered.:map [clear]clears all the mappings.:map lhs rhsregisters a rule which translates lhs to rhs. Its translation is recursive. About syntax of key stroke descriptor like<esc>in the lhs and rhs, see this page.:map [noremap] lhs rhsalso registers, but it is non-recursive.:maptargets the normal mode mappings. On the other hand,:map!targets the insert mode. This is equivalent to vim's:imap.- For more detailed information, see Syntax of map command.
jk^$moves cursor by physical row, on the other hand,gjgkg^g$moves by wrapped row. To swap the behavior::set jkdenotativefFtTextension for Japanese: these commands recognizes reading (ro-ma ji expression) of hiragana, katakana, and kanji. For example,fkwill place a cursor on 'ã', 'ã«', 'æ¼¢' and so on.fFtTextension for Latin script: these commands recognizes the base alphabet of diacritical marked letter. For example,fawill place a cursor on 'Ã¥', 'ä', 'à ', 'â', 'Ä' and so on. Also see mapping table.- use a online storage as file system:
:filesystem statusshows all file systems currently available.:filesystem defaultshows default file system. You can set default file system via:filesystem default dropboxor:filesystem default gdriveor:filesystem default onedrive.:filesystem resetdiscards the access token for online storage.- You can place the file system name at the head of a file name explicitly:
for instance,
:read dropbox:/hello.txt.
- When you read from the register of A to Z, some registers returns special content:
Bregister: user agent stringDregister: current date time string (formatted by usingdatetimeoption as template of strftime(3))Tregister: title stringUregister: URL stringWregister: version string of wasavi
- To return a setting to default state:
:set <option-name>&or:set <option-name>&default
- To return all settings to default state:
:set all&or:set all&default
- To return a setting to the state just after evaluation of exrc:
:set <option-name>&exrc
- To return all settings to the state just after evaluation of exrc:
:set all&exrc
- To submit a form automatically after writing text and closing wasavi:
:wqs:submit(this can be shortened to:sub)
Commands implemented
- [count] operation [count] motion
- [count] operation [count] range-symbol
- [count] surround-operation [count] motion surround-string
- [count] surround-operation [count] range-symbol surround-string
- [count] de-surround-operation [count] surround-identifier
- [count] re-surround-operation [count] surround-identifier surround-string
- [count] operation-alias
- [count] surround-operation-alias surround-string
- [count] motion
- [count] scroll-command
- [count] edit-command
- [count]
:ex-command
Operations
c y d > < gq gu gU
Operation Aliases
cc yy dd >> << C Y D gqq guu gUU yss ySS
A counter can be inserted in front of the last 1 character.
Surround Operations
- to surround:
ysyS - to remove a surround:
ds - to change a surround:
cs
Motions
- + ^ <home> $ <end> % | , ;
_ / ? ' ` ( ) { } [[ ]] <enter> 0
j k h l ^N ^P ^H
<down> <up> <left> <right> <space>
w W b B e E gg gj gk g^ g$ G H M L f F t T n N
Range symbols (Vim text objects)
a"a'a`a[a]a{a}aBa<a>a(a)abawaWapasati"i'i`i[i]i{i}iBi<i>i(i)ibiwiWipisit
Scroll commands
^U ^D ^Y ^E ^B ^F <pageup> <pagedown> z<enter> z. zz z-
Edit commands
x X <delete> p P J . u ^R ~ ^L ^G ga gv m @ q r R a A i I o O & s S v V ZZ gi ^A ^X
ex commands
abbreviate cd chdir copy delete edit file filesystem global join k map mark marks move options print put pwd quit read redo s & ~ set sort submit registers to unabbreviate undo unmap version v write wq wqs xit yank > < @ *
The addressing in ex command is fully supported:
- whole buffer:
%s/re/rep/ - current line:
.p - the last line of buffer:
$p - absolute line number:
1,2p - relative line number:
+1,+2p - regal expression:
/re/p?re?p - mark referencing:
'a,'bp
In addition to this wasavi also accepts offset, for example: /re/+1p.
Two addresses are usually connected by a ,, wasavi also supports ;.
Input mode commands
^@input the most recently input text, and exit input mode. this key stroke is actuallyCtrl+Space.^Dunshift. but if the last input character is0or^, delete all indentation^Hdelete a character^Rpaste register's content^Tshift^Udelete all the characters entered in the current input session^Vliteral input^Wdelete a word
Line input mode commands
^Amove cursor to top of line^Bback^Emove cursor to end of line^Fforward^Hdelete a character^Nnext history^Pprevious history^Rpaste register's content^Udelete whole line^Vliteral input^Wdelete a wordtabcomplete ex command name, set option name, file name argument of read/edit/write/file
Bound mode commands
Bound mode is similar to vim's visual mode.
cdelete the bound, and switch to insert modeddelete the boundyyank the bound<unshift the bound>shift the boundCdelete the line-wise bound, and switch to insert modeSsurround the boundRsame asCDdelete the line-wise boundXsame asDYyank the line-wise boundgprefix commandsa,iprefix range symbols~swap lower case and upper case in the bound:switch to line input modeJjoin the boundpdelete the bound, and paste a register's contentPsame asprfill the bound up with inputted letterssame asculower-ize the boundUupper-ize the boundvcharacter wise bound modeVline wise bound modexsame asd^Aadd the counter to all numeric strings within the bound^Xsubtract the counter to all numeric strings within the bound
Surrounding identifiers
- quotations: one of
!#$%&*+,\-.:;=?@^_|~"'` - brackets: one of
abBrt[]{}()
Surrounding string
- quotations: one of
!#$%&*+,\-.:;=?@^_|~"'` - brackets: one of
abBr[]{}() - tags: one of
^T,<Tt
Vim features in wasavi
- multiple level undo/redo
- incremental search
- range symbols (aka, Vim text objects)
- following registers
"unnamed register:last executed ex command*reading from and writing to the system clipboard/last searched string=evaluate math expression. supported operators are:+-*/%. supported numeric expressions are: integer, float (including exponential form), binary (with leading0b), octal (with leading 0), hex (with leading0x)
- auto-reformat in input mode, and reformat operator (gq command) on the state of textwidth > 0
- bound mode (aka, Vim visual mode)
- options:
iskeyword,incsearch,smartcase,undolevels,quoteescape,relativenumber,textwidth,expandtab,cursorline,cursorcolumn,nrformats - writing to the register of A to Z
gu/gU+ motion: lowerize or upperize a region- partial functionality of Surround.vim
- partial functionality of
:sort(regex pattern,randioptions) ^Ato increase a numeric string.^Xto decrease a numeric string.
Top Related Projects
The hacker's browser.
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Vim bindings for Google Chrome.
Accelerates your web browsing with Vim power!!
Embed Neovim in Chrome, Firefox & others.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
