formily
formily
📱🚀 🧩 Cross Device & High Performance Normal Form/Dynamic(JSON Schema) Form/Form Builder -- Support React/React Native/Vue 2/Vue 3
Top Related Projects
📋 React Hooks for form state management and validation (Web + React Native)
Build forms in React, without the tears 😭
🏁 High performance subscription-based form state management for React
Performance-focused API for React forms 🚀
🤖 Headless, performant, and type-safe form state management for TS/JS, React, Vue, Angular, Solid, and Lit.
Quick Overview
Formily is a high-performance, extensible, and enterprise-level form solution for React and Vue.js. It provides a comprehensive set of tools and features to simplify the development and management of complex forms in web applications.
Pros
- Powerful Form Management: Formily offers a rich set of features for managing form state, validation, and submission, making it easier to build complex forms.
- Extensibility: The library is highly extensible, allowing developers to create custom form components and integrate with third-party libraries.
- Performance: Formily is designed for high performance, with efficient state management and rendering algorithms.
- Cross-framework Compatibility: Formily supports both React and Vue.js, making it a versatile choice for web development projects.
Cons
- Steep Learning Curve: Formily has a relatively steep learning curve, especially for developers who are new to form management libraries.
- Dependency on React/Vue.js: Formily is tightly coupled with React and Vue.js, which may limit its use in projects that rely on other JavaScript frameworks.
- Limited Community Support: Compared to some other popular form libraries, Formily has a smaller community and may have fewer resources available for troubleshooting and support.
- Performance Overhead: While Formily is designed for high performance, the extensive feature set and complexity of the library may introduce some performance overhead in certain scenarios.
Code Examples
Creating a Simple Form
import React from 'react';
import { createForm } from '@formily/core';
import { FormProvider, FormConsumer, Field } from '@formily/react';
const form = createForm();
const MyForm = () => {
return (
<FormProvider form={form}>
<Field name="name" title="Name" />
<Field name="email" title="Email" />
<button onClick={form.submit}>Submit</button>
</FormProvider>
);
};
This example demonstrates how to create a simple form using Formily's core components.
Implementing Custom Validation
import React from 'react';
import { createForm } from '@formily/core';
import { FormProvider, FormConsumer, Field } from '@formily/react';
const form = createForm();
const MyForm = () => {
return (
<FormProvider form={form}>
<Field
name="name"
title="Name"
validator={(value) => {
if (value.length < 3) {
return 'Name must be at least 3 characters long';
}
return true;
}}
/>
<button onClick={form.submit}>Submit</button>
</FormProvider>
);
};
This example shows how to implement custom validation rules for a form field using Formily.
Integrating with Third-party Libraries
import React from 'react';
import { createForm } from '@formily/core';
import { FormProvider, FormConsumer, Field } from '@formily/react';
import { DatePicker } from 'antd';
const form = createForm();
const MyForm = () => {
return (
<FormProvider form={form}>
<Field
name="date"
title="Date"
component={DatePicker}
componentProps={{
format: 'YYYY-MM-DD',
}}
/>
<button onClick={form.submit}>Submit</button>
</FormProvider>
);
};
This example demonstrates how to integrate a third-party component (in this case, the DatePicker from Ant Design) with Formily.
Getting Started
To get started with Formily, follow these steps:
- Install the required packages:
npm install @formily/core @formily/react
- Import the necessary components and create a form instance:
import React from 'react';
import { createForm } from '@formily/core';
import { FormProvider, FormConsumer, Field } from '@formily/react';
const form = createForm();
const MyForm = () => {
return (
<FormProvider form={form}>
<Field name="name"
Competitor Comparisons
📋 React Hooks for form state management and validation (Web + React Native)
Pros of react-hook-form
- Lightweight and performant, with minimal re-renders
- Easy to integrate with existing React projects
- Extensive documentation and community support
Cons of react-hook-form
- Less opinionated, which may require more setup for complex forms
- Limited built-in UI components compared to Formily
Code Comparison
react-hook-form:
import { useForm } from "react-hook-form";
const { register, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register("firstName")} />
<input type="submit" />
</form>
Formily:
import { createForm } from '@formily/core'
import { FormProvider, Field } from '@formily/react'
const form = createForm()
<FormProvider form={form}>
<Field name="firstName" component="Input" />
<button onClick={() => console.log(form.values)}>Submit</button>
</FormProvider>
Both libraries offer efficient form handling in React applications. react-hook-form focuses on simplicity and performance, making it ideal for smaller projects or those requiring fine-grained control. Formily provides a more comprehensive solution with built-in components and advanced features, suitable for complex enterprise-level applications. The choice between them depends on project requirements and team preferences.
Build forms in React, without the tears 😭
Pros of Formik
- Simpler API and easier learning curve for basic form handling
- Better integration with React ecosystem and popular UI libraries
- Smaller bundle size, leading to improved performance
Cons of Formik
- Less powerful for complex, dynamic form scenarios
- Limited built-in form components and validation rules
- Lacks advanced features like form layouts and field dependencies
Code Comparison
Formik:
import { Formik, Form, Field } from 'formik';
<Formik initialValues={{ name: '' }} onSubmit={handleSubmit}>
<Form>
<Field name="name" />
<button type="submit">Submit</button>
</Form>
</Formik>
Formily:
import { createForm } from '@formily/core'
import { FormProvider, Field } from '@formily/react'
const form = createForm()
<FormProvider form={form}>
<Field name="name" component="Input" />
<button onClick={form.submit}>Submit</button>
</FormProvider>
Formily offers a more flexible and powerful approach for complex form scenarios, while Formik provides a simpler and more straightforward solution for basic form handling. Formily's API is more extensive, allowing for advanced features like dynamic form generation and complex validation rules, but it comes with a steeper learning curve. Formik, on the other hand, is easier to get started with and integrates well with the React ecosystem, making it a popular choice for simpler form requirements.
🏁 High performance subscription-based form state management for React
Pros of react-final-form
- Lightweight and minimalistic, focusing on core form functionality
- Excellent performance with minimal re-renders
- Extensive documentation and community support
Cons of react-final-form
- Less opinionated, requiring more setup for complex forms
- Fewer built-in components and validations compared to Formily
Code Comparison
react-final-form:
import { Form, Field } from 'react-final-form'
<Form
onSubmit={onSubmit}
render={({ handleSubmit }) => (
<form onSubmit={handleSubmit}>
<Field name="firstName" component="input" placeholder="First Name" />
</form>
)}
/>
Formily:
import { createForm } from '@formily/core'
import { FormProvider, Field } from '@formily/react'
const form = createForm()
<FormProvider form={form}>
<Field name="firstName" component="Input" placeholder="First Name" />
</FormProvider>
Key Differences
- react-final-form uses a render prop pattern, while Formily uses a more declarative approach
- Formily provides a rich set of pre-built components and integrations
- react-final-form focuses on form state management, leaving UI implementation to the developer
- Formily offers more advanced features like schema-driven forms and complex layouts out of the box
Both libraries are powerful tools for form management in React applications, with react-final-form being more flexible and lightweight, while Formily provides a more comprehensive solution with additional features and components.
Performance-focused API for React forms 🚀
Pros of Unform
- Lightweight and minimalistic approach, focusing on core form functionality
- Easier learning curve for developers familiar with React ecosystem
- Better integration with React Native out of the box
Cons of Unform
- Less comprehensive feature set compared to Formily
- Smaller community and ecosystem of plugins/extensions
- Limited support for complex, nested form structures
Code Comparison
Unform:
import { Form } from '@unform/web';
import Input from './components/Input';
function MyForm() {
function handleSubmit(data) {
console.log(data);
}
return (
<Form onSubmit={handleSubmit}>
<Input name="email" />
<button type="submit">Submit</button>
</Form>
);
}
Formily:
import { createForm } from '@formily/core'
import { FormProvider, Field } from '@formily/react'
import { Input, FormItem } from '@formily/antd'
const form = createForm()
const MyForm = () => (
<FormProvider form={form}>
<Field name="email" title="Email" component={[FormItem, Input]} />
<button onClick={() => console.log(form.values)}>Submit</button>
</FormProvider>
)
Both libraries aim to simplify form management in React applications, but they differ in their approach and feature set. Unform offers a more straightforward API, making it easier to get started, while Formily provides a more robust and flexible solution for complex form scenarios.
🤖 Headless, performant, and type-safe form state management for TS/JS, React, Vue, Angular, Solid, and Lit.
Pros of TanStack Form
- Lightweight and flexible, with a smaller bundle size
- Framework-agnostic, supporting React, Vue, Svelte, and more
- Strong TypeScript support with type inference
Cons of TanStack Form
- Less opinionated, requiring more setup for complex forms
- Fewer built-in components and validations compared to Formily
- Steeper learning curve for beginners
Code Comparison
Formily:
import { createForm } from '@formily/core'
import { Field } from '@formily/react'
const form = createForm()
<Field
name="username"
component="Input"
required
validator={{ format: 'email' }}
/>
TanStack Form:
import { useForm } from '@tanstack/react-form'
const form = useForm({
defaultValues: { username: '' },
onSubmit: async (values) => {
// Handle submission
},
})
<form.Field
name="username"
validate={(value) => (value ? undefined : 'Required')}
>
{(field) => <input {...field.props} />}
</form.Field>
Both libraries offer powerful form management capabilities, but TanStack Form provides more flexibility and framework independence, while Formily offers a more comprehensive out-of-the-box solution with extensive components and validations. The choice between them depends on project requirements and developer preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
English | ç®ä½ä¸æ
Background
In React, the whole tree rendering performance problem of the form is very obvious in the controlled mode. Especially for the scene of data linkage, it is easy to cause the page to be stuck. To solve this problem, we have distributed the management of the state of each form field, which significantly improves the performance of the form operations. At the same time, we deeply integrate the JSON Schema protocol to help you solve the problem of back-end driven form rendering quickly.
Features
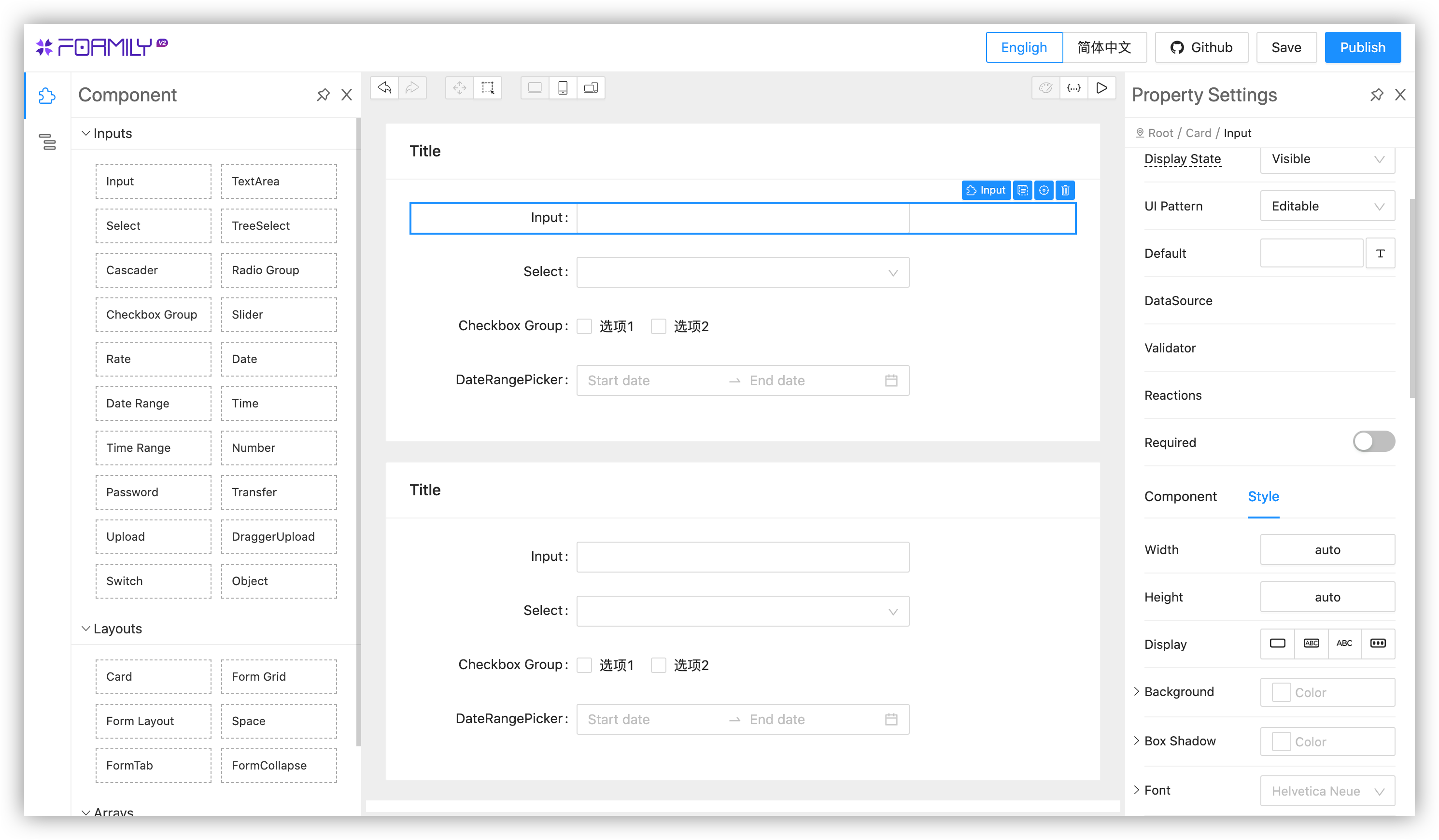
- ð¼ Designable, You can quickly develop forms at low cost through Form Builder.
- ð High performance, fields managed independently, rather rerender the whole tree.
- ð¡ Integrated Alibaba Fusion and Ant Design components are guaranteed to work out of the box.
- ð¨ JSON Schema applied for BackEnd. JSchema applied for FrontEnd. Two paradigms can be converted to each other.
- ð Side effects are managed independently, making form data linkages easier than ever before.
- ð¯ Override most complicated form layout use cases.
Form Builder

WebSite
2.0
1.0
Community
How to contribute?
Contributors
This project exists thanks to all the people who contribute.
LICENSE
Formily is open source software licensed as MIT.
Top Related Projects
📋 React Hooks for form state management and validation (Web + React Native)
Build forms in React, without the tears 😭
🏁 High performance subscription-based form state management for React
Performance-focused API for React forms 🚀
🤖 Headless, performant, and type-safe form state management for TS/JS, React, Vue, Angular, Solid, and Lit.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot