Top Related Projects
:credit_card: make your credit card form better in one line of code
Cross-browser QRCode generator for javascript
Format input text content when you are typing...
Interactive React Paycard
Quick Overview
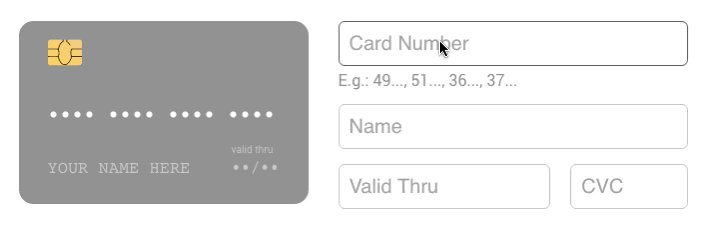
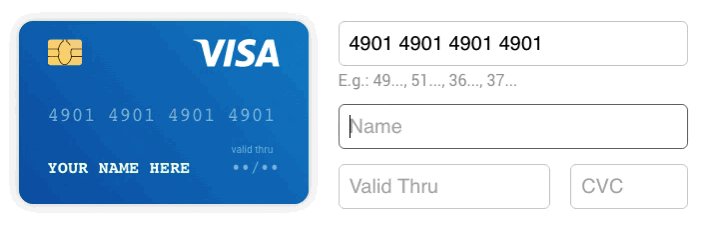
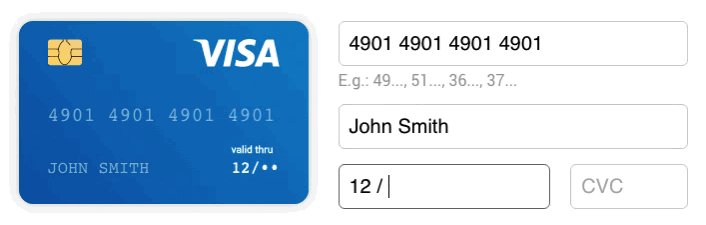
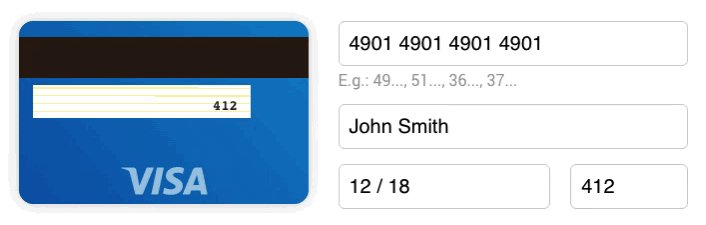
React Credit Cards is a React component library for creating customizable credit card input forms with visual card representations. It provides an intuitive and user-friendly way to capture credit card information in web applications, offering real-time visual feedback as users input their card details.
Pros
- Easy integration with React applications
- Customizable card designs and input fields
- Real-time visual feedback for card type detection
- Supports multiple card types (Visa, Mastercard, Amex, etc.)
Cons
- Limited to React applications only
- May require additional styling for full responsiveness
- Lacks built-in validation for card numbers and expiry dates
- No direct support for payment processing integration
Code Examples
- Basic usage:
import React from 'react';
import Cards from 'react-credit-cards';
const CreditCardForm = () => {
const [state, setState] = React.useState({
number: '',
name: '',
expiry: '',
cvc: '',
focus: '',
});
return (
<div>
<Cards
number={state.number}
name={state.name}
expiry={state.expiry}
cvc={state.cvc}
focused={state.focus}
/>
{/* Input fields for card details */}
</div>
);
};
- Handling input changes:
const handleInputChange = (e) => {
const { name, value } = e.target;
setState((prev) => ({ ...prev, [name]: value }));
};
<input
type="tel"
name="number"
placeholder="Card Number"
value={state.number}
onChange={handleInputChange}
onFocus={(e) => setState((prev) => ({ ...prev, focus: 'number' }))}
/>
- Custom card styles:
<Cards
number={state.number}
name={state.name}
expiry={state.expiry}
cvc={state.cvc}
focused={state.focus}
callback={handleCallback}
placeholders={{ name: 'YOUR NAME' }}
locale={{ valid: 'Valid Thru' }}
/>
Getting Started
-
Install the package:
npm install react-credit-cards -
Import and use the component:
import React from 'react'; import Cards from 'react-credit-cards'; import 'react-credit-cards/es/styles-compiled.css'; function CreditCardForm() { const [state, setState] = React.useState({ number: '', name: '', expiry: '', cvc: '', focus: '', }); return ( <div> <Cards number={state.number} name={state.name} expiry={state.expiry} cvc={state.cvc} focused={state.focus} /> {/* Add input fields for card details */} </div> ); } export default CreditCardForm; -
Implement input fields and handle state changes as shown in the code examples above.
Competitor Comparisons
:credit_card: make your credit card form better in one line of code
Pros of card
- Vanilla JavaScript implementation, making it more versatile and framework-agnostic
- Supports a wider range of card types, including Diner's Club and Discover
- Offers more customization options for card appearance and formatting
Cons of card
- Less React-specific optimizations and integration
- Requires more setup and configuration for React projects
- May have a steeper learning curve for React developers
Code Comparison
react-credit-cards:
import Cards from 'react-credit-cards';
<Cards
number={cardNumber}
name={cardName}
expiry={cardExpiry}
cvc={cardCVC}
focused={focused}
/>
card:
var card = new Card({
form: 'form',
container: '.card-wrapper',
formSelectors: {
numberInput: 'input#number',
expiryInput: 'input#expiry',
cvcInput: 'input#cvc',
nameInput: 'input#name'
}
});
react-credit-cards is more React-friendly and requires less setup, while card offers more flexibility but needs more configuration. The choice between them depends on the specific project requirements and the developer's preference for React-specific solutions versus more general JavaScript libraries.
Cross-browser QRCode generator for javascript
Pros of qrcodejs
- Lightweight and simple to use, with no external dependencies
- Supports various output formats (canvas, table, SVG)
- Cross-browser compatible, including older versions of IE
Cons of qrcodejs
- Limited to QR code generation only, lacking credit card-specific features
- No built-in React integration, requiring additional setup for React projects
- Less actively maintained, with fewer recent updates
Code Comparison
qrcodejs:
var qrcode = new QRCode("qrcode", {
text: "http://example.com",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
react-credit-cards:
import Cards from 'react-credit-cards';
<Cards
number={cardNumber}
name={cardName}
expiry={cardExpiry}
cvc={cardCVC}
focused={cardFocus}
/>
Summary
qrcodejs is a simple, lightweight library for generating QR codes, while react-credit-cards is specifically designed for rendering credit card components in React applications. qrcodejs offers more flexibility in output formats and broader browser support, but lacks credit card-specific features and React integration. react-credit-cards provides a more specialized solution for credit card input and display within React projects, with active maintenance and updates.
Format input text content when you are typing...
Pros of Cleave.js
- More versatile, supporting various input formats beyond credit cards (phone numbers, dates, numerals)
- Lightweight and framework-agnostic, usable with vanilla JavaScript or any front-end framework
- Extensive customization options for input formatting and behavior
Cons of Cleave.js
- Requires more setup and configuration for credit card-specific functionality
- Lacks built-in credit card validation and type detection features
- No out-of-the-box visual representation of credit cards
Code Comparison
Cleave.js:
var cleave = new Cleave('.input-element', {
creditCard: true,
onCreditCardTypeChanged: function(type) {
// Handle card type change
}
});
React Credit Cards:
<Cards
number={number}
name={name}
expiry={expiry}
cvc={cvc}
focused={focused}
/>
Cleave.js provides a more generic approach to input formatting, while React Credit Cards offers a specialized solution for credit card inputs with visual representation. Cleave.js is more flexible but requires additional work for credit card-specific features, whereas React Credit Cards provides a more streamlined experience for credit card inputs out of the box.
Interactive React Paycard
Pros of react-interactive-paycard
- More interactive and visually appealing with 3D card flipping animation
- Supports real-time input reflection on the card display
- Includes CVV input and display on card back
Cons of react-interactive-paycard
- Less customizable in terms of card styles and layouts
- Requires more complex setup and configuration
- Larger bundle size due to additional dependencies for animations
Code Comparison
react-interactive-paycard:
<CreditCard
cardNumber="1234 5678 9012 3456"
cardHolder="John Doe"
cardMonth="12"
cardYear="2023"
cardCvv="123"
/>
react-credit-cards:
<Cards
number="1234 5678 9012 3456"
name="John Doe"
expiry="12/23"
cvc="123"
focused="name"
/>
Both libraries offer similar basic functionality for displaying credit card information. However, react-interactive-paycard provides a more immersive user experience with its 3D animations and real-time input reflection. On the other hand, react-credit-cards offers greater customization options and a simpler implementation.
The code comparison shows that both libraries use similar prop structures, but react-interactive-paycard separates the expiration month and year, while react-credit-cards combines them into a single "expiry" prop. Additionally, react-credit-cards includes a "focused" prop for highlighting specific input fields.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
React Credit Cards
A slick credit card component for React.

Install
npm install --save react-credit-cards
Usage
import React from 'react';
import Cards from 'react-credit-cards';
export default class PaymentForm extends React.Component {
state = {
cvc: '',
expiry: '',
focus: '',
name: '',
number: '',
};
handleInputFocus = (e) => {
this.setState({ focus: e.target.name });
}
handleInputChange = (e) => {
const { name, value } = e.target;
this.setState({ [name]: value });
}
render() {
return (
<div id="PaymentForm">
<Cards
cvc={this.state.cvc}
expiry={this.state.expiry}
focused={this.state.focus}
name={this.state.name}
number={this.state.number}
/>
<form>
<input
type="tel"
name="number"
placeholder="Card Number"
onChange={this.handleInputChange}
onFocus={this.handleInputFocus}
/>
...
</form>
</div>
);
}
}
Don't forget to import the react-credit-cards/lib/styles.scss if you are using SASS in your project.
Or you can import the CSS:
import 'react-credit-cards/es/styles-compiled.css';
Features
- We support all credit card issuers available in Payment plus Hipercard (a brazilian credit card).
Props
name{string}: Name on card. *number{string|number}: Card number. *expiry{string|number}: Card expiry date.10/20or012017*cvc{string|number}: Card CVC/CVV. *focused{string}: Focused card field.name|number|expiry|cvclocale{object}: Localization text (e.g.{ valid: 'valid thru' }).placeholders{object}: Placeholder text (e.g.{ name: 'YOUR NAME HERE' }).preview{bool}: To use the card to show scrambled data (e.g.**** 4567).issuer{string}: Set the issuer for thepreviewmode (e.g.visa|mastercard|...)acceptedCards{array}: If you want to limit the accepted cards. (e.g.['visa', 'mastercard']callback{func}: A callback function that will be called when the card number has changed with 2 paramaters:type ({ issuer: 'visa', maxLength: 19 }), isValid ({boolean})
* Required fields
SCSS options
Credit Card sizing
$rccs-card-ratio: Card ratio. Defaults to1.5858$rccs-size: Card width. Defaults to290px
Credit Card fonts
$rccs-name-font-size: Defaults to17px$rccs-name-font-family: Defaults toConsolas, Courier, monospace$rccs-number-font-size: Defaults to17px$rccs-number-font-family: Defaults toConsolas, Courier, monospace$rccs-valid-font-size: Defaults to10px$rccs-expiry-font-size: Defaults to16px$rccs-expiry-font-family: Defaults toConsolas, Courier, monospace$rccs-cvc-font-size: Defaults to14px$rccs-cvc-font-family: Defaults toConsolas, Courier, monospace$rccs-cvc-color: Defaults to#222
Credit Card styling
$rccs-shadow: Defaults to0 0 20px rgba(#000, 0.2)$rccs-light-text-color: Card text color for dark cards. Defaults to#fff$rccs-dark-text-color: Card text color for light cards. Defaults to#555$rccs-stripe-bg-color: Stripe background color in the back. Defaults to#2a1d16$rccs-signature-background: Signature background in the back. Defaults torepeating-linear-gradient(0.1deg, #fff 20%, #fff 40%, #fea 40%, #fea 44%, #fff 44%)$rccs-default-background: Default card background. Defaults tolinear-gradient(25deg, #939393, #717171)$rccs-unknown-background: Unknown card background. Defaults tolinear-gradient(25deg, #999, #999)$rccs-background-transition: Card background transition. Defaults toall 0.5s ease-out$rccs-animate-background: Card background animation. Defaults totrue
Credit Card brands
$rccs-amex-background: Defaults tolinear-gradient(25deg, #308c67, #a3f2cf)$rccs-dankort-background: Defaults tolinear-gradient(25deg, #ccc, #999)$rccs-dinersclub-background: Defaults tolinear-gradient(25deg, #fff, #eee)$rccs-discover-background: Defaults tolinear-gradient(25deg, #fff, #eee)$rccs-mastercard-background: Defaults tolinear-gradient(25deg, #e8e9e5, #fbfbfb)$rccs-visa-background: Defaults tolinear-gradient(25deg, #0f509e, #1399cd)$rccs-elo-background: Defaults tolinear-gradient(25deg, #211c18, #aaa7a2)$rccs-hipercard-background: Defaults tolinear-gradient(25deg, #8b181b, #de1f27)
Development
Here's how you can get started developing locally:
$ git clone https://github.com/amarofashion/react-credit-cards.git
$ cd react-credit-cards
$ npm install
$ npm start
Now, if you go to http://localhost:3000 in your browser, you should see the demo page.
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process of contributing to the project.
Useful links
EBANK's test numbers
Adyen's test numbers
Worldpay's test card numbers
Brazilian cards patterns
LICENSE
This project is licensed under the MIT License.
Made with â¤ï¸ at AMARO.
Top Related Projects
:credit_card: make your credit card form better in one line of code
Cross-browser QRCode generator for javascript
Format input text content when you are typing...
Interactive React Paycard
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot