Top Related Projects
A collection of iOS7 animation controllers and interaction controllers, providing flip, fold and all kinds of other transitions.
A gallery app of custom animated transitions for iOS.
A library of custom iOS View Controller Animations and Interactions.
Folding Tab Bar and Tab Bar Controller
Animated side menu with customizable UI
You can easily add awesome animated context menu to your app.
Quick Overview
AMWaveTransition is an iOS library that provides a custom transition between view controllers, creating a wave-like animation effect. It allows developers to add a visually appealing and smooth transition to their iOS applications, enhancing the user experience during navigation.
Pros
- Easy to implement and integrate into existing iOS projects
- Customizable wave properties (color, width, timing)
- Supports both push and pop transitions
- Compatible with both Objective-C and Swift
Cons
- Limited to iOS platform only
- May not be suitable for all types of applications or design styles
- Requires additional setup compared to standard transitions
- Not actively maintained (last update was in 2017)
Code Examples
- Setting up the transition for a push operation:
let transition = AMWaveTransition()
navigationController?.delegate = transition
navigationController?.pushViewController(destinationViewController, animated: true)
- Customizing the wave properties:
let transition = AMWaveTransition()
transition.waveColor = .blue
transition.completionSpeed = 0.8
transition.waveSmallWidth = 20
transition.waveBigWidth = 80
- Implementing the transition for a modal presentation:
class ModalViewController: UIViewController, AMWaveTransitioning {
func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval {
return 0.5
}
func animateTransition(using transitionContext: UIViewControllerContextTransitioning) {
AMWaveTransition.sharedInstance().animate(using: transitionContext)
}
}
Getting Started
-
Install the library using CocoaPods by adding the following to your Podfile:
pod 'AMWaveTransition' -
Import the library in your view controller:
import AMWaveTransition -
Set up the transition for your navigation controller:
let transition = AMWaveTransition() navigationController?.delegate = transition -
Use the navigation controller to push or pop view controllers as usual, and the wave transition will be applied automatically.
Competitor Comparisons
A collection of iOS7 animation controllers and interaction controllers, providing flip, fold and all kinds of other transitions.
Pros of VCTransitionsLibrary
- Offers a wider variety of transition effects, including fold, turn, flip, and more
- Provides a more comprehensive library for custom view controller transitions
- Includes both Objective-C and Swift implementations
Cons of VCTransitionsLibrary
- May have a steeper learning curve due to its more extensive feature set
- Potentially larger codebase and memory footprint
- Less focused on a specific transition effect compared to AMWaveTransition
Code Comparison
AMWaveTransition:
let transition = AMWaveTransition()
navigationController?.delegate = transition
VCTransitionsLibrary:
let transition = CEReversibleAnimationController()
transition.duration = 0.5
transition.reverseAnimation = CEFlipAnimationController()
viewController.transitioningDelegate = transition
Both libraries aim to simplify custom view controller transitions in iOS apps. AMWaveTransition focuses specifically on creating wave-like transitions, while VCTransitionsLibrary offers a broader range of transition effects. AMWaveTransition may be easier to implement for developers seeking a quick wave effect, whereas VCTransitionsLibrary provides more flexibility and options for those wanting to explore various transition styles.
A gallery app of custom animated transitions for iOS.
Pros of AnimatedTransitionGallery
- Offers a wider variety of transition animations, providing more options for developers
- Includes a gallery app to showcase and test different transitions easily
- Provides more comprehensive documentation and examples
Cons of AnimatedTransitionGallery
- May be more complex to implement due to the variety of options
- Potentially larger codebase, which could impact app size
- Might require more time to understand and integrate all available transitions
Code Comparison
AMWaveTransition:
let transition = AMWaveTransition()
navigationController?.delegate = transition
AnimatedTransitionGallery:
let transition = XXXTransition()
viewController.transitioningDelegate = self
viewController.modalPresentationStyle = .custom
Both repositories provide custom transition animations for iOS apps, but AnimatedTransitionGallery offers a broader range of options and a more comprehensive showcase. AMWaveTransition focuses specifically on a wave-like transition effect, making it simpler to implement if that's the desired animation. Developers should choose based on their specific needs and the level of customization required for their projects.
A library of custom iOS View Controller Animations and Interactions.
Pros of RZTransitions
- More comprehensive set of transition types, including push, pop, and modal transitions
- Supports both UIKit and SwiftUI
- Offers a plugin architecture for easy customization and extension
Cons of RZTransitions
- Steeper learning curve due to more complex architecture
- May be overkill for simple transition needs
- Less focused on a specific transition effect (unlike AMWaveTransition's wave effect)
Code Comparison
AMWaveTransition:
let transition = AMWaveTransition()
navigationController?.delegate = transition
RZTransitions:
let transitionController = RZTransitionsManager()
navigationController.delegate = transitionController
transitionController.setTransition(RZCirclePushTransition(), forNavigationAction: .Push)
Summary
RZTransitions offers a more comprehensive solution for custom transitions, supporting various types and frameworks. It provides greater flexibility but may be more complex to implement. AMWaveTransition, on the other hand, focuses specifically on a wave transition effect, making it simpler to use for that particular animation. The choice between the two depends on the project's requirements and the desired level of customization.
Folding Tab Bar and Tab Bar Controller
Pros of FoldingTabBar.iOS
- Offers a unique and visually appealing folding animation for tab bars
- Provides customizable icons and colors for a more tailored user interface
- Includes a built-in menu functionality for additional options
Cons of FoldingTabBar.iOS
- Limited to tab bar functionality, whereas AMWaveTransition offers a more versatile transition effect
- May require more setup and configuration compared to the simpler implementation of AMWaveTransition
- Potentially higher performance overhead due to complex animations
Code Comparison
FoldingTabBar.iOS:
let tabBarController = YALFoldingTabBarController()
tabBarController.viewControllers = [firstVC, secondVC]
tabBarController.leftBarItems = [firstItem, secondItem]
tabBarController.rightBarItems = [thirdItem, fourthItem]
AMWaveTransition:
let transition = AMWaveTransition()
navigationController.delegate = transition
let viewController = UIViewController()
navigationController.pushViewController(viewController, animated: true)
FoldingTabBar.iOS focuses on creating a custom tab bar with folding animations, while AMWaveTransition provides a wave-like transition effect for view controllers. The code snippets demonstrate the different setup processes, with FoldingTabBar.iOS requiring more configuration for tab items and AMWaveTransition offering a simpler implementation for navigation transitions.
Animated side menu with customizable UI
Pros of Side-Menu.iOS
- Offers a complete side menu solution with customizable animations
- Provides a more comprehensive UI component for navigation
- Includes additional features like gesture recognition for menu interaction
Cons of Side-Menu.iOS
- More complex implementation due to its broader feature set
- Potentially higher memory footprint and performance impact
- Less flexibility for use in non-menu transition scenarios
Code Comparison
Side-Menu.iOS:
let menuLeftNavigationController = UISideMenuNavigationController(rootViewController: YourViewController)
SideMenuManager.default.leftMenuNavigationController = menuLeftNavigationController
SideMenuManager.default.addPanGestureToPresent(toView: self.navigationController!.navigationBar)
AMWaveTransition:
let transition = AMWaveTransition()
viewController.transitioningDelegate = transition
self.presentViewController(viewController, animated: true, completion: nil)
Side-Menu.iOS provides a more comprehensive solution for implementing a side menu, while AMWaveTransition focuses specifically on wave-like transitions between view controllers. Side-Menu.iOS offers more built-in features and customization options for navigation, but may be overkill for simpler transition needs. AMWaveTransition is more lightweight and easier to implement for basic wave transitions, but lacks the full menu functionality of Side-Menu.iOS.
You can easily add awesome animated context menu to your app.
Pros of Context-Menu.iOS
- More feature-rich, offering a complete context menu solution
- Highly customizable with various animation options
- Active development and community support
Cons of Context-Menu.iOS
- Larger codebase, potentially increasing app size
- Steeper learning curve due to more complex implementation
- May be overkill for simple transition effects
Code Comparison
AMWaveTransition:
let transition = AMWaveTransition()
navigationController?.delegate = transition
Context-Menu.iOS:
let menuViewController = ContextMenuViewController()
menuViewController.delegate = self
menuViewController.menuItems = [MenuItem]()
presentViewController(menuViewController, animated: true, completion: nil)
AMWaveTransition focuses on providing a simple wave transition effect, while Context-Menu.iOS offers a full-featured context menu implementation with more customization options. AMWaveTransition is easier to integrate for basic transitions, whereas Context-Menu.iOS requires more setup but provides a richer user experience for complex menu interactions.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

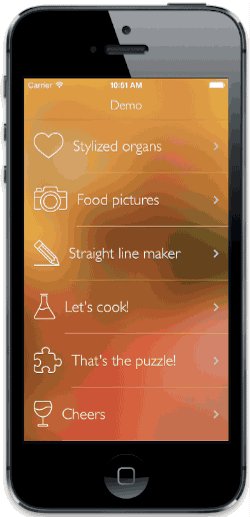
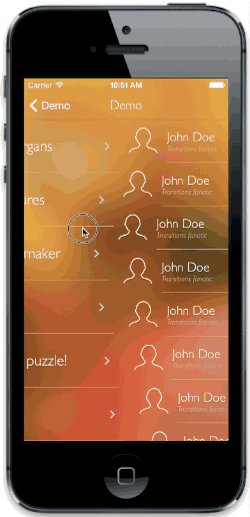
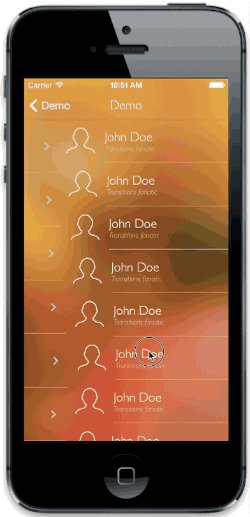
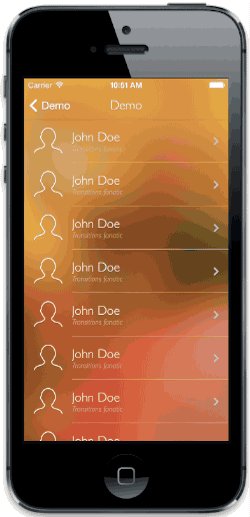
Custom transition between viewcontrollers holding tableviews. Each cell is animated to simulate a 'wave effect'.
Read more about transitions here and UIKit Dynamics here
Screenshot

Getting Started
Install with CocoaPods
- Add
pod 'AMWaveTransition'to your Podfile - Run
pod install - Run
open App.xcworkspace
Install with Carthage
github "andreamazz/AMWaveTransition"
Setup as superclass
- Subclass
AMWaveViewControllerand overridevisibleCellsor follow these steps:
Setup manually
Implement UINavigationControllerDelegate and this delegate method:
- (id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController
animationControllerForOperation:(UINavigationControllerOperation)operation
fromViewController:(UIViewController*)fromVC
toViewController:(UIViewController*)toVC {
if (operation != UINavigationControllerOperationNone) {
// Return your preferred transition operation
return [AMWaveTransition transitionWithOperation:operation];
}
return nil;
}
Remember to set your instance as the navigation delegate:
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[self.navigationController setDelegate:self];
}
- (void)dealloc {
[self.navigationController setDelegate:nil];
}
Implement th AMWaveTransitioning protocol by returning your tableview's visible cells:
- (NSArray*)visibleCells {
return [self.tableView visibleCells];
}
Interactive gesture
To implement the interactive gesture create a new property in your view controller:
@property (strong, nonatomic) IBOutlet AMWaveTransition *interactive;
initialize it in your viewDidLoad:
self.interactive = [[AMWaveTransition alloc] init];
Attach the gesture recognizer in your viewDidAppear: and detach it in the viewDidDisappear::
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[self.interactive attachInteractiveGestureToNavigationController:self.navigationController];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[self.interactive detachInteractiveGesture];
}
If the view controller you are transitioning to has no table view, don't implement visibleCells, the library will handle the transition correctly.
As you can see in the sample project, the best results are obtained by setting the view and the cells' background to clearColor, and setting a background color or a background image to the navigation controller.
Author
Andrea Mazzini. I'm available for freelance work, feel free to contact me.
Want to support the development of these free libraries? Buy me a coffee âï¸ via Paypal.
Contributors
Thanks to everyone kind enough to submit a pull request.
MIT License
The MIT License (MIT)
Copyright (c) 2017 Andrea Mazzini
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Top Related Projects
A collection of iOS7 animation controllers and interaction controllers, providing flip, fold and all kinds of other transitions.
A gallery app of custom animated transitions for iOS.
A library of custom iOS View Controller Animations and Interactions.
Folding Tab Bar and Tab Bar Controller
Animated side menu with customizable UI
You can easily add awesome animated context menu to your app.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



