 anse
anse
Supercharged experience for multiple models such as ChatGPT, DALL-E and Stable Diffusion.
Top Related Projects
All-in-one chatbot client
🤯 Lobe Chat - an open-source, modern design AI chat framework. Supports multiple AI providers (OpenAI / Claude 4 / Gemini / DeepSeek / Ollama / Qwen), Knowledge Base (file upload / knowledge management / RAG ), Multi-Modal (Plugins / Artifacts / MCP) and thinking. One-click FREE deployment of your private ChatGPT/ Claude / DeepSeek application.
AI chat for any model.
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
用 Express 和 Vue3 搭建的 ChatGPT 演示网页
GUI for ChatGPT API and many LLMs. Supports agents, file-based QA, GPT finetuning and query with web search. All with a neat UI.
Quick Overview
Anse is an open-source, web-based AI chat interface that supports multiple AI models and providers. It offers a user-friendly platform for interacting with various AI chatbots, including OpenAI's GPT models, Anthropic's Claude, and others. Anse aims to provide a flexible and customizable solution for AI-powered conversations.
Pros
- Supports multiple AI models and providers, offering versatility
- User-friendly interface with a clean, modern design
- Open-source and customizable, allowing for community contributions and modifications
- Includes features like conversation history and prompt templates
Cons
- Requires API keys for most AI providers, which may involve costs
- Limited documentation for advanced customization and deployment
- May have a steeper learning curve for users new to AI chat interfaces
- Dependent on third-party AI services, which may have their own limitations or changes
Getting Started
To set up Anse locally:
-
Clone the repository:
git clone https://github.com/anse-app/anse.git cd anse -
Install dependencies:
pnpm install -
Copy the example environment file and edit it with your API keys:
cp .env.example .env -
Start the development server:
pnpm dev -
Open your browser and navigate to
http://localhost:5173to use Anse.
Note: You'll need to obtain API keys from the AI providers you wish to use and add them to the .env file before fully utilizing Anse's features.
Competitor Comparisons
All-in-one chatbot client
Pros of ChatHub
- More active development with frequent updates and bug fixes
- Supports a wider range of AI models, including Claude and OpenAI's GPT-4
- Offers a browser extension for easy access across different websites
Cons of ChatHub
- Less customizable user interface compared to Anse
- Requires a browser extension, which may not be suitable for all users
- Limited documentation and community support
Code Comparison
Anse (Vue.js component):
<script setup lang="ts">
import { computed } from 'vue'
import { useScroll } from '@vueuse/core'
import { useSettingStore } from '@/stores'
const { y } = useScroll(window)
const settingStore = useSettingStore()
</script>
ChatHub (React component):
import React, { useEffect, useState } from 'react'
import { useSelector, useDispatch } from 'react-redux'
import { setTheme } from '../store/settings'
import { ThemeProvider } from 'styled-components'
const App: React.FC = () => {
const dispatch = useDispatch()
const theme = useSelector((state: RootState) => state.settings.theme)
Both projects use modern frontend frameworks (Vue.js for Anse and React for ChatHub) and implement state management. Anse utilizes Vue's Composition API, while ChatHub employs React hooks and Redux for state management. The code snippets demonstrate the different approaches to setting up components and managing application state in each project.
🤯 Lobe Chat - an open-source, modern design AI chat framework. Supports multiple AI providers (OpenAI / Claude 4 / Gemini / DeepSeek / Ollama / Qwen), Knowledge Base (file upload / knowledge management / RAG ), Multi-Modal (Plugins / Artifacts / MCP) and thinking. One-click FREE deployment of your private ChatGPT/ Claude / DeepSeek application.
Pros of Lobe Chat
- More active development with frequent updates and contributions
- Extensive localization support for multiple languages
- Advanced features like role-based chat and plugin system
Cons of Lobe Chat
- Higher complexity, potentially steeper learning curve
- Requires more system resources due to additional features
Code Comparison
Lobe Chat (TypeScript):
export const ChatMessage: FC<Props> = memo(({ message, showTitle }) => {
const { avatar, backgroundColor, title } = useMessageModel(message);
return (
<Flexbox align={'flex-start'} horizontal>
<MessageAvatar avatar={avatar} backgroundColor={backgroundColor} />
<MessageContent message={message} showTitle={showTitle} title={title} />
</Flexbox>
);
});
Anse (Vue):
<template>
<div class="flex flex-col">
<MessageItem
v-for="(message, index) in messages"
:key="index"
:message="message"
:show-avatar="showAvatar(index)"
/>
</div>
</template>
Summary
Lobe Chat offers a more feature-rich experience with active development and localization support, but may be more complex to use. Anse provides a simpler interface with potentially easier setup. The code comparison shows Lobe Chat using React/TypeScript with more granular components, while Anse uses Vue with a more straightforward template structure.
AI chat for any model.
Pros of chatbot-ui
- More active development with frequent updates and contributions
- Supports multiple AI models, including GPT-4 and Anthropic's Claude
- Offers a more comprehensive set of features, such as conversation history and custom instructions
Cons of chatbot-ui
- More complex setup process, requiring API keys and environment configuration
- Heavier resource usage due to its broader feature set
- Less focus on minimalism and simplicity in the user interface
Code Comparison
anse:
const Chat = () => {
const { conversationId } = useParams()
const conversation = useConversationStore(s => s.conversations.find(c => c.id === conversationId))
// ... (simplified for brevity)
}
chatbot-ui:
const Chat: FC<Props> = ({ conversation, messages, models, apiKey, serverSideApiKeyIsSet, messageIsStreaming }) => {
const [currentMessage, setCurrentMessage] = useState<Message>();
const [autoScrollEnabled, setAutoScrollEnabled] = useState<boolean>(true);
// ... (simplified for brevity)
}
The code comparison shows that chatbot-ui uses TypeScript and has a more complex component structure with additional props and state management. anse, on the other hand, uses JavaScript and appears to have a simpler component structure. This reflects the overall difference in complexity and feature set between the two projects.
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
Pros of NextChat
- More active development with frequent updates and contributions
- Supports multiple AI models beyond just ChatGPT
- Offers a more polished and feature-rich user interface
Cons of NextChat
- Higher complexity, potentially making it harder for beginners to set up and customize
- Larger codebase, which may result in slower load times and higher resource usage
- Less focus on privacy features compared to Anse
Code Comparison
NextChat (React component):
export function Avatar(props: AvatarProps) {
return (
<div className={cn("relative", props.className)}>
<Image
className="rounded-full"
src={props.avatar}
alt="avatar"
width={props.size || 50}
height={props.size || 50}
/>
</div>
);
}
Anse (Vue component):
<template>
<div class="avatar" :style="{ '--size': size + 'px' }">
<img :src="src" :alt="alt" />
</div>
</template>
<script setup lang="ts">
defineProps<{
src: string
alt?: string
size?: number
}>()
</script>
Both repositories offer chat interfaces for AI models, but NextChat provides a more comprehensive solution with support for multiple models and a richer feature set. Anse, on the other hand, focuses on simplicity and privacy. The code comparison shows different approaches to implementing an avatar component, with NextChat using React and Anse using Vue.
用 Express 和 Vue3 搭建的 ChatGPT 演示网页
Pros of chatgpt-web
- More active development with frequent updates and bug fixes
- Supports multiple API endpoints, including Azure OpenAI
- Offers a clean and intuitive user interface
Cons of chatgpt-web
- Limited customization options compared to anse
- Lacks support for multiple AI models beyond ChatGPT
- Does not offer a mobile app or responsive design for smaller screens
Code Comparison
anse:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { VitePWA } from 'vite-plugin-pwa'
export default defineConfig({
plugins: [vue(), VitePWA()],
})
chatgpt-web:
import { defineConfig } from 'vite'
import path from 'path'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
plugins: [vue()],
})
The code comparison shows that anse includes PWA support out of the box, while chatgpt-web focuses on path aliasing for improved import management. Both projects use Vue and Vite for their development setup, but anse appears to have a more feature-rich configuration.
GUI for ChatGPT API and many LLMs. Supports agents, file-based QA, GPT finetuning and query with web search. All with a neat UI.
Pros of ChuanhuChatGPT
- More extensive language support, including Chinese and other languages
- Offers a wider range of AI models, including Claude and ChatGLM
- Includes advanced features like API key management and conversation exporting
Cons of ChuanhuChatGPT
- Less polished user interface compared to Anse's modern design
- May be more complex to set up and configure for new users
- Lacks some of Anse's features like multi-modal conversations and image generation
Code Comparison
ChuanhuChatGPT (Python):
def predict(self, inputs, max_new_tokens=512, top_p=0.7, temperature=0.95):
inputs = self.tokenizer(inputs, return_tensors="pt")
outputs = self.model.generate(**inputs, max_new_tokens=max_new_tokens, top_p=top_p, temperature=temperature)
return self.tokenizer.decode(outputs[0], skip_special_tokens=True)
Anse (JavaScript):
async function generateCompletion(prompt, options = {}) {
const response = await fetch('/api/generate', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ prompt, ...options }),
});
return response.json();
}
Both repositories offer chat interfaces for AI models, but they differ in implementation and features. ChuanhuChatGPT provides more options for models and languages, while Anse focuses on a sleek, user-friendly experience with multi-modal capabilities.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Anse
English | ç®ä½ä¸æ | æ¥æ¬èª
Anse is a fully optimized UI for AI Chats.
- ð¿ Live preview: https://anse.app
- ð Documentation: https://docs.anse.app
- ⨠Release Notes: https://github.com/anse-app/anse/releases
Features
- ð Powerful Plugin System - Powered by
Provider plugin, easy to extend AI platforms such as OpenAI, Replicate, and also supports custom model parameters. - ð¬ Session Record Saving - We use
IndexDBto store local data, it will not be uploaded to the server, security issues are guaranteed. - ð Multiple Session Modes - Provides different conversations modesï¼support
Single Conversation,Continuous Conversation,OpenAI Image GenerationãStable Diffusionand more. - ð Improved UI Experience - We have refactored the website UI for the previous version, optimized a lot of details, and also adapted to
mobile endanddark mode. - ð One-Click Deployment - Support one-click deployment, abandoned use environment variables, you can refer to our documentation to deploy the website to Vercel, Netlify,
Docker,Nodeand other platforms.
Running Locally
Pre environment
- Node: Check that both your development environment and deployment environment are using
Node v18or later. You can use nvm to manage multiplenodeversions locallyãnode -v - PNPM: We recommend using pnpm to manage dependencies. If you have never installed pnpm, you can install it with the following command:
npm i -g pnpm - OPENAI_API_KEY: Before running this application, you need to obtain the API key from OpenAI. You can register the API key at https://beta.openai.com/signup.
Getting Started
- Install dependencies
pnpm install - Run the application, the local project runs on
http://localhost:3000/pnpm run dev - Add your OpenAI API key to the settings panel, then enjoy it!
How to deploy
For more details, please refer to this document: https://docs.anse.app/self-deploy
Enable Automatic Updates
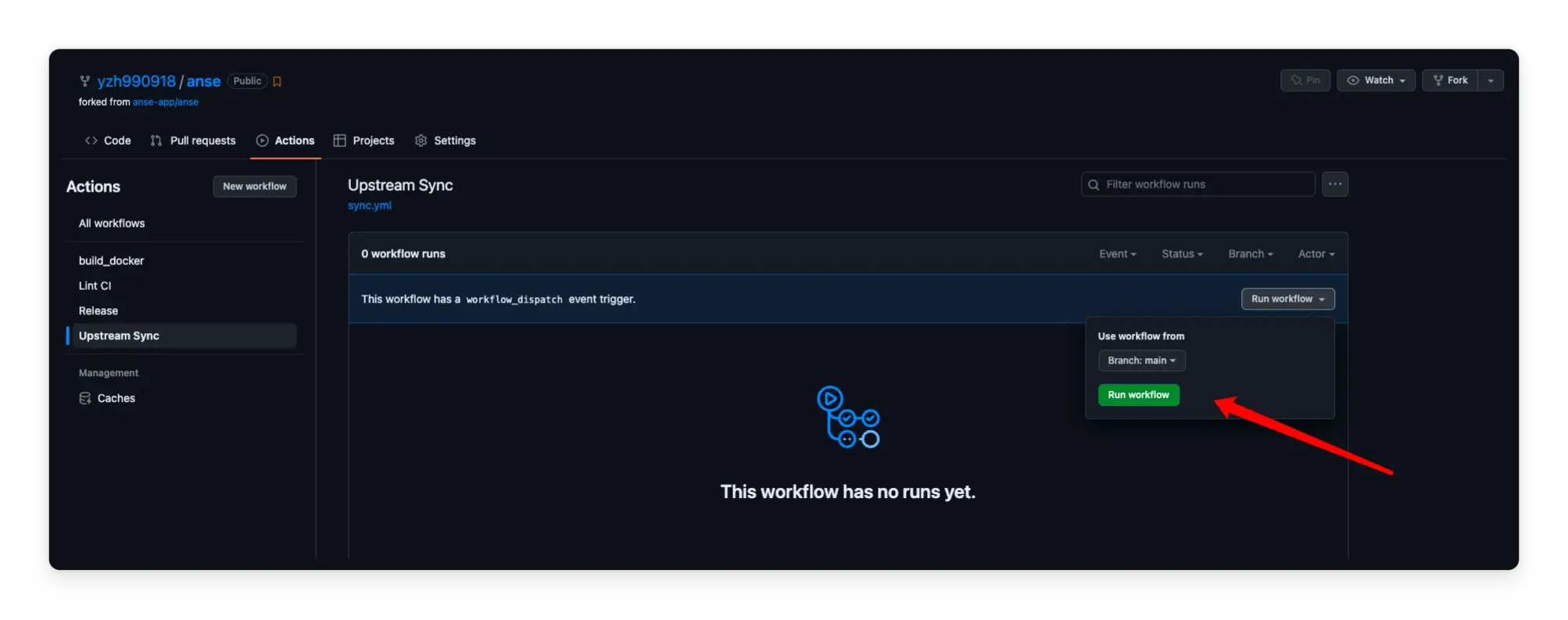
After forking the project, you need to manually enable Workflows and Upstream Sync Action on the Actions page of the forked project. Once enabled, automatic updates will be scheduled every day:

Frequently Asked Questions
Q: TypeError: fetch failed (can't connect to OpenAI Api)
A: Reference: https://github.com/anse-app/chatgpt-demo/issues/34
Q: throw new TypeError(${context} is not a ReadableStream.)
A: The Node version needs to be v18 or laterï¼reference: https://github.com/anse-app/chatgpt-demo/issues/65
Q: Accelerate domestic access without the need for proxy deployment tutorial?
A: You can refer to this tutorial: https://github.com/anse-app/chatgpt-demo/discussions/270
Contributing
This project exists thanks to all those who contributed.
Thank you to all our supporters!ð
License
MIT © ddiu8081
Top Related Projects
All-in-one chatbot client
🤯 Lobe Chat - an open-source, modern design AI chat framework. Supports multiple AI providers (OpenAI / Claude 4 / Gemini / DeepSeek / Ollama / Qwen), Knowledge Base (file upload / knowledge management / RAG ), Multi-Modal (Plugins / Artifacts / MCP) and thinking. One-click FREE deployment of your private ChatGPT/ Claude / DeepSeek application.
AI chat for any model.
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
用 Express 和 Vue3 搭建的 ChatGPT 演示网页
GUI for ChatGPT API and many LLMs. Supports agents, file-based QA, GPT finetuning and query with web search. All with a neat UI.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot