 android-PullRefreshLayout
android-PullRefreshLayout
This component like SwipeRefreshLayout, it is more beautiful than SwipeRefreshLayout.
Top Related Projects
DEPRECATED
Ultra Pull to Refresh for Android. Support all the views.
Phoenix Pull-to-Refresh
The implementation of https://dribbble.com/shots/2067564-Replace
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Quick Overview
Android-PullRefreshLayout is a lightweight and flexible pull-to-refresh layout for Android applications. It allows developers to easily implement pull-to-refresh functionality in their apps, supporting both vertical and horizontal scrolling directions.
Pros
- Easy integration with existing Android projects
- Supports both vertical and horizontal pull-to-refresh
- Customizable refresh header and footer views
- Compatible with various scrollable views (ListView, GridView, ScrollView, etc.)
Cons
- Limited documentation and examples
- Not actively maintained (last update was in 2018)
- May require additional work to integrate with modern Android architecture components
- Lacks built-in support for advanced features like SwipeRefreshLayout's circular progress indicator
Code Examples
- Basic implementation:
PullRefreshLayout layout = findViewById(R.id.pullRefreshLayout);
layout.setRefreshStyle(PullRefreshLayout.STYLE_MATERIAL);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
layout.setRefreshing(false);
}
});
- Customizing refresh header:
PullRefreshLayout layout = findViewById(R.id.pullRefreshLayout);
layout.setHeaderView(new CustomHeaderView(this));
- Enabling both pull-to-refresh and pull-to-loadmore:
PullRefreshLayout layout = findViewById(R.id.pullRefreshLayout);
layout.setRefreshEnable(true);
layout.setLoadMoreEnable(true);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Handle refresh
}
});
layout.setOnLoadMoreListener(new PullRefreshLayout.OnLoadMoreListener() {
@Override
public void onLoadMore() {
// Handle load more
}
});
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.baoyz.pullrefreshlayout:library:1.2.0'
}
- Add PullRefreshLayout to your layout XML:
<com.baoyz.widget.PullRefreshLayout
android:id="@+id/pullRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your scrollable view (e.g., ListView, RecyclerView) -->
</com.baoyz.widget.PullRefreshLayout>
- Initialize and configure the PullRefreshLayout in your Activity or Fragment:
PullRefreshLayout layout = findViewById(R.id.pullRefreshLayout);
layout.setRefreshStyle(PullRefreshLayout.STYLE_CIRCLES);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
layout.setRefreshing(false);
}
});
Competitor Comparisons
DEPRECATED
Pros of Android-PullToRefresh
- More mature and widely adopted project with a larger community
- Supports a wider range of Android views (ListView, GridView, WebView, ScrollView, etc.)
- Offers more customization options for the pull-to-refresh UI
Cons of Android-PullToRefresh
- No longer actively maintained (last commit in 2015)
- More complex implementation compared to android-PullRefreshLayout
- Requires more setup code and configuration
Code Comparison
Android-PullToRefresh:
PullToRefreshListView mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
// Do work to refresh the list here
}
});
android-PullRefreshLayout:
PullRefreshLayout layout = (PullRefreshLayout) findViewById(R.id.swipeRefreshLayout);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Do work to refresh the list here
}
});
The Android-PullToRefresh library requires more specific view types and setup, while android-PullRefreshLayout offers a simpler implementation with a more modern approach. However, Android-PullToRefresh provides more flexibility and customization options for advanced use cases.
Ultra Pull to Refresh for Android. Support all the views.
Pros of android-Ultra-Pull-To-Refresh
- More customizable with support for various header styles and animations
- Better performance due to optimized view hierarchy
- Extensive documentation and examples provided
Cons of android-Ultra-Pull-To-Refresh
- Slightly more complex implementation compared to PullRefreshLayout
- Larger library size due to additional features
Code Comparison
PullRefreshLayout:
PullRefreshLayout layout = (PullRefreshLayout) findViewById(R.id.swipeRefreshLayout);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Handle refresh
}
});
android-Ultra-Pull-To-Refresh:
PtrFrameLayout frame = (PtrFrameLayout) findViewById(R.id.rotate_header_list_view_frame);
frame.setPtrHandler(new PtrHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
// Handle refresh
}
});
Both libraries offer pull-to-refresh functionality for Android applications, but android-Ultra-Pull-To-Refresh provides more advanced features and customization options. It offers better performance and extensive documentation, making it suitable for complex projects. However, this comes at the cost of a slightly more complex implementation and larger library size.
PullRefreshLayout, on the other hand, offers a simpler implementation and smaller library size, making it a good choice for projects with basic pull-to-refresh requirements. The code comparison shows that both libraries have similar usage patterns, with android-Ultra-Pull-To-Refresh requiring a bit more setup for its advanced features.
Phoenix Pull-to-Refresh
Pros of Phoenix
- More visually appealing and customizable animations
- Smoother performance and fluid transitions
- Better documentation and example usage
Cons of Phoenix
- Larger library size and potentially higher resource usage
- Steeper learning curve for implementation
- Less flexibility for custom layouts
Code Comparison
Phoenix:
val refreshLayout = findViewById<PullToRefreshView>(R.id.pull_to_refresh)
refreshLayout.setOnRefreshListener {
// Refresh logic here
refreshLayout.setRefreshing(false)
}
android-PullRefreshLayout:
PullRefreshLayout layout = (PullRefreshLayout) findViewById(R.id.swipeRefreshLayout);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Refresh logic here
layout.setRefreshing(false);
}
});
Both libraries offer pull-to-refresh functionality, but Phoenix focuses on visually appealing animations and smoother performance. android-PullRefreshLayout provides a simpler implementation with more flexibility for custom layouts. Phoenix may be better suited for projects prioritizing aesthetics, while android-PullRefreshLayout is ideal for developers seeking a lightweight, customizable solution. The code comparison shows that both libraries have similar usage patterns, with Phoenix using Kotlin and android-PullRefreshLayout using Java in the provided examples.
The implementation of https://dribbble.com/shots/2067564-Replace
Pros of FlyRefresh
- Offers a unique and visually appealing animation for pull-to-refresh
- Provides a more engaging user experience with interactive elements
- Allows customization of the flying object and background
Cons of FlyRefresh
- May be more complex to implement and customize compared to PullRefreshLayout
- Could potentially be distracting or overwhelming for some users
- Limited to a specific style of animation, which may not fit all app designs
Code Comparison
FlyRefresh:
mFlightView = findViewById(R.id.flyView);
mListView = findViewById(R.id.list);
mFlyRefreshLayout = findViewById(R.id.fly_layout);
mFlyRefreshLayout.setOnPullRefreshListener(new FlyRefreshLayout.OnPullRefreshListener() {
@Override
public void onRefresh(FlyRefreshLayout view) {
// Handle refresh action
}
});
PullRefreshLayout:
PullRefreshLayout layout = findViewById(R.id.swipeRefreshLayout);
layout.setRefreshStyle(PullRefreshLayout.STYLE_MATERIAL);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Handle refresh action
}
});
Both libraries offer pull-to-refresh functionality, but FlyRefresh focuses on a unique animation style, while PullRefreshLayout provides more traditional refresh styles with easier customization options.
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
Pros of SmartRefreshLayout
- More comprehensive feature set, including multiple refresh styles and animations
- Extensive customization options for header and footer components
- Better documentation and examples, making it easier for developers to implement
Cons of SmartRefreshLayout
- Larger library size due to additional features, potentially impacting app size
- Steeper learning curve for developers due to more complex API
Code Comparison
SmartRefreshLayout:
RefreshLayout refreshLayout = findViewById(R.id.refreshLayout);
refreshLayout.setRefreshHeader(new ClassicsHeader(this));
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
refreshlayout.finishRefresh(2000/*,false*/);
}
});
android-PullRefreshLayout:
PullRefreshLayout layout = (PullRefreshLayout) findViewById(R.id.swipeRefreshLayout);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
layout.postDelayed(new Runnable() {
@Override
public void run() {
layout.setRefreshing(false);
}
}, 3000);
}
});
Both libraries offer pull-to-refresh functionality, but SmartRefreshLayout provides more advanced features and customization options. While this makes it more powerful, it also increases complexity. android-PullRefreshLayout is simpler and easier to implement for basic use cases, but lacks some of the advanced features found in SmartRefreshLayout.
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回��弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Pros of TwinklingRefreshLayout
- More customizable with various built-in header and footer styles
- Supports both pull-down refresh and pull-up load more functionality
- Smoother animations and transitions
Cons of TwinklingRefreshLayout
- Larger library size due to more features and customization options
- Steeper learning curve for implementation compared to the simpler PullRefreshLayout
- May require more configuration for basic use cases
Code Comparison
TwinklingRefreshLayout:
RefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setOnRefreshListener(new RefreshListenerAdapter(){
@Override
public void onRefresh(final TwinklingRefreshLayout refreshLayout) {
// Refresh logic here
}
});
PullRefreshLayout:
PullRefreshLayout layout = findViewById(R.id.swipeRefreshLayout);
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Refresh logic here
}
});
Both libraries offer similar basic functionality for implementing pull-to-refresh, but TwinklingRefreshLayout provides more advanced features and customization options at the cost of increased complexity. PullRefreshLayout is simpler and more lightweight, making it suitable for basic refresh implementations, while TwinklingRefreshLayout is better suited for projects requiring more advanced refresh and loading behaviors.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
android-PullRefreshLayout
This component like SwipeRefreshLayout, it is more beautiful than SwipeRefreshLayout.
Demo

Usage
Add dependency.
dependencies {
compile 'com.baoyz.pullrefreshlayout:library:1.2.0'
}
Use method like SwipeRefreshLayout's usage.
Use it in your layout xml.
<com.baoyz.widget.PullRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- ListViewãScrollViewãRecyclerViewãOther -->
</com.baoyz.widget.PullRefreshLayout>
Get instance and use it.
PullRefreshLayout layout = (PullRefreshLayout) findViewById(...);
// listen refresh event
layout.setOnRefreshListener(new PullRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// start refresh
}
});
// refresh complete
layout.setRefreshing(false);
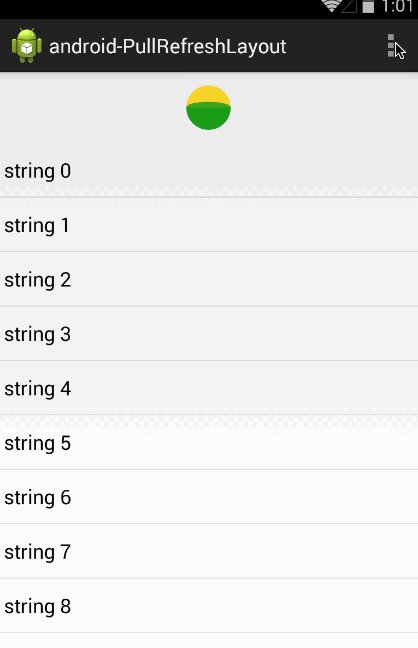
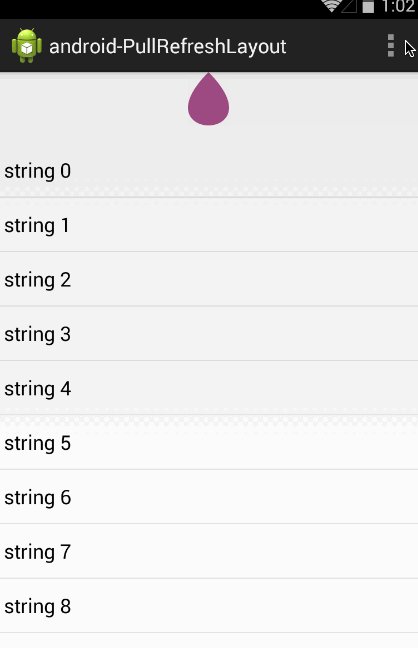
Change the refresh style, there are five styles of use, MATERIALãCIRCLESã WATER_DROPãRING and SMARTISAN.
In java, call setRefreshStyle method.
layout.setRefreshStyle(PullRefreshLayout.STYLE_CIRCLES);
In xml, use attributes.
<com.baoyz.widget.PullRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:refreshType="water_drop">
</com.baoyz.widget.PullRefreshLayout>
Change the color scheme.
In java, call setColorSchemeColors method. The int array length must be 4.
layout.setColorSchemeColors(int []);
For Smartisan style, it has only one color, can call 'setColor' method, to set one color.
layout.setColor(int);
In xml, use attributes.
<com.baoyz.widget.PullRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:refreshColors="@array/scheme_colors"
app:refreshColor="@color/one_color">
</com.baoyz.widget.PullRefreshLayout>
If you do not like these styles, you can customize the refresh style.
class CustomDrawable extends RefreshDrawable{
@Override
public void setPercent(float percent) {
// Percentage of the maximum distance of the drop-down refresh.
}
@Override
public void setColorSchemeColors(int[] colorSchemeColors) {
}
@Override
public void offsetTopAndBottom(int offset) {
// Drop-down offset.
}
@Override
public void start() {
isRunning = true;
// Refresh started, start refresh animation.
}
@Override
public void stop() {
isRunning = false;
// Refresh completed, stop refresh animation.
}
@Override
public boolean isRunning() {
return isRunning;
}
@Override
public void draw(Canvas canvas) {
// Draw custom style.
}
}
Call setRefreshDrawable() method to use your custom refresh drawable.
layout.setRefreshDrawable(new CustomDrawable());
Thanks
License
The MIT License (MIT)
Copyright (c) 2014 baoyongzhang
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Top Related Projects
DEPRECATED
Ultra Pull to Refresh for Android. Support all the views.
Phoenix Pull-to-Refresh
The implementation of https://dribbble.com/shots/2067564-Replace
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RefreshLayout that support for OverScroll and better than iOS. 支持下拉刷新和上拉加载的RefreshLayout,自带越界回弹效果,支持RecyclerView,AbsListView,ScrollView,WebView
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot