Top Related Projects
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
A tool for mocking HTTP services
Mockoon is the easiest and quickest way to run mock APIs locally. No remote deployment, no account required, open source.
HTTP Request & Response Service, written in Python + Flask.
Quick Overview
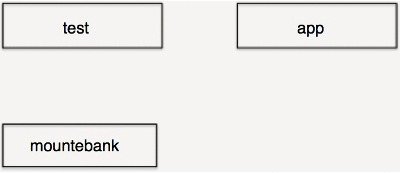
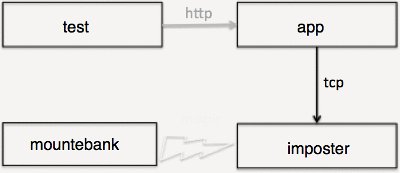
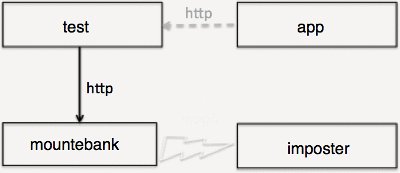
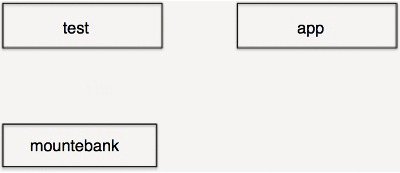
Mountebank is an open-source tool for creating test doubles (mocks, stubs, and proxies) over the network. It allows developers to simulate external dependencies in their tests, enabling more reliable and faster testing of distributed systems. Mountebank supports multiple protocols and provides a flexible API for configuring test doubles.
Pros
- Cross-platform compatibility (runs on Windows, Linux, and macOS)
- Supports multiple protocols (HTTP, HTTPS, TCP, and SMTP)
- Provides a RESTful API for easy integration and configuration
- Offers powerful response injection capabilities, including JavaScript
Cons
- Learning curve for complex scenarios and advanced features
- Limited built-in UI for management (primarily CLI and API-driven)
- May require additional setup for certain protocols or complex configurations
- Documentation could be more comprehensive for some advanced use cases
Code Examples
- Creating a simple HTTP stub:
const mb = require('mountebank');
const settings = {
port: 2525,
pidfile: './mb.pid',
logfile: './mb.log',
protofile: './protofile.json',
ipWhitelist: ['*']
};
mb.create(settings).then(() => {
console.log('Mountebank server is running');
});
- Configuring an HTTP imposter with a stub:
const stub = {
predicates: [{
equals: {
method: 'GET',
path: '/api/users'
}
}],
responses: [{
is: {
statusCode: 200,
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify([{ id: 1, name: 'John Doe' }])
}
}]
};
const imposter = {
port: 4545,
protocol: 'http',
stubs: [stub]
};
mb.post('/imposters', imposter).then(() => {
console.log('Imposter created');
});
- Using JavaScript injection for dynamic responses:
const dynamicStub = {
predicates: [{ matches: { path: '/api/time' } }],
responses: [{
inject: `
const now = new Date();
response.body = JSON.stringify({ currentTime: now.toISOString() });
`
}]
};
Getting Started
-
Install Mountebank:
npm install -g mountebank -
Start the Mountebank server:
mb -
Create an imposter configuration file (e.g.,
imposter.json):{ "port": 4545, "protocol": "http", "stubs": [{ "predicates": [{ "equals": { "path": "/hello" } }], "responses": [{ "is": { "body": "Hello, World!" } }] }] } -
Add the imposter:
curl -X POST -H "Content-Type: application/json" -d @imposter.json http://localhost:2525/imposters -
Test the stub:
curl http://localhost:4545/hello
Competitor Comparisons
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Pros of json-server
- Simpler setup and usage for basic REST API mocking
- Built-in support for JSON data sources
- Lightweight and easy to integrate into existing projects
Cons of json-server
- Limited to REST API mocking only
- Less flexibility for complex scenarios and custom behaviors
- Fewer advanced features compared to Mountebank
Code Comparison
json-server:
// Start the server
json-server --watch db.json
Mountebank:
// Create an imposter
{
"port": 4545,
"protocol": "http",
"stubs": [
{
"responses": [
{ "is": { "statusCode": 200, "body": "Hello, world!" } }
]
}
]
}
Key Differences
- json-server focuses on quick REST API mocking using JSON files
- Mountebank offers more comprehensive mocking capabilities for various protocols
- json-server is easier to set up for simple scenarios
- Mountebank provides more advanced features for complex testing environments
Use Cases
- json-server: Rapid prototyping, simple REST API mocking, frontend development
- Mountebank: Comprehensive service virtualization, complex integration testing, multi-protocol mocking
Community and Ecosystem
- Both projects have active communities and regular updates
- json-server has a larger user base due to its simplicity and focus on REST APIs
- Mountebank offers more extensive documentation and examples for advanced use cases
A tool for mocking HTTP services
Pros of WireMock
- More extensive documentation and examples
- Broader language support (Java, .NET, Node.js, Python)
- Larger community and ecosystem
Cons of WireMock
- Steeper learning curve for complex scenarios
- Less flexible for custom protocol implementations
Code Comparison
WireMock (Java):
stubFor(get(urlEqualTo("/api/resource"))
.willReturn(aResponse()
.withStatus(200)
.withHeader("Content-Type", "application/json")
.withBody("{\"message\": \"Hello, World!\"}")));
Mountebank (JavaScript):
{
"predicates": [{ "equals": { "path": "/api/resource" } }],
"responses": [{
"is": {
"statusCode": 200,
"headers": { "Content-Type": "application/json" },
"body": { "message": "Hello, World!" }
}
}]
}
Both WireMock and Mountebank are powerful service virtualization tools, but they cater to different needs and preferences. WireMock offers a more comprehensive ecosystem and language support, making it suitable for larger teams and diverse technology stacks. Mountebank, on the other hand, provides a more flexible approach to custom protocol implementations and may be easier to set up for simpler scenarios.
The code comparison shows that WireMock uses a fluent API style, while Mountebank relies on JSON configuration. This difference in approach may influence the choice between the two tools based on team preferences and existing infrastructure.
Mockoon is the easiest and quickest way to run mock APIs locally. No remote deployment, no account required, open source.
Pros of Mockoon
- User-friendly GUI for creating and managing mock APIs
- Supports environment variables and dynamic responses
- Easy to set up and use without coding knowledge
Cons of Mockoon
- Limited scripting capabilities compared to Mountebank
- Lacks advanced features like proxy recording and stateful mocks
Code Comparison
Mockoon (JSON configuration):
{
"uuid": "mockoon-api",
"endpoints": [
{
"method": "GET",
"path": "/users",
"responses": [
{
"status": 200,
"body": "[{\"id\": 1, \"name\": \"John\"}]"
}
]
}
]
}
Mountebank (JavaScript imposter):
{
port: 4545,
protocol: 'http',
stubs: [{
predicates: [{ equals: { method: 'GET', path: '/users' } }],
responses: [{ is: { statusCode: 200, body: '[{"id": 1, "name": "John"}]' } }]
}]
}
Both Mockoon and Mountebank are powerful API mocking tools, but they cater to different user needs. Mockoon excels in simplicity and ease of use, making it ideal for those who prefer a visual approach to API mocking. Mountebank, on the other hand, offers more advanced features and flexibility, making it suitable for complex mocking scenarios and users comfortable with scripting.
HTTP Request & Response Service, written in Python + Flask.
Pros of httpbin
- Simpler and more lightweight, focusing on HTTP testing scenarios
- Provides a wide range of pre-defined endpoints for various HTTP methods and responses
- Easy to use with minimal setup required
Cons of httpbin
- Limited customization options for complex testing scenarios
- Lacks advanced features like service virtualization and dynamic responses
- Not designed for comprehensive API mocking or stubbing
Code Comparison
httpbin (Python):
@app.route('/status/<codes>', methods=['GET', 'POST', 'PUT', 'DELETE', 'PATCH', 'TRACE'])
def view_status_code(codes):
code = int(random.choice(codes.split(',')))
return status_code(code)
mountebank (JavaScript):
function addService(imposters, body) {
const imposter = {
port: body.port,
protocol: body.protocol,
name: body.name,
stubs: body.stubs || []
};
return imposters.add(imposter);
}
httpbin focuses on providing pre-defined HTTP endpoints, while mountebank offers more flexibility for creating custom imposters and stubs. httpbin is ideal for quick HTTP testing, whereas mountebank is better suited for complex API mocking and service virtualization scenarios.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
bbyars/mountebank is no longer maintained
Unfortunately, there are no easy exit ramps for hobbyist open source. I've greatly enjoyed building and maintaining mountebank, but after a decade, I find myself no longer having the energy or passion to continue to do so on nights, weekends, and holidays. Handing someone else that responsibility for a 10-year-old code base that they did not write is... challenging.
Please fork at will, and thank you for being part of the community.
Welcome, friend
mountebank is the only open source service virtualization tool that competes with the commercial offerings in terms of protocol diversity, capability, and performance. Here's what Capital One wrote about their mobile cloud migration (emphasis theirs):
In fact, halfway through we discovered our corporate mocking software couldnât handle the sheer amount of performance testing we were running as part of this effort (we completely crushed some pretty industrial enterprise software in the process). As a result, we made the call to move the entire program over to a Mountebank OSS-based solution with a custom provision to give us the ability to expand/shrink our mocking needs on demand.
At the moment, the following protocols are implemented, either directly in the tool or as a community extension:
- http
- https
- tcp (text and binary)
- smtp
- ldap
- grpc
- websockets
- graphql
- snmp
- telnet
- ssh
- netconf
mountebank supports mock verification, stubbing with advanced predicates, JavaScript injection, and record-playback through proxying.

See getting started guide for more information once you have it running locally.
Install and Run
Install:
npm install -g mountebank
Run:
mb
There are a number of command line options if you need to customize mountebank.
All pre-release versions of mountebank are available with the beta npm tag.
No beta version is published unless it has passed all tests.
Learn More
After installing and running, view the docs in your browser at http://localhost:2525.
You can always learn more and support mountebank development by buying the book:
Building
There are two packages: mountebank itself, and a test package called mbTest (which houses all out-of-process tests against mountebank). First ensure all dependencies are installed for both packages:
npm install
Then, run all tests:
npm test
Several other test configurations exist. You can see the CI pipeline in .circleci/config.yml.
There are some tests that require network access.
A few of these tests verify the correct behavior under DNS failures. If your ISP
is kind enough to hijack the NXDOMAIN DNS response in an attempt to allow you to conveniently peruse their
advertising page, those tests will fail. I suggest that, under such circumstances, you talk to your ISP
and let them know that their policies are causing mountebank tests to fail. You can also set
the environment variable MB_AIRPLANE_MODE=true, which will avoid tests requiring your DNS resolver.
Top Related Projects
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
A tool for mocking HTTP services
Mockoon is the easiest and quickest way to run mock APIs locally. No remote deployment, no account required, open source.
HTTP Request & Response Service, written in Python + Flask.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot