Top Related Projects
Debugbar for Laravel (Integrates PHP Debug Bar)
Clockwork - php dev tools in your browser - server-side component
💥 Collision is a beautiful error reporting tool for command-line applications
Quick Overview
Laravel Query Detector is a package for Laravel applications that helps developers identify and debug N+1 query problems. It detects duplicate and possibly inefficient database queries during request execution and provides notifications to help optimize database interactions.
Pros
- Easy integration with Laravel projects
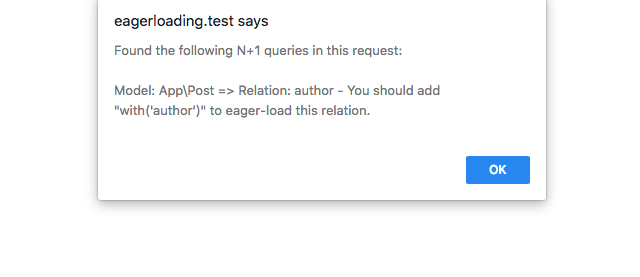
- Provides real-time notifications for N+1 query issues
- Customizable thresholds and notification methods
- Minimal performance impact when enabled
Cons
- Only works with Laravel framework
- May generate false positives in some complex scenarios
- Requires manual intervention to fix detected issues
- Can potentially slow down development environment if overused
Code Examples
- Basic usage in a Laravel controller:
use BeyondCode\QueryDetector\QueryDetector;
public function index()
{
// Enable query detection for this request
app(QueryDetector::class)->enable();
// Your existing code here
$users = User::with('posts')->get();
return view('users.index', compact('users'));
}
- Customizing detection threshold:
use BeyondCode\QueryDetector\QueryDetector;
public function boot()
{
$detector = app(QueryDetector::class);
$detector->setThreshold(5); // Set minimum number of duplicate queries to trigger detection
}
- Adding a custom output handler:
use BeyondCode\QueryDetector\QueryDetector;
$detector = app(QueryDetector::class);
$detector->addOutput(function ($detectedQueries) {
\Log::warning('N+1 query detected', ['queries' => $detectedQueries]);
});
Getting Started
-
Install the package via Composer:
composer require beyondcode/laravel-query-detector --dev -
Add the middleware to your
app/Http/Kernel.phpfile:protected $middleware = [ // ... \BeyondCode\QueryDetector\QueryDetectorMiddleware::class, ]; -
Optionally publish the configuration file:
php artisan vendor:publish --provider="BeyondCode\QueryDetector\QueryDetectorServiceProvider" -
Configure the package in
config/querydetector.phpas needed.
Competitor Comparisons
Debugbar for Laravel (Integrates PHP Debug Bar)
Pros of Laravel Debugbar
- Provides a comprehensive debugging toolbar with various panels (queries, routes, views, etc.)
- Offers real-time performance metrics and profiling information
- Integrates with Laravel's built-in features like events and cache
Cons of Laravel Debugbar
- Can be resource-intensive, especially on larger applications
- May expose sensitive information if not properly configured in production environments
Code Comparison
Laravel Query Detector:
// In AppServiceProvider.php
public function boot()
{
if ($this->app->environment('local')) {
$this->app->register(\BeyondCode\QueryDetector\QueryDetectorServiceProvider::class);
}
}
Laravel Debugbar:
// In AppServiceProvider.php
public function boot()
{
if ($this->app->environment('local')) {
$this->app->register(\Barryvdh\Debugbar\ServiceProvider::class);
}
}
Both packages are easy to integrate into Laravel applications, with similar registration processes in the service provider. Laravel Query Detector focuses specifically on detecting and alerting about N+1 queries, while Laravel Debugbar offers a more comprehensive debugging toolkit. Laravel Query Detector is lighter and more focused, making it ideal for projects primarily concerned with query optimization. Laravel Debugbar, on the other hand, provides a broader range of debugging features but may have a higher performance impact.
Clockwork - php dev tools in your browser - server-side component
Pros of Clockwork
- More comprehensive debugging tool, offering insights beyond just query detection
- Provides a browser extension for a better user interface and experience
- Supports multiple frameworks, not limited to Laravel
Cons of Clockwork
- May have a higher performance overhead due to its broader feature set
- Requires additional setup (browser extension) for optimal use
- Potentially more complex to configure and use for simple query detection tasks
Code Comparison
Laravel Query Detector:
// In AppServiceProvider.php
public function boot()
{
if ($this->app->environment('local')) {
$this->app->register(\BeyondCode\QueryDetector\QueryDetectorServiceProvider::class);
}
}
Clockwork:
// In config/app.php
'providers' => [
// ...
Clockwork\Support\Laravel\ClockworkServiceProvider::class,
],
// In .env
CLOCKWORK_ENABLE=true
Both tools aim to improve Laravel application performance, but Laravel Query Detector focuses specifically on detecting and alerting about N+1 queries, while Clockwork offers a more comprehensive debugging solution. Laravel Query Detector is easier to set up and use for its specific purpose, while Clockwork provides a broader range of features at the cost of slightly more complex setup and potentially higher overhead.
💥 Collision is a beautiful error reporting tool for command-line applications
Pros of Collision
- Provides a more comprehensive error handling and reporting system for Laravel applications
- Offers a beautiful and detailed console output for exceptions, making debugging easier
- Integrates well with Laravel's error handling, enhancing the overall development experience
Cons of Collision
- Focuses primarily on error reporting, not query optimization like Laravel Query Detector
- May require more setup and configuration for advanced features
- Could potentially impact performance in production environments if not properly configured
Code Comparison
Laravel Query Detector:
// In AppServiceProvider.php
public function boot()
{
if ($this->app->environment('local')) {
$this->app->register(\BeyondCode\QueryDetector\QueryDetectorServiceProvider::class);
}
}
Collision:
// In app/Exceptions/Handler.php
use NunoMaduro\Collision\Provider;
public function register()
{
$this->reportable(function (Throwable $e) {
if ($this->shouldReport($e)) {
(new Provider)->register()->getHandler()->setEditor('phpstorm');
}
});
}
Summary
While Laravel Query Detector focuses on identifying and optimizing database queries, Collision provides enhanced error reporting and debugging capabilities. Laravel Query Detector is more specialized for query-related issues, whereas Collision offers a broader approach to error handling and reporting in Laravel applications. The choice between the two depends on the specific needs of the project and the developer's priorities in terms of query optimization versus overall error management.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Laravel N+1 Query Detector
The Laravel N+1 query detector helps you to increase your application's performance by reducing the number of queries it executes. This package monitors your queries in real-time, while you develop your application and notify you when you should add eager loading (N+1 queries).

Installation
You can install the package via composer:
composer require beyondcode/laravel-query-detector --dev
The package will automatically register itself.
Documentation
You can find the documentation on our website.
Testing
composer test
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email marcel@beyondco.de instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.
Top Related Projects
Debugbar for Laravel (Integrates PHP Debug Bar)
Clockwork - php dev tools in your browser - server-side component
💥 Collision is a beautiful error reporting tool for command-line applications
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
