Top Related Projects
💩🚀 Windows 95 in Electron. Runs on macOS, Linux, and Windows.
A framework for building native Windows apps with React.
React UI Components for macOS High Sierra and Windows 10
A CSS framework for building faithful recreations of operating system GUIs.
The Serenity Operating System 🐞
Quick Overview
Win11React is an open-source project that recreates the Windows 11 desktop experience in a web browser using React. It aims to provide a faithful reproduction of the Windows 11 user interface and some of its functionality, allowing users to experience the look and feel of Windows 11 without installing the actual operating system.
Pros
- Provides a realistic Windows 11 experience in a web browser
- Cross-platform compatibility, accessible on any device with a modern web browser
- Open-source, allowing for community contributions and customizations
- Lightweight alternative to running a full Windows 11 virtual machine
Cons
- Limited functionality compared to the actual Windows 11 operating system
- May not always be up-to-date with the latest Windows 11 features and design changes
- Potential performance issues on lower-end devices or with slower internet connections
- Not intended for productive use, mainly serves as a demonstration or educational tool
Getting Started
To run Win11React locally:
-
Clone the repository:
git clone https://github.com/blueedgetechno/win11React.git -
Navigate to the project directory:
cd win11React -
Install dependencies:
npm install -
Start the development server:
npm start -
Open your browser and visit
http://localhost:3000to view the Win11React interface.
Alternatively, you can visit the live demo at win11.blueedge.me to experience Win11React without setting up a local environment.
Competitor Comparisons
💩🚀 Windows 95 in Electron. Runs on macOS, Linux, and Windows.
Pros of Windows95
- Offers a complete, nostalgic Windows 95 experience
- Includes classic applications and games
- Runs as a standalone Electron app, making it easy to install and use
Cons of Windows95
- Limited practical use beyond nostalgia and education
- Less customizable than Win11React
- Larger file size due to including the entire Windows 95 system
Code Comparison
Win11React (React-based UI):
<Taskbar>
<StartButton onClick={handleStartClick} />
<TaskbarItems>
{openApps.map(app => (
<TaskbarItem key={app.id} icon={app.icon} title={app.title} />
))}
</TaskbarItems>
</Taskbar>
Windows95 (Electron-based app):
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
While Win11React focuses on recreating the Windows 11 UI using modern web technologies, Windows95 provides a more authentic, albeit dated, Windows experience. Win11React offers greater flexibility and customization options, making it more suitable for modern web applications. Windows95, on the other hand, excels in providing a complete, nostalgic experience of the classic operating system.
A framework for building native Windows apps with React.
Pros of react-native-windows
- Official Microsoft project with robust support and documentation
- Enables building native Windows apps using React Native
- Integrates well with existing Windows APIs and features
Cons of react-native-windows
- Steeper learning curve for developers new to Windows development
- Limited to Windows platform, less cross-platform flexibility
- Requires more setup and configuration compared to web-based solutions
Code Comparison
win11React (JavaScript/React):
import React from 'react';
import { Desktop, Taskbar, StartMenu } from './components';
const Win11 = () => (
<div className="win11">
<Desktop />
<Taskbar />
<StartMenu />
</div>
);
react-native-windows (JavaScript/React Native):
import React from 'react';
import { View, Text } from 'react-native-windows';
const WindowsApp = () => (
<View>
<Text>Hello, Windows!</Text>
</View>
);
win11React is a web-based project that simulates the Windows 11 interface using React, while react-native-windows is a framework for building native Windows applications using React Native. win11React offers a more accessible approach for web developers, while react-native-windows provides deeper integration with Windows features and better performance for native apps.
React UI Components for macOS High Sierra and Windows 10
Pros of react-desktop
- More versatile, offering components for multiple desktop environments (macOS, Windows)
- Longer development history and more established in the React ecosystem
- Focuses on individual UI components, allowing for greater flexibility in custom implementations
Cons of react-desktop
- Less comprehensive in recreating a full desktop experience
- Not as visually accurate to modern operating systems
- Slower development pace and less frequent updates
Code Comparison
win11React:
<TaskBar />
<Desktop />
<StartMenu />
<DesktopApps />
<SidePane />
react-desktop:
<Window>
<TitleBar />
<Text>Hello World</Text>
</Window>
win11React provides a more complete Windows 11-like experience out of the box, with components that work together to create a cohesive desktop environment. react-desktop, on the other hand, offers individual components that developers can use to build desktop-like interfaces, but requires more custom implementation to achieve a full desktop experience.
win11React is specifically tailored to recreate the Windows 11 interface, making it more visually accurate and immersive for that particular OS. react-desktop provides a more generic approach, offering components that can be styled to resemble different operating systems, but may require additional work to achieve the same level of visual fidelity.
Overall, win11React is better suited for projects aiming to replicate the Windows 11 experience, while react-desktop is more appropriate for developers looking to incorporate desktop-like UI elements into their React applications with greater flexibility across different OS styles.
A CSS framework for building faithful recreations of operating system GUIs.
Pros of XP.css
- Lightweight and focused on recreating Windows XP UI elements
- Easy to integrate into existing web projects
- Provides a nostalgic look for retro-themed websites
Cons of XP.css
- Limited to Windows XP styling, less versatile for modern designs
- Lacks interactive components and complex UI elements
- No built-in JavaScript functionality for dynamic behavior
Code Comparison
XP.css (CSS-only approach):
.window {
background: #ECE9D8;
border: 1px solid #0054E3;
box-shadow: inset -1px -1px #00138C, inset 1px 1px #0831D9, inset -2px -2px #001EA0, inset 2px 2px #166AEE;
}
win11React (React component approach):
const Window = ({ children, title }) => (
<div className="win11-window">
<div className="win11-titlebar">{title}</div>
<div className="win11-content">{children}</div>
</div>
);
win11React offers a more comprehensive Windows 11 UI recreation with interactive components and a full React-based implementation. It provides a modern look and feel, along with functional elements like a start menu and taskbar. However, it's more complex to set up and requires React knowledge.
XP.css, on the other hand, is a simpler CSS-only solution that focuses on recreating the Windows XP aesthetic. It's easier to integrate into existing projects but lacks the interactivity and modern design of win11React.
The Serenity Operating System 🐞
Pros of serenity
- Full operating system implementation, offering a complete computing environment
- Extensive system-level functionality, including kernel, drivers, and core utilities
- Educational resource for OS development and low-level programming
Cons of serenity
- Higher complexity and steeper learning curve for contributors
- Requires more resources and setup for development and testing
- Limited cross-platform compatibility due to its nature as an OS
Code comparison
serenity (C++):
class Process : public RefCounted<Process> {
public:
enum class State : u8 {
Running = 0,
Dying,
Dead
};
// ...
};
win11React (JavaScript/React):
const Process = ({ name, icon, id }) => {
return (
<div className="process-item">
<img src={icon} alt={name} />
<span>{name}</span>
</div>
);
};
The code snippets highlight the fundamental differences between the projects. serenity deals with low-level system processes, while win11React focuses on UI components and user interaction.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
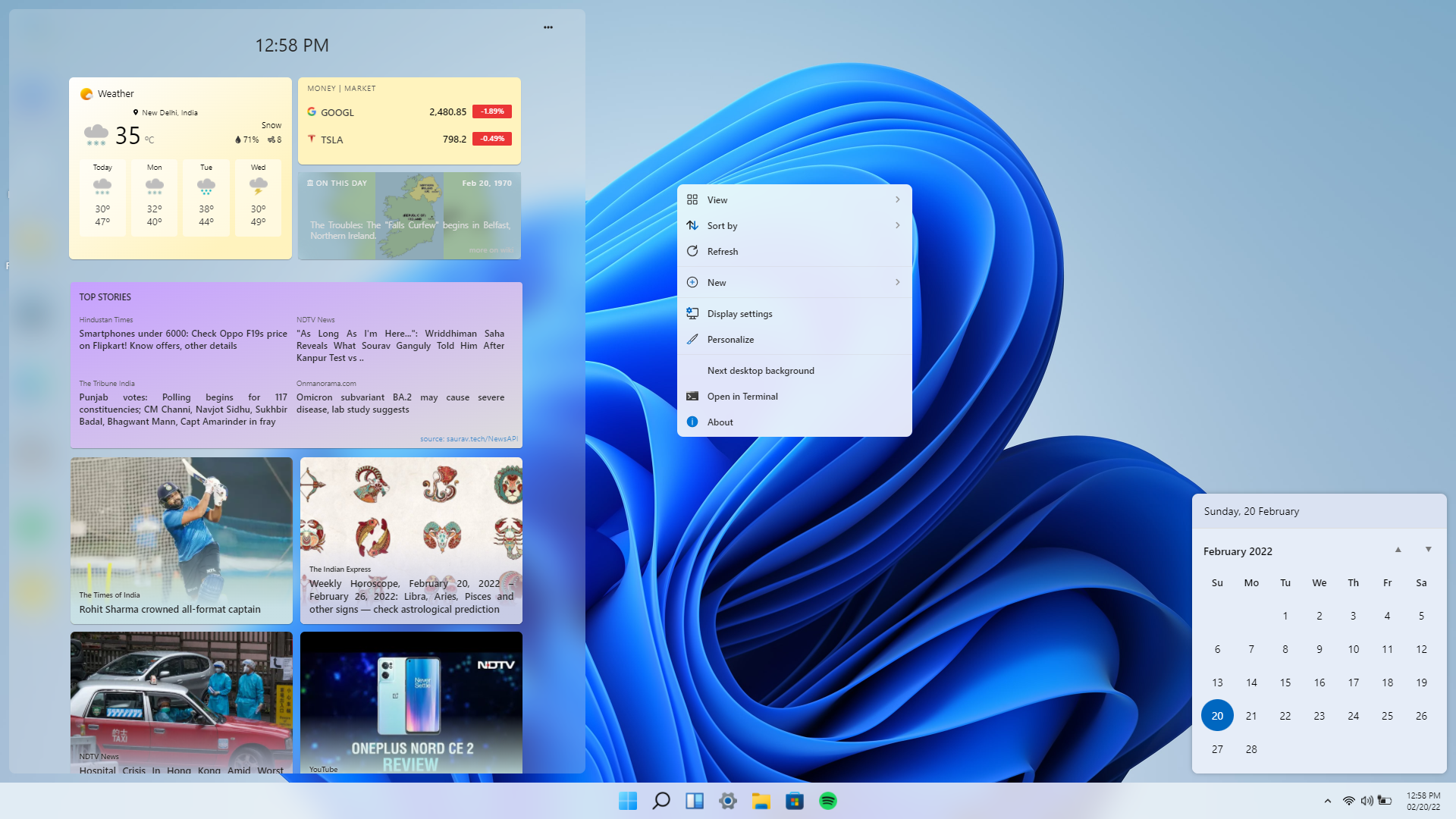
Win11React
This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and JS.
Notice
This project is not in anyway affiliated with Microsoft and should not be confused with Microsoftâs Operating System or Products. This is not a Windows 365 cloud PC.
THIS IS NOT THE APP STORE REPO: App Store
Documentation: https://win11react-docs.andrewstech.me/
This project is still a work in progress.
Live Experienceð: win11.blueedge.me

Translation
You can find other language versions of Win11React here.
Simplified Chinese(ä¸æç®ä½)
Gallery



Why
WHY NOT? Why not just waste a week of your life creating a React project, just to cover up your insecurities of how incompetent you are. Just why not!
Features
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
- Side Navigation and Calendar View
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + Setting
- Drag and Resize windows
- Startup and Lock screen
- Themes and Background
- Multilang Support
ð Suggest More
Stack
- Framework - React (^17.0.2) + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
FAQ
- Is this the full operating system?
- No, This is not a full operating system and It is also not affiliated by Microsoft in anyway.
- How long did it take?
- Honestly It took 2-3 days collecting assets, 2-3 planning and about 6 days programming it.
- Did you use any UI/Library?
- No.
- Can I contribute?
- Yes, you can! Open an issue, create a pull request, head over to discussions or join the Discord.
- Where did you get the inspiration from, if you have?
- I got the inspiration from this youtube video.
- What is the answer of Life, the Universe, and Everything?
- 42

ð Star this project
â« Scroll to the âï¸ button
If you believe this project has potential, feel free to star this repo just like many amazing people have ð

Local Deployment
Docker
To use docker use the following command:
docker run -d --restart unless-stopped --name win11react -p 3000:3000 blueedge/win11react:latest
Home Assistant
Balena-Cloud
Compiled
You can find a compiled .exe in the Releases section or via clicking HERE
WINGET - WINDOWS PACKAGE MANAGER If you have one of the latest windows builds then you can enter the command below in CMD
winget install blueedge.win11react
Online Deployment
Contributors
Known Issues
- Blur not working in Firefox browser.
Solution:
- Open
about:configin your firefox browser. - Search for
layout.css.backdrop-filter.enabledand set it totrue.
License
âï¸ CC0-1.0 License
Sharing
Although our license does allow for this project to be reposted, modified and shared without permission from us, we do kindly ask that credits are given to the original GitHub page and the Win11 react team when reposting the project publicly.
Top Related Projects
💩🚀 Windows 95 in Electron. Runs on macOS, Linux, and Windows.
A framework for building native Windows apps with React.
React UI Components for macOS High Sierra and Windows 10
A CSS framework for building faithful recreations of operating system GUIs.
The Serenity Operating System 🐞
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




