Top Related Projects
An Application dashboard and launcher
Flame is self-hosted startpage for your server. Easily manage your apps and bookmarks with built-in editors.
A very simple static homepage for your server.
🚀 A self-hostable personal dashboard built for you. Includes status-checking, widgets, themes, icon packs, a UI editor and tons more!
A highly customizable homepage (or startpage / application dashboard) with Docker and service API integrations.
Quick Overview
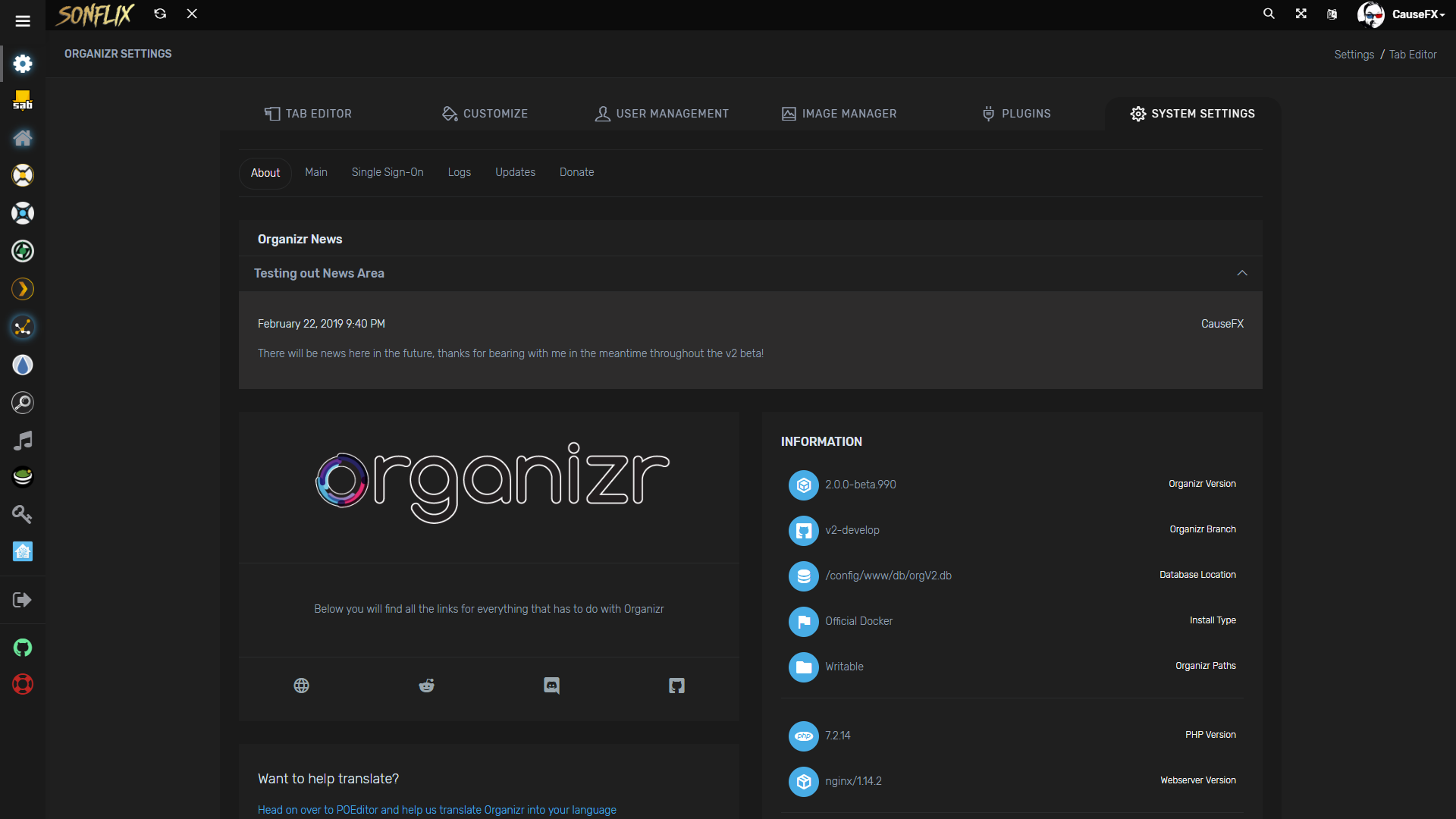
Organizr is a PHP-based web application that acts as a unified dashboard for managing and accessing various web services and applications. It provides a centralized interface for organizing and accessing multiple web apps, making it easier to manage home servers, media centers, and other self-hosted services.
Pros
- Customizable dashboard with drag-and-drop interface
- Supports single sign-on (SSO) for integrated applications
- Offers a wide range of themes and customization options
- Integrates with popular self-hosted services like Plex, Sonarr, and Radarr
Cons
- Requires PHP knowledge for advanced customization
- Some users report occasional stability issues
- Limited documentation for certain features
- Setup process can be complex for beginners
Getting Started
To set up Organizr, follow these steps:
- Ensure you have a web server with PHP 7.2+ installed.
- Download the latest release from the GitHub repository.
- Extract the files to your web server's directory.
- Navigate to the Organizr URL in your browser.
- Follow the on-screen setup wizard to configure your instance.
# Example installation using Docker
docker run -d \
--name=organizr \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Europe/London \
-p 9983:80 \
-v /path/to/appdata/config:/config \
--restart unless-stopped \
organizr/organizr
After installation, access Organizr through your web browser and complete the setup process to start customizing your dashboard and integrating your desired web applications.
Competitor Comparisons
An Application dashboard and launcher
Pros of Heimdall
- Simpler and more lightweight interface
- Easier setup and configuration for beginners
- Better support for Docker deployments
Cons of Heimdall
- Less customization options for advanced users
- Fewer built-in integrations with other services
- Limited user management and authentication features
Code Comparison
Heimdall (PHP):
public function index()
{
$apps = App::all();
$tiles = $apps->where('pinned', true);
return view('index', compact('apps', 'tiles'));
}
Organizr (JavaScript):
function buildHomePage() {
let tabs = getActiveTabs();
let html = '';
tabs.forEach(tab => {
html += buildTabContent(tab);
});
document.getElementById('homepage').innerHTML = html;
}
Both projects serve as application dashboards, but they differ in their approach and feature set. Heimdall focuses on simplicity and ease of use, making it ideal for users who want a quick setup. Organizr offers more advanced features and customization options, catering to power users who need granular control over their dashboard.
Heimdall's code structure is more straightforward, using a traditional MVC pattern with PHP. Organizr, on the other hand, utilizes JavaScript for dynamic content generation, allowing for more interactive and responsive user interfaces.
Flame is self-hosted startpage for your server. Easily manage your apps and bookmarks with built-in editors.
Pros of Flame
- Lightweight and minimalist design, focusing on simplicity
- Built with modern technologies (React, TypeScript)
- Supports Docker deployment out of the box
Cons of Flame
- Less customizable compared to Organizr
- Fewer advanced features and integrations
- Smaller community and less frequent updates
Code Comparison
Flame (React component):
const App = () => {
return (
<div className="App">
<Header />
<Bookmarks />
<Footer />
</div>
);
};
Organizr (PHP template):
<div id="organizr-content">
<?php include('header.php'); ?>
<div id="homepageOrder">
<?php echo printHomepage(); ?>
</div>
<?php include('footer.php'); ?>
</div>
Both projects aim to provide a dashboard for organizing and accessing self-hosted services. Flame offers a more streamlined approach with a focus on simplicity, while Organizr provides more extensive customization options and features. Flame's modern tech stack may appeal to developers familiar with React and TypeScript, whereas Organizr's PHP-based architecture might be preferred by those with traditional web development backgrounds. The choice between the two depends on the user's specific needs, desired level of customization, and preferred technology stack.
A very simple static homepage for your server.
Pros of Homer
- Lightweight and minimalist design, focusing on simplicity
- Easy to configure using a single YAML file
- Supports custom CSS for advanced customization
Cons of Homer
- Limited built-in features compared to Organizr
- Lacks user authentication and access control
- No built-in tab or iframe support for integrated app views
Code Comparison
Homer configuration (YAML):
---
title: "Dashboard"
subtitle: "Homer"
logo: "logo.png"
header: true
footer: '<p>Created with <span class="has-text-danger">❤️</span></p>'
services:
- name: "Category 1"
items:
- name: "App 1"
logo: "app1-logo.png"
subtitle: "Subtitle"
tag: "app"
url: "http://app1.example.com"
Organizr configuration (PHP):
$config['tabs'] = [
'Category 1' => [
'name' => 'Category 1',
'url' => 'http://app1.example.com',
'image' => 'app1-logo.png',
'type' => 'iframe'
]
];
Homer offers a more straightforward configuration approach using YAML, while Organizr provides more advanced features and integration options through its PHP-based configuration.
🚀 A self-hostable personal dashboard built for you. Includes status-checking, widgets, themes, icon packs, a UI editor and tons more!
Pros of Dashy
- More customizable and flexible UI with a wider range of themes and layout options
- Supports a larger variety of widget types and integrations
- Easier to set up and configure, with a user-friendly config editor
Cons of Dashy
- Less focused on media server management compared to Organizr
- May have a steeper learning curve for advanced customizations
- Lacks some specific features tailored for home server environments
Code Comparison
Dashy configuration (YAML):
sections:
- name: Getting Started
icon: fas fa-rocket
items:
- title: Dashy Live
description: Development a project management links
icon: https://i.ibb.co/qWWpD0v/astro-dab-128.png
url: https://live.dashy.to/
Organizr configuration (PHP):
$config['tabs'] = [
[
'name' => 'Home',
'url' => 'home',
'icon' => 'fa fa-home',
'default' => true
]
];
Both projects offer dashboard solutions for organizing and accessing web services, but Dashy provides more flexibility in terms of customization and widget types. Organizr, on the other hand, is more tailored for media server management and may be easier to set up for specific home server use cases.
A highly customizable homepage (or startpage / application dashboard) with Docker and service API integrations.
Pros of Homepage
- Lightweight and fast, with a clean and modern UI
- Easy to set up and configure using YAML files
- Supports a wide range of services and widgets out of the box
Cons of Homepage
- Less customizable than Organizr in terms of layout and design
- Fewer advanced features like user management and access control
- Limited theming options compared to Organizr's extensive theme support
Code Comparison
Homepage (YAML configuration):
---
# Homepage Configuration
services:
- name: My Service
icon: favicon
url: https://example.com
tag: tag1
Organizr (PHP configuration):
<?php
$config['tabs'] = [
'My Service' => [
'url' => 'https://example.com',
'icon' => 'fas fa-home'
]
];
Both projects use different approaches for configuration. Homepage uses YAML files for a more straightforward setup, while Organizr uses PHP arrays for more advanced configuration options. Homepage's configuration is generally simpler and more readable, but Organizr's approach allows for more complex customization.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME


Do you have quite a bit of services running on your computer or server? Do you have a lot of bookmarks or have to memorize a bunch of ip's and ports? Well, Organizr is here to help with that. Organizr allows you to setup "Tabs" that will be loaded all in one webpage. You can then work on your server with ease. Want to give users access to some Tabs? No problem, just enable user support and have them make an account. Want guests to be able to visit too? Enable Guest support for those tabs.

-
PHP 7.2+
-
Official Site - Will be refreshed soon!
-
See Wiki - Will be updated soon!






- 'Forgot Password' support [receive an email with your new password, prerequisites: mail server setup]
- Additional language support
- Custom tabs for your services
- Customise the top bar by adding your own site logo or site name
- Enable or disable iFrame for your tabs
- Fail2ban support (see wiki)
- Fullscreen Support
- Gravatar Support
- Keyboard shortcut support (Check help tab in settings)
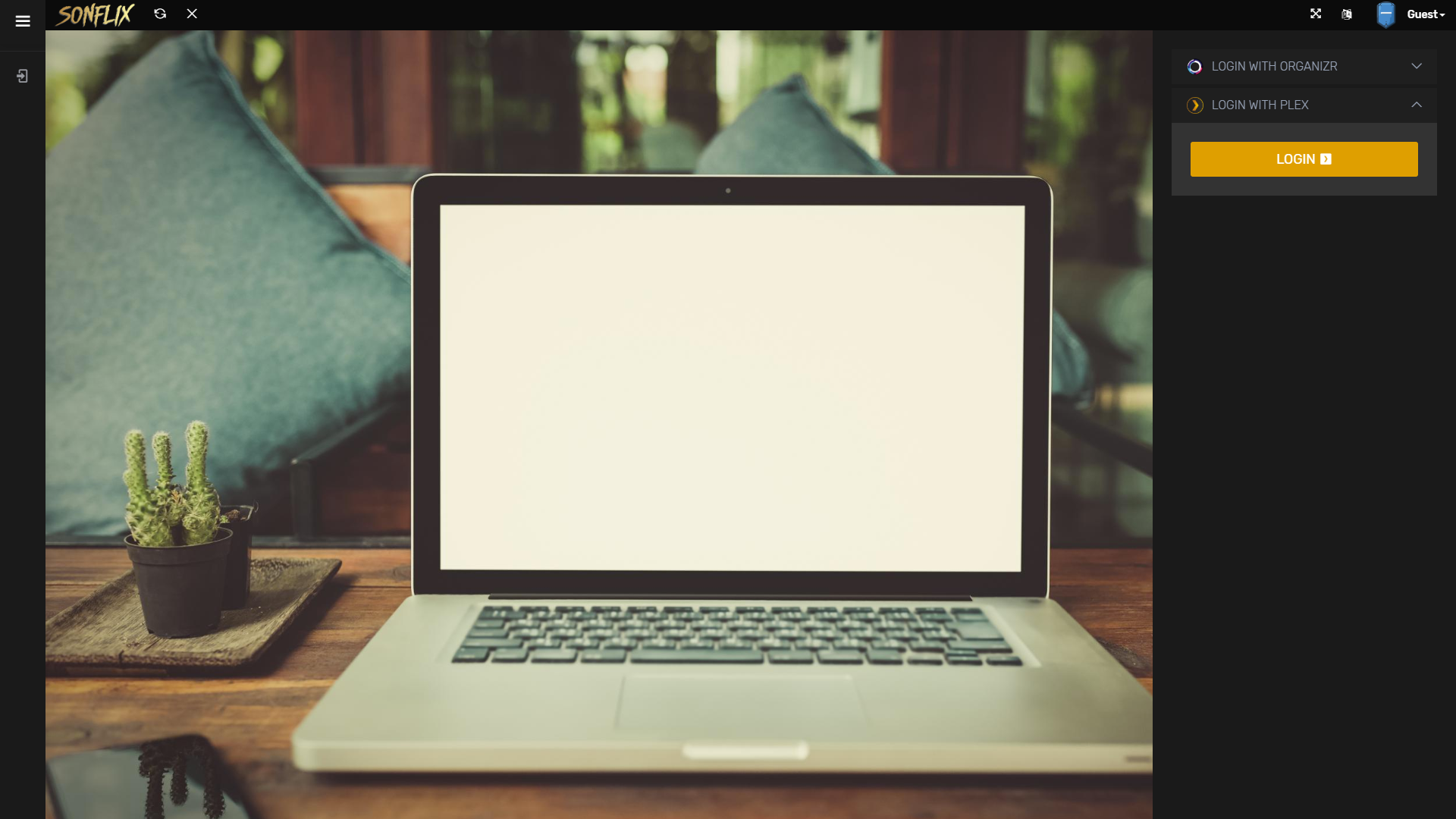
- Login with Plex/Emby/LDAP or sFTP credentials
- Mobile support
- Multiple login support
- Nginx Auth_Request support (see wiki)
- Organizr login log viewer
- Personalise any theme: Customise the look and feel of Organizr with access to the colour palette
- Pin/Unpin sidebar
- Protect new user account creation with registration password
- Quick access tabs (access your tabs quickly e.g. www.example.com/#Sonarr)
- Set default page on launch
- Theme-able
- Unlimited User Groups
- Upload new icons with ease
- User management support: Create, delete and promote users from the user management console
- Many more...


Usage
docker create \
--name=organizr \
-v <path to data>:/config \
-e PGID=<gid> -e PUID=<uid> \
-p 80:80 \
-e fpm="false" `#optional` \
-e branch="v2-master" `#optional` \
organizr/organizr
Parameters
The parameters are split into two halves, separated by a colon, the left hand side representing the host and the right the container side. For example with a port -p external:internal - what this shows is the port mapping from internal to external of the container. So -p 8080:80 would expose port 80 from inside the container to be accessible from the host's IP on port 8080 and http://192.168.x.x:8080 would show you what's running INSIDE the container on port 80.
-p 80- The port(s)-v /config- Mapping the config files for Organizr-e PGIDUsed for GroupID - see below for link-e PUIDUsed for UserID - see below for link
The optional parameters and GID and UID are described in the readme for the container.
Info
- Shell access whilst the container is running:
docker exec -it organizr /bin/bash - To monitor the logs of the container in realtime:
docker logs -f organizr

Seedboxes.cc
BrowserStack for allowing us to use their platform for testing
This project is supported by
Contributors
Chris Yocum â ï¸ |
Roxedus â ï¸ |
HalianElf â ï¸ |
Top Related Projects
An Application dashboard and launcher
Flame is self-hosted startpage for your server. Easily manage your apps and bookmarks with built-in editors.
A very simple static homepage for your server.
🚀 A self-hostable personal dashboard built for you. Includes status-checking, widgets, themes, icon packs, a UI editor and tons more!
A highly customizable homepage (or startpage / application dashboard) with Docker and service API integrations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot