 cerebro
cerebro
🔵 Cerebro is an open-source launcher to improve your productivity and efficiency
Top Related Projects
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
VS Code in the browser
Everything you need to extend Raycast.
Make any web page a desktop application
Quick Overview
Cerebro is an open-source productivity booster with a spotlight-like interface for macOS, Windows, and Linux. It's designed to search and perform various actions quickly, enhancing user workflow and efficiency across different operating systems.
Pros
- Cross-platform compatibility (macOS, Windows, Linux)
- Extensible through plugins, allowing for customization
- Fast and lightweight, with minimal system resource usage
- User-friendly interface with a simple search bar
Cons
- Smaller community and plugin ecosystem compared to alternatives like Alfred
- Some users report occasional stability issues
- Limited built-in features without additional plugins
- Requires separate installation of plugins for full functionality
Getting Started
To get started with Cerebro:
- Download the latest release from the GitHub releases page.
- Install the application on your system.
- Launch Cerebro and use the default hotkey (usually Ctrl+Space or Cmd+Space) to open the search bar.
- Start typing to search for files, applications, or perform actions.
- Install additional plugins from the Cerebro plugin repository to extend functionality.
Example usage:
- Type "open" followed by an application name to launch it.
- Enter a math expression to calculate the result.
- Type a URL to open it in your default browser.
For developers interested in creating plugins, refer to the plugin development documentation.
Competitor Comparisons
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
Pros of Electron
- Much larger community and ecosystem, with extensive documentation and resources
- Supports cross-platform desktop app development for Windows, macOS, and Linux
- Backed by GitHub and widely adopted by major companies
Cons of Electron
- Larger application size and higher memory usage
- Slower startup times compared to native applications
- Security concerns due to full system access
Code Comparison
Electron (main process):
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({ width: 800, height: 600 })
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
Cerebro (plugin):
const plugin = ({ term, display }) => {
if (term.startsWith('hello')) {
display({
title: 'Hello, World!',
subtitle: 'Cerebro plugin example'
})
}
}
module.exports = { fn: plugin }
While both projects use JavaScript, Electron focuses on creating full desktop applications, whereas Cerebro is designed for building plugins for the Cerebro launcher application. Electron provides a more comprehensive framework for desktop app development, while Cerebro offers a simpler API for creating quick-access tools and commands.
VS Code in the browser
Pros of code-server
- Full-featured VS Code environment accessible through a web browser
- Supports remote development and collaboration on any device
- Extensive plugin ecosystem and customization options
Cons of code-server
- Requires more resources to run and maintain
- Setup and configuration can be more complex
- May have latency issues depending on network conditions
Code comparison
While a direct code comparison isn't particularly relevant due to the different nature of these projects, here's a brief example of how they might be used:
Cerebro (launcher):
const cerebro = require('cerebro-node');
cerebro.search('open vscode');
code-server (VS Code in browser):
code-server --port 8080 --auth none
Summary
Cerebro is a lightweight, cross-platform launcher application, while code-server is a full-featured VS Code environment accessible through a web browser. Cerebro focuses on quick access to applications and information, whereas code-server provides a complete development environment that can be accessed remotely. The choice between the two depends on the specific needs of the user, with Cerebro being more suitable for quick local tasks and code-server for remote development and collaboration.
Everything you need to extend Raycast.
Pros of Raycast
- Larger and more active community with frequent updates and contributions
- Extensive library of pre-built extensions for various tasks and integrations
- Better documentation and guides for developers
Cons of Raycast
- Limited to macOS, reducing cross-platform compatibility
- Steeper learning curve for creating custom extensions
- Closed-source core application, limiting customization options
Code Comparison
Cerebro (JavaScript):
export const fn = ({ term, display }) => {
display({
title: `Hello, ${term}!`,
subtitle: 'Cerebro example'
})
}
Raycast (TypeScript):
import { ActionPanel, List, Action } from "@raycast/api";
export default function Command() {
return (
<List>
<List.Item
title="Hello World"
actions={
<ActionPanel>
<Action.CopyToClipboard content="Hello World" />
</ActionPanel>
}
/>
</List>
);
}
Summary
Raycast offers a more robust ecosystem with extensive extensions and active development, but is limited to macOS. Cerebro provides cross-platform support and a simpler extension development process, but has a smaller community and fewer pre-built integrations. The code examples showcase the different approaches to creating extensions, with Raycast using a more structured, React-like syntax compared to Cerebro's simpler JavaScript functions.
Make any web page a desktop application
Pros of Nativefier
- Allows creating native desktop applications from any web page
- Supports multiple platforms (Windows, macOS, Linux)
- Offers extensive customization options for the generated apps
Cons of Nativefier
- Limited to web-based applications only
- Requires Node.js and command-line usage
- Generated apps may have larger file sizes compared to native alternatives
Code Comparison
Cerebro (JavaScript):
export default {
fn: ({ term, actions, display }) => {
display({
title: `Search for ${term}`,
onSelect: () => actions.open(`https://google.com/search?q=${term}`)
})
}
}
Nativefier (Command-line):
nativefier --name "My App" --icon icon.png --width 1280 --height 800 "https://example.com"
Key Differences
Cerebro is a launcher application with a plugin system, focusing on quick access to various functionalities. Nativefier, on the other hand, is a tool for creating desktop applications from web pages. While Cerebro enhances productivity through a unified interface, Nativefier bridges the gap between web and desktop applications.
Cerebro's extensibility comes from its plugin architecture, allowing developers to add custom functionalities. Nativefier's strength lies in its ability to convert any web application into a standalone desktop app, complete with customization options.
In terms of development, Cerebro requires creating plugins using JavaScript, while Nativefier primarily uses command-line arguments to generate applications.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Cerebro
Cerebro is an open-source launcher to improve your productivity and efficiency
Usage
You can download the latest version on the releases page.
- If there isn't an installer for your OS, check build instructions.
- If you are a linux user see how to install the executable
After the installation, use the default shortcut, ctrl+space, to show the app window. You can customize this shortcut by clicking on the icon in the menu bar, and then selecting "Preferences...".

Plugins
Core plugins
- Search the web with your favourite search engine
- Search & launch application, i.e.
spotify - Navigate the file system with file previews (i.e.
~/Dropbox/passport.pdf) - Calculator
- Smart converter.
15$,150 ÑÑблей в евÑо,100 eur in gbp;
Install plugins
You can manage and install more plugins by typing plugins <plugin-name> in the Cerebro search bar.
Discover plugins and more at Cerebro's Awesome List.
If you're interested in creating your own plugin, check the plugins documentation.
Shortcuts
Cerebro provides several shortcuts to improve your productivity:
ctrl+c: copy the result from a plugin to the clipboard, if the plugin does not provida a result, the term you introduced will be copiedctrl+1...9: select directly a result from the listctrl+[hjkl]: navigate through the results using vim-like keys (Alsoctrl+oto select the result)
Change Theme
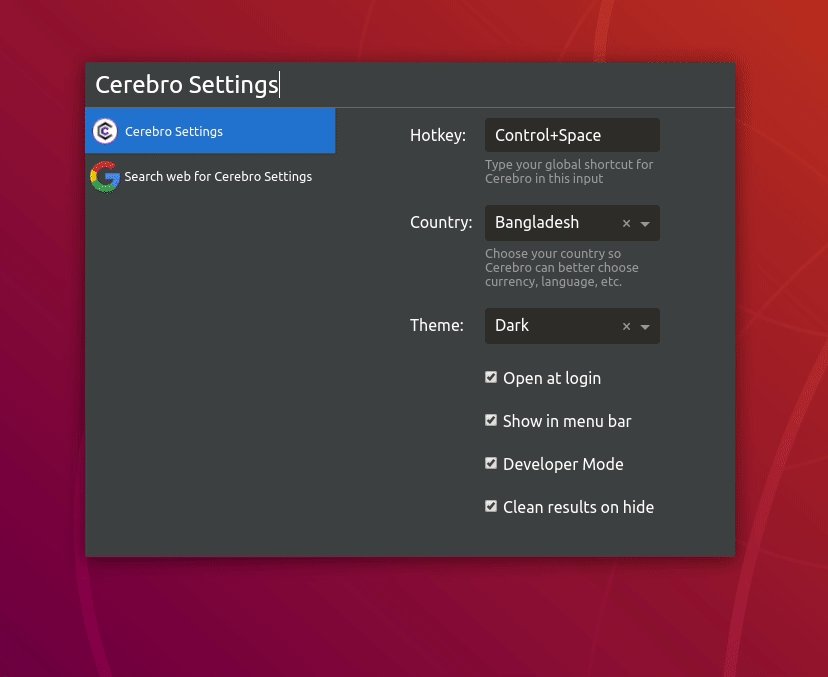
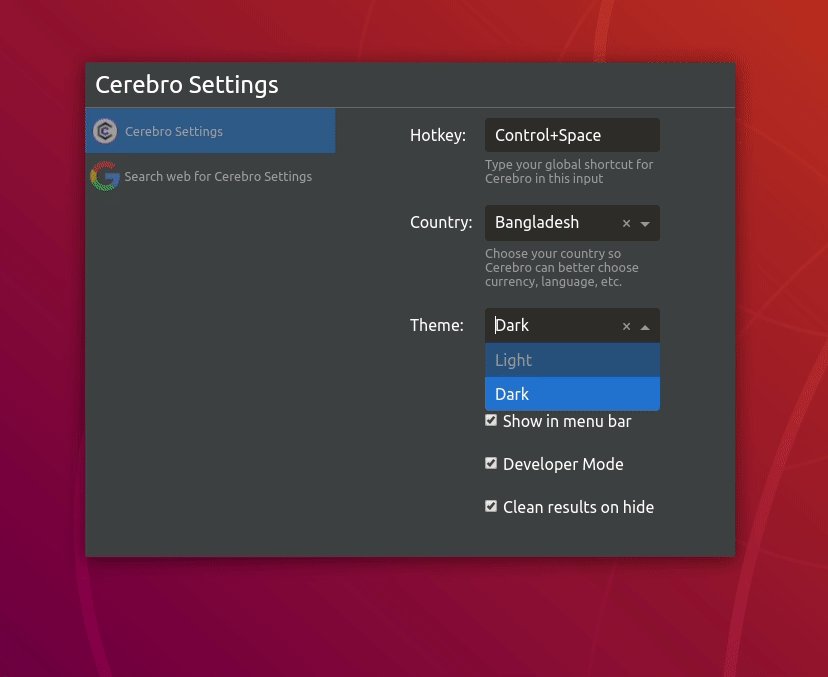
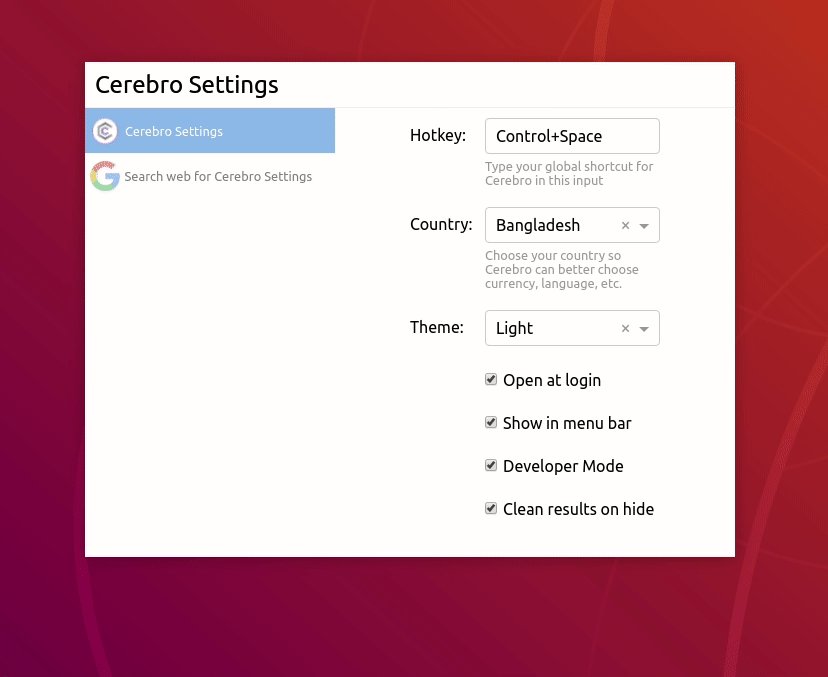
Use the shortcut ctrl+space to open the app window, and type Cerebro Settings. There you will be able to change the Theme.
Currently Light and Dark Themes are supported out of the box

Config file path
You can find the config file in the following path depending on your OS:
Windows: %APPDATA%/Cerebro/config.json
Linux: $XDG_CONFIG_HOME/Cerebro/config.json or ~/.config/Cerebro/config.json
macOS: ~/Library/Application Support/Cerebro/config.json
â ï¸ A bad configuration file can break Cerebro. If you're not sure what you're doing, don't edit the config file directly.
Build executable from source
If you'd like to install a version of Cerebro, but the executable hasn't been released, you can follow these instructions to build it from source:
-
Clone the repository
-
Install dependencies with yarn:
yarn --force -
Build the package:
yarn package
Note: in CI we use
yarn buildas there is an action to package and publish the executables
Install executable on Linux
If you're a linux user, you might need to grant execution permissions to the executable. To do so, open the terminal and run the following command:
sudo chmod +x <path to the executable>
Then, you can install the executable by running the following command:
-
If you're using the AppImage executable:
./<path to the executable> -
If you're using the deb executable:
dpkg -i <path to the executable>
On some computers you might need run these commands with elevated privileges (sudo).
sudo ./<path to the executable>orsudo dpkg -i <path to the executable>
Contributing
CerebroApp is an open source project and we welcome contributions from the community. In this document you will find information about how Cerebro works and how to contribute to the project.
â ï¸ NOTE: This document is for Cerebro developers. If you are looking for how to develop a plugin please check plugin developers documentation.
General architecture
Cerebro is based on Electron and React.
A basic Electron app is composed of a main process and a renderer process. The main process is responsible for the app lifecycle, the renderer process is responsible for the UI.
In our case we use:
app/main.development.jsas the main processapp/main/main.jsas the main renderer processapp/background/background.jsas a secondary renderer process
All this files are bundled and transpiled with Webpack and Babel.
The build process is managed by electron-builder.
Two renderer processes
This two-renderer process architecture is used to keep the main renderer process (Cerebro) responsive and to avoid blocking the UI when executing long tasks.
When we need to execute a long task we send a message to the background process, which executes the task asynchronously and sends a message back to the main renderer when the task is completed.
This is the way we implement the plugins system. Their initializeAsync method is executed in the background process.
Prerequisites
Install Cerebro
First, clone the repo via git:
git clone https://github.com/cerebroapp/cerebro.git cerebro
Open the project
cd cerebro
And then install dependencies:
yarn
Run in development mode
yarn run dev
Note: requires a node version >=16.x
Resolve common issues
-
AssertionError: Current node version is not supported for developmenton npm postinstall. Afteryarnpostinstall script checks node version. If you see this error you have to check node and npm version inpackage.jsondevEnginessection and install proper ones. -
Uncaught Error: Module version mismatch. Exepcted 50, got ...This error means that node modules with native extensions build with wrong node version (your local node version != node version, included to electron). To fix this issue runyarn --force
Conventional Commit Format
The project is using conventional commit specification to keep track of changes. This helps us with the realeases and enforces a consistent style. You can commit as usually following this style or use the following commands that will help you to commit with the right style:
yarn czyarn commit
Publish a release
CerebroApp is using GH actions to build the app and publish it to a release. To publish a new release follow the steps below:
- Update the version on both
package.jsonandapp/package.jsonfiles. - Create a release with from GH and publish it. ð§ The release tag MUST contain the
vprefix (â0.1.2â âv0.1.2). - Complete the name with a name and a description of the release.
- The GH action is triggered and the release is updated when executables are built.
License
MIT © Cerebro App
Top Related Projects
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
VS Code in the browser
Everything you need to extend Raycast.
Make any web page a desktop application
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot