Top Related Projects
🗃️ Centralized State Management for Vue.js.
🍍 Intuitive, type safe, light and flexible Store for Vue using the composition api with DevTools support
A Vuex plugin to persist the store. (Fully Typescript enabled)
💾 Persist and rehydrate your Vuex state between page reloads.
Enable two-way data binding for form fields saved in a Vuex store
Quick Overview
Vuex Pathify is a lightweight utility library for Vuex, designed to simplify state management in Vue.js applications. It provides a streamlined approach to accessing and mutating store data, reducing boilerplate code and improving developer productivity.
Pros
- Simplifies Vuex store access with a unified syntax for getters, setters, and actions
- Reduces boilerplate code, leading to cleaner and more maintainable state management
- Offers automatic generation of store code, saving development time
- Provides seamless integration with existing Vuex stores
Cons
- Introduces a new syntax and concepts that may require a learning curve for developers
- May add an extra layer of abstraction, potentially complicating debugging in some cases
- Limited community support compared to vanilla Vuex
- Might be overkill for small projects with simple state management needs
Code Examples
- Basic store setup with Pathify:
import { make } from 'vuex-pathify'
const state = {
user: {
name: 'John Doe',
email: 'john@example.com'
}
}
const getters = {
...make.getters(state)
}
const mutations = {
...make.mutations(state)
}
export default {
state,
getters,
mutations
}
- Accessing store data in a component:
<template>
<div>
<h1>{{ name }}</h1>
<p>{{ email }}</p>
</div>
</template>
<script>
import { get } from 'vuex-pathify'
export default {
computed: {
...get('user', ['name', 'email'])
}
}
</script>
- Mutating store data:
<template>
<input v-model="name" />
</template>
<script>
import { sync } from 'vuex-pathify'
export default {
computed: {
...sync('user.name')
}
}
</script>
Getting Started
-
Install Vuex Pathify:
npm install vuex-pathify -
Configure Vuex store:
import Vue from 'vue' import Vuex from 'vuex' import pathify from 'vuex-pathify' Vue.use(Vuex) export default new Vuex.Store({ plugins: [pathify.plugin], // ... your store configuration }) -
Use Pathify in your components:
<script> import { get, sync } from 'vuex-pathify' export default { computed: { ...get('someModule', ['someData']), ...sync('someModule.someOtherData') } } </script>
Competitor Comparisons
🗃️ Centralized State Management for Vue.js.
Pros of Vuex
- Official state management solution for Vue.js, ensuring long-term support and compatibility
- Robust ecosystem with extensive documentation and community resources
- Provides a standardized structure for managing complex application states
Cons of Vuex
- More verbose and requires more boilerplate code
- Steeper learning curve for beginners
- Can be overkill for smaller applications with simple state management needs
Code Comparison
Vuex:
// Store definition
const store = new Vuex.Store({
state: { count: 0 },
mutations: {
increment(state) { state.count++ }
}
})
// Usage in component
this.$store.commit('increment')
Vuex-pathify:
// Store definition
const store = {
state: { count: 0 },
mutations: make.mutations(state)
}
// Usage in component
this.count++
Vuex-pathify simplifies state management by reducing boilerplate and providing a more intuitive API for accessing and modifying state. However, Vuex offers more fine-grained control and is the standard solution for larger Vue.js applications. The choice between the two depends on project size, complexity, and team preferences.
🍍 Intuitive, type safe, light and flexible Store for Vue using the composition api with DevTools support
Pros of Pinia
- Official state management solution for Vue 3, ensuring long-term support and compatibility
- Simpler API with less boilerplate, making it easier to learn and use
- Built-in TypeScript support, providing better type inference and autocompletion
Cons of Pinia
- Requires Vue 3, which may be an issue for projects still using Vue 2
- Less mature ecosystem compared to Vuex, with fewer plugins and community resources
Code Comparison
Pinia:
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => ({ count: 0 }),
actions: {
increment() {
this.count++
}
}
})
Vuex-Pathify:
import { make } from 'vuex-pathify'
const state = {
count: 0
}
const mutations = make.mutations(state)
export default {
state,
mutations
}
Both Pinia and Vuex-Pathify aim to simplify state management in Vue applications. Pinia offers a more modern approach with better TypeScript support and official backing, while Vuex-Pathify provides a flexible path-based solution for Vuex. The choice between them depends on project requirements, Vue version, and developer preferences.
A Vuex plugin to persist the store. (Fully Typescript enabled)
Pros of vuex-persist
- Focuses specifically on persisting Vuex state, making it more lightweight and specialized
- Supports multiple storage engines (localStorage, sessionStorage, custom)
- Offers easy configuration for selective state persistence
Cons of vuex-persist
- Limited to state persistence, lacking advanced state management features
- May require additional setup for complex state transformations
- Less flexibility in terms of state access and mutation patterns
Code Comparison
vuex-persist:
import VuexPersistence from 'vuex-persist'
const vuexLocal = new VuexPersistence({
storage: window.localStorage
})
export default new Vuex.Store({
plugins: [vuexLocal.plugin]
})
vuex-pathify:
import pathify from 'vuex-pathify'
export default new Vuex.Store({
plugins: [pathify.plugin],
state: {
user: { name: '' }
},
mutations: {
...pathify.mutations
}
})
vuex-persist is more focused on state persistence, while vuex-pathify offers a broader set of state management utilities. vuex-persist is simpler to set up for basic persistence needs, whereas vuex-pathify provides more flexibility in state access and mutation patterns. The choice between the two depends on whether the primary goal is state persistence or enhanced state management capabilities.
💾 Persist and rehydrate your Vuex state between page reloads.
Pros of vuex-persistedstate
- Focused specifically on persisting Vuex state, making it simpler to use for this purpose
- Supports multiple storage options (localStorage, sessionStorage, custom)
- Allows for selective persistence of state modules or specific paths
Cons of vuex-persistedstate
- Limited to state persistence, lacking additional Vuex management features
- Requires manual configuration for complex state structures
- May require additional plugins for advanced use cases (e.g., encryption)
Code Comparison
vuex-persistedstate:
import createPersistedState from 'vuex-persistedstate'
const store = new Vuex.Store({
plugins: [createPersistedState()]
})
vuex-pathify:
import pathify from 'vuex-pathify'
const store = new Vuex.Store({
plugins: [pathify.plugin]
})
vuex-persistedstate is straightforward to implement for basic state persistence, while vuex-pathify offers a more comprehensive approach to Vuex state management, including simplified access and mutations. vuex-persistedstate excels in its focused functionality, making it easier to set up for projects primarily concerned with state persistence. On the other hand, vuex-pathify provides a broader set of features for streamlining Vuex usage, which may be beneficial for larger, more complex applications but could be overkill for simpler projects.
Enable two-way data binding for form fields saved in a Vuex store
Pros of vuex-map-fields
- Lightweight and focused on mapping form fields to Vuex store
- Simple API with fewer concepts to learn
- Seamless integration with existing Vuex setups
Cons of vuex-map-fields
- Limited functionality compared to Pathify's broader feature set
- Less flexibility for complex state management scenarios
- Requires more manual setup for non-form-related state
Code Comparison
vuex-map-fields:
import { mapFields } from 'vuex-map-fields';
export default {
computed: {
...mapFields(['firstName', 'lastName'])
}
}
Pathify:
import { sync } from 'vuex-pathify'
export default {
computed: {
...sync('user@firstName,lastName')
}
}
Both libraries aim to simplify Vuex state management, but they approach it differently. vuex-map-fields focuses specifically on mapping form fields to Vuex store, making it ideal for simpler form-heavy applications. It offers a straightforward API that's easy to grasp and implement.
Pathify, on the other hand, provides a more comprehensive solution for state management. It offers additional features like automatic getter/setter generation and support for nested paths, making it more suitable for complex applications with diverse state management needs.
The code comparison shows that both libraries allow for concise mapping of state properties, but Pathify's syntax is slightly more compact and supports nested paths out of the box.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Overview
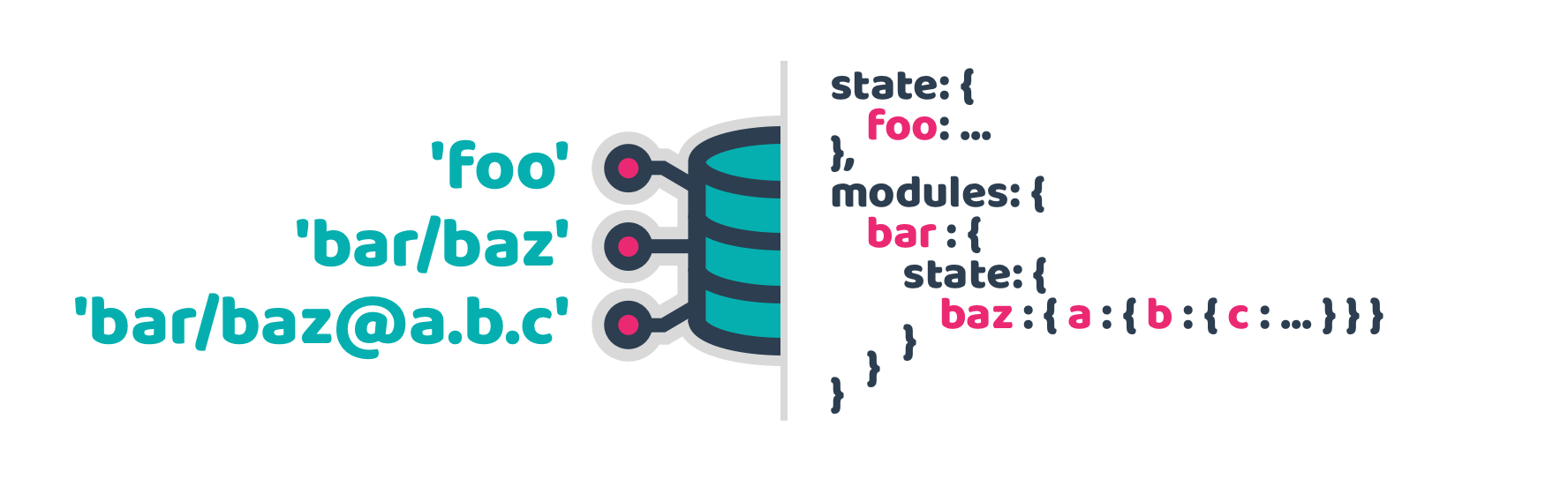
Pathify makes working with Vuex easy, with a declarative, state-based, path syntax:

Paths can reference any module, property or sub-property:

Pathify's aim is to simplify the overall Vuex development experience by abstracting away Vuex's complex setup and reliance on manually-written code. The path syntax does the heavy-lifting, with a small set of helper functions used to directly access or wire up components to the store.
Examples
Get or set data without syntax juggling or worrying about implementation:
store.get('loaded')
store.set('loaded', true)
Reach into sub-properties and arrays:
store.get('products@items.0.name')
store.set('products@items.1.name', 'Vuex Pathify')
Set up one or two-way data binding on any store value without bloat or fuss:
computed: {
products: get('products'),
category: sync('filters@category')
}
Wire multiple properties (or sub-properties) using array, object and wildcard formats:
computed: {
...sync('filters@sort', [
'order',
'key'
]),
...sync('filters@sort', {
sortOrder: 'order',
sortKey: 'key'
}),
...sync('filters@sort.*')
}
Use variable expansion to dynamically reference store properties:
computed: {
product: get('products@items:index')
}
Set up mutations â including sub-property mutations â in a single line:
make.mutations(state)
Results
In practical terms, Pathify results in:
- less cognitive overhead
- zero store boilerplate
- one-liner wiring
- cleaner code
- lighter files
The code comparison demo demonstrates reductions in lines of code of between 2 and 14 times (or more) depending on store size and setup.
To see the principles behind such radical code reduction, check out the Pathify 101.
Next steps
Get started:
Demos:
Top Related Projects
🗃️ Centralized State Management for Vue.js.
🍍 Intuitive, type safe, light and flexible Store for Vue using the composition api with DevTools support
A Vuex plugin to persist the store. (Fully Typescript enabled)
💾 Persist and rehydrate your Vuex state between page reloads.
Enable two-way data binding for form fields saved in a Vuex store
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot