 Lychee
Lychee
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
Top Related Projects
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
AI-Powered Photos App for the Decentralized Web 🌈💎✨
A fast directory-first photo gallery website, with rich UI, optimized for running on low resource servers (especially on raspberry pi)
Quick Overview
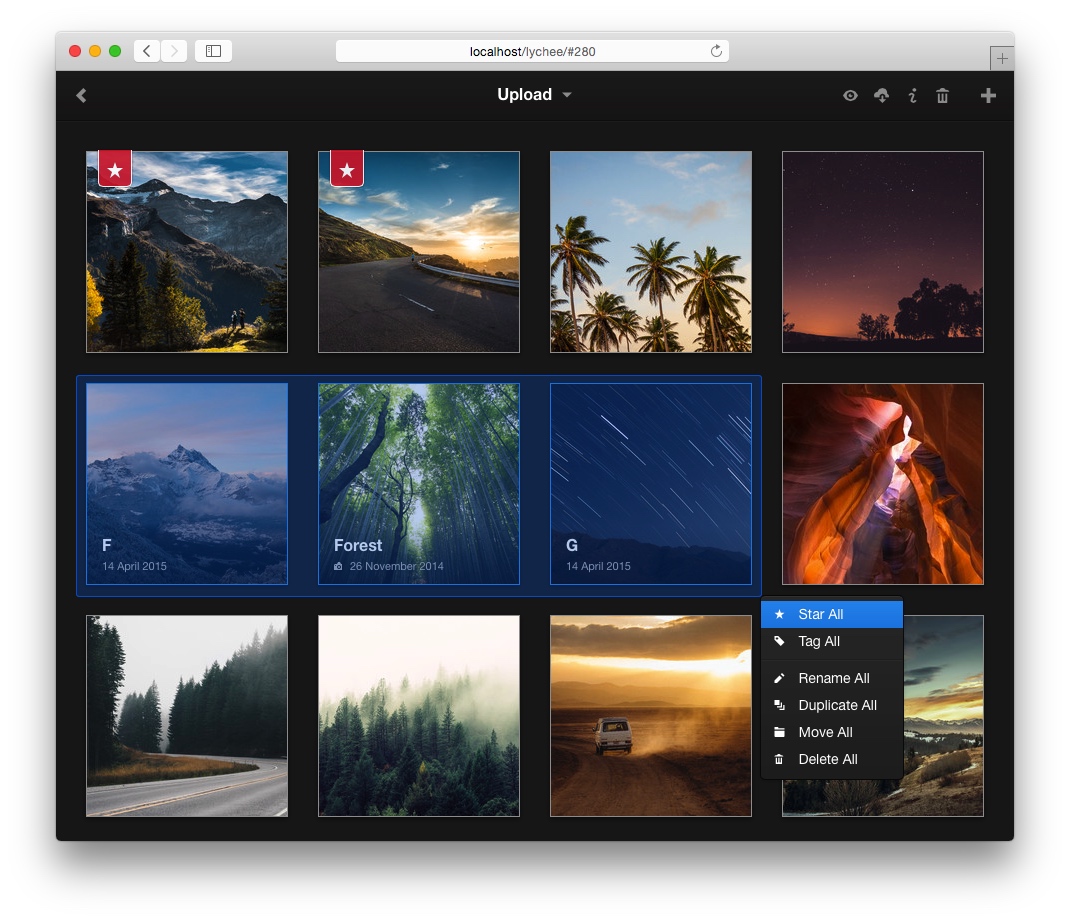
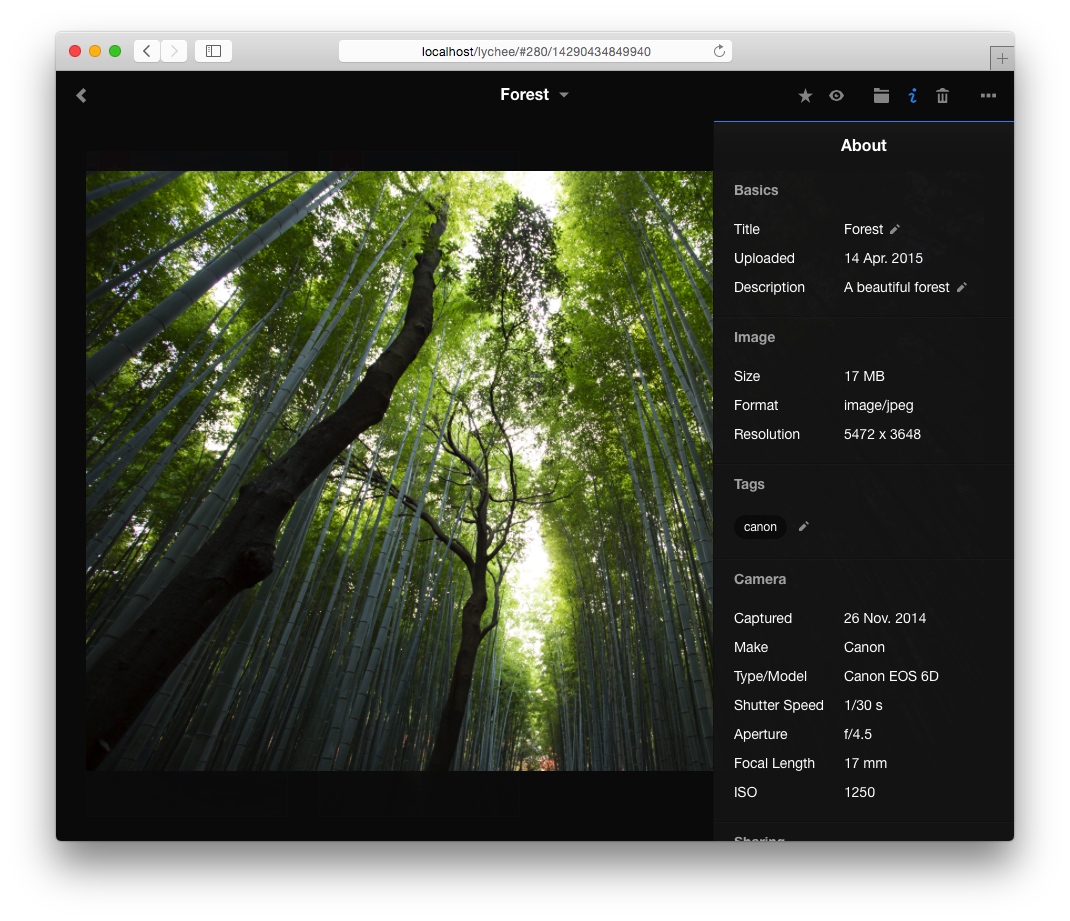
Lychee is a self-hosted photo-management system that allows users to upload, manage, and share their photos. It provides a sleek, modern interface for organizing and viewing images, with support for various file formats and tagging capabilities.
Pros
- Easy to install and set up, with support for various hosting environments
- Clean and intuitive user interface for managing and viewing photos
- Supports multiple users and sharing options for collaborative use
- Responsive design that works well on both desktop and mobile devices
Cons
- Limited advanced editing features compared to some commercial photo management solutions
- Requires self-hosting, which may be challenging for less tech-savvy users
- Performance may degrade with very large photo libraries
- Lacks some features found in more comprehensive photo management systems, such as facial recognition
Getting Started
To get started with Lychee, follow these steps:
- Ensure your server meets the requirements (PHP 7.4+, MySQL 5.7+)
- Download the latest Lychee release from GitHub
- Upload the files to your web server
- Navigate to the Lychee directory in your browser
- Follow the installation wizard to set up your database and admin account
# Example installation using Docker
docker run -d \
--name=lychee \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Europe/London \
-p 80:80 \
-v /path/to/config:/config \
-v /path/to/pictures:/pictures \
--restart unless-stopped \
lycheeorg/lychee
After installation, you can start uploading and managing your photos through the web interface.
Competitor Comparisons
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
Pros of Lychee (LycheeOrg)
- More active development with frequent updates and bug fixes
- Broader community support and contributions
- Enhanced features, including improved album management and sharing options
Cons of Lychee (LycheeOrg)
- Potentially more complex setup due to additional features
- May require more system resources compared to the original version
Code Comparison
Lychee (electerious):
public function add(Request $request)
{
if (!Auth::check()) {
return redirect('login');
}
// ... rest of the code
}
Lychee (LycheeOrg):
public function add(AddAlbumRequest $request)
{
$parentId = $request->has('parent_id') ? $request['parent_id'] : null;
return Response::json(
AlbumFactory::create($request['title'], $parentId, $request['user_id'])
);
}
The LycheeOrg version demonstrates more modern PHP practices, including type hinting and dedicated request classes for validation. It also shows a more streamlined approach to album creation, utilizing factory patterns and JSON responses.
AI-Powered Photos App for the Decentralized Web 🌈💎✨
Pros of PhotoPrism
- More advanced AI-powered features, including facial recognition and object detection
- Supports a wider range of file formats, including RAW images and videos
- Offers a more comprehensive search functionality with metadata indexing
Cons of PhotoPrism
- Higher system requirements and more complex setup process
- Steeper learning curve due to more advanced features
- May be overkill for users with simpler photo management needs
Code Comparison
PhotoPrism (Go):
func (m *Search) Photos(f form.SearchPhotos) (results PhotoResults, err error) {
if err := f.ParseQueryString(); err != nil {
return results, err
}
s := UnscopedDb().Table("photos").Select("photos.*")
s = s.Joins("JOIN cameras ON cameras.id = photos.camera_id")
Lychee (PHP):
public function recent(Request $request)
{
$photos = Photo::recent()->get();
return PhotoResource::collection($photos);
}
PhotoPrism's code snippet showcases its more complex search functionality, while Lychee's code demonstrates a simpler approach to retrieving recent photos.
A fast directory-first photo gallery website, with rich UI, optimized for running on low resource servers (especially on raspberry pi)
Pros of PiGallery2
- More advanced search capabilities, including face recognition and GPS-based search
- Better performance with large photo libraries due to optimized indexing
- Supports video playback and management
Cons of PiGallery2
- More complex setup and configuration process
- Requires more system resources to run effectively
- Less polished user interface compared to Lychee
Code Comparison
Lychee (PHP):
public function add(Request $request)
{
$request->validate([
'url' => 'required|url',
'albumID' => 'nullable|string'
]);
return Response::json(Import::url($request['url'], $request['albumID']));
}
PiGallery2 (TypeScript):
public async addPhotos(req: express.Request, res: express.Response): Promise<void> {
const files = req.files as Express.Multer.File[];
const albumId = req.body.albumId;
const result = await this.galleryManager.addPhotos(files, albumId);
res.json(result);
}
Both repositories provide self-hosted photo gallery solutions, but PiGallery2 offers more advanced features at the cost of increased complexity. Lychee focuses on simplicity and ease of use, while PiGallery2 provides more powerful management tools for larger photo collections.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Lychee
A great looking and easy-to-use photo-management-system.
Since the 1st of April 2018 this project has moved to it's own Organisation (https://github.com/LycheeOrg) where people are able to submit their fixes to it. We, the Organisation owners, want to thank electerious (Tobias Reich) for the opportunity to make this project live on.


Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely. Read more on our website.
Installation
To run Lychee, everything you need is a web-server with PHP 5.5 or later and a MySQL-Database. Follow the instructions to install Lychee on your server. Installation »
How to use
You can use Lychee right after the installation. Here are some advanced features to get the most out of it.
Settings
Sign in and click the gear in the top left corner to change your settings. If you want to edit them manually: MySQL details are stored in data/config.php. Other options and hidden settings are stored directly in the database. Settings »
Update
Updating is as easy as it should be. Update »
Build
Lychee is ready to use, right out of the box. If you want to contribute and edit CSS or JS files, you need to rebuild Lychee. Build »
Keyboard Shortcuts
These shortcuts will help you to use Lychee even faster. Keyboard Shortcuts »
Dropbox import
In order to use the Dropbox import from your server, you need a valid drop-ins app key from their website. Lychee will ask you for this key, the first time you try to use the import. Want to change your code? Take a look at the settings of Lychee.
Twitter Cards
Lychee supports Twitter Cards and Open Graph for shared images (not albums). In order to use Twitter Cards you need to request an approval for your domain. Simply share an image with Lychee, copy its link and paste it in Twitters Card Validator.
Imagick
Lychee uses Imagick when installed on your server. In this case you will benefit from a faster processing of your uploads, better looking thumbnails and intermediate sized images for small screen devices. You can disable the usage of Imagick in the settings.
Docker
Browse the Docker Hub Registry for various automated Lychee-Docker builds. We recommend using lychee-docker by kdelfour.
Plugins and Extensions
The plugin-system of Lychee allows you to execute scripts when a certain action fires. Plugins are hooks, which are injected directly into Lychee. Plugin documentation »
It's also possible to build extensions upon Lychee. The way to do so isn't documented and can change every time. We recommend using the plugin-system, when possible.
Here's a list of all available Plugins and Extensions:
| Name | Description | |
|---|---|---|
| lycheesync | Sync Lychee with any directory containing photos | More » |
| lycheeupload | Upload photos to Lychee via SSH | More » |
| Jekyll | Liquid tag for Jekyll sites that allows embedding Lychee albums | More » |
| lychee-redirect | Redirect from an album-name to a Lychee-album | More » |
| lychee-watermark | Adds a second watermarked photo when uploading images | More » |
| lychee-rss | Creates a RSS-Feed out of your photos | More » |
| lychee-FlashAir | Import from a Toshiba FlashAir WiFi SD card | More » |
| lychee-webroot | Controls photos accessibility and keeps Lychee files hidden | More » |
| lychee-create-medium | Generate missing medium size photos | More » |
Troubleshooting
Take a look at the FAQ if you have problems. Discovered a bug? Please create an issue here on GitHub!
Top Related Projects
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
AI-Powered Photos App for the Decentralized Web 🌈💎✨
A fast directory-first photo gallery website, with rich UI, optimized for running on low resource servers (especially on raspberry pi)
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot