vale
vale
:pencil: A markup-aware linter for prose built with speed and extensibility in mind.
Top Related Projects
A linter for prose.
Naive linter for English prose
Catch insensitive, inconsiderate writing
textlint is the pluggable linter for natural language text.
Quick Overview
Vale is an open-source, command-line tool for linting and style checking prose. It's designed to be highly customizable, allowing users to enforce custom style guides and writing rules across various file formats, including Markdown, AsciiDoc, and reStructuredText.
Pros
- Highly customizable with support for creating custom rules and styles
- Cross-platform compatibility (Windows, macOS, Linux)
- Integrates well with various text editors and CI/CD pipelines
- Supports multiple markup formats
Cons
- Steep learning curve for creating complex custom rules
- Limited built-in styles compared to some other linting tools
- May require additional configuration for optimal performance
- Can be resource-intensive for large projects
Code Examples
- Basic Vale configuration (
.vale.ini):
StylesPath = styles
MinAlertLevel = suggestion
[*.md]
BasedOnStyles = Vale, proselint
This configuration sets the styles path, minimum alert level, and applies Vale and proselint styles to Markdown files.
- Custom Vale rule (YAML):
extends: existence
message: "Consider removing '%s'"
level: warning
ignorecase: true
tokens:
- very
- really
- quite
This rule checks for the existence of certain words and suggests removing them.
- Running Vale from the command line:
vale README.md
This command runs Vale on the README.md file, checking it against the configured styles and rules.
Getting Started
-
Install Vale:
- On macOS:
brew install vale - On Windows:
choco install vale - On Linux: Download the binary from the GitHub releases page
- On macOS:
-
Create a
.vale.iniconfiguration file in your project root:
StylesPath = styles
MinAlertLevel = suggestion
[*.md]
BasedOnStyles = Vale
- Run Vale on your files:
vale path/to/your/file.md
Competitor Comparisons
A linter for prose.
Pros of proselint
- Focuses specifically on prose and writing style, offering more specialized advice for writers
- Lightweight and easy to integrate into existing workflows
- Provides explanations and references for its suggestions, enhancing learning
Cons of proselint
- Less actively maintained compared to Vale
- Limited customization options for rules and checks
- Fewer integrations with other tools and platforms
Code Comparison
proselint:
def check(text):
"""Run checks against text."""
return lint(text, checks=checks.all)
Vale:
func (c *Config) Lint(files ...string) ([]core.File, error) {
var linted []core.File
for _, file := range files {
// Lint individual file
}
return linted, nil
}
Vale is more flexible and customizable, allowing users to define their own rules and styles. It supports multiple markup formats and integrates well with various text editors and CI/CD pipelines. proselint, on the other hand, is more focused on writing quality and style, making it particularly useful for authors and content creators. While Vale offers broader functionality, proselint provides deeper insights into prose-specific issues.
Naive linter for English prose
Pros of write-good
- Lightweight and easy to integrate into existing workflows
- Focuses on common writing issues and style improvements
- Can be used as a command-line tool or Node.js module
Cons of write-good
- Limited customization options compared to Vale
- Fewer built-in rules and less extensive documentation
- Not as actively maintained or updated as Vale
Code Comparison
write-good:
var writeGood = require('write-good');
var suggestions = writeGood('So the cat was stolen.');
console.log(suggestions);
Vale:
StylesPath = styles
MinAlertLevel = suggestion
Packages = Google, proselint, write-good
[*]
BasedOnStyles = Vale, Google, proselint, write-good
Summary
write-good is a simpler, more focused tool for improving writing style, while Vale offers a more comprehensive and customizable approach to content linting. write-good is easier to set up and use quickly, but Vale provides more extensive features and flexibility for larger projects or teams with specific style requirements. Vale's active development and broader rule set make it a more robust choice for long-term use, especially in professional environments.
Catch insensitive, inconsiderate writing
Pros of Alex
- Focused specifically on identifying insensitive, inconsiderate writing
- Easier to set up and use with minimal configuration
- Integrates well with popular text editors and CI/CD pipelines
Cons of Alex
- Limited scope compared to Vale's broader style checking capabilities
- Less customizable and extensible than Vale
- Fewer output format options for reporting issues
Code Comparison
Alex usage:
const alex = require('alex');
const report = alex('He's pretty set in his ways.');
console.log(report);
Vale usage:
StylesPath = styles
MinAlertLevel = suggestion
[*]
BasedOnStyles = Vale
Summary
Alex is a specialized tool for catching insensitive language, while Vale is a more comprehensive style checker. Alex is easier to set up and use out of the box, but Vale offers greater customization and broader style checking capabilities. Both tools can be valuable additions to a writing workflow, depending on specific needs and preferences.
textlint is the pluggable linter for natural language text.
Pros of textlint
- More extensive plugin ecosystem with a wide range of rules and formatters
- Supports multiple programming languages and file formats
- Highly customizable with the ability to create custom rules using JavaScript
Cons of textlint
- Steeper learning curve due to its flexibility and extensive configuration options
- Slower performance compared to Vale, especially with multiple rules enabled
Code Comparison
textlint configuration example:
{
"rules": {
"no-todo": true,
"max-comma": {
"max": 3
},
"spellcheck-tech-word": true
}
}
Vale configuration example:
StylesPath = styles
MinAlertLevel = suggestion
[*.md]
BasedOnStyles = Vale, proselint
Both Vale and textlint are powerful linting tools for natural language text. Vale focuses on simplicity and speed, with a straightforward configuration and fast performance. It uses YAML-based rules and is particularly well-suited for technical documentation.
textlint, on the other hand, offers more flexibility and extensibility. It supports a wider range of languages and file formats, and allows for custom rule creation using JavaScript. However, this flexibility comes at the cost of a steeper learning curve and potentially slower performance.
The choice between the two depends on specific project requirements, team expertise, and the desired balance between simplicity and customization.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Vale: Your style, our editor 





Vale is a command-line tool that brings code-like linting to prose. It's fast, cross-platform (Windows, macOS, and Linux), and highly customizable.

:heart: Sponsors
Hi there! I'm @jdkato, the sole developer of Vale. If you'd like to help me dedicate more time to developing, documenting, and supporting Vale, feel free to donate through GitHub Sponsors or Open Collective. Any donation—big, small, one-time, or recurring—is greatly appreciated!
Organizations
Other
Thanks to DigitalOcean for providing hosting credits for Vale Studio.
Thanks to Appwrite for supporting Vale through their Open Source Sponsorship program.
Individuals
:boom: Key Features
-
Support for markup: Vale has a rich understanding of many markup formats, allowing it to avoid syntax-related false positives and intelligently exclude code snippets from prose-related rules.
-
A highly customizable extension system: Vale is capable of enforcing your style—be it a standard editorial style guide or a custom in-house set of rules (see examples).
-
Easy-to-install, stand-alone binaries: Unlike other tools, Vale doesn't require you to install and configure a particular programming language and its related tooling (such as Python/pip or Node.js/npm).
See the documentation for more information.
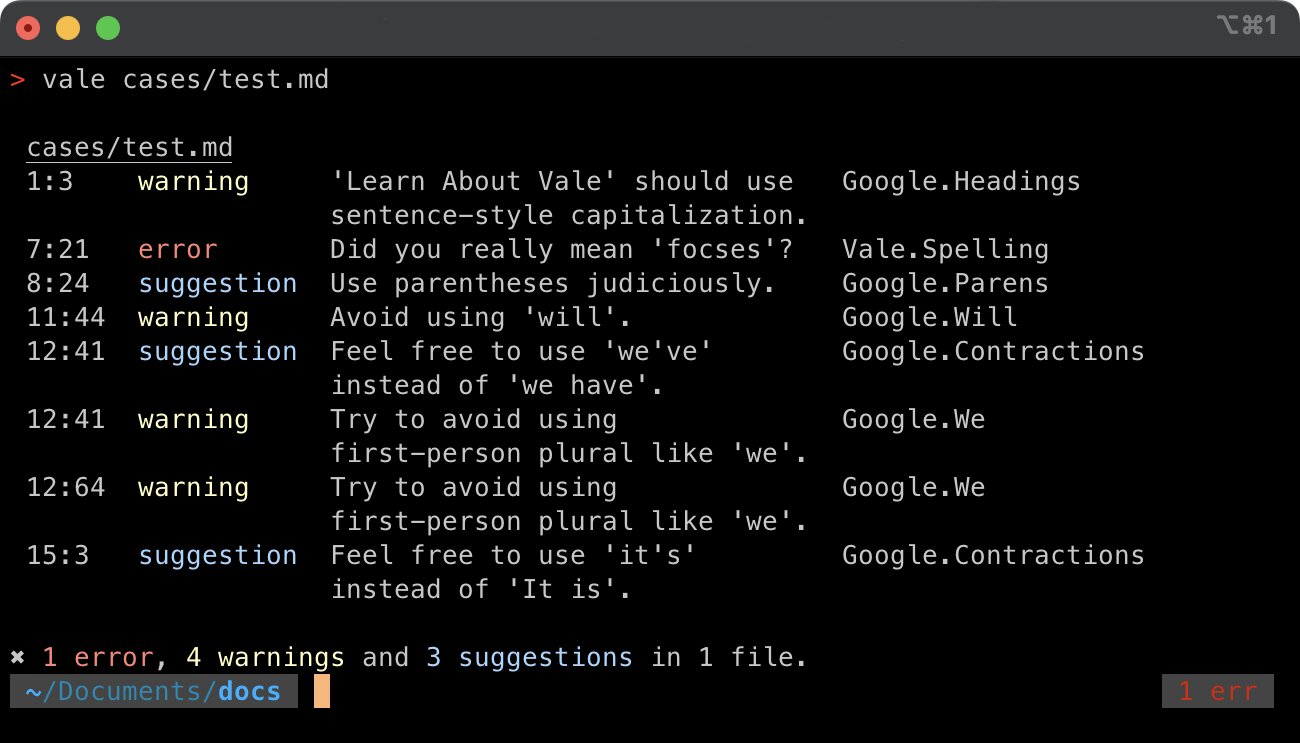
:mag: At a Glance: Vale vs. <...>
NOTE: While all of the options listed below are open-source (CLI-based) linters for prose, their implementations and features vary significantly. And so, the "best" option will depends on your specific needs and preferences.
Functionality
| Tool | Extensible | Checks | Supports Markup | Built With | License |
|---|---|---|---|---|---|
| Vale | Yes (via YAML) | spelling, style | Yes (Markdown, AsciiDoc, reStructuredText, HTML, XML, Org) | Go | MIT |
| textlint | Yes (via JavaScript) | spelling, style | Yes (Markdown, AsciiDoc, reStructuredText, HTML, Re:VIEW) | JavaScript | MIT |
| RedPen | Yes (via Java) | spelling, style | Yes (Markdown, AsciiDoc, reStructuredText, Textile, Re:VIEW, and LaTeX) | Java | Apache-2.0 |
| write-good | Yes (via JavaScript) | style | No | JavaScript | MIT |
| proselint | No | style | No | Python | BSD 3-Clause |
| Joblint | No | style | No | JavaScript | MIT |
| alex | No | style | Yes (Markdown) | JavaScript | MIT |
The exact definition of "Supports Markup" varies by tool but, in general, it means that the format is understood at a higher level than a regular plain-text file (for example, features like excluding code blocks from spell check).
Extensibility means that there's a built-in means of creating your own rules without modifying the original source code.
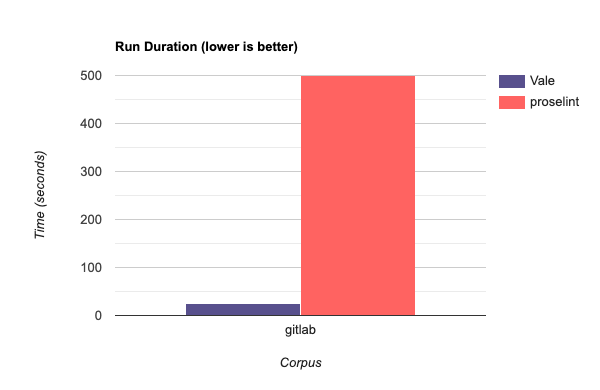
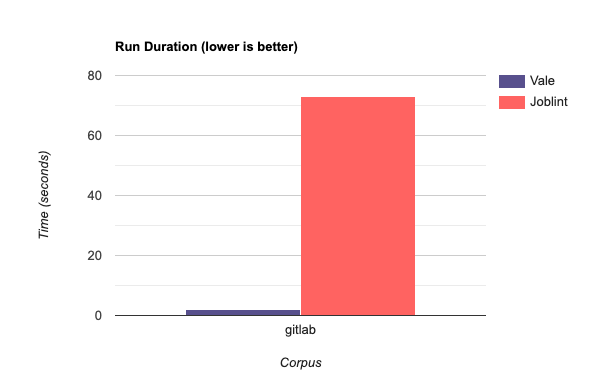
Benchmarks
All benchmarking was performed using the open-source hyperfine tool on a MacBook Pro (2.9 GHz Intel Core i7):
hyperfine --warmup 3 '<command>'
The corpus IDs in the above plots—gitlab and ydkjs—correspond to the following files:
Top Related Projects
A linter for prose.
Naive linter for English prose
Catch insensitive, inconsiderate writing
textlint is the pluggable linter for natural language text.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot