 django-admin-interface
django-admin-interface
:superhero: :zap: django's default admin interface with superpowers - customizable themes, popup windows replaced by modals and many other features.
Top Related Projects
Modern theme for Django admin interface
A jazzy skin for the Django Admin-Interface (official repository).
Modern responsive template for the Django admin interface with improved functionality. We are proud to announce completely new Jet. Please check out Live Demo
Quick Overview
Django Admin Interface is a customizable admin interface for Django projects. It allows developers to easily modify the appearance and functionality of the Django admin panel without writing custom CSS or JavaScript. The project offers a user-friendly interface for customizing colors, logos, and other visual elements.
Pros
- Easy to install and configure
- Provides a wide range of customization options
- Supports responsive design for mobile devices
- Integrates seamlessly with existing Django admin functionality
Cons
- May introduce additional complexity to the project
- Limited advanced customization options compared to building a custom admin interface from scratch
- Potential performance impact due to additional database queries for customizations
- Dependency on third-party package for core admin functionality
Code Examples
- Installing the package:
pip install django-admin-interface
- Adding the app to INSTALLED_APPS:
INSTALLED_APPS = (
'admin_interface',
'colorfield',
'django.contrib.admin',
# ...other apps...
)
- Customizing the admin interface in views:
from admin_interface.models import Theme
def customize_admin(request):
theme = Theme.objects.get(active=True)
theme.title = "My Custom Admin"
theme.logo = "path/to/logo.png"
theme.save()
return HttpResponse("Admin customized successfully")
Getting Started
-
Install the package:
pip install django-admin-interface -
Add the following to your
INSTALLED_APPSinsettings.py:INSTALLED_APPS = ( 'admin_interface', 'colorfield', 'django.contrib.admin', # ...other apps... ) -
Run migrations:
python manage.py migrate -
Start your Django server and visit the admin panel to customize the interface.
Competitor Comparisons
Modern theme for Django admin interface
Pros of django-suit
- Polished and professional-looking UI out of the box
- Responsive design for mobile devices
- Customizable color schemes and branding options
Cons of django-suit
- Not actively maintained (last update in 2018)
- Paid license required for commercial use
- Limited compatibility with newer Django versions
Code Comparison
django-suit:
from suit.apps import DjangoSuitConfig
class SuitConfig(DjangoSuitConfig):
layout = 'horizontal'
django-admin-interface:
from admin_interface.models import Theme
Theme.objects.update_or_create(
name='MyTheme',
defaults={'active': True, 'title': 'My Admin'}
)
While django-suit offers a more streamlined configuration process, django-admin-interface provides greater flexibility through database-driven customization. django-suit's approach may be simpler for basic setups, but django-admin-interface allows for more dynamic theme management.
Both projects aim to enhance the Django admin interface, but django-admin-interface is actively maintained and offers more features for free. django-suit, despite its polished look, has fallen behind in terms of updates and Django version support.
A jazzy skin for the Django Admin-Interface (official repository).
Pros of django-grappelli
- More established and mature project with a longer history
- Extensive documentation and community support
- Offers a wider range of customization options for advanced users
Cons of django-grappelli
- Steeper learning curve for beginners
- May require more configuration to achieve desired results
- Less focus on modern UI design trends
Code Comparison
django-grappelli:
INSTALLED_APPS = (
'grappelli',
'django.contrib.admin',
# ...
)
GRAPPELLI_ADMIN_TITLE = 'My Admin Site'
django-admin-interface:
INSTALLED_APPS = (
'admin_interface',
'colorfield',
'django.contrib.admin',
# ...
)
X_FRAME_OPTIONS = 'SAMEORIGIN'
Both projects aim to enhance the Django admin interface, but they take different approaches. django-grappelli focuses on providing a comprehensive set of features and customization options, while django-admin-interface emphasizes ease of use and modern design principles. The code comparison shows that django-grappelli requires less initial setup but may need more configuration for advanced features, whereas django-admin-interface includes additional dependencies like colorfield for enhanced customization out of the box.
Modern responsive template for the Django admin interface with improved functionality. We are proud to announce completely new Jet. Please check out Live Demo
Pros of Django JET
- More advanced UI components, including dashboard widgets and custom views
- Better support for responsive design and mobile devices
- Includes a powerful WYSIWYG editor for rich text fields
Cons of Django JET
- Less actively maintained, with fewer recent updates
- More complex setup and configuration process
- Limited customization options for themes and colors
Code Comparison
Django JET:
from jet.dashboard import modules
from jet.dashboard.dashboard import Dashboard
class CustomDashboard(Dashboard):
columns = 3
def init_with_context(self, context):
self.children.append(modules.ModelList(
title='Administration',
models=('django.contrib.*',)
))
Django Admin Interface:
from django.contrib import admin
from admin_interface.models import Theme
admin.site.site_header = 'Custom Admin'
admin.site.site_title = 'My Project'
theme = Theme.objects.get(name='My Theme')
theme.title = 'New Title'
theme.save()
Django JET offers more advanced dashboard customization, while Django Admin Interface provides simpler theme management through the admin panel.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
django-admin-interface
django-admin-interface is a modern responsive flat admin interface customizable by the admin itself.

Features
- Beautiful default django-theme
- Themes management and customization (you can customize admin title, logo and colors)
- Responsive
- Related modal (instead of the old popup window)
- Environment name/marker
- Language chooser
- Foldable apps (accordions in the navigation bar)
- Collapsible fieldsets can have their initial state expanded instead of collapsed
NEWCollapsible inlinesNEWTabbed fieldsets and inlinesNEWList filter removal linksNEWList filter highlight selected options- List filter dropdown
- List filter sticky
- Form controls sticky (pagination and save/delete buttons)
- Compatibility / style optimizations for:
django-ckeditordjango-dynamic-raw-iddjango-json-widgetdjango-modeltranslationdjango-rangefilterdjango-streamfielddjango-tabbed-adminsorl-thumbnail
- Translated in many languages:
de,es,fa,fr,it,pl,pt_BR,ru,tr
Installation
- Run
pip install django-admin-interface - Add
admin_interfaceandcolorfieldtosettings.INSTALLED_APPSbeforedjango.contrib.admin
INSTALLED_APPS = (
#...
"admin_interface",
"colorfield",
#...
"django.contrib.admin",
#...
)
X_FRAME_OPTIONS = "SAMEORIGIN"
SILENCED_SYSTEM_CHECKS = ["security.W019"]
- Run
python manage.py migrate - Run
python manage.py collectstatic --clear - Restart your application server
[!WARNING] if you want use modals instead of popup windows, ensure to add
X_FRAME_OPTIONS = "SAMEORIGIN"setting.
Optional features
To make a fieldset start expanded with a Hide button to collapse, add the class "expanded" to its classes:
class MyModelAdmin(admin.ModelAdmin):
# ...
fieldsets = [
("Section title", {
"classes": ("collapse", "expanded"),
"fields": (...),
}),
]
# ...
Optional themes
This package ships with optional themes as fixtures, they can be installed using the loaddata admin command. Optional themes are activated on installation.
Django theme (default):
Run python manage.py loaddata admin_interface_theme_django.json
Bootstrap theme:
Run python manage.py loaddata admin_interface_theme_bootstrap.json
Foundation theme:
Run python manage.py loaddata admin_interface_theme_foundation.json
U.S. Web Design Standards theme:
Run python manage.py loaddata admin_interface_theme_uswds.json
Add more themes
You can add a theme you've created through the admin to this repository by sending us a PR. Here are the steps to follow to add:
-
Export your exact theme as fixture using the
dumpdataadmin command:python manage.py dumpdata admin_interface.Theme --indent 4 -o admin_interface_theme_{{name}}.json --pks=N -
Copy the generated json file into the fixtures folder (making sure its name starts with
admin_interface_theme_to avoid clashes with fixtures that might be provided by other third party apps). -
Remove the
pkfrom the fixture and make sure theactivefield is set totrue(in this way a theme is automatically activated when installed). -
Edit the section above to document your theme.
Add theme support to third-party libraries
You can add theme support to existing third-party libraries using the following CSS variables:
Header
--admin-interface-header-background-color--admin-interface-header-text-color--admin-interface-header-link-color--admin-interface-header-link_hover-color--admin-interface-title-color--admin-interface-env-color
Logo
--admin-interface-logo-color--admin-interface-logo-default-background-image--admin-interface-logo-max-width--admin-interface-logo-max-height
Modules / Links
--admin-interface-module-background-color--admin-interface-module-background-selected-color--admin-interface-module-border-radius--admin-interface-module-text-color--admin-interface-module-link-color--admin-interface-module-link-selected-color--admin-interface-module-link-hover-color--admin-interface-generic-link-color--admin-interface-generic-link-hover-color--admin-interface-generic-link-active-color
Buttons
--admin-interface-save-button-background-color--admin-interface-save-button-background-hover-color--admin-interface-save-button-text-color--admin-interface-delete-button-background-color--admin-interface-delete-button-background-hover-color--admin-interface-delete-button-text-color
Related Modal
--admin-interface-related-modal-background-color--admin-interface-related-modal-background-opacity--admin-interface-related-modal-border-radius--admin-interface-related-modal-close-button-display
Screenshots
Admin login
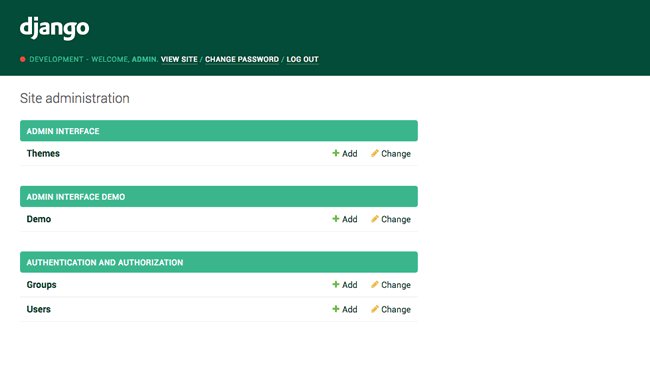
Admin dashboard
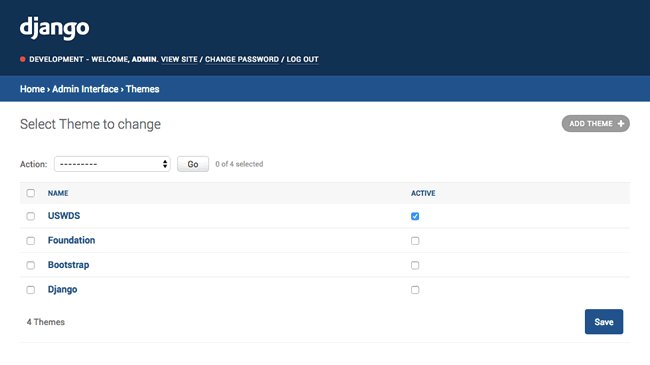
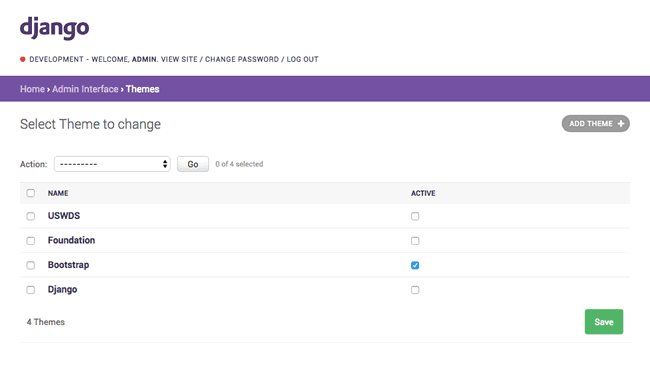
Admin themes management
Admin theme customization

Localization
At the moment, this package has been translated into the following languages: de, es, fa, fr, it, pl, pt_BR, tr.
Translate into another language
-
Run
python -m django makemessages --ignore ".tox" --ignore "venv" --add-location "file" --extension "html,py" --locale "it"(example for Italian localization) -
Update translations in
admin_interface/locale/it/LC_MESSAGES/django.po -
Run
python -m django compilemessages --ignore ".tox" --ignore "venv"
Update translations
If you do some changes to the project, remember to update translations, because if the translations files are not up-to-date, the lint step in the CI will fail:
- Run
tox -e translations
Caching
This package uses caching to improve theme load time and overall performance.
You can customise the app caching options using settings.CACHES["admin_interface"] setting, otherwise the "default" cache will be used:
CACHES = {
# ...
"admin_interface": {
"BACKEND": "django.core.cache.backends.locmem.LocMemCache",
"TIMEOUT": 60 * 5,
},
# ...
}
[!WARNING] There is a known compatibility issue when using this package with
django-redis, more specifically, using theJSONSerializerthe following error is raised:TypeError: Object of type Theme is not JSON serializable, to mitigate this problem, simply use a specific cache for this app that does not use anyjsonserializer.
FAQ
Custom base-site.html
I already have a custom
base_site.html, how can I make it work?
You can use django-apptemplates, then add {% extends "admin_interface:admin/base_site.html" %} to your base_site.html
Custom LocaleMiddleware warning
I'm using a
django.middleware.locale.LocaleMiddlewaresubclass, but I see an unnecessary warning for missingdjango.middleware.locale.LocaleMiddleware, what can I do?
You can simply ignore the warning (this has been discussed here)
import warnings
warnings.filterwarnings("ignore", module="admin_interface.templatetags.admin_interface_tags")
Language Chooser not showing
I have enabled the Language Chooser, but it is not visible in the admin, what should I do?
You must configure multilanguage settings and urls correctly:
LANGUAGES = (
("en", _("English")),
("it", _("Italiano")),
("fr", _("Français")),
# more than one language is expected here
)
LANGUAGE_CODE = "en"
USE_I18N = True
MIDDLEWARE = [
# ...
"django.middleware.locale.LocaleMiddleware",
# ...
]
from django.conf.urls.i18n import i18n_patterns
from django.contrib import admin
from django.urls import include, path
# ...
urlpatterns = [
path("i18n/", include("django.conf.urls.i18n")),
]
urlpatterns += i18n_patterns(path("admin/", admin.site.urls))
Open any url in modal window
I have an application with some cross-links in the admin and I would like to open them in modal windows instead of same/new window, how can I do?
You just need to add _popup=1 query-string parameter to the urls:
url = reverse(f"admin:myapp_mymodel_change", args=[mymodel_instance.pk])
url = f"{url}?_popup=1"
Testing
# clone repository
git clone https://github.com/fabiocaccamo/django-admin-interface.git && cd django-admin-interface
# create virtualenv and activate it
python -m venv venv && . venv/bin/activate
# upgrade pip
python -m pip install --upgrade pip
# install requirements
pip install -r requirements.txt -r requirements-test.txt
# install pre-commit to run formatters and linters
pre-commit install --install-hooks
# run tests
tox
# or
python runtests.py
# or
python -m django test --settings "tests.settings"
Contributing
Contributions are always welcome, please follow these steps for submitting good quality PRs:
- :exclamation: Open an issue, please don't submit any PR that doesn't refer to an existing issue.
- :computer: Work on changes, changes should preferably be covered by tests to avoid regressions in the future.
- :globe_with_meridians: Update the translations files.
- :test_tube: Run tests ensuring that there are no errors.
- :inbox_tray: Submit a pull-request and mark it as "Ready for review" only if it passes the
CI.
License
Released under MIT License.
Supporting
- :star: Star this project on GitHub
- :octocat: Follow me on GitHub
- :blue_heart: Follow me on Bluesky
- :moneybag: Sponsor me on Github
See also
-
django-cache-cleaner- clear the entire cache or individual caches easily using the admin panel or management command. ð§¹â¨ -
django-colorfield- simple color field for models with a nice color-picker in the admin. ð¨ -
django-extra-settings- config and manage typed extra settings using just the django admin. âï¸ -
django-maintenance-mode- shows a 503 error page when maintenance-mode is on. ð§ ð ï¸ -
django-redirects- redirects with full control. âªï¸ -
django-treenode- probably the best abstract model / admin for your tree based stuff. ð³ -
python-benedict- dict subclass with keylist/keypath support, I/O shortcuts (base64, csv, json, pickle, plist, query-string, toml, xml, yaml) and many utilities. ð -
python-codicefiscale- encode/decode Italian fiscal codes - codifica/decodifica del Codice Fiscale. ð®ð¹ ð³ -
python-fontbro- friendly font operations. 𧢠-
python-fsutil- file-system utilities for lazy devs. ð§ââï¸
Top Related Projects
Modern theme for Django admin interface
A jazzy skin for the Django Admin-Interface (official repository).
Modern responsive template for the Django admin interface with improved functionality. We are proud to announce completely new Jet. Please check out Live Demo
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot













