Top Related Projects
Open source Home Automation System
Core framework of openHAB
Automate your life!
:house: My Home Assistant configuration, a bit different that others :) Be sure to :star2: this repository for updates!
ESPHome is a system to control your ESP8266/ESP32 by simple yet powerful configuration files and control them remotely through Home Automation systems.
Quick Overview
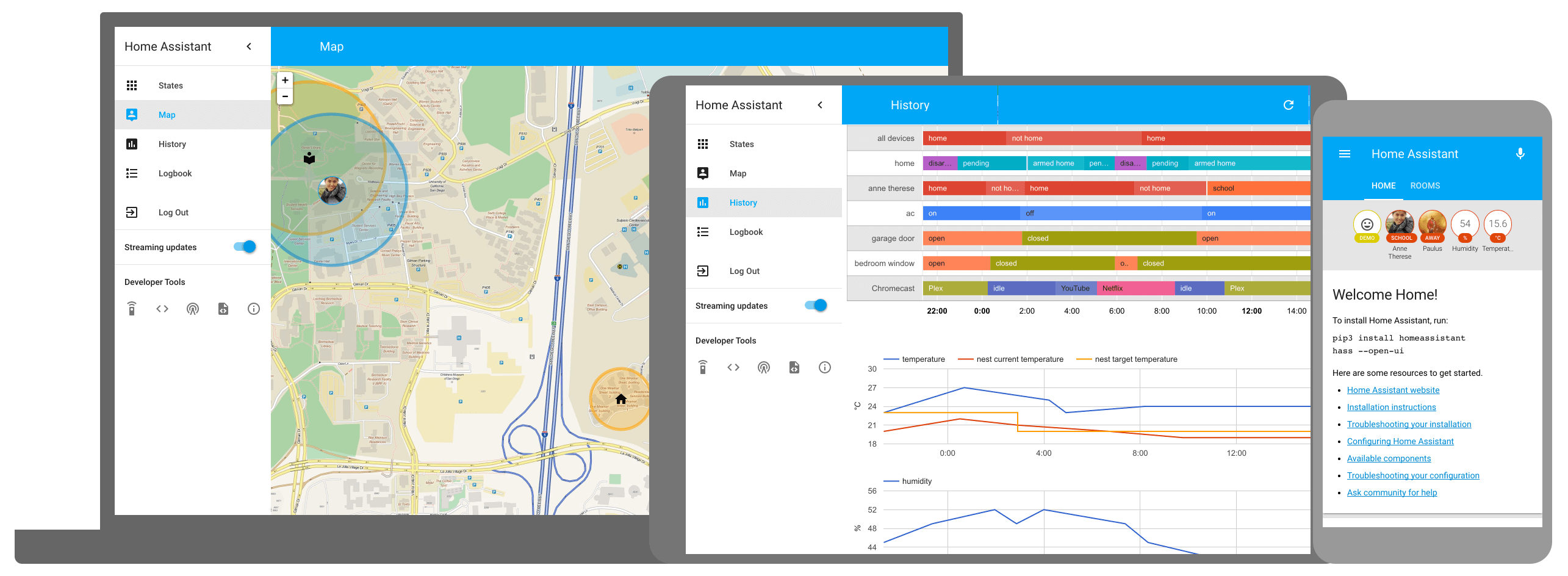
Home Assistant Frontend is the user interface for Home Assistant, an open-source home automation platform. It provides a modern, responsive web interface for controlling and monitoring smart home devices and systems. The frontend is built using web components and the Lit framework, offering a customizable and extensible user experience.
Pros
- Highly customizable and extensible through custom cards and panels
- Responsive design that works well on desktop and mobile devices
- Regular updates and active community support
- Integration with a wide range of smart home devices and services
Cons
- Steep learning curve for advanced customization
- Performance can be slow on older devices or with large configurations
- Some features may require additional setup or configuration
- Documentation can be fragmented or outdated for certain components
Code Examples
- Creating a custom card:
import { LitElement, html, css } from 'lit';
class MyCustomCard extends LitElement {
static get properties() {
return {
hass: { type: Object },
config: { type: Object },
};
}
render() {
return html`
<ha-card header="My Custom Card">
<div class="card-content">
Hello, ${this.config.name}!
</div>
</ha-card>
`;
}
static get styles() {
return css`
.card-content {
padding: 16px;
}
`;
}
}
customElements.define('my-custom-card', MyCustomCard);
- Using the
hassobject to get entity states:
const entityId = 'light.living_room';
const state = this.hass.states[entityId];
if (state) {
console.log(`${entityId} is ${state.state}`);
console.log('Attributes:', state.attributes);
}
- Calling a service using the
hassobject:
this.hass.callService('light', 'turn_on', {
entity_id: 'light.living_room',
brightness: 255,
rgb_color: [255, 0, 0],
});
Getting Started
To start developing for the Home Assistant Frontend:
-
Clone the repository:
git clone https://github.com/home-assistant/frontend.git cd frontend -
Install dependencies:
yarn install -
Run the development server:
yarn start -
Open your browser and navigate to
http://localhost:8123to see the frontend in action.
For more detailed instructions and documentation, refer to the project's README and the Home Assistant Developer Documentation.
Competitor Comparisons
Open source Home Automation System
Pros of Domoticz
- Lightweight and efficient, suitable for low-power devices
- Supports a wide range of hardware and protocols out-of-the-box
- Offers a built-in scripting engine for advanced automation
Cons of Domoticz
- Less modern and intuitive user interface
- Smaller community and ecosystem compared to Home Assistant
- Limited mobile app functionality
Code Comparison
Domoticz (C++):
void CWebServer::Cmd_AddHardware(WebEmSession & session, const request& req, Json::Value &root)
{
if (session.rights != 2)
{
session.reply_status = reply::forbidden;
return; //Only admin user allowed
}
// ... (additional code)
}
Home Assistant Frontend (TypeScript):
@customElement("ha-config-section")
class HaConfigSection extends LitElement {
@property({ type: Boolean }) public isWide = false;
@property({ type: Boolean }) public vertical = false;
@property() public narrow!: boolean;
// ... (additional code)
}
The code snippets highlight the different languages and approaches used in each project. Domoticz uses C++ for its backend, while Home Assistant Frontend employs TypeScript for its user interface components.
Core framework of openHAB
Pros of openhab-core
- More modular architecture, allowing for easier customization and extension
- Stronger focus on IoT device integration and protocol support
- Better suited for complex, enterprise-level home automation setups
Cons of openhab-core
- Steeper learning curve for beginners
- Less polished and user-friendly frontend experience
- Smaller community and ecosystem compared to Home Assistant
Code Comparison
OpenHAB Core (Java):
public class ItemRegistry implements ManagedService {
private Map<String, Item> items = new ConcurrentHashMap<>();
public void addItem(Item item) {
items.put(item.getName(), item);
}
}
Home Assistant Frontend (TypeScript):
@customElement("ha-panel-lovelace")
class LovelacePanel extends LitElement {
@property({ attribute: false }) public hass!: HomeAssistant;
@property() public narrow!: boolean;
@property() public route!: Route;
}
The code snippets highlight the different approaches: OpenHAB Core focuses on backend functionality and item management, while Home Assistant Frontend emphasizes the user interface and web components. OpenHAB uses Java for its core, providing robust type safety and object-oriented design. Home Assistant Frontend utilizes TypeScript and modern web technologies for a responsive and interactive UI.
Automate your life!
Pros of ioBroker
- More flexible and modular architecture, allowing for easier customization
- Supports a wider range of protocols and devices out-of-the-box
- Stronger focus on industrial and commercial applications
Cons of ioBroker
- Steeper learning curve for beginners
- Less polished and user-friendly interface compared to Home Assistant
- Smaller community and fewer third-party integrations
Code Comparison
ioBroker (JavaScript):
createState('myDevice.status', {
name: 'Device Status',
type: 'boolean',
role: 'switch'
});
on('myDevice.status', function (obj) {
console.log('Device status changed: ' + obj.state.val);
});
Home Assistant Frontend (TypeScript):
@customElement('my-element')
class MyElement extends LitElement {
@property({ type: Boolean }) status = false;
render() {
return html`
<ha-switch .checked=${this.status} @change=${this._toggleStatus}></ha-switch>
`;
}
private _toggleStatus(ev: CustomEvent) {
this.status = ev.detail.checked;
}
}
The code comparison shows that ioBroker uses a more script-based approach, while Home Assistant Frontend employs a component-based architecture with TypeScript and web components. This reflects the different design philosophies and target audiences of the two projects.
:house: My Home Assistant configuration, a bit different that others :) Be sure to :star2: this repository for updates!
Pros of home-assistant-config
- Provides a complete, real-world example of a Home Assistant configuration
- Includes custom automations, scripts, and integrations for advanced users
- Regularly updated with new features and improvements
Cons of home-assistant-config
- May be overwhelming for beginners due to its complexity
- Specific to one user's setup, which may not be applicable to all users
- Requires more manual configuration compared to the official frontend
Code Comparison
home-assistant-config:
automation:
- alias: "Turn on lights when motion detected"
trigger:
platform: state
entity_id: binary_sensor.motion_sensor
to: "on"
action:
service: light.turn_on
entity_id: group.living_room_lights
frontend:
@customElement('ha-config-automation')
class HaConfigAutomation extends LitElement {
@property({ attribute: false }) public hass!: HomeAssistant;
@property() public isWide!: boolean;
@property() public narrow!: boolean;
// ...
}
The home-assistant-config repository focuses on YAML configuration files for automations and integrations, while the frontend repository contains TypeScript code for the Home Assistant user interface.
ESPHome is a system to control your ESP8266/ESP32 by simple yet powerful configuration files and control them remotely through Home Automation systems.
Pros of ESPHome
- Focused on firmware development for ESP8266/ESP32 devices, offering a more specialized solution
- Simpler configuration process using YAML files
- Lightweight and efficient, ideal for resource-constrained IoT devices
Cons of ESPHome
- Limited to ESP-based devices, while Home Assistant Frontend supports a broader range of platforms
- Less extensive UI customization options compared to Home Assistant Frontend
- Smaller community and ecosystem, resulting in fewer third-party integrations
Code Comparison
ESPHome configuration example:
esphome:
name: my_device
platform: ESP8266
board: nodemcuv2
sensor:
- platform: dht
pin: D2
temperature:
name: "Room Temperature"
humidity:
name: "Room Humidity"
Home Assistant Frontend configuration example:
views:
- title: My View
cards:
- type: entities
title: Sensors
entities:
- entity: sensor.room_temperature
- entity: sensor.room_humidity
The ESPHome example focuses on device configuration, while the Home Assistant Frontend example demonstrates UI layout. ESPHome's code is more concise and device-specific, whereas Home Assistant Frontend offers more flexibility for creating custom dashboards and interfaces.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Home Assistant Frontend
This is the repository for the official Home Assistant frontend.
Development
- Initial setup:
script/setup - Development: Instructions
- Production build:
script/build_frontend - Gallery:
cd gallery && script/develop_gallery - Supervisor: Instructions
Frontend development
Classic environment
A complete guide can be found at the following link. It describes a short guide for the build of project.
License
Home Assistant is open-source and Apache 2 licensed. Feel free to browse the repository, learn and reuse parts in your own projects.
We use BrowserStack to test Home Assistant on a large variety of devices.
Top Related Projects
Open source Home Automation System
Core framework of openHAB
Automate your life!
:house: My Home Assistant configuration, a bit different that others :) Be sure to :star2: this repository for updates!
ESPHome is a system to control your ESP8266/ESP32 by simple yet powerful configuration files and control them remotely through Home Automation systems.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot