Top Related Projects
AI-Powered Photos App for the Decentralized Web 🌈💎✨
High performance self-hosted photo and video management solution.
A self-hosted open source photo management service. This is the repository of the backend.
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
Quick Overview
Ownphotos is a self-hosted Google Photos alternative, designed for privacy-conscious users who want to manage their personal photo collection. It offers features like face recognition, object detection, and location clustering, all while keeping your data under your control on your own server.
Pros
- Self-hosted solution, ensuring privacy and data ownership
- Advanced features like face recognition and object detection
- Automatic location clustering and map view
- Free and open-source
Cons
- Requires technical knowledge to set up and maintain
- May require significant storage and processing power for large photo collections
- Less polished user interface compared to commercial alternatives
- Limited mobile app support
Getting Started
To set up Ownphotos, follow these steps:
-
Clone the repository:
git clone https://github.com/hooram/ownphotos.git cd ownphotos -
Set up the environment:
cp .env.example .env # Edit .env file with your settings -
Build and run with Docker:
docker-compose up -d -
Access the web interface at
http://localhost:3000and follow the setup wizard to configure your photo library.
Note: Ensure you have Docker and Docker Compose installed on your system before starting. Refer to the project's documentation for detailed instructions and system requirements.
Competitor Comparisons
AI-Powered Photos App for the Decentralized Web 🌈💎✨
Pros of PhotoPrism
- More active development with frequent updates and releases
- Larger community and better documentation
- Advanced features like facial recognition and geo-tagging
Cons of PhotoPrism
- Higher system requirements and resource usage
- More complex setup process
- Steeper learning curve for new users
Code Comparison
PhotoPrism (Go)
func (m *Search) Photos(o PhotoSearchOptions) (photos Photos, err error) {
if err := o.ParseQueryString(); err != nil {
return photos, err
}
s := UnscopedDb().Table("photos").Select("photos.*")
s = s.Joins("JOIN cameras ON cameras.id = photos.camera_id")
}
OwnPhotos (Python)
def search(request):
query = request.GET.get('q', None)
if query is not None:
photos = Photo.objects.filter(
Q(image_path__icontains=query) |
Q(thumbnail_big__icontains=query)
)
return render(request, 'search.html', {'photos': photos})
Both projects aim to provide self-hosted photo management solutions, but PhotoPrism offers more advanced features and has a larger community. OwnPhotos is simpler and may be easier for beginners to set up and use. PhotoPrism is written in Go, while OwnPhotos uses Python and Django. The code snippets show different approaches to photo searching, with PhotoPrism using a more complex query builder and OwnPhotos using Django's ORM.
High performance self-hosted photo and video management solution.
Pros of immich
- More active development with frequent updates and contributions
- Supports both mobile and web applications for a comprehensive photo management experience
- Offers live photo and video support, enhancing media functionality
Cons of immich
- Requires more system resources due to its comprehensive feature set
- May have a steeper learning curve for setup and configuration compared to simpler alternatives
Code Comparison
immich (TypeScript):
export async function generateAuthToken(user: User): Promise<string> {
const payload: JwtPayload = { sub: user.id };
return jwt.sign(payload, JWT_SECRET, { expiresIn: '1d' });
}
ownphotos (Python):
def generate_auth_token(user):
payload = {'user_id': user.id, 'exp': datetime.utcnow() + timedelta(days=1)}
return jwt.encode(payload, SECRET_KEY, algorithm='HS256')
Both projects implement JWT-based authentication, but immich uses TypeScript with a more concise approach, while ownphotos uses Python with explicit expiration time handling.
A self-hosted open source photo management service. This is the repository of the backend.
Pros of LibrePhotos
- More active development with frequent updates and contributions
- Enhanced features, including improved face recognition and location tagging
- Better documentation and community support
Cons of LibrePhotos
- Higher system requirements due to additional features
- Potentially more complex setup process for new users
- Larger codebase, which may lead to longer loading times
Code Comparison
OwnPhotos:
def scan_photos():
image_paths = get_image_paths()
for image_path in image_paths:
process_image(image_path)
LibrePhotos:
def scan_photos():
image_paths = get_image_paths()
with concurrent.futures.ThreadPoolExecutor(max_workers=4) as executor:
futures = [executor.submit(process_image, path) for path in image_paths]
concurrent.futures.wait(futures)
The code comparison shows that LibrePhotos implements multi-threading for photo scanning, potentially improving performance on systems with multiple cores. OwnPhotos uses a simpler, single-threaded approach, which may be more suitable for less powerful hardware but could be slower for large photo libraries.
Both projects aim to provide self-hosted photo management solutions, with LibrePhotos offering more features and active development at the cost of increased complexity and system requirements. OwnPhotos may be a better choice for users seeking a simpler, lightweight solution.
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
Pros of Lychee
- More active development with frequent updates and bug fixes
- Better documentation and community support
- Supports multiple languages and has a more polished user interface
Cons of Lychee
- Lacks advanced facial recognition and object detection features
- Does not offer automatic album creation based on metadata
- Limited customization options compared to Ownphotos
Code Comparison
Lychee (PHP):
public function add(Request $request)
{
$request->validate([
'albumID' => 'required|string',
'function' => 'required|string',
]);
// Process photo upload
}
Ownphotos (Python):
@api_view(['POST'])
def upload_photos(request):
image_files = request.FILES.getlist('images')
album_id = request.POST.get('album')
# Process photo upload and perform AI analysis
The code snippets show different approaches to handling photo uploads. Lychee uses a more structured request validation, while Ownphotos focuses on processing multiple files and integrating AI analysis.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Ownphotos development has moved to LibrePhotos
Ownphotos development has moved to LibrePhotos Use it here: https://github.com/LibrePhotos/librephotos
OLD project for archive only, use LibrePhotos

Ownphotos
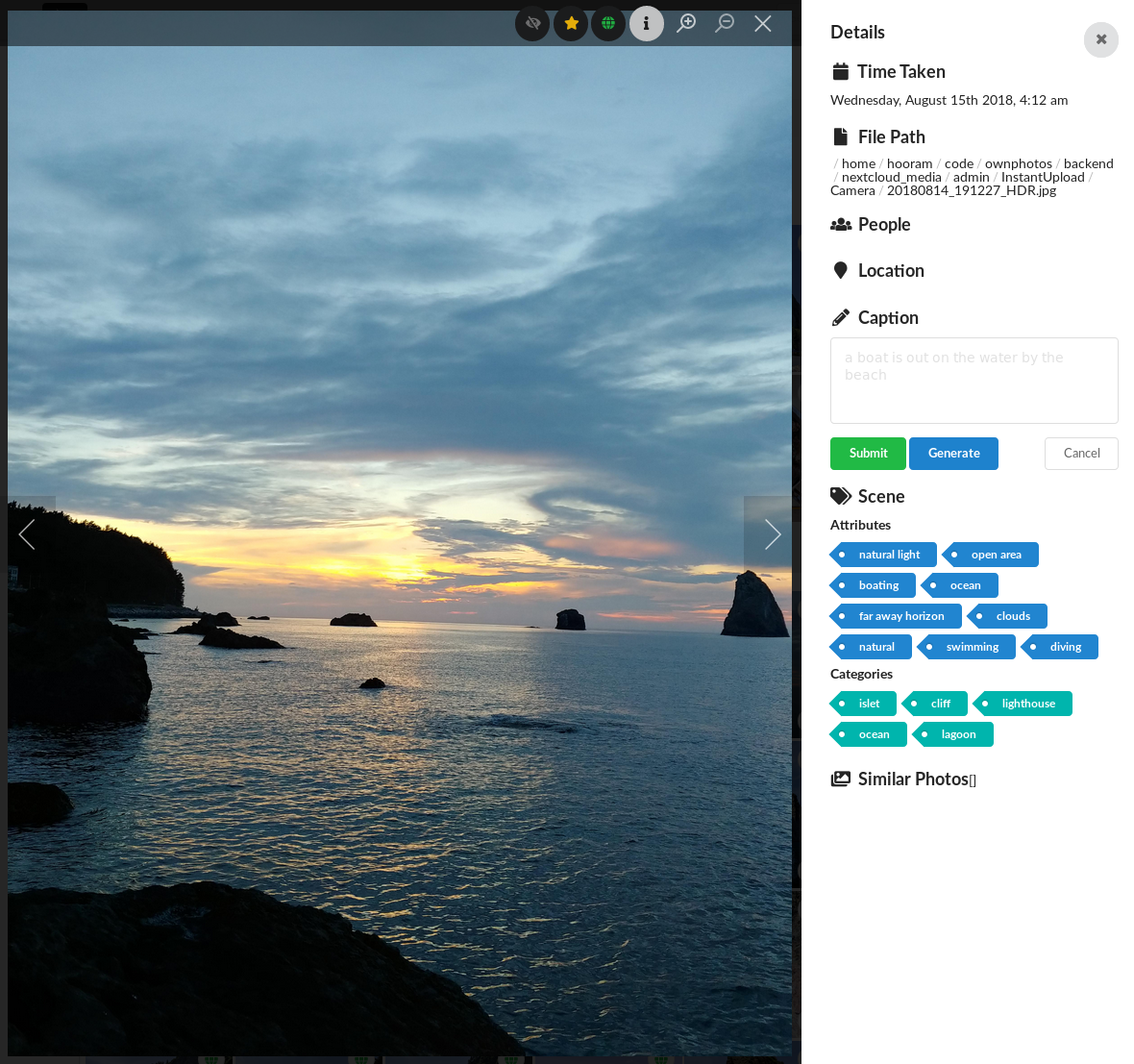
Screenshots



Live demo
Live demo avilable here. User is demo, password is demo1234.
Discord Server
What is it?
- Self hosted wannabe Google Photos clone, with a slight focus on cool graphs
- Django backend & React frontend.
- In development. Contributions are welcome!
Currently the project is in very early stages, so run it only for the sake of checking it out.
Features
- Currently implemented:
- Label some faces manually, and train a face classifier to label the rest.
- View photos by people in them.
- Automatically generate "event" albums with nice titles, like "Thursday in Berlin"
- See photos on the map
- Backend caching
- View photos grouped by date
- "Optimized" frontend (react virtualized... I tried my best.)
- Detect objects in photos, and make them searchable by objects
- Search photos by the location
- Authentication (using JWT)
- Create custom albums
- Docker ready
- Upcoming
-
Short term:
- Share photos/albums
- Stability
-
Longer term, i.e. haven't thought much about them
- Basic photo editing, like rotation
- Tag undetected face
- Add cool graphs
What does it use?
- Face detection: face_recognition
- Face classification/clusterization: scikit-learn
- Object detection: densecap, places365
- Reverse geocoding: Mapbox: You need to have an API key. First 50,000 geocode lookups are free every month.
How do I run it?
Docker
Ownphotos comes with separate backend and frontend servers. The backend serves the restful API, and the frontend serves, well, the frontend. They are connected via a proxy. The easiest way to do it is using Docker.
If you want the backend server to be reachable by
ownphotos-api.example.com and the frontend by ownphotos.example.com from
outside. You must account for the corsaCross-Origin Resource Sharing (CORS) in your proxy.
Docker-compose method (Recommended)
wget https://raw.githubusercontent.com/hooram/ownphotos/dev/docker-compose.yml.template
cp docker-compose.yml.template docker-compose.yml
Open docker-compose.yml in your favorite text editor and make changes in the lines with # CHANGE ME
docker-compose up -d
You should have ownphotos accessible after a few seconds of bootup on: localhost:3000
User is admin, password is admin and its important you change it on a public server via the docker-compose.yml file.
First steps after setting up
You need to log in as the admin user, and set up the directory for the users. To do this, click the top right button, and go to "Admin Area". On this page, it will show a list of users, and manually set the "Scan Directory" for the desired user. Only an admin can do this. And then you can go to Dashboard - Library and click the Green "Scan photos (file system)" button. If you have a Nextcloud instance, you can also input this in the Dashboard-Library page. Once logged in (the little circle next to "Nextcloud Scan Directory will be green), you can choose a top level directory in your logged in Nextcloud account. Once this works, you can click the blue "Scan photos (Nextcloud)". The backend system will essentially copy the contents of the Nextcloud directory you specified.
The basic idea is this:
- For scanning photos that reside in the local file system
- Only the admin user can change the "scan directory" of the users, including the admin itself.
- Normal users cannot change his/her own "scan directory"
- Only the admin can find the page to control this under the "user icon (top right) - admin area"
- For scannign photos that reside in external Nextcloud instances
- Any user can change his/her own Nextcloud endpoint, and choose a top level directory in the Nextcloud account.
Top Related Projects
AI-Powered Photos App for the Decentralized Web 🌈💎✨
High performance self-hosted photo and video management solution.
A self-hosted open source photo management service. This is the repository of the backend.
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot