Top Related Projects
Flutter makes it easy and fast to build beautiful apps for mobile and beyond
An awesome list that curates the best Flutter libraries, tools, tutorials, articles and more.
completely free for everyone. Its build-in Flutter Dart.
The repo contains the source code for all the tutorials on the FilledStacks Youtube channel.
TodoMVC for Flutter
A simple Flutter app to Read and Download eBooks.
Quick Overview
FlutterExampleApps is a comprehensive collection of open-source Flutter app examples created by Pawan Kumar. This repository serves as a valuable resource for Flutter developers, offering a wide range of sample applications that demonstrate various Flutter concepts, widgets, and best practices.
Pros
- Extensive collection of diverse Flutter app examples
- Well-organized and regularly updated repository
- Includes both beginner-friendly and advanced app examples
- Provides real-world application scenarios for learning Flutter
Cons
- Some examples may not follow the latest Flutter best practices
- Limited documentation for individual app examples
- May overwhelm beginners due to the large number of examples
- Some examples might be outdated or use deprecated packages
Code Examples
Here are a few code snippets from different app examples in the repository:
- Basic Flutter app structure (from the "simple_material_app" example):
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
- Custom widget creation (from the "custom_fonts" example):
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Custom Fonts"),
),
body: Center(
child: Text(
"Custom Fonts",
style: TextStyle(fontFamily: 'Pacifico', fontSize: 40.0),
),
),
);
}
}
- State management with setState (from the "stateful_widget" example):
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Text(
'Button tapped $_counter time${_counter == 1 ? '' : 's'}.',
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Getting Started
To get started with FlutterExampleApps:
- Clone the repository:
git clone https://github.com/iampawan/FlutterExampleApps.git - Navigate to a specific app example directory:
cd FlutterExampleApps/simple_material_app - Run the app:
flutter run
Explore different app examples to learn various Flutter concepts and implementations.
Competitor Comparisons
Flutter makes it easy and fast to build beautiful apps for mobile and beyond
Pros of Flutter
- Official repository with comprehensive documentation and resources
- Regularly updated with the latest features and bug fixes
- Larger community support and contribution
Cons of Flutter
- More complex structure, potentially overwhelming for beginners
- Focuses on framework development rather than example applications
- Steeper learning curve for those new to Flutter development
Code Comparison
FlutterExampleApps:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Example App')),
body: Center(child: Text('Hello, World!')),
);
}
}
Flutter:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Summary
FlutterExampleApps is a collection of example applications, making it ideal for beginners and those looking for practical implementations. It offers a variety of ready-to-use apps and code snippets, which can be helpful for learning and quick reference.
Flutter, being the official framework repository, provides a comprehensive set of tools and documentation for building cross-platform applications. It's more suitable for developers who want to dive deep into the framework's architecture and contribute to its development.
While FlutterExampleApps focuses on practical examples, Flutter emphasizes framework development and maintenance. The choice between the two depends on the developer's goals and experience level with Flutter development.
An awesome list that curates the best Flutter libraries, tools, tutorials, articles and more.
Pros of awesome-flutter
- Comprehensive collection of Flutter resources, including libraries, tools, tutorials, and articles
- Well-organized and categorized, making it easy to find specific types of resources
- Regularly updated with community contributions, ensuring access to the latest Flutter developments
Cons of awesome-flutter
- Lacks actual code examples, focusing more on links to external resources
- May be overwhelming for beginners due to the sheer volume of information
- Requires users to navigate away from the repository to access the linked content
Code comparison
FlutterExampleApps provides actual code examples:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter Example')),
body: Center(child: Text('Hello, Flutter!')),
);
}
}
awesome-flutter doesn't contain code examples, but rather links to resources:
## Animation
- [Lottie](https://github.com/xvrh/lottie-flutter) <!--stargazers:xvrh/lottie-flutter--> - After Effects animations by [xvrh](https://github.com/xvrh/lottie-flutter)
- [Flutter Spinkit](https://github.com/jogboms/flutter_spinkit) <!--stargazers:jogboms/flutter_spinkit--> - Animated loading indicators by [Jeremiah Ogbomo](https://twitter.com/jogboms)
completely free for everyone. Its build-in Flutter Dart.
Pros of Best-Flutter-UI-Templates
- Focuses on polished, production-ready UI templates
- Provides more complex and feature-rich designs
- Includes animations and advanced UI interactions
Cons of Best-Flutter-UI-Templates
- Fewer examples compared to FlutterExampleApps
- Less diverse in terms of app types and functionalities
- May be overwhelming for beginners due to complex designs
Code Comparison
Best-Flutter-UI-Templates:
class HotelListView extends StatelessWidget {
const HotelListView({
Key? key,
this.hotelData,
this.animationController,
this.animation,
this.callback,
}) : super(key: key);
FlutterExampleApps:
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
Best-Flutter-UI-Templates tends to use more complex widget structures and custom animations, while FlutterExampleApps often uses simpler, more straightforward implementations. The former focuses on creating visually appealing and interactive UIs, while the latter prioritizes demonstrating various Flutter concepts and features across different app types.
The repo contains the source code for all the tutorials on the FilledStacks Youtube channel.
Pros of flutter-tutorials
- More structured and in-depth tutorials, focusing on real-world app development
- Covers advanced topics like state management, architecture, and testing
- Regularly updated with new content and Flutter best practices
Cons of flutter-tutorials
- Fewer standalone example apps compared to FlutterExampleApps
- May be more challenging for absolute beginners due to its focus on advanced topics
- Less variety in terms of UI/UX examples and widget demonstrations
Code Comparison
FlutterExampleApps (Simple Counter App):
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
}
flutter-tutorials (Provider State Management):
class CounterModel extends ChangeNotifier {
int _count = 0;
int get count => _count;
void increment() {
_count++;
notifyListeners();
}
}
The code comparison shows that FlutterExampleApps focuses on simpler, standalone examples, while flutter-tutorials demonstrates more advanced concepts like state management patterns. FlutterExampleApps uses basic setState for state updates, whereas flutter-tutorials implements the Provider pattern for more scalable state management.
Both repositories offer valuable resources for Flutter developers, with FlutterExampleApps providing a wide range of simple examples and flutter-tutorials offering more comprehensive, production-oriented tutorials.
TodoMVC for Flutter
Pros of flutter_architecture_samples
- Focuses on different architectural patterns, providing in-depth examples of various approaches
- Includes comprehensive testing examples for each architecture
- Offers a consistent todo-list app implementation across all samples for easy comparison
Cons of flutter_architecture_samples
- Limited to a single app concept (todo-list), which may not cover a wide range of real-world scenarios
- Fewer examples overall compared to FlutterExampleApps
- May be more complex for beginners due to its focus on architectural patterns
Code Comparison
FlutterExampleApps (Simple Counter App):
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
}
flutter_architecture_samples (BLoC Pattern):
class TodosBloc extends Bloc<TodosEvent, TodosState> {
TodosBloc({required this.todosRepository}) : super(TodosLoadInProgress()) {
on<TodosLoaded>(_onTodosLoaded);
on<TodoAdded>(_onTodoAdded);
}
}
The code comparison shows that FlutterExampleApps tends to use simpler, more straightforward implementations, while flutter_architecture_samples demonstrates more complex architectural patterns like BLoC.
A simple Flutter app to Read and Download eBooks.
Pros of FlutterEbookApp
- Focused on a specific, practical application (e-book reader)
- More comprehensive and production-ready codebase
- Includes features like book downloading and offline reading
Cons of FlutterEbookApp
- Limited to a single app concept, less diverse than FlutterExampleApps
- May be more complex for beginners to understand
- Less frequently updated compared to FlutterExampleApps
Code Comparison
FlutterEbookApp:
class BookListItem extends StatelessWidget {
final String img;
final String title;
final String author;
final String desc;
final Entry entry;
BookListItem({
Key key,
@required this.img,
@required this.title,
@required this.author,
@required this.desc,
@required this.entry,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
// Widget implementation
);
}
}
FlutterExampleApps:
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// Widget implementation
);
}
}
The code comparison shows that FlutterEbookApp has more specific, feature-oriented classes, while FlutterExampleApps tends to have more general-purpose widget implementations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Show some :heart: and star the repo to support the project
This repository containing links of all the example apps demonstrating features/functionality/integrations in Flutter application development.
YouTube Channel
Facebook Group
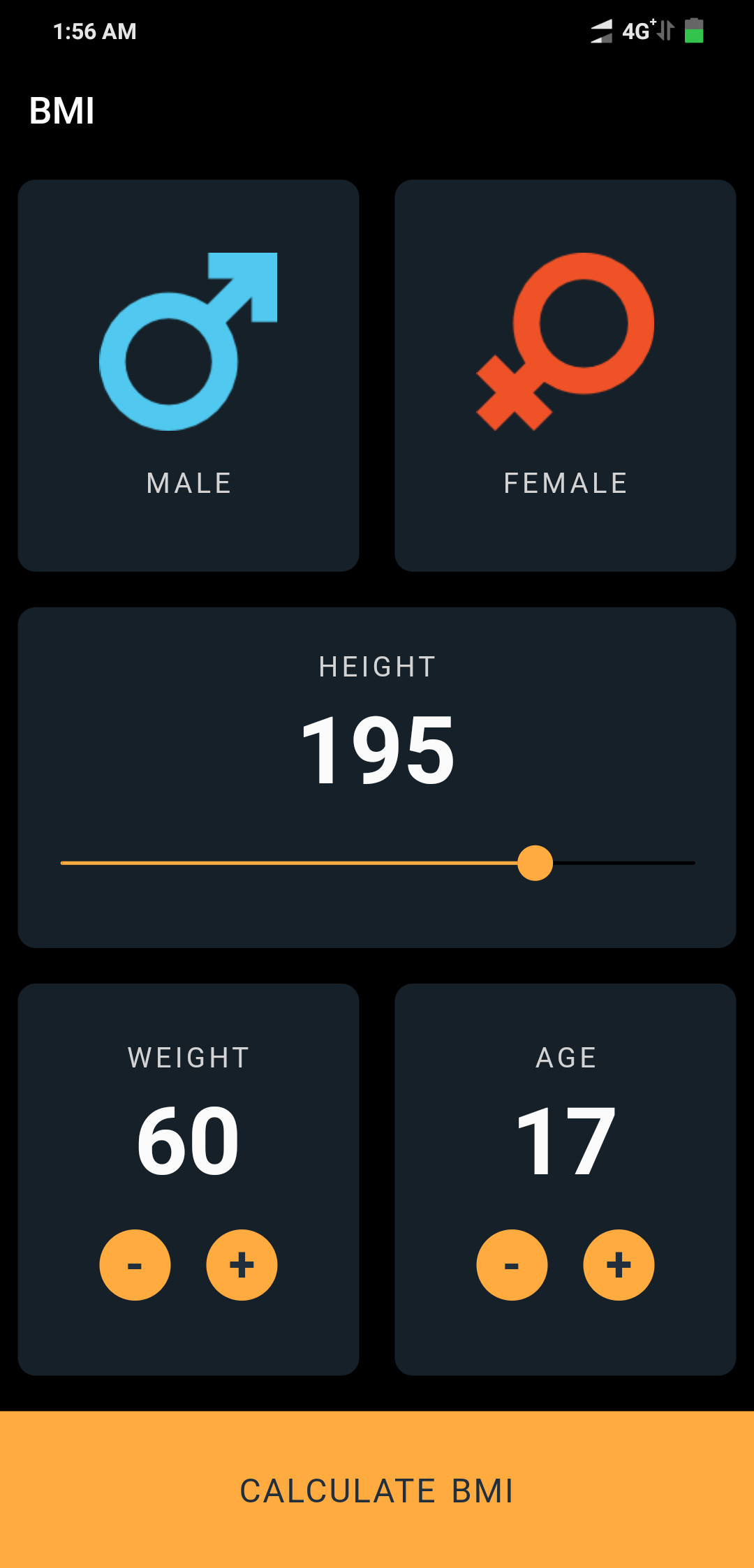
Some Screenshots














Flutter Example Apps (Source Code + YouTube Link)
Clones/Apps
Flutter For Web / Desktop / Responsive
-
Flutter For Web: Getting Started | Migrating PokemonApp to Web

-
Flutter Web: Deploying Portfolio App To Github.IO | Peanut Tutorial | Part 2

-
Flutter Web: Deploying Flutter UIKit to Github Pages | Peanut Tutorial

-
Flutter Web : Flutter 1.10 Adding Web Support For New & Existing Projects

-
Flutter Responsive Portfolio App | Flutter Mobile, Web, & Desktop | SpeedX Code

Flutter Designs
Beginners & Intermediate
-
Flutter Material Design Widgets - | Tabs | BottomNavigationBar | Stepper | Snackbar etc App

-
Flutter: Integrate Analytics | Firebase Analytics | Handling Library Issues P3

-
Flutter: Prepare App For Release | App Signing | Create JKS P4

-
Flutter: Programatically Check Whether Debug OR Release Mode

-
Routes in Flutter | Push | PushNamed | GenerateRoute | Unknown Route

-
Flutter: Data Connection Checker | Wifi connected but no internet

-
Flutter: Overriding Dependencies | Solving Version Conflicts

-
Flutter: Styling Google Maps For Multiple Themes | Android & iOS | Official Plugin

-
Flutter: WhatsApp Clone Status View | Story View Feature Tutorial

Advanced
-
Flutter Advanced: Inherited Widget & Scoped Model Explained | Part - 1

-
Flutter Advanced Redux: Shopping Cart App From Scratch | Redux Time Travel

-
Flutter Advanced: Build Your First Plugin For Android & iOS | Flutter Toasts


-
Flutter Advanced: Download Large Files (Pdf, Json, Image etc) With Progress %

-
Flutter Advanced : Build Beautiful Material Search App or Integrate it with Any App

-
Flutter Advanced : Add Flutter To Existing Or New Android App

-
Flutter Advanced Face ID & Touch ID/Fingerprint Local Auth App

-
Flutter Advanced Securing your Flutter Apps | Prevent Screenshot App

-
Flutter Advanced: ARCore Tutorial | Sceneform | Exploring New Possibilities

-
Flutter Advanced: PDF Viewer Tutorial Android & IOS | From URL & Asset

-
Flutter Advanced: Auto Create Models from JSON | Serializable

-
Flutter Advanced: Background Fetch | Run code in the background Android & iOS

-
Flutter Advanced: Lazy Loading ListViews | Load More Data On Scroll

-
Flutter Advanced: Find Widget's Size & Position Using Render Object

-
Flutter Advanced: TensorFlow Lite | Object Detection | YoloV2 | SSD Tutorial

Flutter Animation Series
Flutter Library Series
-
Awesome HTTP Inspector Tool | Flutter Library of the Week | EP-01

-
Awesome Animated Loaders | Flutter Library of the Week | EP-02

-
Awesome Onboarding Experience | Flutter Library of the Week | EP-03

-
Storing Keys in .env file | BuildConfig | Flutter Library of the Week | EP-06

Flutter Weekly Widgets Series
-
Flutter Advanced: Overlay Widget | Ep 7 | Flutter Weekly Widgets

-
Flutter Advanced: Placeholder, Spacer, Visibility Widgets | Ep 8

Plugins on pub.dartlang.org
-
Flutter Toast PK - A new Flutter plugin for showing toast in android and ios.
-
Random PK - A new Flutter package that gives a container with random color.
-
PK Skeleton - A Facebook & Twitter Like Card Loading Shimmer Skeleton Library..
-
MediumClapFlutter - A Custom Floating Action Button (FAB) library like clapping effect on Medium.
Dart Series
Dart Backend Series (Source Code + YouTube Link)
-
Dart: How to write your first REST API | Intro & 1/7 | Aqueduct

-
Deno (Backend) + Flutter (Frontend) Full Tutorial | QuotesX API & APP

Workshops & Interviews
-
Flutter From Scratch - Workshop | Photos Info App | Instagram Clone & More

-
Interview With A Googler | Chris Sells | Episode 01 | Flutter Q&A

Pull Requests
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request. Here are some basic rules to follow to ensure timely addition of your request:
- Match the document style as closely as possible.
- Please keep PR titles easy to read and descriptive of changes, this will make them easier to merge :)
- Pull requests must be made against
masterbranch for this particular repository. - Check for existing issues first, before filing an issue.
- Make sure you follow the set standard as all other projects in this repo do
- Have fun!
Created & Maintained By
Pawan Kumar (@imthepk) (YouTube) (Instagram)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of :coffee:
License
Copyright 2018 Pawan Kumar
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Getting Started
For help getting started with Flutter, view our online
documentation.

For help on editing plugin code, view the documentation.
Top Related Projects
Flutter makes it easy and fast to build beautiful apps for mobile and beyond
An awesome list that curates the best Flutter libraries, tools, tutorials, articles and more.
completely free for everyone. Its build-in Flutter Dart.
The repo contains the source code for all the tutorials on the FilledStacks Youtube channel.
TodoMVC for Flutter
A simple Flutter app to Read and Download eBooks.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



