Top Related Projects
Image Cropping Library for Android
Image Cropping Library for Android, optimised for Camera / Gallery.
Android library project for cropping images
Android's TextView that can expand/collapse like the Google Play's app description
Quick Overview
SimpleCropView is an Android library that provides an easy-to-use image cropping functionality. It allows users to crop images with a customizable overlay and supports both rectangle and oval crop shapes. The library is designed to be lightweight and efficient, making it suitable for various Android applications that require image cropping capabilities.
Pros
- Simple integration and easy-to-use API
- Supports both rectangle and oval crop shapes
- Customizable overlay and crop window appearance
- Smooth and responsive user interaction
Cons
- Limited to Android platform only
- May not have advanced features found in more complex image editing libraries
- Documentation could be more comprehensive
- Infrequent updates and maintenance
Code Examples
- Basic implementation of SimpleCropView:
val cropImageView = findViewById<CropImageView>(R.id.cropImageView)
cropImageView.setImageURI(imageUri)
- Setting crop shape and aspect ratio:
cropImageView.setCropMode(CropImageView.CropMode.SQUARE)
cropImageView.setCustomRatio(16, 9)
- Retrieving the cropped image:
val croppedBitmap = cropImageView.getCroppedBitmap()
- Customizing the overlay appearance:
cropImageView.setFrameColor(Color.WHITE)
cropImageView.setHandleColor(Color.WHITE)
cropImageView.setGuideColor(Color.WHITE)
Getting Started
To use SimpleCropView in your Android project, follow these steps:
- Add the JitPack repository to your project's
build.gradlefile:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.github.igreenwood:SimpleCropView:2.1.2'
}
- Add the
CropImageViewto your layout XML:
<com.isseiaoki.simplecropview.CropImageView
android:id="@+id/cropImageView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Initialize and use the
CropImageViewin your Activity or Fragment:
val cropImageView = findViewById<CropImageView>(R.id.cropImageView)
cropImageView.setImageURI(imageUri)
// Customize and use the CropImageView as needed
Competitor Comparisons
Image Cropping Library for Android
Pros of uCrop
- More customizable UI with extensive theming options
- Supports both image cropping and rotating in a single view
- Offers built-in image compression and format conversion
Cons of uCrop
- Larger library size, which may impact app size
- Steeper learning curve due to more complex API
Code Comparison
SimpleCropView:
mCropView = findViewById(R.id.cropImageView);
mCropView.setImageBitmap(bitmap);
mCropView.crop(new CropCallback() {
@Override
public void onSuccess(Bitmap croppedBitmap) {
// Handle cropped bitmap
}
});
uCrop:
UCrop.of(sourceUri, destinationUri)
.withAspectRatio(16, 9)
.withMaxResultSize(maxWidth, maxHeight)
.start(this);
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK && requestCode == UCrop.REQUEST_CROP) {
final Uri resultUri = UCrop.getOutput(data);
// Handle cropped image URI
}
}
Both libraries offer image cropping functionality for Android, but uCrop provides more advanced features and customization options at the cost of increased complexity and library size. SimpleCropView offers a simpler API and smaller footprint, making it suitable for basic cropping needs. The choice between the two depends on the specific requirements of your project.
Image Cropping Library for Android, optimised for Camera / Gallery.
Pros of Android-Image-Cropper
- More feature-rich, offering advanced options like face detection and oval cropping
- Better documentation and examples, making it easier for developers to implement
- Actively maintained with regular updates and bug fixes
Cons of Android-Image-Cropper
- Larger library size, which may impact app performance and size
- More complex implementation due to additional features, potentially increasing development time
Code Comparison
SimpleCropView:
val cropImageView = findViewById<CropImageView>(R.id.cropImageView)
cropImageView.setImageUriAsync(imageUri)
cropImageView.getCroppedImageAsync()
Android-Image-Cropper:
CropImage.activity(imageUri)
.setGuidelines(CropImageView.Guidelines.ON)
.setAspectRatio(1, 1)
.start(this)
Both libraries offer straightforward implementation, but Android-Image-Cropper provides more customization options in its builder pattern. SimpleCropView has a simpler API for basic cropping tasks, while Android-Image-Cropper offers more advanced features out of the box.
Android library project for cropping images
Pros of android-crop
- Simpler implementation with fewer dependencies
- Lightweight and easy to integrate into existing projects
- Supports both square and free-form cropping
Cons of android-crop
- Less actively maintained (last update in 2017)
- Fewer customization options for the cropping interface
- Limited support for newer Android versions and features
Code Comparison
SimpleCropView:
mCropView = findViewById(R.id.cropImageView);
mCropView.setImageBitmap(bitmap);
mCropView.setCropMode(CropImageView.CropMode.SQUARE);
android-crop:
Crop.of(sourceUri, destinationUri).asSquare().start(activity);
SimpleCropView offers more granular control over the cropping process, allowing developers to customize various aspects of the cropping interface. It provides methods for setting crop modes, adjusting handles, and applying filters.
android-crop, on the other hand, focuses on simplicity and ease of use. Its API is more concise, requiring fewer lines of code to implement basic cropping functionality. However, this simplicity comes at the cost of reduced customization options.
Both libraries serve their purposes well, with SimpleCropView being more suitable for projects requiring extensive customization, while android-crop is ideal for quick and straightforward image cropping implementations.
Android's TextView that can expand/collapse like the Google Play's app description
Pros of ExpandableTextView
- Specifically designed for text expansion, providing a smooth user experience for long text content
- Offers customizable animation for expanding and collapsing text
- Lightweight and focused on a single functionality, potentially easier to integrate
Cons of ExpandableTextView
- Limited to text manipulation, unlike SimpleCropView which handles image cropping
- May require additional work to implement alongside other UI components
- Less actively maintained, with fewer recent updates compared to SimpleCropView
Code Comparison
ExpandableTextView implementation:
ExpandableTextView expTv1 = (ExpandableTextView) findViewById(R.id.expand_text_view);
expTv1.setText(getString(R.string.dummy_text1));
SimpleCropView implementation:
mCropView = findViewById(R.id.cropImageView);
mCropView.setImageBitmap(bitmap);
mCropView.setCropMode(CropImageView.CropMode.SQUARE);
Both libraries offer straightforward implementation, but they serve different purposes. ExpandableTextView focuses on text manipulation, while SimpleCropView is designed for image cropping. The choice between them depends on the specific requirements of your project.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

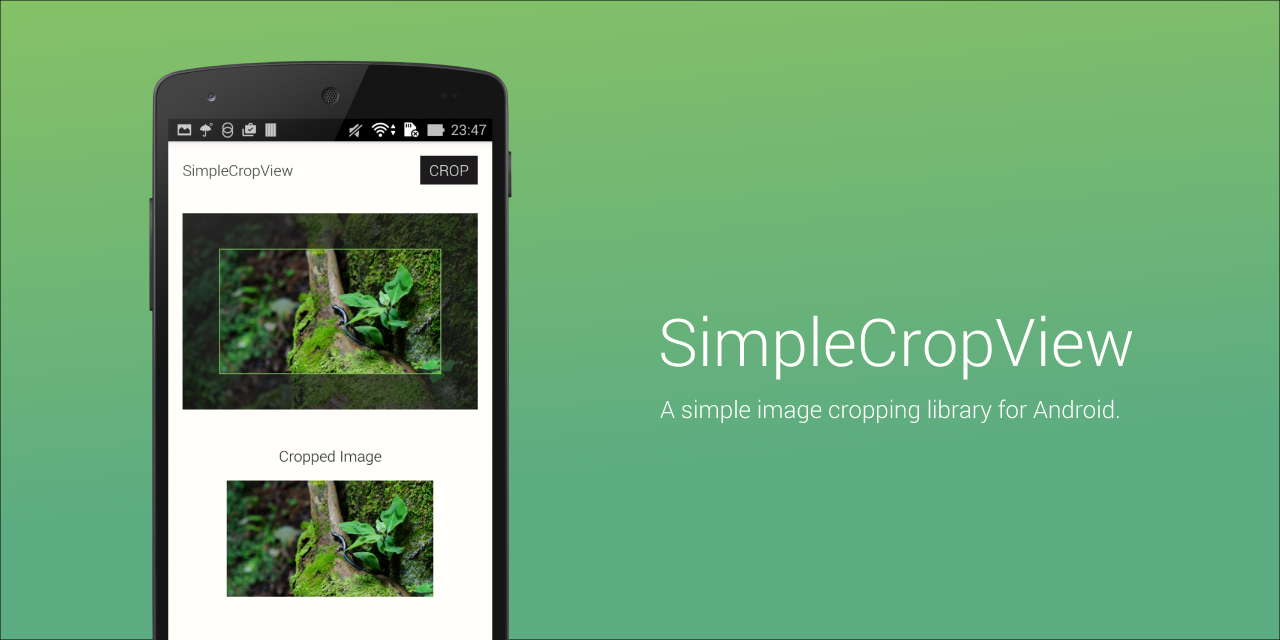
SimpleCropView
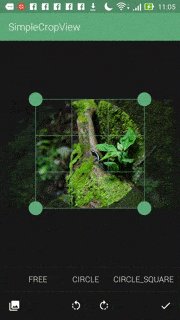
The SimpleCropView is an image cropping library for Android.
It simplifies your code for cropping image and provides an easily customizable UI.
Supported on API Level 14 and above.

Table of Contents
- Download
- Example
- Load Image
- Crop and Save Image
- Customization
- Picasso and Glide Compatibility
- Debug
- XML Attributes
- For Xamarin
- Developed By
- Users
- License
Download
Include the following dependency in your build.gradle file. Please use the latest version available.
repositories {
jcenter()
}
dependencies {
compile 'com.isseiaoki:simplecropview:1.1.8'
}
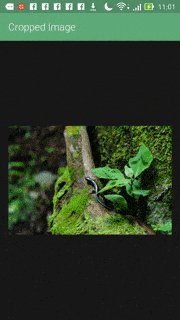
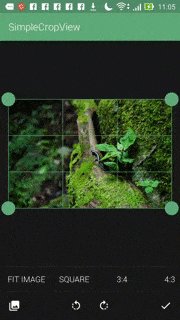
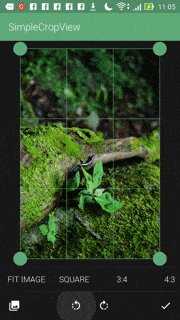
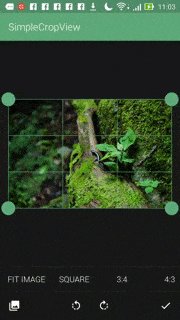
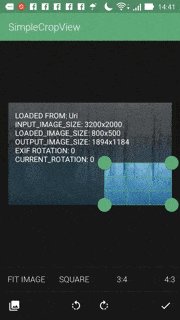
Example
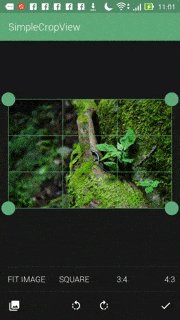
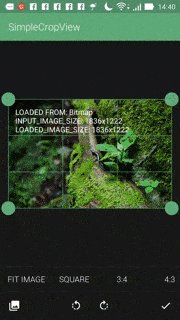
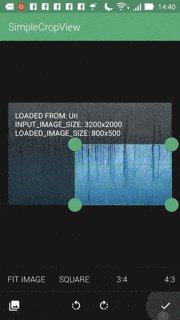
Image Cropping
Add permission in AndroidManifest.xml file.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Add the com.isseiaoki.simplecropview.CropImageView to your layout XML file.
NOTE: The image is scaled to fit the size of the view by maintaining the aspect ratio.
WRAP_CONTENTwill be ignored.
<com.isseiaoki.simplecropview.CropImageView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/cropImageView"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:scv_crop_mode="fit_image"
custom:scv_background_color="@color/windowBackground"
custom:scv_handle_color="@color/colorAccent"
custom:scv_guide_color="@color/colorAccent"
custom:scv_overlay_color="@color/overlay"
custom:scv_frame_color="@color/colorAccent"
custom:scv_handle_size="14dp"
custom:scv_touch_padding="8dp"
custom:scv_handle_show_mode="show_always"
custom:scv_guide_show_mode="show_always"
custom:scv_min_frame_size="50dp"
custom:scv_frame_stroke_weight="1dp"
custom:scv_guide_stroke_weight="1dp"/>
Load image from sourceUri.
mCropView = (CropImageView) findViewById(R.id.cropImageView);
mCropView.load(sourceUri).execute(mLoadCallback);
with RxJava,
mCropView.load(sourceUri).executeAsCompletable();
Crop image and save cropped bitmap in saveUri.
mCropView.crop(sourceUri)
.execute(new CropCallback() {
@Override public void onSuccess(Bitmap cropped) {
mCropView.save(cropped)
.execute(saveUri, mSaveCallback);
}
@Override public void onError(Throwable e) {
}
});
with RxJava,
mCropView.crop(sourceUri)
.executeAsSingle()
.flatMap(new Function<Bitmap, SingleSource<Uri>>() {
@Override public SingleSource<Uri> apply(@io.reactivex.annotations.NonNull Bitmap bitmap)
throws Exception {
return mCropView.save(bitmap)
.executeAsSingle(saveUri);
}
})
.subscribeOn(Schedulers.newThread())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Consumer<Uri>() {
@Override public void accept(@io.reactivex.annotations.NonNull Uri uri) throws Exception {
// on success
}
}, new Consumer<Throwable>() {
@Override public void accept(@io.reactivex.annotations.NonNull Throwable throwable)
throws Exception {
// on error
}
});
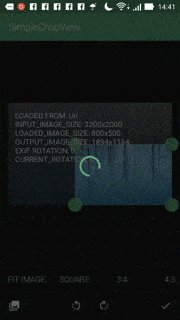
Image Rotation

SimpleCropView supports rotation by 90 degrees.
cropImageView.rotateImage(CropImageView.RotateDegrees.ROTATE_90D); // rotate clockwise by 90 degrees
cropImageView.rotateImage(CropImageView.RotateDegrees.ROTATE_M90D); // rotate counter-clockwise by 90 degrees
For a working implementation of this project, see sample project.
Load Image
load(sourceUri).execute(mLoadCallback);
with RxJava,
load(sourceUri).executeAsCompletable();
These method load Bitmap in efficient size from sourceUri.
You don't have to care for filePath and image size.
You can also use Picasso or Glide.
Apply Thumbnail
You can use blurred image for placeholder.
mCropView.load(result.getData())
.useThumbnail(true)
.execute(mLoadCallback);
Crop and Save Image
mCropView.crop(sourceUri)
.execute(new CropCallback() {
@Override public void onSuccess(Bitmap cropped) {
mCropView.save(cropped)
.execute(saveUri, mSaveCallback);
}
@Override public void onError(Throwable e) {
}
});
with RxJava,
mCropView.crop(sourceUri)
.executeAsSingle()
.flatMap(new Function<Bitmap, SingleSource<Uri>>() {
@Override public SingleSource<Uri> apply(@io.reactivex.annotations.NonNull Bitmap bitmap)
throws Exception {
return mCropView.save(bitmap)
.executeAsSingle(saveUri);
}
})
.subscribeOn(Schedulers.newThread())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Consumer<Uri>() {
@Override public void accept(@io.reactivex.annotations.NonNull Uri uri) throws Exception {
// on success
}
}, new Consumer<Throwable>() {
@Override public void accept(@io.reactivex.annotations.NonNull Throwable throwable)
throws Exception {
// on error
}
});
These cropping method use full size bitmap taken from sourceUri for cropping.
If sourceUri is null, the Uri set in load(Uri) is used.
After cropping, it saves cropped image in saveUri.
Compress Format
You can use 3 compress format, PNG(default),JPEG, and WEBP.
setCompressFormat(Bitmap.CompressFormat.JPEG);
Compress Quality
You can also set compress quality. 0~100(default)
setCompressQuality(90);
Customization
Maximum Output Size
You can set max size for output image. The output image will be scaled within given rect.
setOutputMaxSize(300, 300);
Fixed Output Size
You can also set fixed output width/height.
setOutputWidth(100); // If cropped image size is 400x200, output size is 100x50
setOutputHeight(100); // If cropped image size is 400x200, output size is 200x100
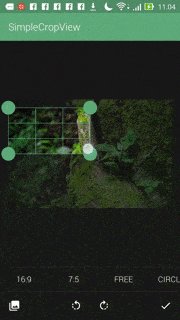
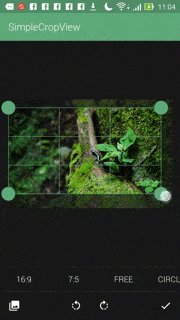
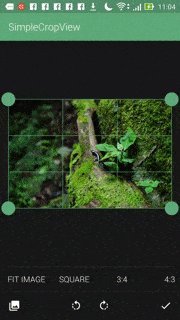
CropMode
The option for the aspect ratio of the image cropping frame.
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setCropMode(CropImageView.CropMode.RATIO_16_9);
Values
FIT_IMAGE, RATIO_4_3, RATIO_3_4, SQUARE(default), RATIO_16_9, RATIO_9_16, FREE, CUSTOM, CIRCLE, CIRCLE_SQUARE
Rect Crop
FREE: Non-Fixed aspect ratio mode
RATIO_X_Y, SQUARE: Fixed aspect ratio mode
FIT_IMAGE: Fixed aspect ratio mode. The same aspect ratio as the original photo.
If you need other aspect ratio, use setCustomRatio(int ratioX, int ratioY);

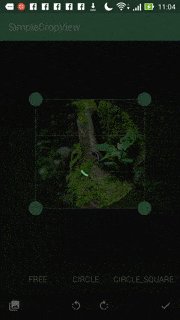
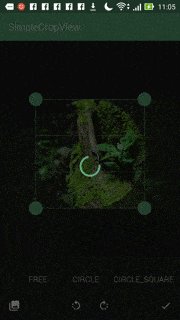
Circle Crop
CIRCLE: Fixed aspect ratio mode. Crop image as circle.
CIRCLE_SQUARE: Fixed aspect ratio mode. Show guide circle, but save as square.(getRectBitmap() is removed.)

MinimumFrameSize
The minimum size of the image cropping frame in dp.(default:50)
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setMinFrameSizeInDp(100);

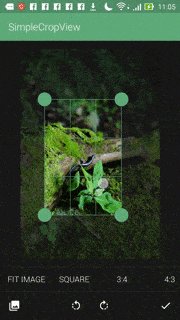
InitialFrameScale
The initial frame size of the image cropping frame. 0.01~1.0(default)
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setInitialFrameScale(1.0f);
| scale | Appearance |
|---|---|
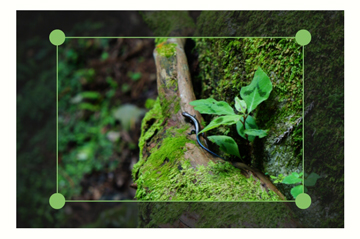
| 0.5 |  |
| 0.75 |  |
| 1.0 (default) |  |
Save and Restore FrameRect
You can save and restore frame rect as follows. See sample project for more details.
- Save FrameRect
mCropView.getActualCropRect()
- Restore FrameRect
mCropView.load(result.getData())
.initialFrameRect(mFrameRect)
.execute(mLoadCallback);
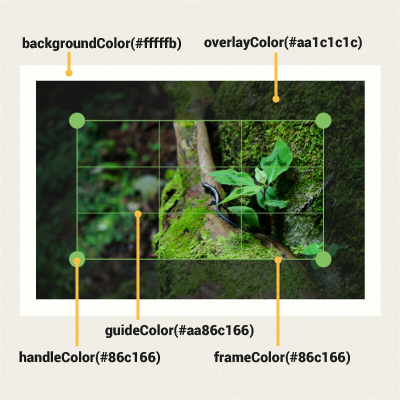
Color
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setBackgroundColor(0xFFFFFFFB);
cropImageView.setOverlayColor(0xAA1C1C1C);
cropImageView.setFrameColor(getResources().getColor(R.color.frame));
cropImageView.setHandleColor(getResources().getColor(R.color.handle));
cropImageView.setGuideColor(getResources().getColor(R.color.guide));

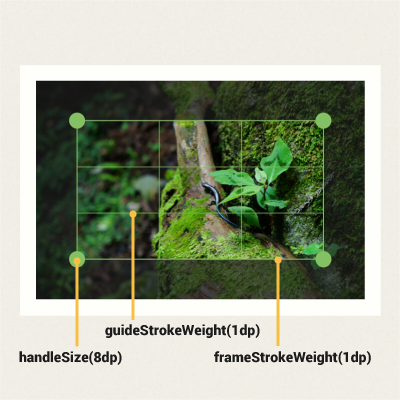
Stroke Weight and Handle Size
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setFrameStrokeWeightInDp(1);
cropImageView.setGuideStrokeWeightInDp(1);
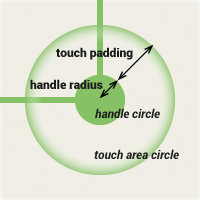
cropImageView.setHandleSizeInDp(getResources().getDimension(R.dimen.handle_size));

Handle Touch Padding
Additional touch area for the image cropping frame handle.
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setTouchPadding(16);

Handle and Guide ShowMode
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setHandleShowMode(CropImageView.ShowMode.SHOW_ALWAYS);
cropImageView.setGuideShowMode(CropImageView.ShowMode.SHOW_ON_TOUCH);
Values
SHOW_ALWAYS(default), NOT_SHOW, SHOW_ON_TOUCH
| Handle ShowMode | Guide ShowMode | Appearance |
|---|---|---|
| SHOW_ALWAYS | SHOW_ALWAYS |  |
| NOT_SHOW | NOT_SHOW |  |
| SHOW_ALWAYS | NOT_SHOW |  |
| SHOW_ALWAYS | SHOW_ON_TOUCH |  |
| SHOW_ON_TOUCH | NOT_SHOW |  |
Animation
SimpleCropView supports rotate animation and frame change animation.
Enabled
Toggle whether to animate. true is default.
setAnimationEnabled(true);
Duration
Set animation duration in milliseconds. 100 is default.
setAnimationDuration(200);
Interpolator
Set interpolator of animation. DecelerateInterpolator is default.
You can also use your custom interpolator.
setInterpolator(new AccelerateDecelerateInterpolator());
Picasso and Glide Compatibility
com.isseiaoki.simplecropview.CropImageView is a kind of ImageView.
You can use it with Picasso or Glide as follows:
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
Picasso.with(context).load(imageUrl).into(cropImageView);
or
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
Glide.with(context).load(imageUrl).into(cropImageView);
Some option does not work correctly because CropImageView does not support ImageView.ScaleType.
Debug
You can use debug display.

setDebug(true);
XML Attributes
XML sample here.
<com.isseiaoki.simplecropview.CropImageView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/cropImageView"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:scv_img_src="@drawable/sample5"
custom:scv_crop_mode="fit_image"
custom:scv_background_color="@color/windowBackground"
custom:scv_overlay_color="@color/overlay"
custom:scv_frame_color="@color/colorAccent"
custom:scv_handle_color="@color/colorAccent"
custom:scv_guide_color="@color/colorAccent"
custom:scv_guide_show_mode="show_always"
custom:scv_handle_show_mode="show_always"
custom:scv_handle_size="14dp"
custom:scv_touch_padding="8dp"
custom:scv_min_frame_size="50dp"
custom:scv_frame_stroke_weight="1dp"
custom:scv_guide_stroke_weight="1dp"
custom:scv_crop_enabled="true"
custom:scv_initial_frame_scale="1.0"
custom:scv_animation_enabled="true"
custom:scv_animation_duration="200"
custom:scv_handle_shadow_enabled="true"/>
| XML Attribute (custom:) | Related Method | Description |
|---|---|---|
| scv_img_src | setImageResource(int resId) | Set source image. |
| scv_crop_mode | setCropMode(CropImageView.CropMode mode) | Set crop mode. |
| scv_background_color | setBackgroundColor(int bgColor) | Set view background color. |
| scv_overlay_color | setOverlayColor(int overlayColor) | Set image overlay color. |
| scv_frame_color | setFrameColor(int frameColor) | Set the image cropping frame color. |
| scv_handle_color | setHandleColor(int frameColor) | Set the handle color. |
| scv_guide_color | setGuideColor(int frameColor) | Set the guide color. |
| scv_guide_show_mode | setGuideShowMode(CropImageView.ShowMode mode) | Set guideline show mode. |
| scv_handle_show_mode | setHandleShowMode(CropImageView.ShowMode mode) | Set handle show mode. |
| scv_handle_size | setHandleSizeInDp(int handleDp) | Set handle radius in density-independent pixels. |
| scv_touch_padding | setTouchPaddingInDp(int paddingDp) | Set the image cropping frame handle touch padding(touch area) in density-independent pixels. |
| scv_min_frame_size | setMinFrameSizeInDp(int minDp) | Set the image cropping frame minimum size in density-independent pixels. |
| scv_frame_stroke_weight | setFrameStrokeWeightInDp(int weightDp) | Set frame stroke weight in density-independent pixels. |
| scv_guide_stroke_weight | setGuideStrokeWeightInDp(int weightDp) | Set guideline stroke weight in density-independent pixels. |
| scv_crop_enabled | setCropEnabled(boolean enabled) | Set whether to show the image cropping frame. |
| scv_initial_frame_scale | setInitialFrameScale(float initialScale) | Set Set initial scale of the frame.(0.01 ~ 1.0) |
| scv_animation_enabled | setAnimationEnabled(boolean enabled) | Set whether to animate. |
| scv_animation_duration | setAnimationDuration(int durationMillis) | Set animation duration. |
| scv_handle_shadow_enabled | setHandleShadowEnabled(boolean handleShadowEnabled) | Set whether to show handle shadows. |
Developed By
Issei Aoki - i.greenwood.dev@gmail.com
Users
If you are using my library, please let me know your app name : )
For Xamarin
https://bitbucket.org/markjackmilian/xam.droid.simplecropview
Thanks a million to Marco!!!
License
The MIT License (MIT)
Copyright (c) 2015 Issei Aoki
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Top Related Projects
Image Cropping Library for Android
Image Cropping Library for Android, optimised for Camera / Gallery.
Android library project for cropping images
Android's TextView that can expand/collapse like the Google Play's app description
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





