 nodejs-backend-architecture-typescript
nodejs-backend-architecture-typescript
Node.js Backend Architecture Typescript - Learn to build a backend server for production ready blogging platform like Medium and FreeCodeCamp. Main Features: Role based, Express.js, Mongoose, Redis, Mongodb, Joi, Docker, JWT, Unit Tests, Integration Tests.
Top Related Projects
:white_check_mark: The Node.js best practices list (July 2024)
A reference example for TypeScript and Node with a detailed README describing how to use the two together.
A delightful way to building a RESTful API with NodeJs & TypeScript by @w3tecch
Create structured, declarative and beautifully organized class-based controllers with heavy decorators usage in Express / Koa using TypeScript and Routing Controllers Framework.
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Fast, unopinionated, minimalist web framework for node.
Quick Overview
The janishar/nodejs-backend-architecture-typescript repository provides a comprehensive and opinionated Node.js backend architecture using TypeScript. It serves as a starting point for building scalable and maintainable Node.js applications with a focus on best practices, modular design, and separation of concerns.
Pros
- Modular Design: The project follows a modular approach, separating concerns into distinct components, making the codebase more organized and easier to maintain.
- TypeScript Integration: The use of TypeScript provides static type checking, improved developer experience, and better tooling support.
- Comprehensive Boilerplate: The repository includes a well-structured boilerplate with various features and configurations, reducing the initial setup time for new projects.
- Best Practices: The project adheres to industry-standard best practices, ensuring the codebase is scalable, testable, and follows a clean architecture.
Cons
- Opinionated Approach: The project follows a specific architectural pattern, which may not align with the needs of all projects or development teams.
- Steep Learning Curve: The comprehensive nature of the project and the use of TypeScript may present a steeper learning curve for developers unfamiliar with these technologies.
- Potential Overkill: For smaller or simpler projects, the level of complexity and the number of features provided by this boilerplate may be overkill.
- Maintenance Overhead: Maintaining and keeping the boilerplate up-to-date with the latest dependencies and best practices may require additional effort.
Code Examples
This repository is a boilerplate for a Node.js backend application, and it does not contain a specific code library. However, it provides a well-structured codebase that can be used as a starting point for building Node.js applications with TypeScript.
Getting Started
To get started with the janishar/nodejs-backend-architecture-typescript project, follow these steps:
- Clone the repository:
git clone https://github.com/janishar/nodejs-backend-architecture-typescript.git
- Install the dependencies:
cd nodejs-backend-architecture-typescript
npm install
- Configure the environment variables:
Create a .env file in the root directory and add the necessary environment variables, such as database connection details, API keys, and other configuration settings.
- Start the development server:
npm run dev
This will start the development server and automatically reload the application when changes are made.
- Build the production-ready application:
npm run build
This will create a production-ready build of the application in the dist directory.
- Start the production server:
npm start
This will start the production server using the built application.
For more detailed information, please refer to the project's README.md file.
Competitor Comparisons
:white_check_mark: The Node.js best practices list (July 2024)
Pros of nodebestpractices
- Comprehensive coverage of Node.js best practices across various aspects of development
- Regularly updated with contributions from a large community of developers
- Includes detailed explanations and examples for each best practice
Cons of nodebestpractices
- Lacks a complete, ready-to-use project structure
- May be overwhelming for beginners due to the vast amount of information
- Doesn't provide a specific implementation of the practices in a cohesive codebase
Code Comparison
nodebestpractices example (error handling):
process.on('uncaughtException', (error) => {
logger.error('uncaughtException', error);
// Perform graceful shutdown
process.exit(1);
});
nodejs-backend-architecture-typescript example (error handling):
export class ErrorHandler {
public static handleError(err: Error): void {
logger.error(err);
// Additional error handling logic
}
}
While nodebestpractices provides general guidelines, nodejs-backend-architecture-typescript offers a more structured approach within a complete project setup. nodebestpractices is excellent for learning and reference, while nodejs-backend-architecture-typescript provides a practical, implementation-focused template for building Node.js applications with TypeScript.
A reference example for TypeScript and Node with a detailed README describing how to use the two together.
Pros of TypeScript-Node-Starter
- Simpler structure, making it easier for beginners to understand and get started
- Includes authentication setup with Passport.js out of the box
- Provides a more comprehensive set of npm scripts for development and deployment
Cons of TypeScript-Node-Starter
- Less focus on scalability and advanced architectural patterns
- Fewer built-in features for production-ready applications
- Limited examples of complex database operations and API structures
Code Comparison
TypeScript-Node-Starter:
app.get("/", (req, res) => {
res.render("home", {
title: "Home"
});
});
nodejs-backend-architecture-typescript:
router.get('/', validator(schema.userProfile),
asyncHandler(async (req: ProtectedRequest, res) => {
const user = await UserRepo.findPrivateProfileById(req.user._id);
return new SuccessResponse('Profile fetched', user).send(res);
}),
);
The TypeScript-Node-Starter example shows a simpler route handling approach, while nodejs-backend-architecture-typescript demonstrates a more structured and feature-rich implementation with validation, error handling, and response formatting.
A delightful way to building a RESTful API with NodeJs & TypeScript by @w3tecch
Pros of express-typescript-boilerplate
- More comprehensive documentation and setup instructions
- Includes Swagger for API documentation out of the box
- Offers a wider range of pre-configured tools and libraries
Cons of express-typescript-boilerplate
- Less focus on scalability and modular architecture
- Older and potentially less maintained (last update 3 years ago)
- Heavier initial setup with more dependencies
Code Comparison
nodejs-backend-architecture-typescript:
import express from 'express';
import { corsUrl, environment, port } from './config';
import './database'; // initialize database
import { NotFoundError, ApiError, InternalError } from './core/ApiError';
import routesV1 from './routes/v1';
const app = express();
express-typescript-boilerplate:
import 'reflect-metadata';
import { bootstrapMicroframework } from 'microframework-w3tec';
import { banner } from './lib/banner';
import { Logger } from './lib/logger';
import { expressLoader } from './loaders/expressLoader';
import { iocLoader } from './loaders/iocLoader';
The nodejs-backend-architecture-typescript example shows a more straightforward Express setup, while express-typescript-boilerplate uses a microframework approach with dependency injection. The latter offers more structure but may be more complex for beginners.
Create structured, declarative and beautifully organized class-based controllers with heavy decorators usage in Express / Koa using TypeScript and Routing Controllers Framework.
Pros of routing-controllers
- Focuses specifically on routing and controller management, providing a more specialized and lightweight solution
- Offers decorators for easy route definition and parameter handling, leading to cleaner and more intuitive code
- Integrates well with other TypeStack projects, allowing for a cohesive ecosystem
Cons of routing-controllers
- Less comprehensive than nodejs-backend-architecture-typescript, which provides a full-stack architecture
- May require additional setup and integration with other libraries for a complete backend solution
- Lacks built-in features like authentication, logging, and error handling that are included in nodejs-backend-architecture-typescript
Code Comparison
routing-controllers:
@JsonController()
export class UserController {
@Get("/users")
getAll() {
return userRepository.findAll();
}
}
nodejs-backend-architecture-typescript:
@Controller('users')
export class UserController {
@Get()
@Protected()
@Validator(schema.findAll)
public async findAll(@Req() req: RoleRequest) {
return new SuccessResponse('success', await UserRepo.findAll(req.user));
}
}
Both examples demonstrate route definition, but nodejs-backend-architecture-typescript includes additional features like role-based protection and validation out of the box.
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Pros of nest
- Comprehensive framework with built-in dependency injection, modules, and decorators
- Extensive documentation and active community support
- Seamless integration with various libraries and databases
Cons of nest
- Steeper learning curve due to its opinionated structure
- Potentially overkill for smaller projects or microservices
- More boilerplate code compared to lightweight alternatives
Code Comparison
nest:
@Controller('cats')
export class CatsController {
@Get()
findAll(): string {
return 'This action returns all cats';
}
}
nodejs-backend-architecture-typescript:
router.get('/cats', async (req: Request, res: Response) => {
return new SuccessResponse('Success', 'This action returns all cats').send(res);
});
The nest example showcases its decorator-based approach, while nodejs-backend-architecture-typescript uses a more traditional Express-style routing.
nest offers a more structured and opinionated framework, which can lead to better consistency across larger projects. However, nodejs-backend-architecture-typescript provides a more flexible and lightweight approach, which may be preferable for smaller projects or developers who want more control over the architecture.
Both repositories use TypeScript, promoting type safety and better developer experience. The choice between them depends on project requirements, team preferences, and scalability needs.
Fast, unopinionated, minimalist web framework for node.
Pros of Express
- Lightweight and minimalist framework, offering flexibility and simplicity
- Extensive ecosystem with a wide range of middleware and plugins
- Well-established community support and documentation
Cons of Express
- Lacks built-in structure for large-scale applications
- Requires additional setup for TypeScript support
- No out-of-the-box implementation for advanced features like authentication or database integration
Code Comparison
Express:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
nodejs-backend-architecture-typescript:
import express from 'express';
import { router } from './routes';
import { errorHandler } from './middleware';
const app = express();
app.use(router);
app.use(errorHandler);
The nodejs-backend-architecture-typescript project provides a more structured approach with separate route and middleware files, while Express offers a simpler, more direct implementation. The TypeScript project also includes built-in error handling and a modular architecture, which is beneficial for larger applications.
While Express is highly flexible and widely adopted, nodejs-backend-architecture-typescript offers a more opinionated structure that can be advantageous for complex projects requiring TypeScript support and a predefined architecture.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Node.js Backend Architecture Typescript Project
A complete project to build a blogging platform like Medium, and FreeCodeCamp
Note: This is the latest (version 2) of the project. If you are using version 1 then checkout the branch version-1

Project Highlights
- Node.js
- Express.js
- Typescript
- Mongoose
- Redis
- Mongodb
- Joi
- Unit Tests & Integration Tests
- Docker
- JWT
About The Project
This project is designed for a production ready environment. It can handle the scale and complexity of a very demanding application. This project is being used by companies like MindOrks, AfterAcademy, and CuriousJr. Apps/Websites having 10+ million usebase.
It is suitable for Web Apps, Mobile Apps, and other API services.
About The Author
You can connect with us here:
Project Instructions
We will learn and build the backend application for a blogging platform. The main focus will be to create a maintainable and highly testable architecture.
Following are the features of this project:
- This backend is written in Typescript: The type safety at build time and having intellisense for it in the IDE like vscode is unparalleled to productivity. I have found production bug reduced to a significant amount since most of the code vulnerabilities are identified during the build phase itself.
- Separation of concern principle: Each component has been given a particular role. The role of the components is mutually exclusive. This makes the project easy to be unit tested.
- Feature encapsulation: The files or components that are related to a particular feature have been grouped unless those components are required in multiple features. This enhances the ability to share code across projects.
- Centralised Error handling: I have created a framework where all the errors are handled centrally. This reduces the ambiguity in the development when the project grows larger.
- Centralised Response handling: Similar to Error handling we have a response handling framework. This makes it very convenient to apply a common API response pattern.
- Mongodb is used through Mongoose: Mongodb fits very well to the node.js application. Being NoSQL, fast, and scalable makes it ideal for modern web applications.
- Redis Memcache: I have used the redis server for caching the items which does not change frequently. It will boost the performance of our system.
- Async execution: I have used async/await for the promises and made sure to use the non-blocking version of all the functions with few exceptions.
- Docker compose has been configured: I have created the Dockerfile to provide the easy deployability without any setup and configurations.
- Unit test is favored: The tests have been written to test the functions and routes without the need of the database server. Integration tests has also been done but the unit test is favored.
- A pure backend project: I have experienced that when a backend is developed clubbed with a frontend then in the future it becomes really difficult to scale. We would want to create a separate backend project that servers many websites and mobile apps.
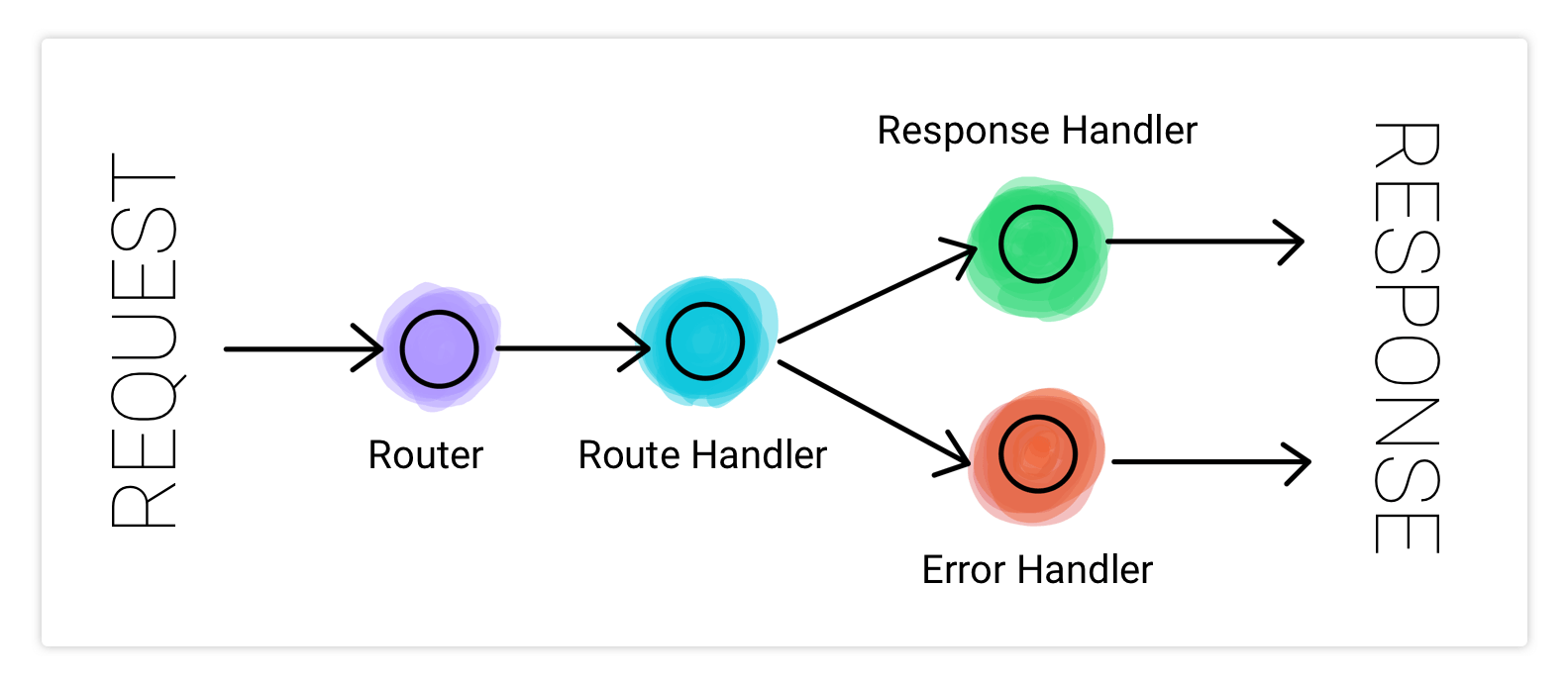
3RE Architecture: Router, RouteHandler, ResponseHandler, ErrorHandler

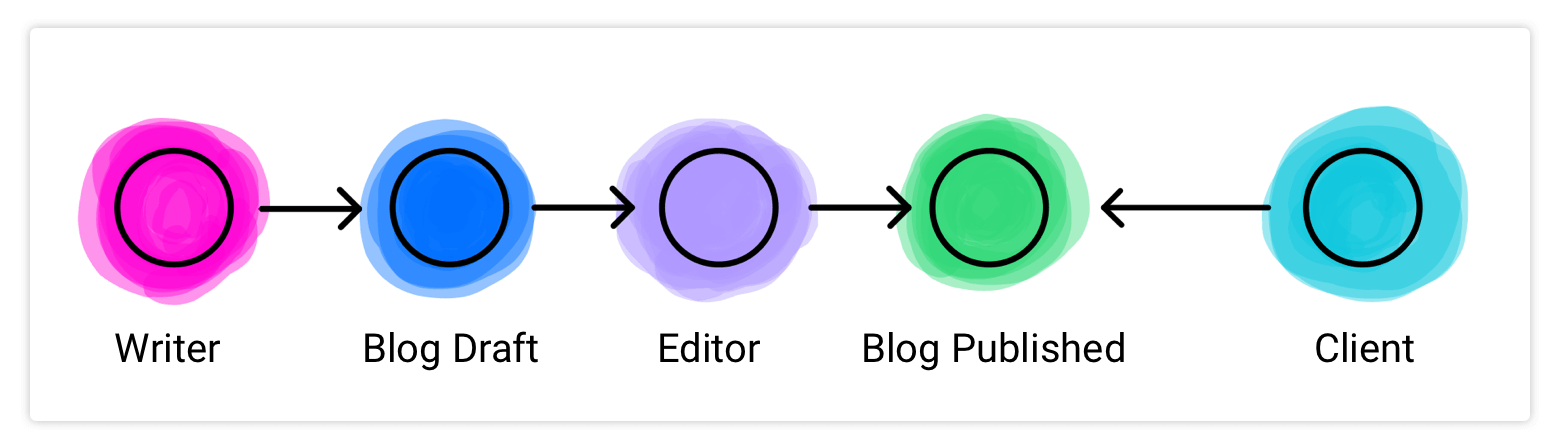
Project Outline: Blogging Platform

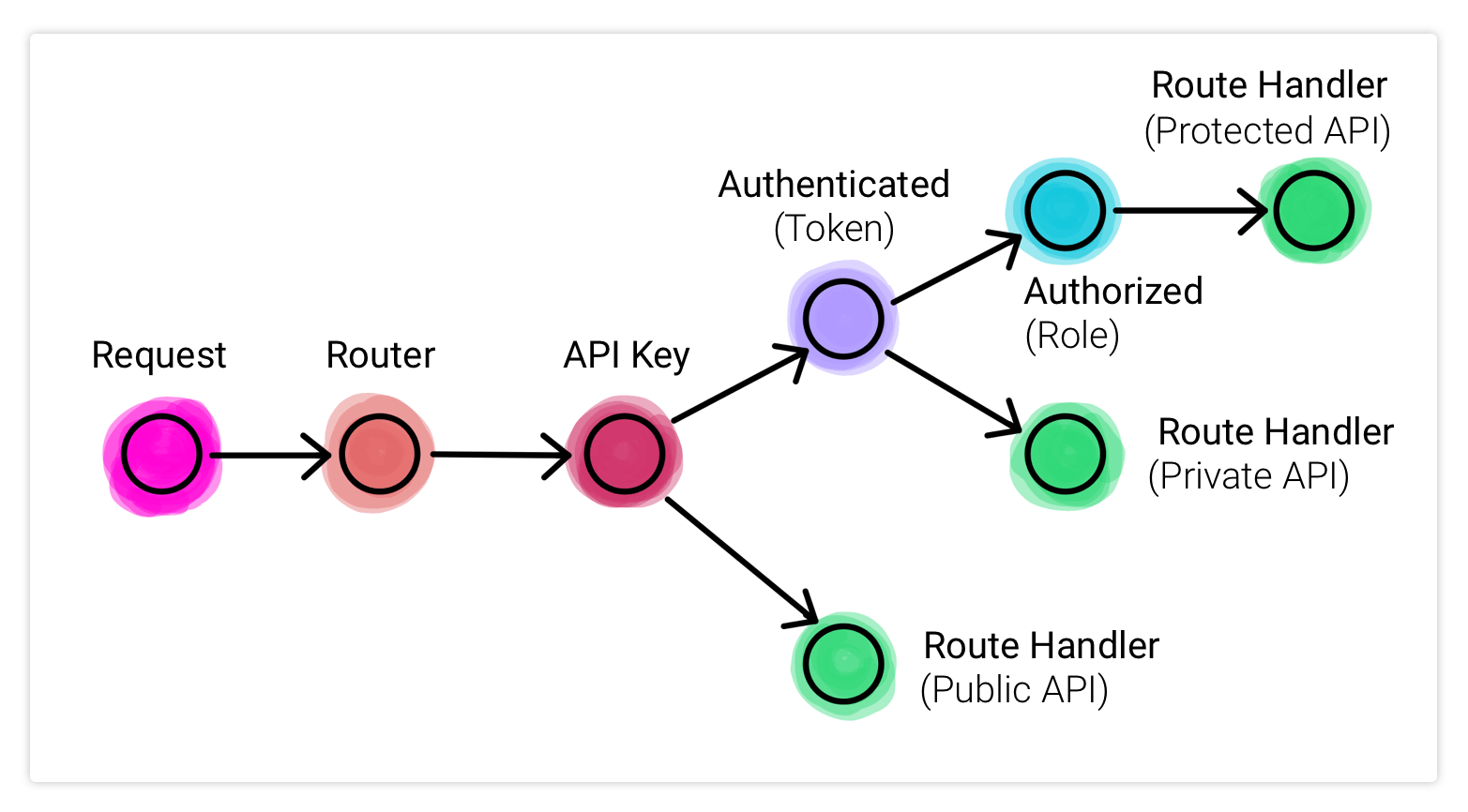
Request-Response Handling Schematic Diagram

Learn the concepts used in this project
- Design Node.js Backend Architecture like a Pro
- The video guide to build and run this project
- Implement JSON Web Token (JWT) Authentication using AccessToken and RefreshToken
- TypeScript Tutorial For Beginners
- From JavaScript to TypeScript
How to build and run this project
vscode is the recommended editor - dark theme
Get the repo
# clone repository recursively
git clone https://github.com/fifocode/nodejs-backend-architecture-typescript.git
Run Docker Compose
- Install Docker and Docker Compose. Find Instructions Here.
# install and start docker containers
docker-compose up --build
- You will be able to access the api from http://localhost:3000
Run Tests
docker exec -t blogs-tester npm run test
If having any issue
- Make sure 3000 port is not occupied else change PORT in .env file.
- Make sure 27017 port is not occupied else change DB_PORT in .env file.
- Make sure 6379 port is not occupied else change REDIS_PORT in .env file.
Run on the local machine
Change the following hosts in the .env and .env.test
- DB_HOST=localhost
- REDIS_HOST=localhost
Best way to run this project is to use the vscode Run and Debug button. Scripts are available for debugging and template generation on vscode.
- Install node.js and npm on your local machine.
# From the root of the project executes
$ npm install
Stop the app and tester docker container
$ docker compose stop tester
$ docker compose stop app
Run the app
# production mode
$ npm start
or
# watch mode
$ npm run watch
Test
# unit and integration tests
$ npm test
API DOC
Learn Backend Development From Our Videos
- Introduction to Web Backend Development for Beginners
- Backend System Design for Startups
- Practical Javascript for Beginners
Project Directory Structure
âââ .vscode
â âââ settings.json
â âââ tasks.json
â âââ launch.json
âââ .templates
âââ src
â âââ server.ts
â âââ app.ts
â âââ config.ts
â âââ auth
â â âââ apikey.ts
â â âââ authUtils.ts
â â âââ authentication.ts
â â âââ authorization.ts
â â âââ schema.ts
â âââ core
â â âââ ApiError.ts
â â âââ ApiResponse.ts
â â âââ JWT.ts
â â âââ Logger.ts
â â âââ utils.ts
â âââ cache
â â  âââ index.ts
â â  âââ keys.ts
â â  âââ query.ts
â â  âââ repository
â â  âââ BlogCache.ts
â â  âââ BlogsCache.ts
â âââ database
â â âââ index.ts
â â âââ model
â â â âââ ApiKey.ts
â â â âââ Blog.ts
â â â âââ Keystore.ts
â â â âââ Role.ts
â â â âââ User.ts
â â âââ repository
â â âââ ApiKeyRepo.ts
â â âââ BlogRepo.ts
â â âââ KeystoreRepo.ts
â â âââ RoleRepo.ts
â â âââ UserRepo.ts
â âââ helpers
â â âââ asyncHandler.ts
â â âââ permission.ts
â â âââ role.ts
â â âââ security.ts
â â âââ utils.ts
â â âââ validator.ts
â âââ routes
â â âââ access
â â â âââ credential.ts
â â â âââ login.ts
â â â âââ logout.ts
â â â âââ schema.ts
â â â âââ signup.ts
â â â âââ token.ts
â â â âââ utils.ts
â â âââ blog
â â â âââ editor.ts
â â â âââ index.ts
â â â âââ schema.ts
â â â âââ writer.ts
â â  âââ blogs
â â  â  âââ index.ts
â â  â  âââ schema.ts
â â âââ index.ts
â â âââ profile
â â âââ schema.ts
â â âââ user.ts
â âââ types
â âââ app-request.d.ts
âââ tests
â âââ auth
â â âââ apikey
â â â âââ mock.ts
â â â âââ unit.test.ts
â â âââ authUtils
â â â âââ mock.ts
â â â âââ unit.test.ts
â â âââ authentication
â â â âââ mock.ts
â â â âââ unit.test.ts
â â âââ authorization
â â âââ mock.ts
â â âââ unit.test.ts
â âââ core
â â âââ jwt
â â âââ mock.ts
â â âââ unit.test.ts
â âââ cache
â â âââ mock.ts
â âââ database
â â âââ mock.ts
â âââ routes
â â âââ access
â â â âââ login
â â â â âââ integration.test.ts
â â â â âââ mock.ts
â â â â âââ unit.test.ts
â â â âââ signup
â â â âââ mock.ts
â â â âââ unit.test.ts
â â âââ blog
â â âââ index
â â â âââ mock.ts
â â â âââ unit.test.ts
â â âââ writer
â â âââ mock.ts
â â âââ unit.test.ts
â âââ setup.ts
âââ addons
â âââ init-mongo.js
âââ keys
â âââ private.pem
â âââ public.pem
âââ .env
âââ .env.test
âââ .gitignore
âââ .dockerignore
âââ .eslintrc
âââ .eslintignore
âââ .prettierrc
âââ .prettierignore
âââ .travis.yml
âââ Dockerfile
âââ docker-compose.yml
âââ package-lock.json
âââ package.json
âââ jest.config.js
âââ tsconfig.json
Directory Traversal for Signup API call
/src â server.ts â app.ts â /routes/index.ts â /auth/apikey.ts â schema.ts â /helpers/validator.ts â asyncHandler.ts â /routes/access/signup.ts â schema.ts â /helpers/validator.ts â asyncHandler.ts â /database/repository/UserRepo.ts â /database/model/User.ts â /core/ApiResponses.ts
API Examples
- Signup
- Method and Headers
POST /signup/basic HTTP/1.1 Host: localhost:3000 x-api-key: GCMUDiuY5a7WvyUNt9n3QztToSHzK7Uj Content-Type: application/json- Request Body
{ "name" : "Janishar Ali", "email": "ali@github.com", "password": "changeit", "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4" }- Response Body: 200
{ "statusCode": "10000", "message": "Signup Successful", "data": { "user": { "_id": "63a19e5ba2730d1599d46c0b", "name": "Janishar Ali", "roles": [ { "_id": "63a197b39e07f859826e6626", "code": "LEARNER", "status": true } ], "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4" }, "tokens": { "accessToken": "some_token", "refreshToken": "some_token" } } }- Response Body: 400
{ "statusCode": "10001", "message": "Bad Parameters" } - Profile Private
- Method and Headers
GET /profile/my HTTP/1.1 Host: localhost:3000 x-api-key: GCMUDiuY5a7WvyUNt9n3QztToSHzK7Uj Content-Type: application/json Authorization: Bearer <your_token_received_from_signup_or_login>- Response Body: 200
{ "statusCode": "10000", "message": "success", "data": { "name": "Janishar Ali Anwar", "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4", "roles": [ { "_id": "5e7b8acad7aded2407e078d7", "code": "LEARNER" }, { "_id": "5e7b8c22d347fc2407c564a6", "code": "WRITER" }, { "_id": "5e7b8c2ad347fc2407c564a7", "code": "EDITOR" } ] } }
Find this project useful ? :heart:
- Support it by clicking the :star: button on the upper right of this page. :v:
License
Copyright (C) 2025 FIFOCODE
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
:white_check_mark: The Node.js best practices list (July 2024)
A reference example for TypeScript and Node with a detailed README describing how to use the two together.
A delightful way to building a RESTful API with NodeJs & TypeScript by @w3tecch
Create structured, declarative and beautifully organized class-based controllers with heavy decorators usage in Express / Koa using TypeScript and Routing Controllers Framework.
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Fast, unopinionated, minimalist web framework for node.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot