 jitsi-meet
jitsi-meet
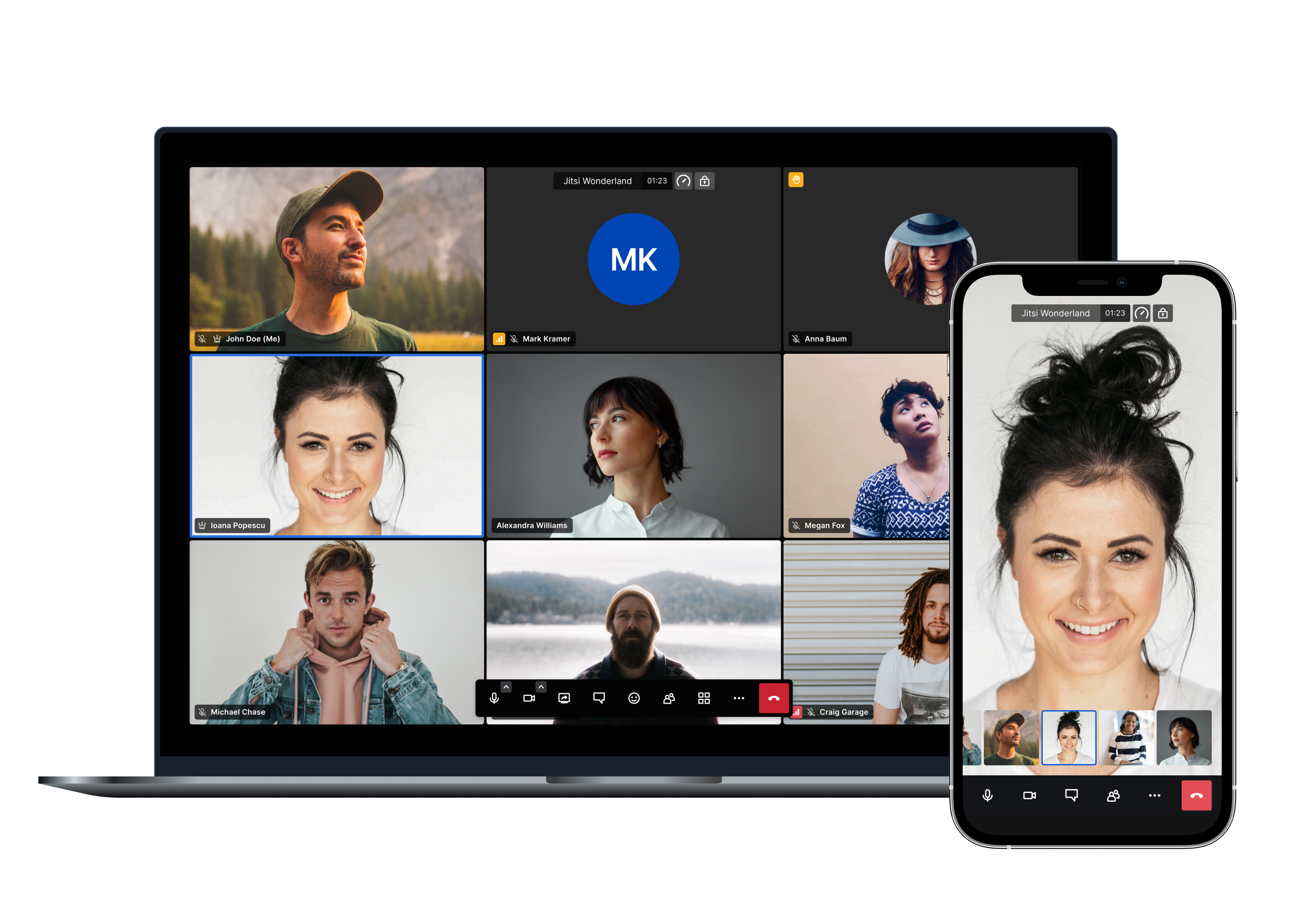
Jitsi Meet - Secure, Simple and Scalable Video Conferences that you use as a standalone app or embed in your web application.
Top Related Projects
A complete web conferencing system for virtual classes and more!
A collaboration application built with the twilio-video.js SDK and React.js
A glossy Matrix collaboration client for the web.
Quick Overview
Jitsi Meet is an open-source video conferencing solution that allows users to easily create and join online meetings. It provides a secure, high-quality, and scalable platform for video communication, featuring real-time collaboration tools and integrations with various services.
Pros
- Free and open-source, allowing for customization and self-hosting
- High-quality video and audio with WebRTC technology
- Supports end-to-end encryption for secure communications
- No account or installation required for participants
Cons
- Can be resource-intensive on both server and client sides
- Some advanced features may require technical expertise to set up and maintain
- Mobile app experience may not be as robust as the web version
- Occasional stability issues with large numbers of participants
Code Examples
// Initialize a new Jitsi Meet conference
const domain = 'meet.jit.si';
const options = {
roomName: 'MyMeeting',
width: 700,
height: 700,
parentNode: document.querySelector('#meet')
};
const api = new JitsiMeetExternalAPI(domain, options);
// Add event listeners to the Jitsi Meet API
api.addEventListeners({
videoConferenceJoined: () => {
console.log('User has joined the conference');
},
participantJoined: (participant) => {
console.log('A participant joined:', participant);
}
});
// Mute/unmute the local participant
api.executeCommand('toggleAudio');
// Start/stop screen sharing
api.executeCommand('toggleShareScreen');
Getting Started
To integrate Jitsi Meet into your web application:
-
Include the Jitsi Meet API library in your HTML:
<script src='https://meet.jit.si/external_api.js'></script> -
Create a container for the Jitsi Meet interface:
<div id="meet"></div> -
Initialize the Jitsi Meet API:
const domain = 'meet.jit.si'; const options = { roomName: 'MyMeeting', width: 700, height: 700, parentNode: document.querySelector('#meet') }; const api = new JitsiMeetExternalAPI(domain, options);
This will create a new Jitsi Meet conference in your web page. You can further customize the experience using the API methods and event listeners as shown in the code examples above.
Competitor Comparisons
A complete web conferencing system for virtual classes and more!
Pros of BigBlueButton
- More comprehensive features for educational settings, including whiteboard, breakout rooms, and polling
- Better integration with Learning Management Systems (LMS)
- More customizable and extensible for specific use cases
Cons of BigBlueButton
- Higher system requirements and more complex setup process
- Less suitable for quick, ad-hoc meetings
- Steeper learning curve for new users
Code Comparison
BigBlueButton (Ruby):
def create_meeting(meeting_id, moderator_password, attendee_password, options = {})
options[:meetingID] = meeting_id
options[:moderatorPW] = moderator_password
options[:attendeePW] = attendee_password
send_api_request("create", options)
end
Jitsi Meet (JavaScript):
const options = {
roomName: 'MyMeeting',
width: 700,
height: 700,
parentNode: document.querySelector('#meet')
};
const api = new JitsiMeetExternalAPI(domain, options);
BigBlueButton offers more built-in functionality for educational settings, while Jitsi Meet provides a simpler, more lightweight solution for general video conferencing. BigBlueButton's code reflects its more complex feature set, while Jitsi Meet's API is more straightforward for basic implementation.
A collaboration application built with the twilio-video.js SDK and React.js
Pros of twilio-video-app-react
- Built on React, offering a modern and flexible front-end framework
- Utilizes Twilio's robust video API, providing reliable and scalable video conferencing
- Easier to customize and integrate into existing React applications
Cons of twilio-video-app-react
- Requires a Twilio account and associated costs for video services
- Limited to Twilio's video infrastructure, potentially less flexible for self-hosting
- Smaller community and fewer extensions compared to Jitsi Meet
Code Comparison
twilio-video-app-react:
import { Room, Participant } from 'twilio-video';
function VideoRoom({ roomName, token }) {
return <Room roomName={roomName} token={token} />;
}
jitsi-meet:
import { JitsiMeeting } from '@jitsi/react-sdk';
function JitsiRoom({ roomName }) {
return <JitsiMeeting roomName={roomName} />;
}
Both projects offer React components for video conferencing, but twilio-video-app-react requires a token for authentication, while jitsi-meet uses a simpler setup with just a room name. Jitsi Meet provides a more comprehensive out-of-the-box solution, while Twilio's approach offers more granular control over the video experience.
A glossy Matrix collaboration client for the web.
Pros of Element
- End-to-end encryption for enhanced privacy and security
- Decentralized architecture based on the Matrix protocol
- Supports cross-platform communication and interoperability
Cons of Element
- More complex setup and configuration process
- Smaller user base compared to Jitsi Meet
- Steeper learning curve for new users
Code Comparison
Element (React):
const roomId = this.props.roomId;
const cli = MatrixClientPeg.get();
const room = cli.getRoom(roomId);
const canSetTopic = room.currentState.maySendStateEvent('m.room.topic', cli.getUserId());
Jitsi Meet (React):
const { dispatch, t } = this.props;
const { DEFAULT_LOGO_URL } = interfaceConfig;
const defaultLogoUrl = DEFAULT_LOGO_URL || 'images/watermark.svg';
const logoUrl = brandingLogoUrl || defaultLogoUrl;
Both projects use React for their front-end development, but Element focuses on Matrix protocol integration, while Jitsi Meet emphasizes video conferencing features.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Jitsi Meet
Jitsi Meet is a set of Open Source projects which empower users to use and deploy video conferencing platforms with state-of-the-art video quality and features.

Amongst others here are the main features Jitsi Meet offers:
- Support for all current browsers
- Mobile applications
- Web and native SDKs for integration
- HD audio and video
- Content sharing
- Raise hand and reactions
- Chat with private conversations
- Polls
- Virtual backgrounds
And many more!
Using Jitsi Meet
Using Jitsi Meet is straightforward, as it's browser based. Head over to meet.jit.si and give it a try. It's scalable and free to use. All you need is a Google, Facebook or GitHub account in order to start a meeting. All browsers are supported!
Using mobile? No problem, you can either use your mobile web browser or our fully-featured mobile apps:
| Android | Android (F-Droid) | iOS |
|---|---|---|
 |  |  |
If you are feeling adventurous and want to get an early scoop of the features as they are being developed you can also sign up for our open beta testing here:
Running your own instance
If you'd like to run your own Jitsi Meet installation head over to the handbook to get started.
We provide Debian packages and a comprehensive Docker setup to make deployments as simple as possible. Advanced users also have the possibility of building all the components from source.
You can check the latest releases here.
Jitsi as a Service
If you like the branding capabilities of running your own instance but you'd like to avoid dealing with the complexity of monitoring, scaling and updates, JaaS might be for you.
8x8 Jitsi as a Service (JaaS) is an enterprise-ready video meeting platform that allows developers, organizations and businesses to easily build and deploy video solutions. With Jitsi as a Service we now give you all the power of Jitsi running on our global platform so you can focus on building secure and branded video experiences.
Documentation
All the Jitsi Meet documentation is available in the handbook.
Security
For a comprehensive description of all Jitsi Meet's security aspects, please check this link.
For a detailed description of Jitsi Meet's End-to-End Encryption (E2EE) implementation, please check this link.
For information on reporting security vulnerabilities in Jitsi Meet, see SECURITY.md.
Contributing
If you are looking to contribute to Jitsi Meet, first of all, thank you! Please see our guidelines for contributing.
Top Related Projects
A complete web conferencing system for virtual classes and more!
A collaboration application built with the twilio-video.js SDK and React.js
A glossy Matrix collaboration client for the web.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot