Top Related Projects
🌌 NIGHT OWL: A VS Code dark theme for contrast for nighttime coding, 🦉 LIGHT OWL: a daytime light theme
Quick Overview
Nord is a popular color theme for Visual Studio Code that provides a clean, arctic-inspired aesthetic. It aims to create a visually pleasing and comfortable environment for developers, with a focus on readability and reduced eye strain during long coding sessions.
Pros
- Carefully crafted color palette that's easy on the eyes
- Consistent theming across various programming languages and file types
- Active community and regular updates
- Customizable with additional Nord-themed extensions
Cons
- May not appeal to those who prefer high-contrast or vibrant themes
- Limited color variety compared to some other themes
- Occasional inconsistencies in syntax highlighting for less common languages
- Can be difficult to distinguish between certain UI elements in some cases
Getting Started
To install the Nord theme in Visual Studio Code:
- Open VS Code
- Go to the Extensions view (Ctrl+Shift+X)
- Search for "Nord"
- Click "Install" on the Nord theme by Arctic Ice Studio
- Once installed, open the Command Palette (Ctrl+Shift+P)
- Type "Color Theme" and select "Preferences: Color Theme"
- Choose "Nord" from the list of available themes
Alternatively, you can add the following to your settings.json file:
{
"workbench.colorTheme": "Nord"
}
For best results, consider using a font that complements the Nord theme, such as Fira Code or JetBrains Mono. You can also explore additional Nord-themed extensions like Nord Deep, which provides a darker variant of the theme.
Competitor Comparisons
🌌 NIGHT OWL: A VS Code dark theme for contrast for nighttime coding, 🦉 LIGHT OWL: a daytime light theme
Pros of Night Owl
- More vibrant and colorful theme, which can be easier on the eyes for long coding sessions
- Includes italic variants for enhanced readability and aesthetics
- Offers a light theme version (Night Owl Light) for users who prefer brighter environments
Cons of Night Owl
- Less customization options compared to Nord's extensive color palette
- May not blend as well with other Nord-themed applications in a user's ecosystem
- Slightly higher contrast might be less suitable for low-light environments
Code Comparison
Night Owl:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": ["source"],
"settings": {
"fontStyle": "italic"
}
}
]
}
Nord:
"workbench.colorCustomizations": {
"editor.background": "#2E3440",
"editor.foreground": "#D8DEE9",
"editorLineNumber.foreground": "#4C566A",
"editorCursor.foreground": "#D8DEE9"
}
Both themes offer unique color schemes and customization options. Night Owl provides a more vibrant and modern look, while Nord focuses on a cooler, more subdued palette. The choice between them ultimately depends on personal preference and the user's specific needs for their development environment.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
An arctic, north-bluish clean and elegant Visual Studio Code theme.
Designed for a fluent and clear workflow based on the Nord color palette.
Getting Started
Visit the official website to learn all about the syntax highlighting features, details and elements of the UI and editor elements and the one-click setup.
Learn about the installation and activation, how to customize and develop the theme from the official documentations.
Quick Start
Thanks to the official VS Code Extension Marketplace, Nord Visual Studio Code can be installed with one click.
Open the extension marketplace by clicking on the Extensions icon in the Activity Bar. Search for Nord and click on the Install button.

See Nord Visual Studio Code's documentation for details about more installation options like a manual import through a local VSIX extension file.
Activation
To activate the theme click on the gear icon in the Activity Bar and select Color Theme. Search for Nord and confirm the color theme change with Enter.

See Nord Visual Studio Code's documentation for details about more activation options.
Features
Your IDE. Your style.
A unified UI and editor syntax element design provides a clutter-free and fluidly merging appearance.

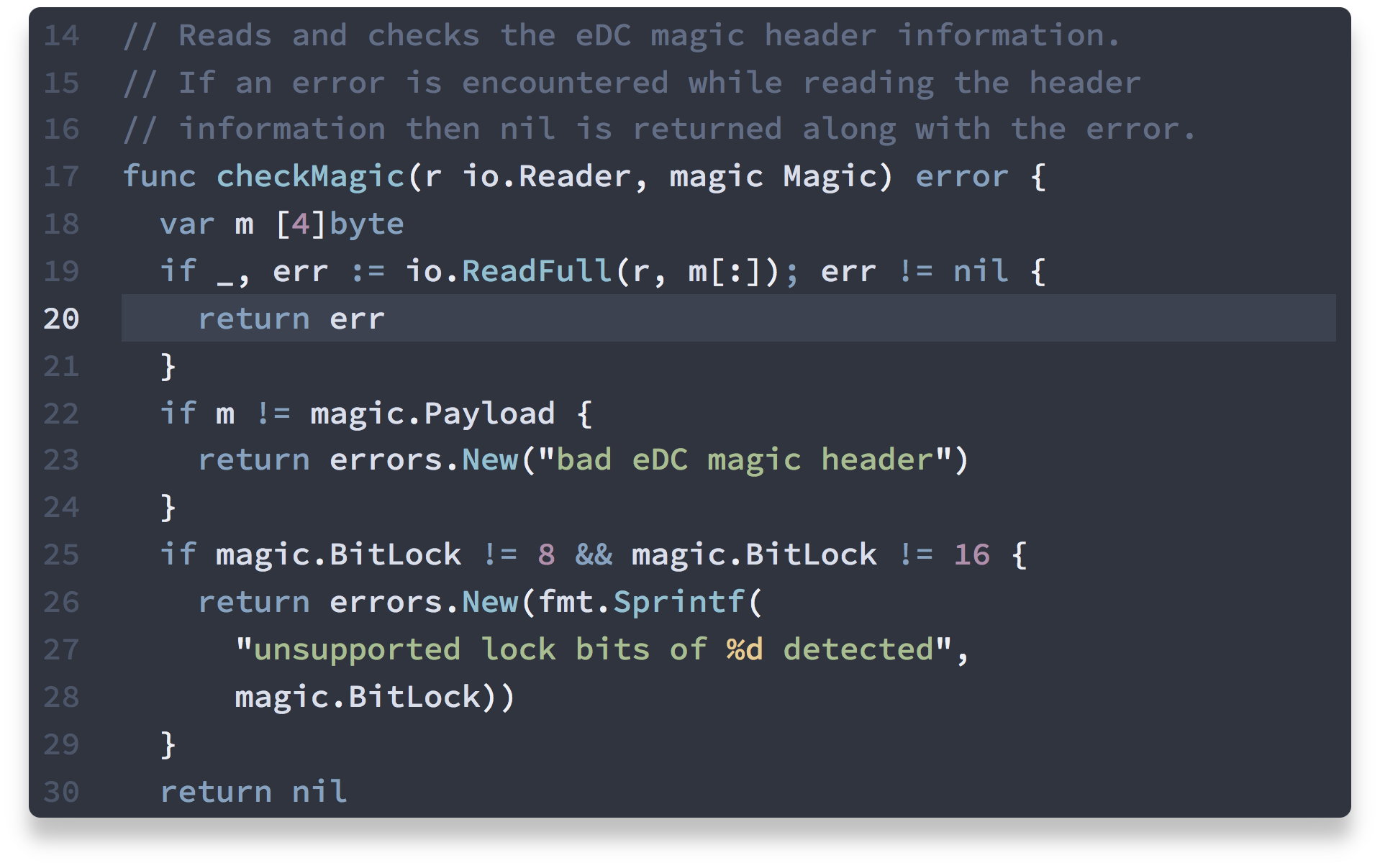
Beautiful code to keep focused.
The editor color scheme supports a wide range of programming languages â From bundled definitions up to many popular third-party syntax extensions.

Small details with unobtrusive styles.
Popular and common code editor features like search result marker and brace matching are designed to get out of your way with a visually attractive appearance.

Contributing
Nord is an open source project and we love to receive contributions from the community!
There are many ways to contribute, from writing- and improving documentation and tutorials, reporting bugs, submitting enhancement suggestions that can be added to Nord by submitting pull requests.
Please take a moment to read Nord's full contributing guide to learn about the development process, the project's used styleguides, branch organization and versioning model.
The guide also includes information about minimal, complete, and verifiable examples and other ways to contribute to the project like improving existing issues and giving feedback on issues and pull requests.

Copyright © 2016-present Sven Greb
Top Related Projects
🌌 NIGHT OWL: A VS Code dark theme for contrast for nighttime coding, 🦉 LIGHT OWL: a daytime light theme
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot