Top Related Projects
Lightweight and blazing fast key-value database written in pure Dart.
Quick Overview
ObjectBox is a fast, lightweight, and easy-to-use database for Dart and Flutter applications. It provides an object-oriented database solution that is optimized for performance and simplicity, making it ideal for mobile and desktop applications.
Pros
- High performance with minimal overhead
- Simple and intuitive API for object persistence
- Supports both Dart and Flutter platforms
- Offers synchronization capabilities for multi-device scenarios
Cons
- Limited query capabilities compared to SQL databases
- Less mature ecosystem compared to some other database solutions
- May require additional setup for complex data relationships
- Limited support for custom data types
Code Examples
- Defining an entity:
import 'package:objectbox/objectbox.dart';
@Entity()
class Person {
int id;
String name;
int age;
Person({this.id = 0, required this.name, required this.age});
}
- Inserting and querying objects:
final box = store.box<Person>();
// Insert a new person
final person = Person(name: 'John Doe', age: 30);
final id = box.put(person);
// Query all persons
final allPersons = box.getAll();
// Query persons by condition
final youngPersons = box.query(Person_.age.lessThan(25)).build().find();
- Updating and deleting objects:
// Update a person
person.age = 31;
box.put(person);
// Delete a person
box.remove(person.id);
Getting Started
- Add ObjectBox to your
pubspec.yaml:
dependencies:
objectbox: ^1.7.0
objectbox_flutter_libs: any
dev_dependencies:
build_runner: ^2.0.0
objectbox_generator: any
- Run code generation:
flutter pub run build_runner build
- Initialize ObjectBox in your app:
import 'package:objectbox/objectbox.dart';
import 'objectbox.g.dart';
late Store store;
Future<void> main() async {
store = await openStore();
runApp(MyApp());
}
Competitor Comparisons
Lightweight and blazing fast key-value database written in pure Dart.
Pros of Hive
- Lightweight and easy to use, with a simple API
- Supports encryption out of the box
- Faster read/write operations for small datasets
Cons of Hive
- Limited querying capabilities compared to ObjectBox
- Lacks advanced features like indexing and relationships
- May not scale as well for large, complex datasets
Code Comparison
ObjectBox:
final box = store.box<Person>();
final person = Person(name: 'John', age: 30);
box.put(person);
Hive:
final box = Hive.box<Person>('persons');
final person = Person(name: 'John', age: 30);
await box.add(person);
Key Differences
- ObjectBox offers more powerful querying and indexing capabilities
- Hive provides a simpler API and is easier to set up for basic use cases
- ObjectBox is better suited for larger, more complex databases
- Hive excels in scenarios with smaller datasets and simpler data structures
Performance
- ObjectBox generally outperforms Hive for larger datasets and complex queries
- Hive may have an edge in read/write speed for small, simple datasets
Use Cases
- Choose ObjectBox for apps with complex data relationships or large datasets
- Opt for Hive when working with simpler data structures or prioritizing ease of use
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Getting Started ⢠Documentation ⢠Example Apps ⢠Issues
Flutter database with vector support - easy to use & fast Dart object persistence, plus on-device vector search ð
Very first on-device vector database for Flutter / Dart AI apps. Intuitive APIs, simply fast. Persist local Dart objects with ease & speed, efficiently manage vectors.
ObjectBox provides a store with boxes to put objects into:
// Annotate a Dart class to create a Box
@Entity()
class Person {
@Id()
int id;
String firstName;
String lastName;
Person({this.id = 0, required this.firstName, required this.lastName});
}
final Store store = await openStore(directory: 'person-db');
final box = store.box<Person>();
var person = Person(firstName: 'Joe', lastName: 'Green');
final id = box.put(person); // Create
person = box.get(id)!; // Read
person.lastName = 'Black';
box.put(person); // Update
box.remove(person.id); // Delete
final query = box // Query
.query(Person_.firstName.equals('Joe') & Person_.lastName.startsWith('B'))
.build();
final List<Person> people = query.find();
query.close();
Ready? Continue with the â¡ï¸ Getting Started guide.
Why use ObjectBox
ObjectBox Flutter database is an excellent choice for storing Dart objects in cross-platform applications and the only on-device database that offers you vector support for your on-device AI apps. Designed for high performance, the ObjectBox Flutter database is excellent for mobile and IoT devices. ObjectBox consumes minimal CPU, memory, and battery, ensuring that your software is not only efficient but also sustainable. By storing data locally on the device, ObjectBox allows you to cut cloud costs and create an app that does not require a connection. Get started with our intuitive native Dart API in minutes, without the hassle of SQL. Plus: We built a data synchronization solution that allows you to keep data in sync across devices and servers, both online and offline.
Features
ð Very first on-device vector database - for AI apps that work any place.\
ð High performance - superfast response rates enabling real-time applications.
ðª ACID compliant - Atomic, Consistent, Isolated, Durable.
ð» Multiplatform - Android, iOS, macOS, Linux, Windows, any POSIX-system.
ð± Scalable - grows with your app, handling millions of objects with ease.
ð Sustainable - frugal on CPU, Memory and battery / power use, reducing CO2 emmissions.
ð Relations - object links / relationships are built-in.
ð Queries - filter data as needed, even across relations.
𦮠Statically typed - compile time checks & optimizations.
ð Schema migration - change your model with confidence.
Oh, and there is one more thing...
ð® Data Sync - keeps data in sync offline or online, between devices and servers.
Getting Started
Continue with our â¡ï¸ Getting Started guide. It has resources and video tutorials on how to use ObjectBox in your Flutter or Dart app.
How does ObjectBox compare to other solutions?
- ObjectBox is fast. Have a look at our benchmarks below, or test it for yourself
- It's a full NoSQL SQLite alternative with intuitive Dart APIs you'll love ð
- It comes with an out-of-the-box Data Sync, making it an effective self-hosted Firebase alternative
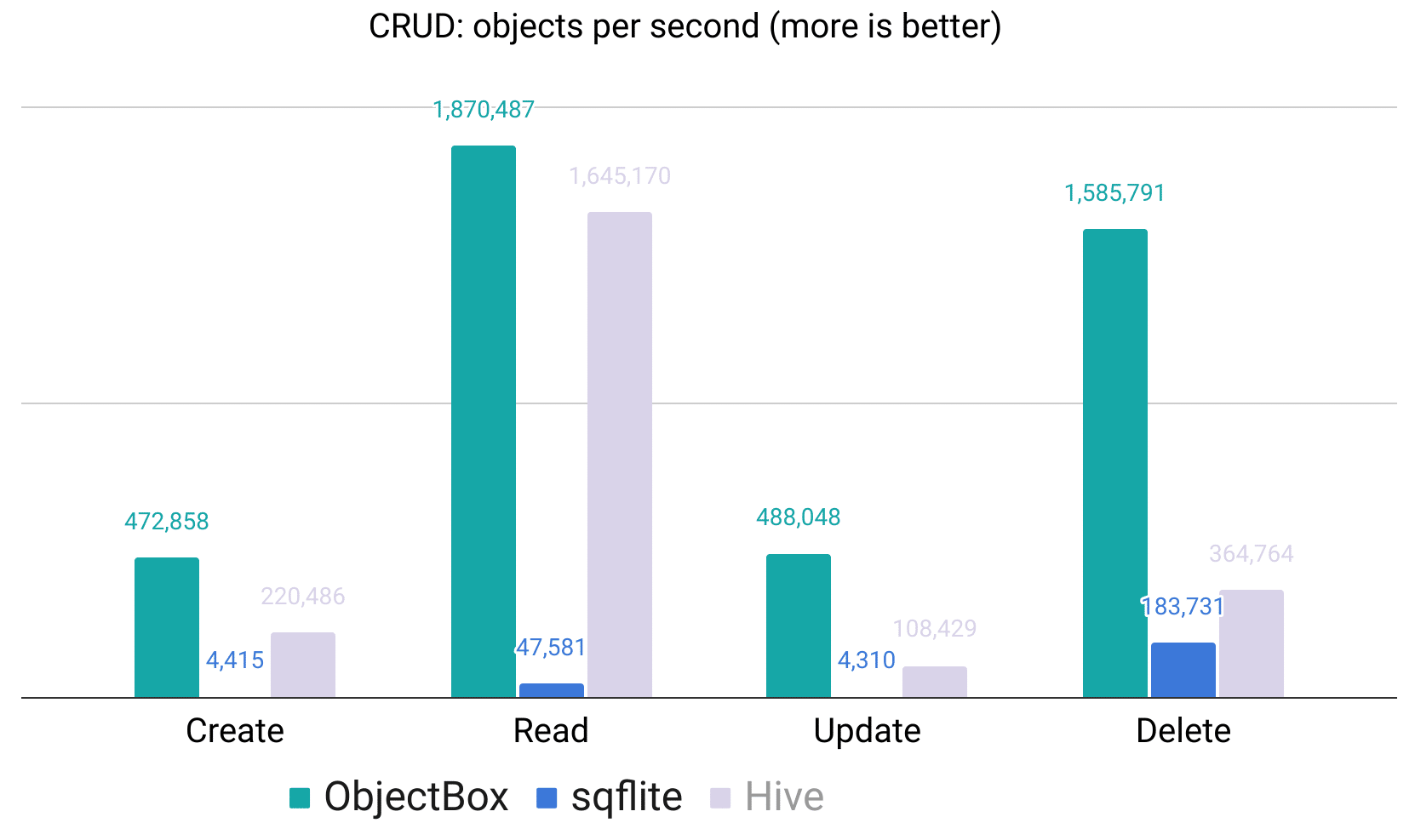
Flutter Database Performance Benchmarks
We tested across the four main database operations, CRUD (create, read, update, delete). Each test was run multiple times and executed manually outside of the measured time. Data preparation and evaluation were done outside of the measured time.
Here are the benchmarks for ObjectBox vs sqflite vs Hive (last updated 2021-09-11) ð

You can run these yourself using our objectbox-dart-performance Flutter benchmark app.
How do you ð ObjectBox?
We're looking forward to receiving your comments and requests:
- Add GitHub issues
- Upvote issues you find important by hitting the ð/+1 reaction button
- Fill in the anonymous feedback form to help us improve our products
- Drop us a line on Twitter via @ObjectBox_io
- â us on GitHub, if you like what you see or give us a ð on pub.dev
Thank you! ð
For general news on ObjectBox, check our blog!
Contributing
Do you want to check out the ObjectBox code itself? E.g. see in action, run tests, or even contribute code? Great! Clone/check out this repository and run this to generate code and get you started quickly:
./tool/init.sh
Also, make sure to have a look at the contribution guidelines - we are looking forward to your contribution.
Packages
This repository holds all ObjectBox Dart/Flutter packages as separate directories:
- objectbox - main library code
- objectbox_generator - code generator
- objectbox_flutter_libs - core binary library dependency for Flutter (Android/iOS) - no dart/flutter code
- objectbox_sync_flutter_libs - core binary library dependency with ObjectBox Sync enabled
- benchmark - used internally to microbenchmark and compare various implementations during development of objectbox-dart
There's also a separate repository benchmarking objectbox (and other databases) in Flutter: objectbox-dart-performance. And another one testing and comparing the performance of our FlatBuffers fork vs the upstream version: flatbuffers-benchmark.
Other languages/bindings
ObjectBox supports multiple platforms and languages:
- Java Database (+ Kotlin): runs on Android, desktop, and servers.
- Swift Database: build fast mobile apps for iOS and macOS.
- Go Database: great for data-driven tools and embedded server applications.
- C / C++ Database: native speed with zero copy access to FlatBuffer objects.
License
Copyright 2019-2025 ObjectBox Ltd. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that this license applies to the code in this repository only. See our website on details about all licenses for ObjectBox components.
Top Related Projects
Lightweight and blazing fast key-value database written in pure Dart.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
