Top Related Projects
Visual Studio Code
Vim-fork focused on extensibility and usability
The official Vim repository
binary releases of VS Code without MS branding/telemetry/licensing
🌙 LunarVim is an IDE layer for Neovim. Completely free and community driven.
Blazing fast Neovim framework providing solid defaults and a beautiful UI, enhancing your neovim experience.
Quick Overview
Oni is an open-source, modern modal editor built on Neovim. It aims to combine the best aspects of modal editing with the features and accessibility of modern editors, providing a sleek and powerful development environment.
Pros
- Combines the efficiency of Vim-style modal editing with modern IDE features
- Cross-platform support (Windows, macOS, Linux)
- Extensible architecture with plugin support
- Built-in language server protocol (LSP) support for enhanced code intelligence
Cons
- Steeper learning curve for users not familiar with Vim-style editing
- Larger resource footprint compared to traditional Vim
- Some users report occasional performance issues or crashes
- Project development has slowed down in recent years
Getting Started
To get started with Oni:
- Download the latest release for your operating system from the Oni GitHub releases page.
- Install Oni by running the installer or extracting the archive, depending on your OS.
- Launch Oni and follow the initial setup wizard to configure your preferences.
- (Optional) Install additional plugins or customize your configuration by editing the
~/.config/oni/config.tsxfile.
Basic usage:
- Use
ito enter insert mode andEscto return to normal mode. - Navigate files using Vim-style commands (e.g.,
h,j,k,l). - Access the command palette with
Ctrl+Shift+P(orCmd+Shift+Pon macOS). - Open files quickly with
Ctrl+P(orCmd+Pon macOS).
For more detailed instructions and documentation, refer to the Oni wiki.
Competitor Comparisons
Visual Studio Code
Pros of VS Code
- Larger community and ecosystem with extensive marketplace of extensions
- More frequent updates and active development
- Cross-platform support with consistent experience across Windows, macOS, and Linux
Cons of VS Code
- Heavier resource usage, especially with multiple extensions
- Electron-based, which can lead to performance issues on lower-end hardware
- Less focus on vim-style editing out of the box
Code Comparison
VS Code (settings.json):
{
"editor.fontSize": 14,
"editor.lineNumbers": "relative",
"vim.useSystemClipboard": true
}
Oni (config.tsx):
export const activate = (oni: Oni.Plugin.Api) => {
oni.configuration.setValues({
"editor.fontSize": "14px",
"editor.fontFamily": "Fira Code",
"ui.colorscheme": "nord",
})
}
While both editors allow for extensive configuration, Oni's configuration is more focused on Vim-style editing and uses TypeScript for its config file, whereas VS Code uses JSON and requires extensions for advanced Vim functionality.
Vim-fork focused on extensibility and usability
Pros of Neovim
- Lightweight and highly extensible
- Faster startup time and better performance
- Larger community and ecosystem of plugins
Cons of Neovim
- Steeper learning curve for beginners
- Less intuitive user interface compared to modern editors
- Requires more configuration for advanced features
Code Comparison
Neovim configuration (init.vim):
set number
set relativenumber
set expandtab
set tabstop=2
set shiftwidth=2
Oni configuration (config.tsx):
export const activate = (oni) => {
oni.configuration.setValues({
"ui.fontSize": "14px",
"editor.fontSize": "14px",
"editor.fontFamily": "Fira Code",
});
};
Summary
Neovim is a powerful, lightweight text editor with a strong focus on extensibility and performance. It offers a wide range of plugins and customization options but may require more setup and learning for new users. Oni, on the other hand, provides a more modern, user-friendly interface built on top of Neovim, making it easier for beginners to get started while still leveraging Neovim's core functionality.
The official Vim repository
Pros of vim
- Extremely lightweight and fast
- Highly customizable with extensive plugin ecosystem
- Runs in terminal, making it ideal for remote server work
Cons of vim
- Steep learning curve for beginners
- Less modern UI and features out-of-the-box
- Limited language server protocol (LSP) support without additional plugins
Code Comparison
Vim configuration (.vimrc):
set nocompatible
filetype plugin indent on
syntax on
set number
set expandtab
Oni configuration (config.tsx):
import * as React from "react"
import * as Oni from "oni-api"
export const activate = (oni: Oni.Plugin.Api) => {
console.log("config activated")
}
Summary
Vim is a classic, lightweight text editor with a strong focus on efficiency and customization. It excels in terminal environments and has a vast ecosystem of plugins. However, it can be challenging for newcomers and lacks some modern features without additional configuration.
Oni, on the other hand, is a modern IDE built on top of Neovim, offering a more user-friendly interface and out-of-the-box features like LSP support. It aims to combine Vim's power with the convenience of modern editors, making it more accessible to a wider range of users.
binary releases of VS Code without MS branding/telemetry/licensing
Pros of VSCodium
- Fully open-source and free of Microsoft telemetry
- Larger community and more frequent updates
- Extensive marketplace with a wide range of extensions
Cons of VSCodium
- Lacks some proprietary features available in VS Code
- May have compatibility issues with certain extensions
- Slightly slower update cycle compared to VS Code
Code Comparison
VSCodium (settings.json):
{
"editor.fontSize": 14,
"workbench.colorTheme": "Monokai",
"files.autoSave": "afterDelay"
}
Oni (config.tsx):
export const activate = (oni: Oni.Plugin.Api) => {
oni.configuration.setValues({
"editor.fontSize": "14px",
"ui.colorscheme": "monokai",
"editor.autoSave": true
});
};
Key Differences
- VSCodium is a binary distribution of VS Code without Microsoft branding, while Oni is a Vim-inspired IDE built on Electron
- VSCodium uses JSON for configuration, whereas Oni uses TypeScript
- Oni focuses on modal editing and Vim-like keybindings, while VSCodium follows a more traditional IDE approach
- VSCodium has a larger user base and more active development compared to Oni
🌙 LunarVim is an IDE layer for Neovim. Completely free and community driven.
Pros of LunarVim
- Active development with frequent updates and a large community
- Extensive plugin ecosystem and customization options
- Built-in LSP support and advanced features out of the box
Cons of LunarVim
- Steeper learning curve for Neovim beginners
- Potentially slower startup time due to numerous plugins
Code Comparison
LunarVim configuration example:
lvim.colorscheme = "lunar"
lvim.format_on_save = true
lvim.leader = "space"
Oni configuration example:
"oni.useDefaultConfig": true,
"oni.loadInitVim": false,
"editor.fontSize": "14px"
LunarVim is a Neovim-based IDE layer that offers a rich set of features and customization options, while Oni is a standalone Electron-based editor with Vim-like capabilities. LunarVim leverages Neovim's ecosystem, providing a more extensible and powerful environment for experienced users. Oni, on the other hand, aims to offer a more user-friendly experience for those transitioning from traditional IDEs to Vim-style editing.
LunarVim's configuration is typically done in Lua, allowing for more advanced scripting and customization. Oni uses a JSON-based configuration, which may be simpler for some users but less flexible for complex setups.
Both projects aim to enhance the Vim editing experience, but they take different approaches. LunarVim builds upon Neovim, while Oni creates a new editor with Vim-like features.
Blazing fast Neovim framework providing solid defaults and a beautiful UI, enhancing your neovim experience.
Pros of NvChad
- Lightweight and fast, built on Neovim for improved performance
- Extensive plugin ecosystem with easy customization options
- Active community and frequent updates
Cons of NvChad
- Steeper learning curve for users new to Vim-style editors
- Limited GUI features compared to Oni's more modern interface
Code Comparison
NvChad configuration (init.lua):
local custom_init_path = vim.api.nvim_get_runtime_file("lua/custom/init.lua", false)[1]
if custom_init_path then
dofile(custom_init_path)
end
Oni configuration (config.tsx):
import * as React from "react"
import * as Oni from "oni-api"
export const activate = (oni: Oni.Plugin.Api) => {
console.log("config activated")
}
NvChad focuses on a lightweight, terminal-based Neovim setup with extensive customization options, while Oni aims to provide a more modern, GUI-based Vim experience. NvChad's configuration is typically done in Lua, offering a more streamlined approach, whereas Oni uses TypeScript and React for its configuration and UI components. NvChad benefits from Neovim's performance improvements and plugin ecosystem, but may be less approachable for newcomers compared to Oni's more familiar interface.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
NOTE: This repository is unmaintained - we are focusing on Onivim 2 and libvim.

Modern Modal Editing
Introduction
Oni is a new kind of editor, focused on maximizing productivity - combining modal editing with features you expect in modern editors. Oni is built with neovim, and inspired by VSCode, Atom, LightTable, and Emacs
The vision of Oni is to build an editor that allows you to go from thought to code as easily as possible - bringing together the raw editing power of Vim, the feature capabilities of Atom/VSCode, and a powerful and intuitive extensibility model - wrapped up in a beautiful package.

Check out Releases for the latest binaries, or Build Oni from source. Consider making a donation via OpenCollective BountySource if you find this project useful!
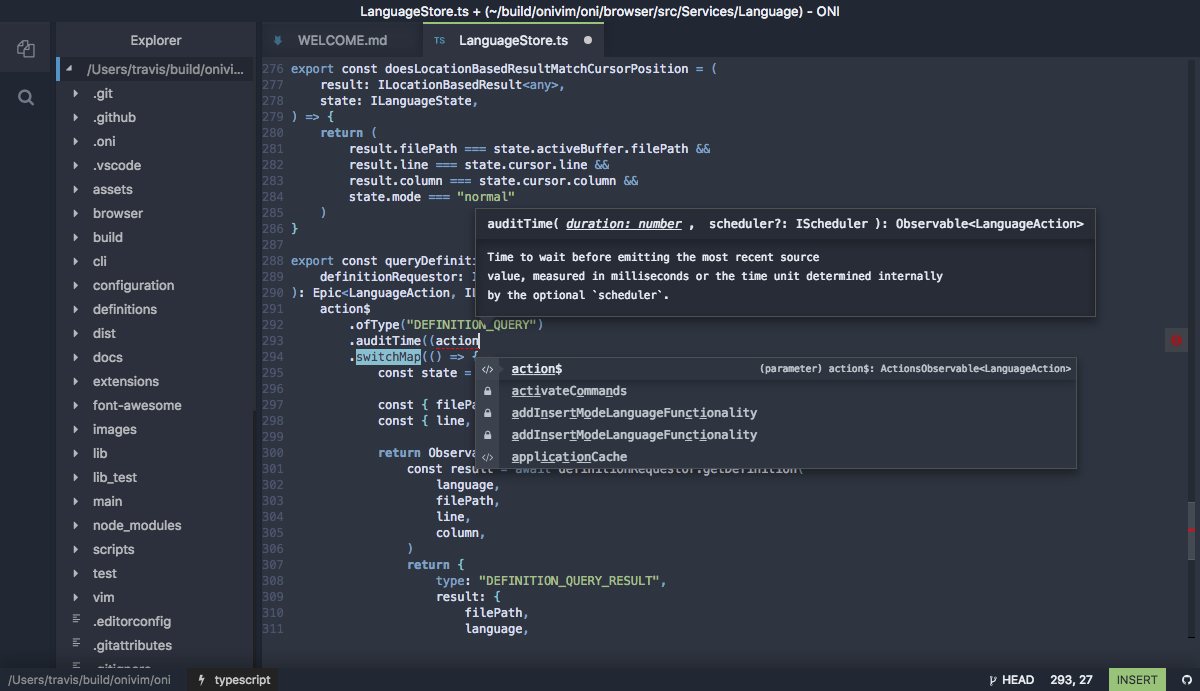
Features
Oni brings several IDE-like integrations to neovim:
- Embedded Browser
- Quick Info
- Code Completion
- Syntax / Compilation Errors
- Fuzzy Finding
- Status Bar
- Interactive Tutorial
And more coming - check out our Roadmap
Oni is cross-platform and supports Windows, Mac, and Linux.
If you're a Vim power user, and don't need all these features, check out our minimal configuration.
Installation
We have installation guides for each platform:
The latest binaries are available on our Releases page, and if you'd prefer to build from source, check out our Development guide.
Goals
The goal of this project is to provide both the full-fledged Vim experience, with no compromises, while pushing forward to enable new productivity scenarios.
- Modern UX - The Vim experience should not be compromised by terminal limitations.
- Rich plugin development - using JavaScript, instead of VimL.
- Cross-platform support - across Windows, OS X, and Linux.
- Batteries included - rich features are available out of the box - minimal setup needed to be productive.
- Performance - no compromises, Vim is fast, and Oni should be fast too.
- Ease Learning Curve - without sacrificing the Vim experience.
Vim is an incredible tool for manipulating text at the speed of thought. With a composable, modal command language, it is no wonder that Vim usage is still prevalent today.
However, going from thought to code has some different challenges than going from thought to text. Code editors today provide several benefits that help to reduce cognitive load when writing code, and that benefit is tremendously important - not only in terms of pure coding efficiency and productivity, but also in making the process of writing code enjoyable and fun.
The goal of this project is to give an editor that gives the best of both worlds - the power, speed, and flexibility of using Vim for manipulating text, as well as the rich tooling that comes with an IDE. We want to make coding as efficient, fast, and fun as we can!
Documentation
Available Plugins
Some available plugins created by Oni users are listed below (if you'd like to add your plugin to this list please create a PR updating this README with the details).
- Oni Touchbar Plugin - by jordan-arenstein
- quickFind - by marene
- Themes
Contributing
There many ways to get involved & contribute to Oni:
- Thumbs up existing issues if they impact you.
- Create an issue for bugs or new features.
- Review and update our documentation.
- Try out the latest released build.
- Help us develop:
- Review PRs
- Submit a bug fix or feature
- Add test cases
- Create a blog post or YouTube video
- Follow us on Twitter
Acknowledgements
Oni is an independent project and is made possible by the support of some exceptional people. Big thanks to the following people for helping to realize this project:
- the neovim team, especially justinmk and tarruda - Oni would not be possible without their vision
- jordwalke for his generous support, inspiration, and ideas. And React ;)
- keforbes for helping to get this project off the ground
- Akin909 for his extensive contributions
- CrossR for polishing features and configurations
- Cryza for the webgl renderer
- tillarnold for giving us the
oninpm package name - mhartington for his generous support
- badosu for his support, contributions, and managing the AUR releases
- All our current monthly sponsors and backers
- All of our contributors - thanks for helping to improve this project!
Several other great neovim front-end UIs here served as a reference, especially NyaoVim and VimR. I encourage you to check those out!
Thank you!
Contributors
This project exists thanks to all the people who have contributed:
License
MIT License. Copyright (c) Bryan Phelps
Windows and OSX have a bundled version of Neovim, which is covered under Neovim's license
Bundled Plugins
Bundled plugins have their own license terms. These include:
- typescript-vim (
oni/vim/core/typescript.vim) - targets.vim (
oni/vim/default/bundle/targets.vim) - vim-commentary (
oni/vim/default/bundle/vim-commentary) - vim-unimpaired (
oni/vim/default/bundle/vim-unimpaired) - vim-surround (
oni/vim/default/bundle/vim-surround) - vim-reasonml (
.vimfiles inoni/vim/core/oni-plugin-reasonml)
Top Related Projects
Visual Studio Code
Vim-fork focused on extensibility and usability
The official Vim repository
binary releases of VS Code without MS branding/telemetry/licensing
🌙 LunarVim is an IDE layer for Neovim. Completely free and community driven.
Blazing fast Neovim framework providing solid defaults and a beautiful UI, enhancing your neovim experience.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
