Top Related Projects
Quick Overview
Valtio is a state management library for React that provides a simple and efficient way to manage the state of your application. It uses a proxy-based approach to create reactive state, making it easy to update and observe changes in your application's state.
Pros
- Simplicity: Valtio has a straightforward API and a small footprint, making it easy to learn and integrate into your project.
- Performance: Valtio's proxy-based approach allows for efficient updates and re-renders, resulting in a fast and responsive user experience.
- Flexibility: Valtio can be used with a variety of state management patterns, including global state, local state, and even state-based components.
- Interoperability: Valtio can be used with other popular state management libraries, such as Redux and MobX, making it easy to integrate into existing projects.
Cons
- Limited Documentation: While the Valtio API is relatively simple, the documentation could be more comprehensive, especially for more advanced use cases.
- Dependency on Proxies: Valtio relies on the Proxy API, which is not supported in older browsers, such as Internet Explorer.
- Lack of Tooling: Compared to some other state management libraries, Valtio has a relatively limited ecosystem of tooling and plugins, which may be a drawback for some developers.
- Learning Curve: While Valtio is relatively simple to use, it may still have a learning curve for developers who are new to state management in React.
Code Examples
Here are a few examples of how to use Valtio in your React application:
Creating a simple state object:
import { proxy } from 'valtio';
const state = proxy({ count: 0 });
function Counter() {
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => state.count++}>Increment</button>
</div>
);
}
Subscribing to state changes:
import { proxy, subscribe } from 'valtio';
const state = proxy({ count: 0 });
subscribe(state, () => {
console.log('State changed:', state.count);
});
state.count++;
Using derived state:
import { proxy } from 'valtio';
const state = proxy({
todos: [
{ id: 1, text: 'Learn Valtio', completed: false },
{ id: 2, text: 'Build a project', completed: false },
{ id: 3, text: 'Contribute to Valtio', completed: false },
],
});
const completedTodos = Object.values(state.todos).filter((todo) => todo.completed);
const incompleteTodos = Object.values(state.todos).filter((todo) => !todo.completed);
Integrating with React Router:
import { proxy } from 'valtio';
import { useSnapshot } from 'valtio';
import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom';
const state = proxy({ currentPage: 'home' });
function App() {
const snap = useSnapshot(state);
return (
<Router>
<nav>
<Link to="/">Home</Link>
<Link to="/about">About</Link>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
function Home() {
return <div>This is the home page.</div>;
}
function About() {
return <div>This is the about page.</div>;
}
Getting Started
To get started with Valtio, you can install it using npm or yarn:
npm install valtio
or
yarn add valtio
Once you have Valtio installed, you can create a simple state object and use it in your React components:
import { proxy } from
Competitor Comparisons
A JS library for predictable global state management
Pros of Redux
- Well-established ecosystem with extensive middleware and developer tools
- Predictable state management with a single source of truth
- Excellent for complex applications with large-scale state management needs
Cons of Redux
- Steep learning curve and boilerplate code required
- Can be overkill for smaller applications or simpler state management needs
- Requires careful consideration of immutability and pure functions
Code Comparison
Redux:
const reducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
default:
return state;
}
};
Valtio:
import { proxy } from 'valtio';
const state = proxy({ count: 0 });
const increment = () => {
state.count++;
};
Valtio offers a more straightforward approach to state management, with less boilerplate and a simpler API. It uses proxies to track changes and automatically update components, making it easier to work with mutable state. Redux, on the other hand, provides a more structured and predictable state management solution, which can be beneficial for larger, more complex applications.
Simple, scalable state management.
Pros of MobX
- More mature and battle-tested, with a larger ecosystem and community support
- Provides powerful debugging tools and devtools for complex state management
- Offers fine-grained reactivity and automatic dependency tracking
Cons of MobX
- Steeper learning curve due to its more complex API and concepts
- Requires more boilerplate code for setting up stores and actions
- Can lead to less predictable behavior in large applications due to its mutable approach
Code Comparison
MobX:
import { makeAutoObservable } from "mobx";
class TodoStore {
todos = [];
constructor() {
makeAutoObservable(this);
}
addTodo(text) {
this.todos.push({ text, completed: false });
}
}
Valtio:
import { proxy } from "valtio";
const store = proxy({
todos: [],
addTodo: (text) => store.todos.push({ text, completed: false }),
});
Key Differences
- Valtio uses a simpler proxy-based API, while MobX relies on decorators and observables
- MobX offers more advanced features for complex state management scenarios
- Valtio provides a more lightweight and straightforward approach to state management
- MobX has a steeper learning curve but offers more flexibility for large-scale applications
- Valtio is easier to integrate with existing codebases and requires less setup
🐻 Bear necessities for state management in React
Pros of Zustand
- More flexible and unopinionated, allowing for various state management patterns
- Smaller bundle size, beneficial for performance-sensitive applications
- Better TypeScript support out of the box
Cons of Zustand
- Steeper learning curve for developers new to state management concepts
- Less automatic optimization for React re-renders compared to Valtio
Code Comparison
Zustand:
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
}))
Valtio:
import { proxy, useSnapshot } from 'valtio'
const state = proxy({ count: 0 })
const increment = () => { state.count++ }
Both Zustand and Valtio are lightweight state management libraries for React applications. Zustand offers more flexibility and a smaller bundle size, while Valtio provides a more straightforward API with automatic React optimizations. The choice between them depends on the specific needs of your project and your team's preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
npm install valtio makes proxy-state simple
Wrap your state object
Valtio turns the object you pass it into a self-aware proxy.
import { proxy, useSnapshot } from 'valtio'
const state = proxy({ count: 0, text: 'hello' })
Mutate from anywhere
You can make changes to it in the same way you would to a normal js-object.
setInterval(() => {
++state.count
}, 1000)
React via useSnapshot
Create a local snapshot that catches changes. Rule of thumb: read from snapshots in render function, otherwise use the source. The component will only re-render when the parts of the state you access have changed, it is render-optimized.
// This will re-render on `state.count` change but not on `state.text` change
function Counter() {
const snap = useSnapshot(state)
return (
<div>
{snap.count}
<button onClick={() => ++state.count}>+1</button>
</div>
)
}
Note for TypeScript users: Return type of useSnapshot can be too strict.
The snap variable returned by useSnapshot is a (deeply) read-only object.
Its type has readonly attribute, which may be too strict for some use cases.
To mitigate typing difficulties, you might want to loosen the type definition:
declare module 'valtio' {
function useSnapshot<T extends object>(p: T): T
}
See #327 for more information.
Note: useSnapshot returns a new proxy for render optimization.
Internally, useSnapshot calls snapshot in valtio/vanilla,
and wraps the snapshot object with another proxy to detect property access.
This feature is based on proxy-compare.
Two kinds of proxies are used for different purposes:
proxy()fromvaltio/vanillais for mutation tracking or write tracking.createProxy()fromproxy-compareis for usage tracking or read tracking.
Use of this is for expert users.
Valtio tries best to handle this behavior
but it's hard to understand without familiarity.
const state = proxy({
count: 0,
inc() {
++this.count
},
})
state.inc() // `this` points to `state` and it works fine
const snap = useSnapshot(state)
snap.inc() // `this` points to `snap` and it doesn't work because snapshot is frozen
To avoid this pitfall, the recommended pattern is not to use this and prefer arrow function.
const state = proxy({
count: 0,
inc: () => {
++state.count
},
})
If you are new to this, it's highly recommended to use eslint-plugin-valtio.
Subscribe from anywhere
You can access state outside of your components and subscribe to changes.
import { subscribe } from 'valtio'
// Subscribe to all state changes
const unsubscribe = subscribe(state, () =>
console.log('state has changed to', state),
)
// Unsubscribe by calling the result
unsubscribe()
You can also subscribe to a portion of state.
const state = proxy({ obj: { foo: 'bar' }, arr: ['hello'] })
subscribe(state.obj, () => console.log('state.obj has changed to', state.obj))
state.obj.foo = 'baz'
subscribe(state.arr, () => console.log('state.arr has changed to', state.arr))
state.arr.push('world')
To subscribe to a primitive value of state, consider subscribeKey in utils.
import { subscribeKey } from 'valtio/utils'
const state = proxy({ count: 0, text: 'hello' })
subscribeKey(state, 'count', (v) =>
console.log('state.count has changed to', v),
)
There is another util watch which might be convenient in some cases.
import { watch } from 'valtio/utils'
const state = proxy({ count: 0 })
const stop = watch((get) => {
console.log('state has changed to', get(state)) // auto-subscribe on use
})
Suspend your components
Valtio is compatible with React 19 use hook. This eliminates all the async back-and-forth, you can access your data directly while the parent is responsible for fallback state and error handling.
import { use } from 'react' // React 19
// import { use } from 'react18-use' // React 18
const state = proxy({ post: fetch(url).then((res) => res.json()) })
function Post() {
const snap = useSnapshot(state)
return <div>{use(snap.post).title}</div>
}
function App() {
return (
<Suspense fallback={<span>waiting...</span>}>
<Post />
</Suspense>
)
}
It still suffers from "de-opt", which prevents useTransition to work well. To mitigate it, there is a third-party library use-valtio.
Holding objects in state without tracking them
This may be useful if you have large, nested objects with accessors that you don't want to proxy. ref allows you to keep these objects inside the state model.
See #61 and #178 for more information.
import { proxy, ref } from 'valtio'
const state = proxy({
count: 0,
dom: ref(document.body),
})
Update transiently (for often occurring state-changes)
You can read state in a component without causing re-render.
function Foo() {
const { count, text } = state
// ...
Or, you can have more control with subscribing in useEffect.
function Foo() {
const total = useRef(0)
useEffect(() => subscribe(state.arr, () => {
total.current = state.arr.reduce((p, c) => p + c)
}), [])
// ...
Update synchronously
By default, state mutations are batched before triggering re-render.
Sometimes, we want to disable the batching.
The known use case of this is <input> #270.
function TextBox() {
const snap = useSnapshot(state, { sync: true })
return (
<input value={snap.text} onChange={(e) => (state.text = e.target.value)} />
)
}
Dev tools
You can use Redux DevTools Extension for plain objects and arrays.
import { devtools } from 'valtio/utils'
const state = proxy({ count: 0, text: 'hello' })
const unsub = devtools(state, { name: 'state name', enabled: true })
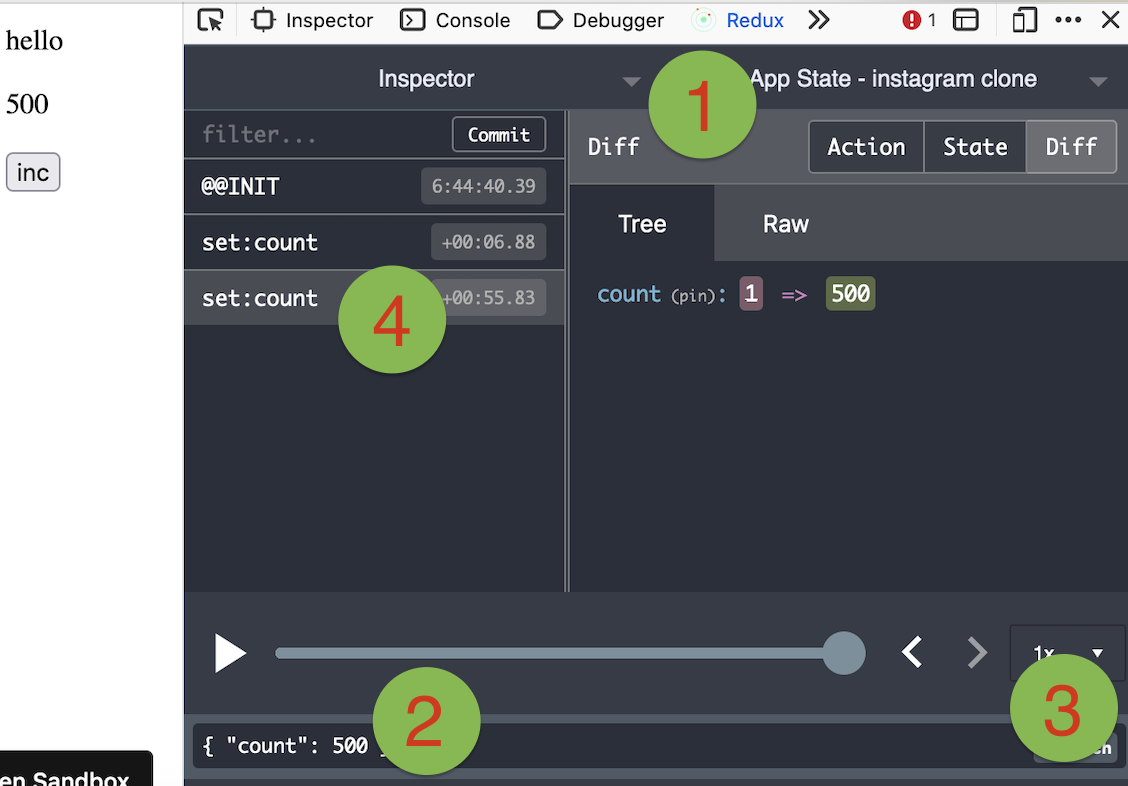
Manipulating state with Redux DevTools
The screenshot below shows how to use Redux DevTools to manipulate state. First select the object from the instances drop down. Then type in a JSON object to dispatch. Then click "Dispatch". Notice how it changes the state.
Use it vanilla
Valtio is not tied to React, you can use it in vanilla-js.
import { proxy, subscribe, snapshot } from 'valtio/vanilla'
// import { ... } from 'valtio/vanilla/utils'
const state = proxy({ count: 0, text: 'hello' })
subscribe(state, () => {
console.log('state is mutated')
const obj = snapshot(state) // A snapshot is an immutable object
})
useProxy util
While the separation of proxy state and its snapshot is important, it's confusing for beginners. We have a convenient util to improve developer experience. useProxy returns shallow proxy state and its snapshot, meaning you can only mutate on root level.
import { useProxy } from 'valtio/utils'
const state = proxy({ count: 1 })
const Component = () => {
// useProxy returns a special proxy that can be used both in render and callbacks
// The special proxy has to be used directly in a function scope. You can't destructure it outside the scope.
const $state = useProxy(state)
return (
<div>
{$state.count}
<button onClick={() => ++$state.count}>+1</button>
</div>
)
}
Computed properties
You can define computed properties with object getters.
const state = proxy({
count: 1,
get doubled() {
return this.count * 2
},
})
Consider it as an advanced usage, because the behavior of this is sometimes confusing.
For more information, check out this guide.
proxySet util
This is to create a proxy which mimic the native Set behavior. The API is the same as Set API
import { proxySet } from 'valtio/utils'
const state = proxySet([1, 2, 3])
//can be used inside a proxy as well
//const state = proxy({
// count: 1,
// set: proxySet()
//})
state.add(4)
state.delete(1)
state.forEach((v) => console.log(v)) // 2,3,4
proxyMap util
This is to create a proxy which emulate the native Map behavior. The API is the same as Map API
import { proxyMap } from 'valtio/utils'
const state = proxyMap([
['key', 'value'],
['key2', 'value2'],
])
state.set('key', 'value')
state.delete('key')
state.get('key') // ---> value
state.forEach((value, key) => console.log(key, value)) // ---> "key", "value", "key2", "value2"
Compatibility
Valtio v2 works with React 18 and up.
It only depends on react and works with any
renderers such as react-dom, react-native, react-three-fiber, and so on.
Valtio works on Node.js, Next.js and other frameworks.
Valtio also works without React. See vanilla.
Plugins
Recipes
Valtio is unopinionated about best practices. The community is working on recipes.
Top Related Projects
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



