Top Related Projects
😺 Your next Preact PWA starts in 30 seconds.
Next generation frontend tooling. It's fast!
The React Framework
web development, streamlined
Build Better Websites. Create modern, resilient user experiences with web fundamentals.
The Intuitive Vue Framework.
Quick Overview
WMR (Web Modules Runtime) is a lightweight, all-in-one development tool for modern web projects. It's designed to be a zero-config alternative to more complex build tools, offering fast builds, instant dev servers, and optimized production output for Preact and web standards.
Pros
- Zero configuration required for most projects
- Fast development server with instant hot module replacement (HMR)
- Optimized production builds with code-splitting and CSS extraction
- Supports TypeScript, CSS Modules, and other modern web technologies out of the box
Cons
- Primarily focused on Preact, which may limit its appeal for developers using other frameworks
- Less flexible than more complex build tools for highly customized configurations
- Relatively new project, which may mean less community support and fewer resources compared to more established tools
Code Examples
- Creating a simple Preact component:
import { render } from 'preact';
function App() {
return <h1>Hello, WMR!</h1>;
}
render(<App />, document.body);
- Using CSS Modules:
import styles from './style.module.css';
function Button() {
return <button class={styles.button}>Click me</button>;
}
- Fetching data with async/await:
import { useState, useEffect } from 'preact/hooks';
function UserList() {
const [users, setUsers] = useState([]);
useEffect(() => {
async function fetchUsers() {
const response = await fetch('https://api.example.com/users');
const data = await response.json();
setUsers(data);
}
fetchUsers();
}, []);
return (
<ul>
{users.map(user => <li key={user.id}>{user.name}</li>)}
</ul>
);
}
Getting Started
To start a new WMR project:
-
Install WMR globally:
npm install -g wmr -
Create a new project:
wmr create my-project cd my-project -
Start the development server:
wmr -
Build for production:
wmr build
Competitor Comparisons
😺 Your next Preact PWA starts in 30 seconds.
Pros of preact-cli
- More mature and stable, with a longer development history
- Offers a wider range of built-in features and templates
- Better documentation and community support
Cons of preact-cli
- Larger bundle size and slower build times
- Less flexible and more opinionated configuration
- Harder to customize and extend for advanced use cases
Code Comparison
preact-cli:
preact create default my-project
cd my-project
npm start
WMR:
npm init wmr my-project
cd my-project
npm start
WMR provides a more streamlined setup process with fewer dependencies, resulting in faster installation and startup times. preact-cli offers more out-of-the-box configurations but requires more initial setup.
Both tools aim to simplify Preact development, but WMR focuses on a lighter, more flexible approach, while preact-cli provides a more comprehensive, opinionated solution. WMR is better suited for developers who prefer more control over their build process and want to minimize bundle size, while preact-cli is ideal for those who want a more feature-rich, production-ready setup with less configuration required.
Next generation frontend tooling. It's fast!
Pros of Vite
- Broader framework support (Vue, React, Svelte, etc.)
- Larger ecosystem and community
- More extensive plugin system
Cons of Vite
- Slightly larger bundle size
- More complex configuration for advanced use cases
- Potentially slower cold starts for large projects
Code Comparison
WMR:
// wmr.config.js
export default {
alias: {
react: 'preact/compat'
}
}
Vite:
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
alias: {
'react': 'preact/compat'
}
}
})
Both WMR and Vite offer similar functionality for aliasing modules, but Vite's configuration is more verbose and uses a defineConfig helper function. WMR's configuration is more concise, reflecting its focus on simplicity and ease of use for Preact projects.
While Vite provides broader framework support and a larger ecosystem, WMR offers a more streamlined experience specifically tailored for Preact development. Vite's extensive plugin system allows for greater customization, but this can also lead to more complex configurations. WMR, on the other hand, aims for simplicity and faster development cycles, especially for smaller to medium-sized projects.
The React Framework
Pros of Next.js
- Larger ecosystem and community support
- Built-in server-side rendering and static site generation
- Extensive documentation and learning resources
Cons of Next.js
- Heavier bundle size and potentially slower initial load times
- More complex setup and configuration for simple projects
- Steeper learning curve for beginners
Code Comparison
Next.js:
// pages/index.js
export default function Home() {
return <h1>Welcome to Next.js!</h1>
}
WMR:
// index.js
import { render } from 'preact';
render(<h1>Welcome to WMR!</h1>, document.body);
Key Differences
- Next.js uses React, while WMR is built for Preact
- WMR focuses on simplicity and minimal configuration
- Next.js offers more built-in features and optimizations
Use Cases
- Next.js: Large-scale applications, SEO-critical projects
- WMR: Lightweight applications, rapid prototyping
Performance
- WMR generally provides faster build times and smaller bundle sizes
- Next.js offers better out-of-the-box performance optimizations
Learning Curve
- WMR is easier to pick up for developers familiar with Preact
- Next.js requires more time to master its extensive feature set
Customization
- WMR allows for more granular control over the build process
- Next.js provides a more opinionated structure with less flexibility
web development, streamlined
Pros of Kit
- More comprehensive framework with built-in routing, server-side rendering, and API endpoints
- Larger ecosystem and community support for Svelte-based projects
- Better documentation and learning resources
Cons of Kit
- Steeper learning curve due to more features and complexity
- Potentially slower build times for large projects
- Less flexible for non-Svelte projects or custom configurations
Code Comparison
Kit example:
// src/routes/+page.svelte
<script>
export let data;
</script>
<h1>{data.title}</h1>
<p>{data.content}</p>
WMR example:
// src/index.js
import { render } from 'preact';
function App({ title, content }) {
return (
<div>
<h1>{title}</h1>
<p>{content}</p>
</div>
);
}
render(<App title="Hello" content="World" />, document.body);
Both frameworks offer simple ways to create web applications, but Kit provides a more structured approach with file-based routing and server-side rendering capabilities out of the box. WMR, on the other hand, offers a lighter-weight solution that's more flexible for various project types and can be easily integrated with existing Preact applications.
Build Better Websites. Create modern, resilient user experiences with web fundamentals.
Pros of Remix
- Full-stack framework with server-side rendering and data loading
- Built-in routing system with nested routes
- Strong focus on web standards and progressive enhancement
Cons of Remix
- Steeper learning curve due to its full-stack nature
- Requires more setup and configuration compared to WMR
- May be overkill for simple single-page applications
Code Comparison
WMR (simple component):
import { render } from 'preact';
function App() {
return <h1>Hello, WMR!</h1>;
}
render(<App />, document.body);
Remix (route component):
export default function Index() {
return <h1>Hello, Remix!</h1>;
}
export function loader() {
return { message: 'Welcome to Remix' };
}
Summary
WMR is a lightweight, zero-config build tool for Preact projects, ideal for quick setups and simple applications. Remix, on the other hand, is a full-stack framework that offers more features and control over server-side rendering and data loading. While WMR excels in simplicity and ease of use, Remix provides a more comprehensive solution for complex web applications with its built-in routing and server-side capabilities.
The Intuitive Vue Framework.
Pros of Nuxt
- Larger ecosystem and community support
- Built-in server-side rendering (SSR) capabilities
- More comprehensive feature set, including routing and state management
Cons of Nuxt
- Heavier bundle size and potentially slower performance
- Steeper learning curve, especially for developers new to Vue.js
- More opinionated structure, which may limit flexibility in some cases
Code Comparison
WMR (Preact):
import { render } from 'preact';
function App() {
return <h1>Hello, WMR!</h1>;
}
render(<App />, document.body);
Nuxt:
export default {
name: 'App',
render(h) {
return h('h1', 'Hello, Nuxt!');
}
}
Summary
WMR is a lightweight, fast development tool for Preact applications, focusing on simplicity and performance. It offers a minimal setup and quick start times, making it ideal for small to medium-sized projects.
Nuxt, on the other hand, is a more comprehensive framework built on top of Vue.js. It provides a rich set of features and conventions, making it suitable for larger, more complex applications. Nuxt excels in server-side rendering and offers a more structured approach to development.
The choice between WMR and Nuxt depends on the project requirements, team expertise, and desired level of abstraction. WMR is better for lightweight, performance-focused projects, while Nuxt is more suitable for feature-rich, scalable applications with SSR needs.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
WMR
[!WARNING] WMR is unfortunately no longer maintained. In its place, we'd recommend Vite with
@preactjs/preset-vite. It offers many of the same features (like the prerendering API) but is much more robust and up to date. Thanks to all contributors and users over the years!
The tiny all-in-one development tool for modern web apps, in a single 2mb file with no dependencies.
All the features you'd expect and more, from development to production:
ð¨ No entry points or pages to configure - just HTML files with <script type=module>
𦦠Safely import "packages" from npm without installation
ð¦ Smart bundling and caching for npm dependencies
â» Hot reloading for modules, Preact components and CSS
â¡ï¸ Lightning-fast JSX support that you can debug in the browser
ð Import CSS files and CSS Modules (*.module.css)
ð© Out-of-the-box support for TypeScript
ð Static file serving with hot reloading of CSS and images
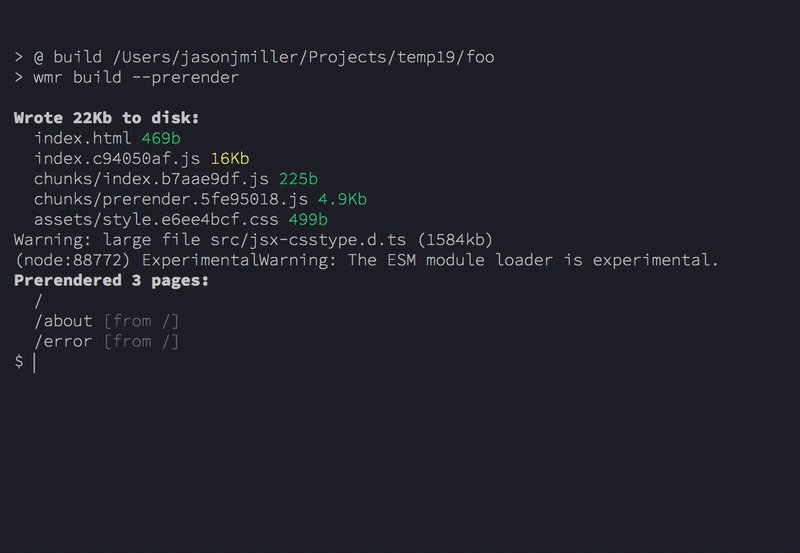
ð Highly optimized Rollup-based production output (wmr build)
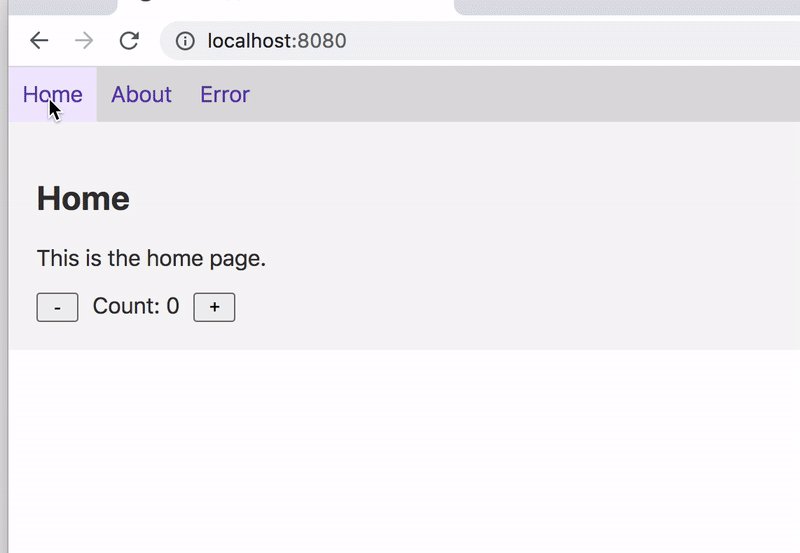
ð Crawls and pre-renders your app's pages to static HTML at build time
ð Built-in HTTP2 in dev and prod (wmr serve --http2)
ð§ Supports Rollup plugins, even in development where Rollup isn't used
Quickstart (recommended)
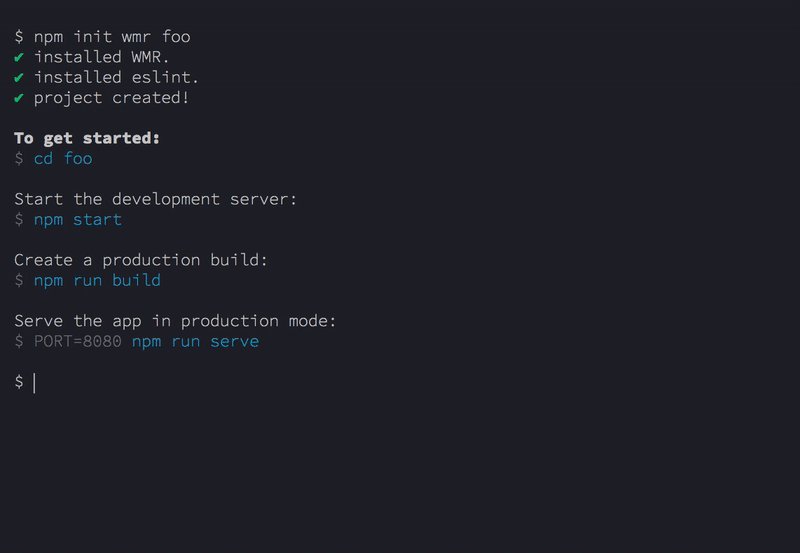
Create a new project in seconds using create-wmr:
npm init wmr your-project-name
or
yarn create wmr your-project-name

ð If you'd like ESLint to be set up for you, add
--eslintto the command. Note: this will use 150mb of disk space.
Check out the docs to learn more
Packages
| Package | Description | Version |
|---|---|---|
| wmr | Tiny all-in-one development tool for modern web apps |  |
| create-wmr | Create a new WMR project in seconds |  |
| @wmrjs/directory-import | Import a directory's files as an Array |  |
| @wmrjs/nomodule | Generate legacy fallback bundles for older browsers |  |
| @wmrjs/service-worker | Bundle service workers |  |
| preact-iso | Optimal code-splitting, hydration and routing for Preact |  |
Contributing
git clone git@github.com:preactjs/wmr.git
cd wmr
yarn
# run the demo (no compile)
yarn demo serve
# build and serve the demo for prod
yarn demo build:prod && yarn demo serve:prod
# build the single-file CLI:
yarn workspace wmr build
Adding a changeset
Don't forget to also include a changeset, by running this command at the root of the project:
yarn changeset
This will take you through a process of selecting the changed packages, the version updates and a description of the change. Afterwards, changesets, will generate a .md file inside a .changeset directory. Please commit that file as well.
After all that, you are good to go. :+1:
Top Related Projects
😺 Your next Preact PWA starts in 30 seconds.
Next generation frontend tooling. It's fast!
The React Framework
web development, streamlined
Build Better Websites. Create modern, resilient user experiences with web fundamentals.
The Intuitive Vue Framework.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot