Top Related Projects
Adds touch functionality to Android ImageView.
Standalone Android widget for picking a single date from a calendar view.
A Material design back port of Android's CalendarView
A highly customizable calendar view and compose library for Android and Kotlin Multiplatform.
Pick a date or time on Android in style
Android Week View is an android library to display calendars (week view or day view) within the app. It supports custom styling.
Quick Overview
Caldroid is a customizable calendar view for Android applications. It extends the functionality of Android's built-in calendar widget, offering more flexibility and features for developers to create tailored calendar experiences within their apps.
Pros
- Highly customizable appearance and behavior
- Supports date selection, range selection, and custom date cell rendering
- Easy integration with existing Android projects
- Active community and regular updates
Cons
- Learning curve for advanced customizations
- May require additional setup for complex use cases
- Limited documentation for some advanced features
- Potential performance issues with large date ranges
Code Examples
- Basic calendar setup:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.calendar1, caldroidFragment);
t.commit();
- Customizing date appearance:
caldroidFragment.setBackgroundResourceForDate(R.color.blue, date);
caldroidFragment.setTextColorForDate(R.color.white, date);
- Setting up date selection listener:
final CaldroidListener listener = new CaldroidListener() {
@Override
public void onSelectDate(Date date, View view) {
Toast.makeText(getApplicationContext(), date.toString(), Toast.LENGTH_SHORT).show();
}
};
caldroidFragment.setCaldroidListener(listener);
Getting Started
To use Caldroid in your Android project:
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.roomorama:caldroid:2.3.1'
}
- Add the calendar fragment to your layout XML:
<FrameLayout
android:id="@+id/calendar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
- Initialize and display the calendar in your activity or fragment:
CaldroidFragment caldroidFragment = new CaldroidFragment();
FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.calendar_container, caldroidFragment);
t.commit();
Competitor Comparisons
Adds touch functionality to Android ImageView.
Pros of TouchImageView
- Focused on image manipulation with features like pinch-to-zoom and panning
- Simpler implementation for projects primarily dealing with image viewing
- Lightweight and easy to integrate into existing Android projects
Cons of TouchImageView
- Limited to image viewing functionality, lacks calendar-specific features
- No built-in theming or customization options for calendar-like displays
- Less suitable for projects requiring date selection or event management
Code Comparison
TouchImageView:
TouchImageView img = new TouchImageView(this);
img.setImageResource(R.drawable.sample_image);
img.setMaxZoom(4f);
Caldroid:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
args.putInt(CaldroidFragment.MONTH, 3);
args.putInt(CaldroidFragment.YEAR, 2023);
caldroidFragment.setArguments(args);
Summary
TouchImageView is ideal for projects focusing on image manipulation and viewing, offering a straightforward implementation for zooming and panning. However, it lacks calendar-specific features found in Caldroid. Caldroid, on the other hand, provides a comprehensive solution for calendar and date-related functionalities but may be overkill for simple image viewing tasks. The choice between the two depends on the specific requirements of your project, whether it's primarily image-centric or calendar-oriented.
Standalone Android widget for picking a single date from a calendar view.
Pros of android-times-square
- More robust and feature-rich, with advanced customization options
- Better performance for large date ranges
- Stronger community support and regular updates
Cons of android-times-square
- Larger library size, potentially increasing app size
- Steeper learning curve due to more complex API
- Less flexibility in terms of visual customization
Code Comparison
Caldroid:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
android-times-square:
Calendar nextYear = Calendar.getInstance();
nextYear.add(Calendar.YEAR, 1);
CalendarPickerView calendar = (CalendarPickerView) findViewById(R.id.calendar_view);
Date today = new Date();
calendar.init(today, nextYear.getTime())
.withSelectedDate(today);
Both libraries offer calendar functionality for Android applications, but android-times-square provides more advanced features and better performance at the cost of increased complexity and library size. Caldroid, on the other hand, offers a simpler API and smaller footprint, making it suitable for lighter applications with basic calendar needs.
A Material design back port of Android's CalendarView
Pros of material-calendarview
- More modern Material Design aesthetic
- Better support for customization and theming
- Smoother animations and transitions
Cons of material-calendarview
- Larger library size and potentially higher resource usage
- Steeper learning curve for advanced customizations
Code Comparison
Caldroid:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
material-calendarview:
MaterialCalendarView calendarView = findViewById(R.id.calendarView);
calendarView.setSelectedDate(Calendar.getInstance());
calendarView.setOnDateChangedListener((widget, date, selected) -> {
// Handle date selection
});
Both libraries offer easy setup and basic functionality, but material-calendarview provides a more modern API and design. Caldroid may be simpler for basic use cases, while material-calendarview offers more advanced features and customization options at the cost of increased complexity.
A highly customizable calendar view and compose library for Android and Kotlin Multiplatform.
Pros of Calendar
- Written in Kotlin, offering modern language features and better null safety
- More customizable UI with support for custom day views and headers
- Supports both vertical and horizontal scrolling modes
Cons of Calendar
- Steeper learning curve due to more complex API
- Requires more setup code for basic functionality
- Limited documentation compared to Caldroid
Code Comparison
Caldroid (Java):
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
Calendar (Kotlin):
val currentMonth = YearMonth.now()
val firstDayOfWeek = WeekFields.of(Locale.getDefault()).firstDayOfWeek
binding.calendarView.setup(currentMonth, currentMonth.plusMonths(3), firstDayOfWeek)
binding.calendarView.scrollToMonth(currentMonth)
Both libraries offer calendar functionality for Android, but Calendar provides more modern features and flexibility at the cost of increased complexity. Caldroid may be easier to set up quickly, while Calendar offers more customization options for advanced use cases.
Pick a date or time on Android in style
Pros of MaterialDateTimePicker
- Follows Material Design guidelines, providing a modern and visually appealing interface
- Offers both date and time picker functionality in a single library
- Supports theming and customization options to match app aesthetics
Cons of MaterialDateTimePicker
- Limited to Android platform, whereas Caldroid is cross-platform (Android and iOS)
- Focuses solely on date and time selection, while Caldroid offers additional calendar features
- May have a steeper learning curve for developers unfamiliar with Material Design concepts
Code Comparison
MaterialDateTimePicker:
MaterialDatePicker<Long> datePicker = MaterialDatePicker.Builder.datePicker()
.setTitleText("Select date")
.setSelection(MaterialDatePicker.todayInUtcMilliseconds())
.build();
datePicker.show(getSupportFragmentManager(), "DATE_PICKER");
Caldroid:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
Both libraries offer easy-to-use APIs for implementing date selection functionality, but MaterialDateTimePicker adheres more closely to Material Design principles, while Caldroid provides a more traditional calendar interface with additional features.
Android Week View is an android library to display calendars (week view or day view) within the app. It supports custom styling.
Pros of Android-Week-View
- Offers a more detailed week view with customizable time slots
- Provides smooth scrolling and zooming capabilities
- Supports multiple day views (3-day, 5-day, etc.)
Cons of Android-Week-View
- Limited to week-based views, less flexible for month or year views
- May have a steeper learning curve due to more complex customization options
- Potentially higher memory usage for displaying detailed time slots
Code Comparison
Caldroid (setting up a calendar):
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
Android-Week-View (setting up a week view):
WeekView mWeekView = (WeekView) findViewById(R.id.weekView);
mWeekView.setOnEventClickListener(this);
mWeekView.setMonthChangeListener(this);
mWeekView.setEventLongPressListener(this);
Both libraries offer calendar functionality for Android applications, but they cater to different use cases. Caldroid focuses on providing a flexible and customizable month view calendar, while Android-Week-View specializes in detailed week-based views with time slots. The choice between the two depends on the specific requirements of your application and the level of granularity needed in displaying events and time periods.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Caldroid
Caldroid is a fragment that display calendar with dates in a month. Caldroid can be used as embedded fragment, or as dialog fragment. User can also swipe left/right to navigate to different months.
It's very easy to customize look and feel of Caldroid using your own theme, thanks to @crocodile2u contribution. There are two default themes in Caldroid (Light and Dark). You can provide your own theme based on these default themes as well.
Caldroid is fully localized. You can customize start day of the week for different countries. By default calendar start on Sunday.
Caldroid can be used with Android 2.2 and above. It is extracted from official Roomorama application


If you found bugs specific to Caldroid, please open a new issue on Github. However for general Android questions (about layout, drawable, etc), you probably can find more information on StackOverflow.
Setup
For Android Studio user: add compile 'com.roomorama:caldroid:3.0.1' to your gradle build file.
For Maven user:
<dependency>
<groupId>com.roomorama</groupId>
<artifactId>caldroid</artifactId>
<version>3.0.1</version>
</dependency>
For Eclipse/ADT user: please see tag eclipse_project, download the source codes, check out the CaldroidSample to see how the library works. However you are strongly recommended to use Maven or gradle, because this tag is no longer supported.
To use in your project, reference the child library project as a library. If you see JAR mismatched error, replace your android-support-v4.jar to the jar inside Caldroid. Make sure you compile the project against Android 4.2 and above to allow nested fragment. See more at http://developer.android.com/about/versions/android-4.2.html#NestedFragments
Features
##Flexible setup: can be embedded or shown as dialog If you support Android 2.2 and above, you can embed caldroid fragment in your activity with below code:
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.calendar1, caldroidFragment);
t.commit();
If your app only target minSdkVersion 16 and above, you can use Caldroid too. First, you need to change your Activity class to FragmentActivity, and add support library to your project. You don't have to change how you use android.app.Fragment.
CaldroidFragment caldroidFragment = new CaldroidFragment();
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
caldroidFragment.setArguments(args);
android.support.v4.app.FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.cal, caldroidFragment);
t.commit();
You can also embed caldroid fragment as a child in your fragment.
Caldroid accepts numerous arguments during start up:
public final static String
DIALOG_TITLE = "dialogTitle",
MONTH = "month",
YEAR = "year",
SHOW_NAVIGATION_ARROWS = "showNavigationArrows",
DISABLE_DATES = "disableDates",
SELECTED_DATES = "selectedDates",
MIN_DATE = "minDate",
MAX_DATE = "maxDate",
ENABLE_SWIPE = "enableSwipe",
START_DAY_OF_WEEK = "startDayOfWeek",
SIX_WEEKS_IN_CALENDAR = "sixWeeksInCalendar",
ENABLE_CLICK_ON_DISABLED_DATES = "enableClickOnDisabledDates",
SQUARE_TEXT_VIEW_CELL = "squareTextViewCell",
THEME_RESOURCE = "themeResource";
To customize the startDayOfWeek, just use
Bundle args = new Bundle();
args.putInt(CaldroidFragment.START_DAY_OF_WEEK, CaldroidFragment.TUESDAY); // Tuesday
caldroidFragment.setArguments(args);
If you want to know when user clicks on disabled dates:
Bundle args = new Bundle();
args.putBoolean(CaldroidFragment.ENABLE_CLICK_ON_DISABLED_DATES, true);
caldroidFragment.setArguments(args);
By default, Caldroid use square TextView to display date. However when the screen has limited space, user can switch to normal TextView instead:
Bundle args = new Bundle();
args.putBoolean(CaldroidFragment.SQUARE_TEXT_VIEW_CELL, false);
caldroidFragment.setArguments(args);
Caldroid uses SQUARE_TEXT_VIEW_CELL parameter internally as well. When the phone is in portrait mode, it will default SQUARE_TEXT_VIEW_CELL to true, and on landscape, SQUARE_TEXT_VIEW_CELL is set to false. If your app provides different value, Caldroid will use your value instead of the default one.
To show the caldroid fragment as a dialog, you might want to set the dialog title. There is a convenient method for that:
CaldroidFragment dialogCaldroidFragment = CaldroidFragment.newInstance("Select a date", 3, 2013);
dialogCaldroidFragment.show(getSupportFragmentManager(),"TAG");
Custom theme
You can define your own theme to change the look and feel of Caldroid without having to subclass it. You should inherit from base theme CaldroidDefault. Here's how to create a dark theme:
<!-- Dark theme. -->
<style name="CaldroidDefaultDark" parent="CaldroidDefault">
<item name="styleCaldroidViewLayout">@style/CaldroidDefaultDarkCalendarViewLayout</item>
<item name="styleCaldroidMonthName">@style/CaldroidDefaultDarkMonthName</item>
<item name="styleCaldroidNormalCell">@style/CaldroidDefaultDarkNormalCell</item>
<item name="styleCaldroidSquareCell">@style/CaldroidDefaultDarkSquareCell</item>
<item name="styleCaldroidGridView">@style/CaldroidDefaultDarkGridView</item>
</style>
<style name="CaldroidDefaultDarkCalendarViewLayout">
<item name="android:background">@android:color/black</item>
</style>
<style name="CaldroidDefaultDarkMonthName" parent="CaldroidDefaultMonthName">
<item name="android:textColor">@color/caldroid_white</item>
</style>
<style name="CaldroidDefaultDarkGridView" parent="CaldroidDefaultGridView">
<item name="android:background">@color/caldroid_middle_gray</item>
</style>
<style name="CaldroidDefaultDarkCell" parent="CaldroidDefaultCell">
<item name="android:textColor">@color/cell_text_color_dark</item>
<item name="android:background">@drawable/cell_bg_dark</item>
</style>
<style name="CaldroidDefaultDarkNormalCell" parent="CaldroidDefaultDarkCell">
<item name="android:padding">5dp</item>
</style>
<style name="CaldroidDefaultDarkSquareCell" parent="CaldroidDefaultDarkCell" />
After creating your own theme, supply it to your Caldroid fragment:
Bundle args = new Bundle();
args.putInt(CaldroidFragment.THEME_RESOURCE, com.caldroid.R.style.CaldroidDefaultDark);
caldroidFragment.setArguments(args);
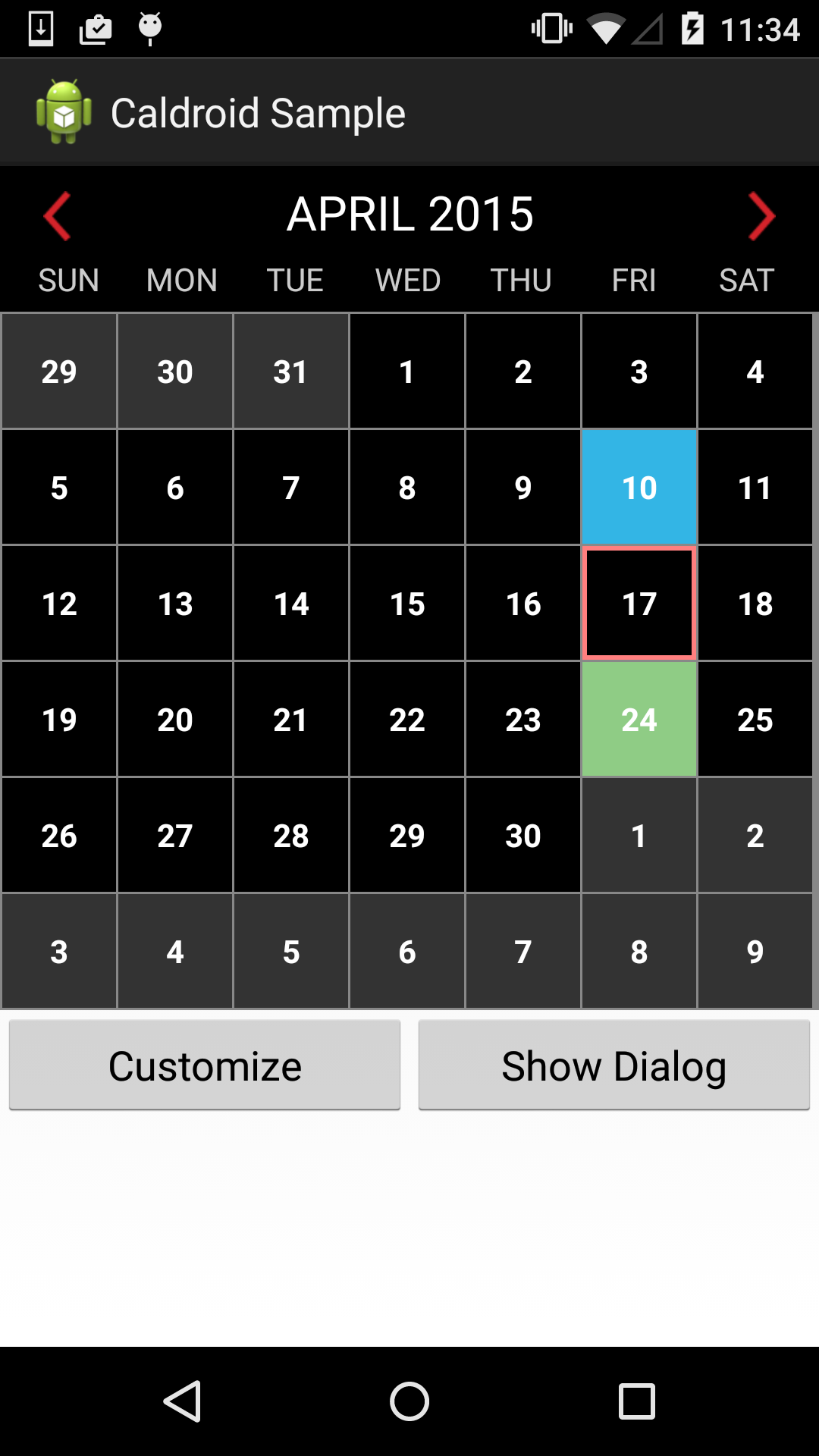
Custom backgrounds and text colors for different dates
It is very easy to supply different backgrounds and text colors for different dates:
// You can use any of below methods to set background colors
public void setBackgroundDrawableForDates(HashMap<Date, Drawable> backgroundForDateMap);
public void setBackgroundDrawableForDateTimes(HashMap<DateTime, Drawable> backgroundForDateTimeMap);
public void setBackgroundDrawableForDate(Drawable drawable, Date date);
public void setBackgroundDrawableForDateTime(Drawable drawable, DateTime dateTime);
// Below methods is to set text color
public void setTextColorForDates(HashMap<Date, Integer> textColorForDateMap);
public void setTextColorForDateTimes(HashMap<DateTime, Integer> textColorForDateTimeMap);
public void setTextColorForDate(int textColorRes, Date date);
public void setTextColorForDateTime(int textColorRes, DateTime dateTime);
To use these methods, you can define your colors in color.xml and background in drawable folder:
ColorDrawable blue = new ColorDrawable(getResources().getColor(R.color.blue));
ColorDrawable green = new ColorDrawable(Color.GREEN);
caldroidFragment.setBackgroundDrawableForDate(blue, blueDate);
caldroidFragment.setBackgroundDrawableForDate(green, greenDate);
caldroidFragment.setTextColorForDate(R.color.white, blueDate);
caldroidFragment.setTextColorForDate(R.color.white, greenDate);
You need to call refreshView() after above methods to update calendar appearance.
You can also clear the background and text color:
public void clearBackgroundDrawableForDate(Date date);
public void clearBackgroundDrawableForDates(List<Date> dates);
public void clearTextColorForDates(List<Date> dates);
public void clearTextColorForDate(Date date);
Display user events on Caldroid
Caldroid is simply an UI library and it does not connect to user calendar database or fetch any user's events. If your app wants to display these events on Caldroid:
-
Your app needs to fetch events (from server or from user calendar database, depend on your app)
-
Design a drawable for the date with event. See more here for all types of drawable you can create: http://developer.android.com/guide/topics/resources/drawable-resource.html
-
Use above
setBackgroundDrawableForDatemethod to set the event drawable to correct date -
Call
refreshView()to update calendar appearance
If you need to customize more for the cell, you can supply your own cell design.
Set min / max date
Client can use below methods:
public void setMinDate(Date minDate);
public void setMinDateFromString(String minDateString, String dateFormat);
public void setMaxDate(Date minDate);
public void setMaxDateFromString(String maxDateString, String dateFormat);
To refresh the calendar, just call refreshView()
Set disabled dates
Client can either provide ArrayList
public void setDisableDates(ArrayList<Date> disableDateList);
public void setDisableDatesFromString(ArrayList<String> disableDateStrings);
public void setDisableDatesFromString(ArrayList<String> disableDateStrings, String dateFormat);
To clear the disabled dates:
public void clearDisableDates();
##Select dates within a range To select dates within a range:
public void setSelectedDates(Date fromDate, Date toDate);
public void setSelectedDateStrings(String fromDateString, String toDateString, String dateFormat);
To clear the selected dates:
public void clearSelectedDates();
##Show / Hide the navigation arrows to move to previous or next month To show/hide the navigation arrows:
public void setShowNavigationArrows(boolean showNavigationArrows);
To enable / disable swipe:
public void setEnableSwipe(boolean enableSwipe);
Client can programmatically move the calendar (with animation) to a specified date:
public void moveToDate(Date date);
public void moveToDateTime(DateTime dateTime);
##Allow user to select a date and inform listener
Caldroid inform clients via CaldroidListener.
final CaldroidListener listener = new CaldroidListener() {
@Override
public void onSelectDate(Date date, View view) {
Toast.makeText(getApplicationContext(), formatter.format(date),
Toast.LENGTH_SHORT).show();
}
@Override
public void onChangeMonth(int month, int year) {
String text = "month: " + month + " year: " + year;
Toast.makeText(getApplicationContext(), text,
Toast.LENGTH_SHORT).show();
}
@Override
public void onLongClickDate(Date date, View view) {
Toast.makeText(getApplicationContext(),
"Long click " + formatter.format(date),
Toast.LENGTH_SHORT).show();
}
@Override
public void onCaldroidViewCreated() {
Toast.makeText(getApplicationContext(),
"Caldroid view is created",
Toast.LENGTH_SHORT).show();
}
};
caldroidFragment.setCaldroidListener(listener);
User can also customize the navigation arrows and month title textView: font, size, onClickListener, onLongClickListener, etc. Client can supply different adapter to the weekdayGridView. Make sure you only access these methods after Caldroid has been successfully attached to view, otherwise you will see NullPointerException.
final CaldroidListener listener = new CaldroidListener() {
@Override
public void onSelectDate(Date date, View view) {
// Do something
}
@Override
public void onCaldroidViewCreated() {
// Supply your own adapter to weekdayGridView (SUN, MON, etc)
caldroidFragment.getWeekdayGridView().setAdapter(YOUR_ADAPTER);
Button leftButton = caldroidFragment.getLeftArrowButton();
Button rightButton = caldroidFragment.getRightArrowButton();
TextView textView = caldroidFragment.getMonthTitleTextView();
// Do customization here
}
};
caldroidFragment.setCaldroidListener(listener);
##Handle screen rotation
To handle rotation properly, Caldroid provides method to get current states of the fragment:
public Bundle getSavedStates();
public void saveStatesToKey(Bundle outState, String key);
public void restoreStatesFromKey(Bundle savedInstanceState, String key);
public void restoreDialogStatesFromKey(FragmentManager manager, Bundle savedInstanceState, String key, String dialogTag)
Using above method, you can save current state of Caldroid on onSaveInstanceState(Bundle outState) method.
On your activity code:
@Override
protected void onSaveInstanceState(Bundle outState) {
// TODO Auto-generated method stub
super.onSaveInstanceState(outState);
if (caldroidFragment != null) {
caldroidFragment.saveStatesToKey(outState, "CALDROID_SAVED_STATE");
}
if (dialogCaldroidFragment != null) {
dialogCaldroidFragment.saveStatesToKey(outState,
"DIALOG_CALDROID_SAVED_STATE");
}
}
Then you can restore the state in onCreate(Bundle savedInstanceState) of your activity. The algorithm is like below:
// If Activity is created after rotation
if (savedInstanceState != null) {
caldroidFragment.restoreStatesFromKey(savedInstanceState,
"CALDROID_SAVED_STATE");
}
// If activity is created from fresh
else {
Bundle args = new Bundle();
Calendar cal = Calendar.getInstance();
args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1);
args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR));
args.putBoolean(CaldroidFragment.ENABLE_SWIPE, true);
args.putBoolean(CaldroidFragment.SIX_WEEKS_IN_CALENDAR, false);
caldroidFragment.setArguments(args);
}
If you use Caldroid as dialog, you can use restoreDialogStatesFromKey
final String dialogTag = "CALDROID_DIALOG_FRAGMENT";
if (savedInstanceState != null) {
dialogCaldroidFragment.restoreDialogStatesFromKey(getSupportFragmentManager(),
savedInstanceState, "DIALOG_CALDROID_SAVED_STATE",
dialogTag);
Bundle args = dialogCaldroidFragment.getArguments();
args.putString("dialogTitle", "Select a date");
} else {
// Setup arguments
Bundle bundle = new Bundle();
// Setup dialogTitle
bundle.putString(CaldroidFragment.DIALOG_TITLE, "Select a date");
dialogCaldroidFragment.setArguments(bundle);
}
Refer to the CaldroidSampleActivity for more detail.
##Allow customized cell for the dates gridView
Caldroid provides flexible API to supply your own cell view. What you have to do is:
-
Create your own cell view layout in your project
-
Subclass CaldroidGridAdapter and override
getView(int position, View convertView, ViewGroup parent). See CaldroidSampleCustomAdapter.java for more detail. Here you can customize everything: layout, text color, background for different states (normal, disable, selected) -
Subclass CaldroidFragment to use your custom adapter instead of the default CaldroidGridAdapter. This is simplest step:
public class CaldroidSampleCustomFragment extends CaldroidFragment {
@Override
public CaldroidGridAdapter getNewDatesGridAdapter(int month, int year) {
// TODO Auto-generated method stub
return new CaldroidSampleCustomAdapter(getActivity(), month, year, getCaldroidData(), extraData);
}
}
- Use your new customized fragment in your project instead of the default CaldroidFragment.
To see how it works, you can uncomment this line in CaldroidSampleActivity
// final CaldroidSampleCustomFragment caldroidFragment = new CaldroidSampleCustomFragment();
The extraData is a HashMap<String, Object>, is designed to let client injects custom data to CaldroidGridAdapter, so that data can be used to customize the date grid view. Usage is simple:
In your client code:
// To set the extraData:
HashMap<String, Object> extraData = caldroidFragment.getExtraData();
extraData.put("YOUR_CUSTOM_DATA_KEY1", yourCustomData1);
extraData.put("YOUR_CUSTOM_DATA_KEY2", yourCustomData2);
// Refresh view
caldroidFragment.refreshView();
In the CaldroidSampleCustomAdapter:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Get your data here
ArrayList yourCustomData1 = (ArrayList) extraData.get("YOUR_CUSTOM_DATA_KEY1");
String yourCustomData2 = (String) extraData.get("YOUR_CUSTOM_DATA_KEY2");
// Continue to build your customized view
}
Basic Structure
Caldroid fragment includes 4 main parts:
-
Month title view: show the month and year (e.g MARCH, 2013)
-
Navigation arrows: to navigate to next month or previous month
-
Weekday gridview: contains only 1 row and 7 columns. To display "SUN, MON, TUE, WED, THU, FRI, SAT"
-
An infinite view pager that allow user to swipe left/right to change month. This library is taken from https://github.com/antonyt/InfiniteViewPager
This infinite view pager recycles 4 fragment, each fragment contains a gridview with 7 columns to display the dates in month. Whenever user swipes different screen, the date grid views are updated.
Others
Caldroid code is simple and clean partly because of powerful date4j library!
License
See LICENSE.md
App uses Caldroid
Top Related Projects
Adds touch functionality to Android ImageView.
Standalone Android widget for picking a single date from a calendar view.
A Material design back port of Android's CalendarView
A highly customizable calendar view and compose library for Android and Kotlin Multiplatform.
Pick a date or time on Android in style
Android Week View is an android library to display calendars (week view or day view) within the app. It supports custom styling.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot