 victor-mono
victor-mono
A free programming font with cursive italics and ligatures. Donations welcome ❤️
Top Related Projects
Free monospaced font with programming ligatures
This is a fun, new monospaced font that includes programming ligatures and is designed to enhance the modern look and feel of the Windows Terminal.
JetBrains Mono – the free and open-source typeface for developers
Versatile typeface for code, from code.
A typeface designed for source code
Monospaced font family for user interface and coding environments
Quick Overview
Victor Mono is a free programming font with optional semi-connected cursive italics and programming symbol ligatures. It's designed to be clean, crisp, and narrow, with a large x-height and clear punctuation, making it ideal for coding.
Pros
- Offers both regular and cursive italic styles
- Includes programming ligatures for improved code readability
- Free for personal and commercial use
- Supports a wide range of characters and languages
Cons
- May not suit everyone's taste in programming fonts
- Cursive italics might be distracting for some users
- Limited weights compared to some other programming fonts
- Ligatures may cause confusion for beginners or in certain programming contexts
Getting Started
To use Victor Mono in your development environment:
- Download the font from the GitHub releases page.
- Install the font on your system:
- Windows: Right-click the font files and select "Install"
- macOS: Double-click the font files and click "Install Font"
- Linux: Copy the font files to
~/.local/share/fonts/and runfc-cache -f -v
- Configure your text editor or IDE to use Victor Mono as the default font.
- Optionally, enable ligatures in your editor settings if supported.
Example configuration for VS Code (add to settings.json):
{
"editor.fontFamily": "'Victor Mono', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 14
}
Remember to restart your editor after changing font settings for the changes to take effect.
Competitor Comparisons
Free monospaced font with programming ligatures
Pros of FiraCode
- Wider adoption and community support
- More extensive language coverage for ligatures
- Regular updates and maintenance
Cons of FiraCode
- Limited style variations (only one style available)
- May not be suitable for extended reading due to its focus on coding
Code Comparison
FiraCode:
if (x => 0 && x <= 100) {
console.log("x is between 0 and 100");
}
Victor Mono:
if (x >= 0 && x <= 100) {
console.log("x is between 0 and 100");
}
Both fonts render ligatures for common programming symbols, but Victor Mono offers a more stylized appearance with its cursive italics. FiraCode focuses on clean, readable ligatures for a wide range of programming languages.
Victor Mono provides multiple styles (regular, italic, and oblique) with seven weights each, offering more versatility for different use cases. However, FiraCode's single style is highly optimized for code readability and has broader language support.
FiraCode benefits from a larger user base and more frequent updates, potentially leading to better compatibility with various development environments. Victor Mono, while less widely adopted, offers a unique aesthetic that may appeal to users looking for a more distinctive coding font.
This is a fun, new monospaced font that includes programming ligatures and is designed to enhance the modern look and feel of the Windows Terminal.
Pros of Cascadia Code
- Developed and maintained by Microsoft, ensuring long-term support and updates
- Designed specifically for terminal and coding environments, with features like ligatures and programming-specific glyphs
- Extensive language support and Unicode coverage
Cons of Cascadia Code
- Limited style variations compared to Victor Mono (e.g., no italic version)
- May not be as visually distinctive or unique as Victor Mono's design
Code Comparison
Victor Mono:
function example() {
const x = 42;
return x => x * 2;
}
Cascadia Code:
function example() {
const x = 42;
return x => x * 2;
}
While both fonts render code clearly, Victor Mono's italics and distinctive design may appeal to some users, while Cascadia Code's focus on readability and consistency may be preferred by others. The choice between the two often comes down to personal preference and specific use cases.
JetBrains Mono – the free and open-source typeface for developers
Pros of JetBrainsMono
- Designed specifically for coding environments, optimizing readability for programming tasks
- Extensive language support with a wide range of glyphs and ligatures
- Backed by JetBrains, ensuring regular updates and maintenance
Cons of JetBrainsMono
- Less stylistic variety compared to VictorMono's multiple weights and styles
- May not be as suitable for general-purpose text or non-coding applications
- Ligatures might be overwhelming for some users, especially beginners
Code Comparison
VictorMono:
def greet(name):
print(f"Hello, {name}!")
JetBrainsMono:
def greet(name):
print(f"Hello, {name}!")
While both fonts render code clearly, JetBrainsMono's ligatures may enhance readability for some programmers, particularly with operators and arrows. VictorMono offers a more traditional monospace appearance, which some users might prefer for its simplicity.
Both fonts excel in coding environments, but VictorMono provides more stylistic options, while JetBrainsMono focuses on optimizing the coding experience with its specialized design and extensive ligature support.
Versatile typeface for code, from code.
Pros of Iosevka
- Highly customizable with numerous build options
- Supports a wide range of languages and scripts
- Compact design, ideal for coding and terminal use
Cons of Iosevka
- Requires building from source for custom variants
- May have a steeper learning curve for customization
- Less stylized/decorative compared to Victor Mono
Code Comparison
Victor Mono:
def greet(name):
return f"Hello, {name}!"
print(greet("World"))
Iosevka:
def greet(name):
return f"Hello, {name}!"
print(greet("World"))
Both fonts provide excellent readability for code, with clear distinctions between similar characters. Victor Mono offers a more stylized appearance with its cursive italics, while Iosevka provides a clean, geometric look that some developers prefer for its simplicity and compactness.
Iosevka's main advantage lies in its extensive customization options, allowing users to tailor the font to their specific needs. However, this can also be a drawback for those who prefer a ready-to-use solution without the need for configuration.
Victor Mono, on the other hand, offers a unique and attractive design out of the box, making it a popular choice for developers who appreciate its aesthetic appeal without requiring extensive customization.
A typeface designed for source code
Pros of Hack
- Extensive language support with over 2,600 glyphs
- Highly legible at small sizes, optimized for code display
- Well-established and widely adopted in developer communities
Cons of Hack
- Limited style variations (only regular, bold, italic, and bold italic)
- Less modern aesthetic compared to more recent coding fonts
- No ligatures or programming-specific symbol designs
Code Comparison
Victor Mono:
if (condition) {
// This is a comment
let result = doSomething();
console.log(`The result is: ${result}`);
}
Hack:
if (condition) {
// This is a comment
let result = doSomething();
console.log("The result is: " + result);
}
Key Differences
- Victor Mono offers a more stylized, modern look with cursive italics and ligatures
- Hack focuses on clarity and readability, especially at smaller sizes
- Victor Mono provides more style variations, including light and thin weights
- Hack has broader language support and a larger glyph set
- Victor Mono includes programming-specific ligatures, while Hack maintains traditional character shapes
Both fonts are open-source and free to use, making them excellent choices for developers. The choice between them often comes down to personal preference and specific use cases.
Monospaced font family for user interface and coding environments
Pros of Source Code Pro
- Wider range of weights and styles, offering more versatility
- Extensive language support, including Cyrillic and Greek
- Backed by Adobe, ensuring long-term maintenance and updates
Cons of Source Code Pro
- Less distinctive character shapes compared to Victor Mono
- Lacks cursive italics, which Victor Mono offers
- May appear less modern in design compared to Victor Mono
Code Comparison
Victor Mono:
def hello_world():
print("Hello, World!")
return True
Source Code Pro:
def hello_world():
print("Hello, World!")
return True
While both fonts are monospaced and suitable for coding, Victor Mono features more distinctive character shapes and cursive italics, which can enhance code readability for some users. Source Code Pro, on the other hand, offers a more traditional and widely supported typeface with extensive language coverage.
Victor Mono is a newer font with a modern aesthetic, while Source Code Pro has been around longer and has established itself as a reliable choice for developers. The choice between the two often comes down to personal preference and specific project requirements.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME





More information and download: rubjo.github.io/victor-mono. If you like it and want to say thanks, donations are welcome. â¤ï¸
How to use
In code editors:
- Download the font
- Unpack the ZIP
- Install the font (all styles or the ones you want)
- Change the font settings in your code editor / IDE of choice to "Victor Mono"
- Optional Set the code theme to one you like. Check out https://themer.dev/victor-mono, where you can download the official theme for your favourite terminals, editors and apps.
- Optional Modify the theme colours and its application of normal/italic/bold styles
In apps, web pages or other projects:
npm i victormono(installs Regular, Italic, Bold and Bold Italic styles)import 'victormono'(in a typical modern JS setup, eg. Webpack/Vite)- Style classes with
font-family: 'Victor Mono',font-weightandfont-style
Alternative CDN hosting, best for online editors like CodePen:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/victormono@latest/dist/index.min.css">in<head>or top of<body>- Style classes with
font-family: 'Victor Mono', monospace
Font stylistics
Available stylistics
| Stylistic set | Example |
|---|---|
ss01Single-storey a | |
ss02Slashed zero, variant 1 | |
ss03Slashed zero, variant 2 | |
ss04Slashed zero, variant 3 | |
ss05Slashed zero, variant 4 | |
ss06Slashed seven | |
ss07Straighter 6 and 9 | |
ss08More fishlike turbofish (previous default ::< ligature) |
How to use
-
CSS:
font-feature-settings: "ss01"; -
Sublime:
"font_options": ["ss01"] -
VScode:
"editor.fontLigatures": "'ss01'" -
Kitty:
font_features VictorMono-Medium +ss01
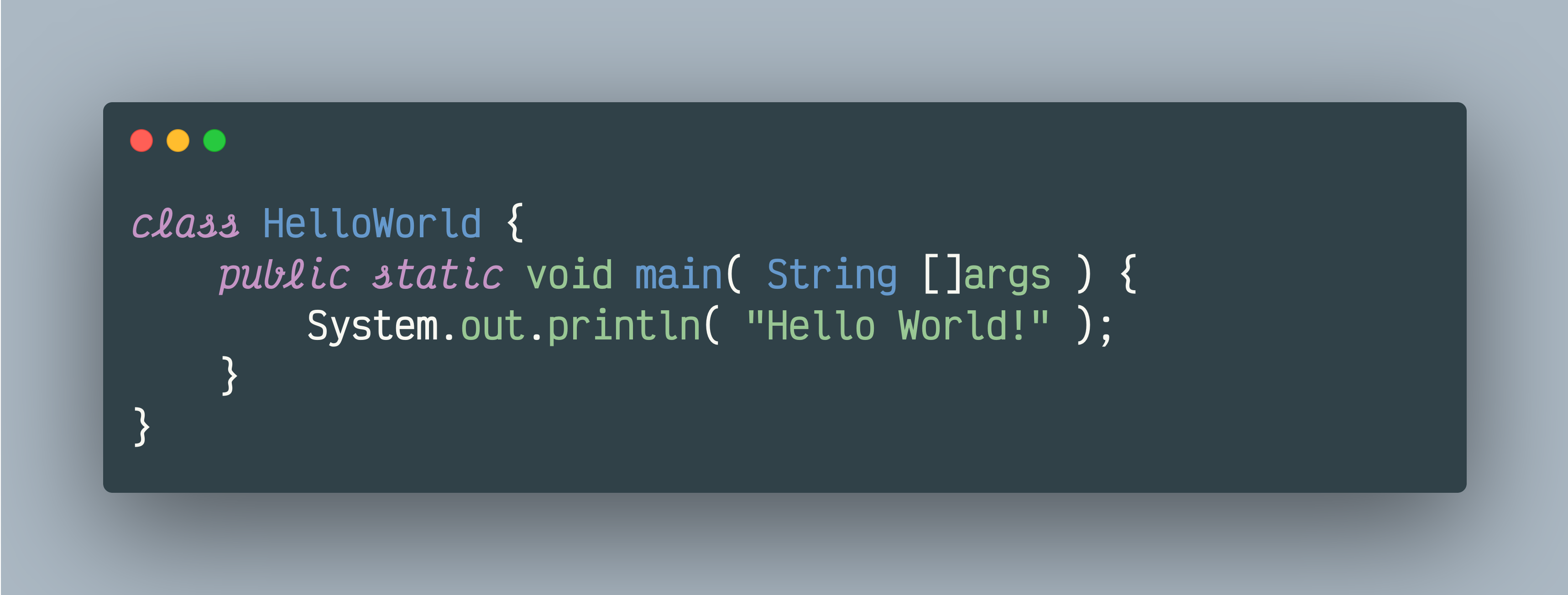
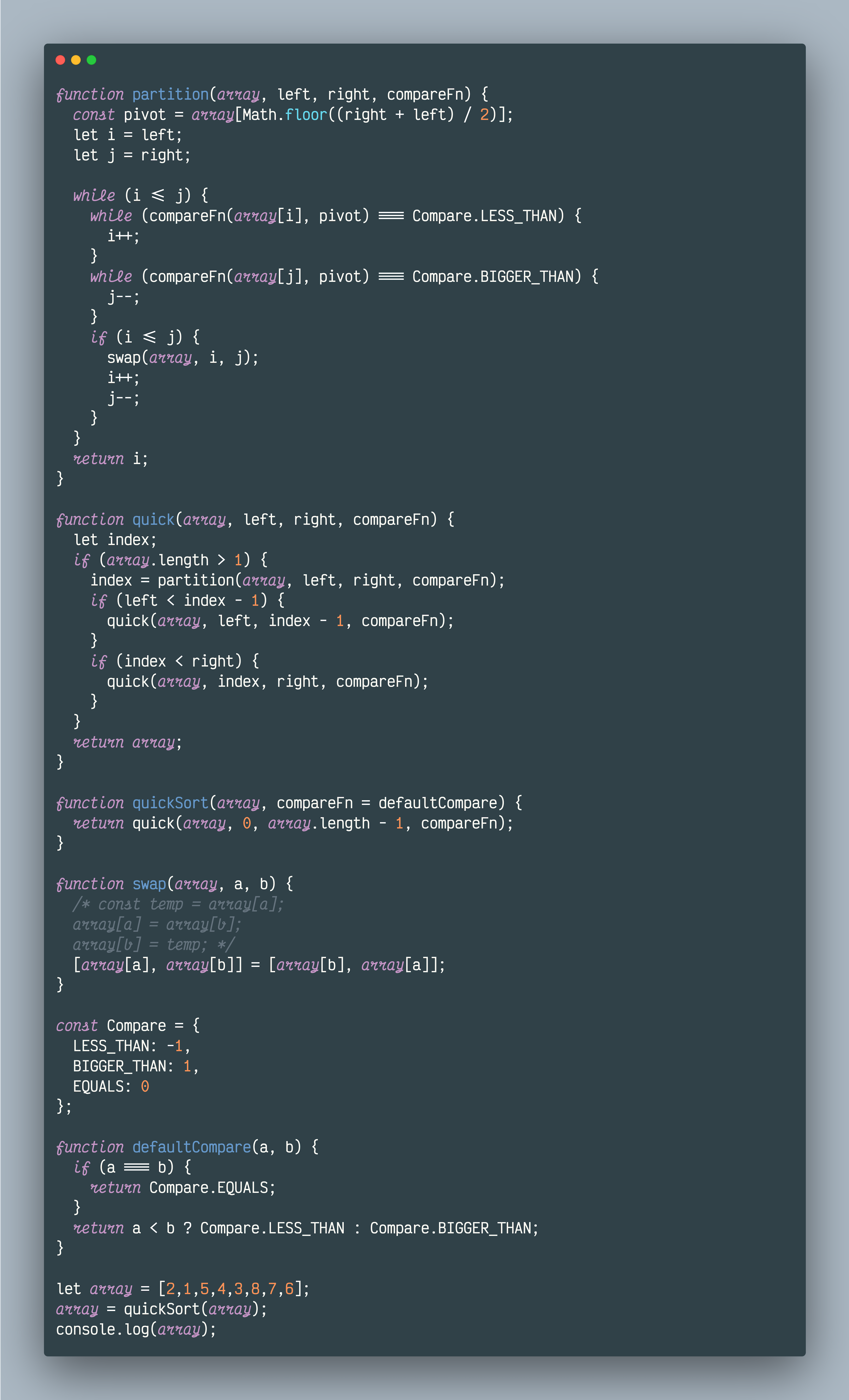
Example code previews







Top Related Projects
Free monospaced font with programming ligatures
This is a fun, new monospaced font that includes programming ligatures and is designed to enhance the modern look and feel of the Windows Terminal.
JetBrains Mono – the free and open-source typeface for developers
Versatile typeface for code, from code.
A typeface designed for source code
Monospaced font family for user interface and coding environments
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot