Top Related Projects
Lua port of the most famous vim colorscheme
Quick Overview
Gruvbox Material is a modified version of the original Gruvbox color scheme, designed for Vim and Neovim. It aims to provide a softer contrast and warmer colors while maintaining the earthy feel of the original Gruvbox theme. The project offers various options for customization and supports multiple plugins and file types.
Pros
- Improved readability with softer contrast compared to the original Gruvbox
- Extensive support for various plugins and file types
- Multiple variants available (soft, medium, hard contrast)
- Highly customizable with many configuration options
Cons
- May require some setup and configuration to achieve desired look
- Not as widely adopted as the original Gruvbox theme
- Limited to Vim and Neovim environments
- Some users may prefer the higher contrast of the original Gruvbox
Getting Started
To use Gruvbox Material in Vim or Neovim, follow these steps:
- Install the color scheme using your preferred plugin manager. For example, with vim-plug:
Plug 'sainnhe/gruvbox-material'
- Add the following lines to your
.vimrcorinit.vim:
set background=dark
let g:gruvbox_material_background = 'medium'
let g:gruvbox_material_better_performance = 1
colorscheme gruvbox-material
- Restart Vim or Neovim, or source your configuration file.
For more advanced configuration options and customization, refer to the project's README on GitHub.
Competitor Comparisons
Lua port of the most famous vim colorscheme
Pros of gruvbox.nvim
- Written in Lua, which can lead to better performance in Neovim
- Offers more customization options, including the ability to change specific colors
- Includes support for various plugins out of the box
Cons of gruvbox.nvim
- May have less stability compared to the more established Gruvbox Material
- Potentially requires more configuration to achieve desired results
- Limited to Neovim, while Gruvbox Material supports both Vim and Neovim
Code Comparison
Gruvbox Material:
let g:gruvbox_material_background = 'medium'
let g:gruvbox_material_better_performance = 1
colorscheme gruvbox-material
gruvbox.nvim:
require("gruvbox").setup({
contrast = "medium",
palette_overrides = {
bright_red = "#ff0000",
}
})
vim.cmd("colorscheme gruvbox")
Both projects aim to provide the Gruvbox color scheme for (Neo)vim, but they differ in implementation and features. Gruvbox Material focuses on a refined color palette and performance optimizations, while gruvbox.nvim leverages Lua for enhanced customization and Neovim-specific features. The choice between them depends on your specific needs and preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Introduction
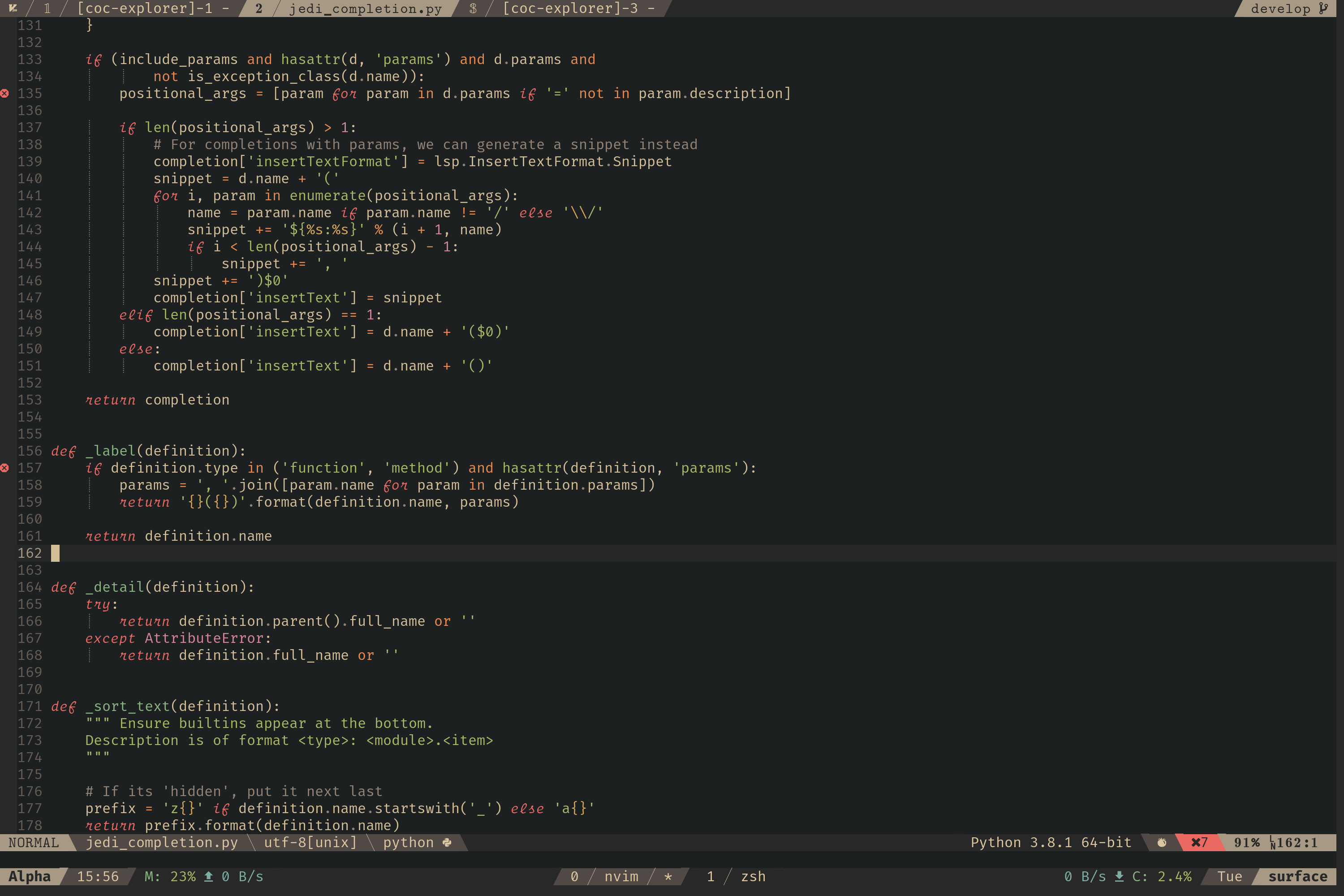
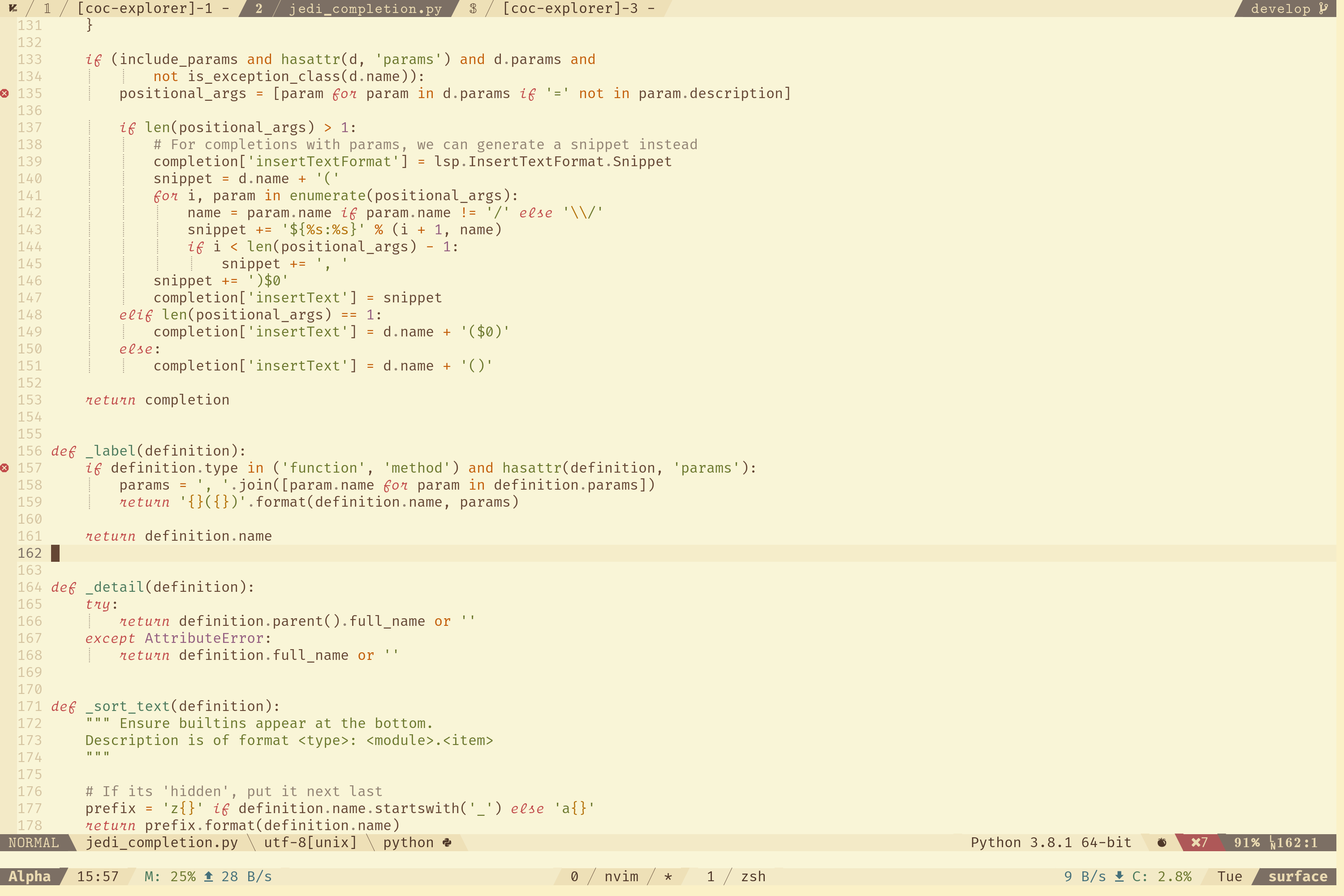
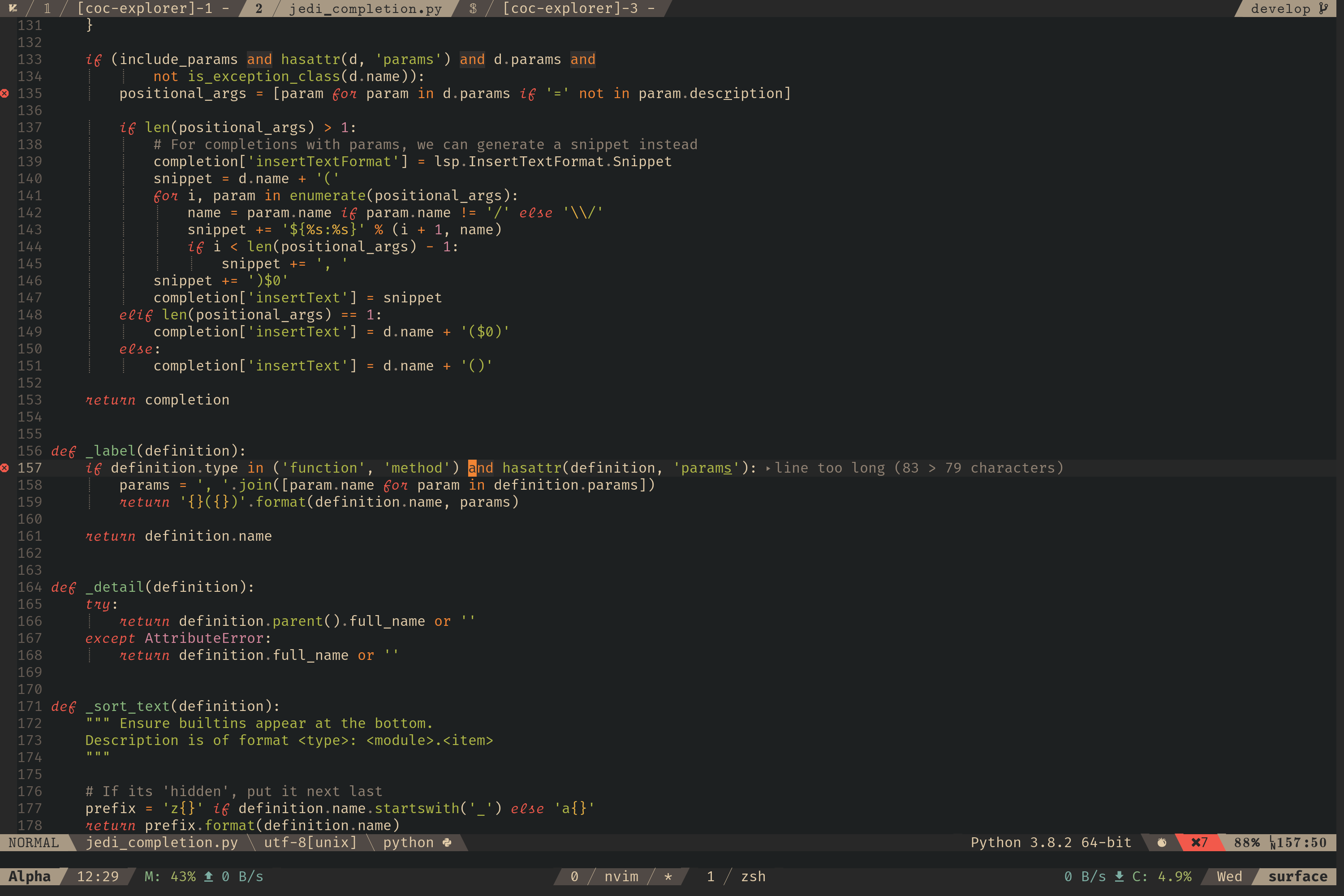
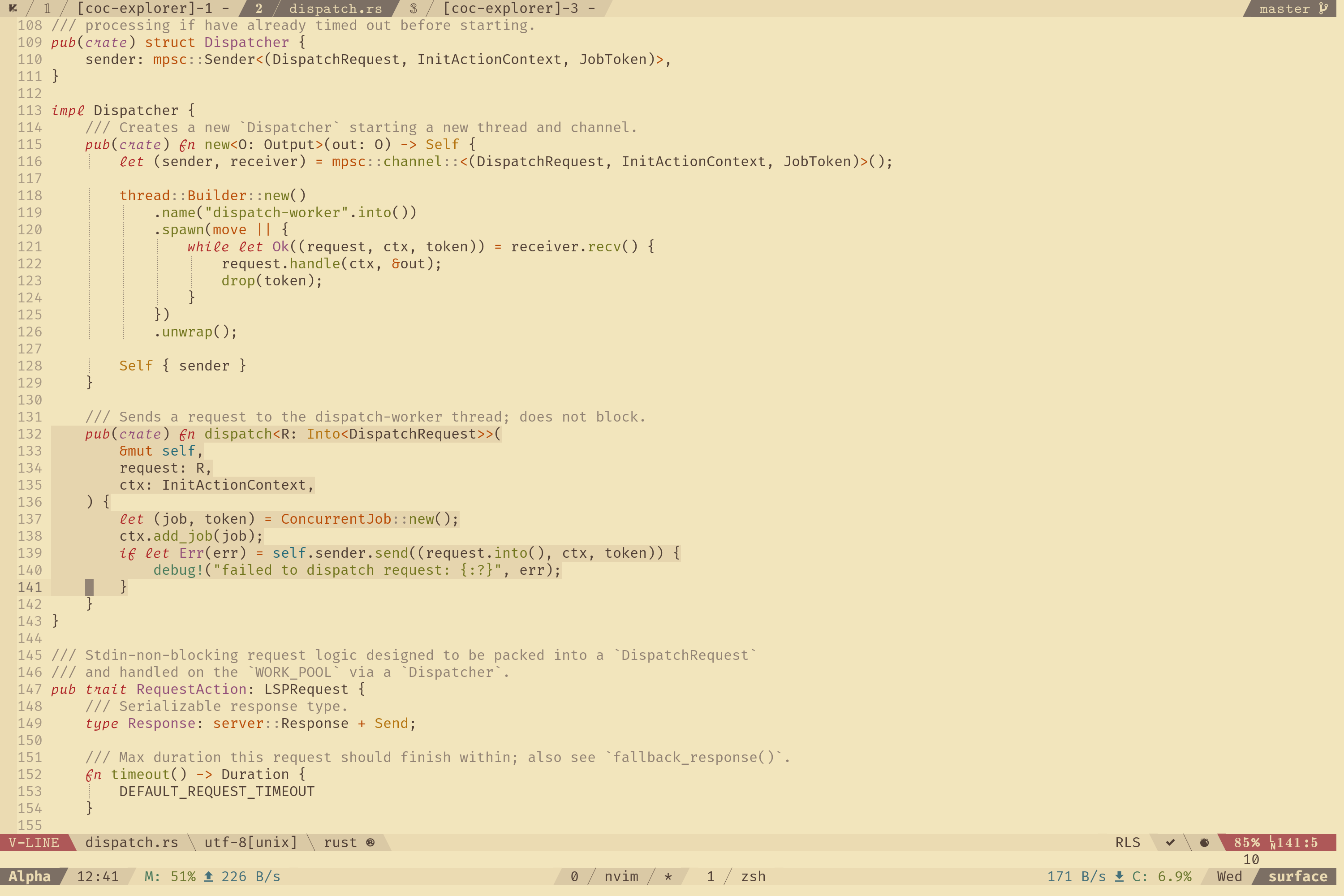
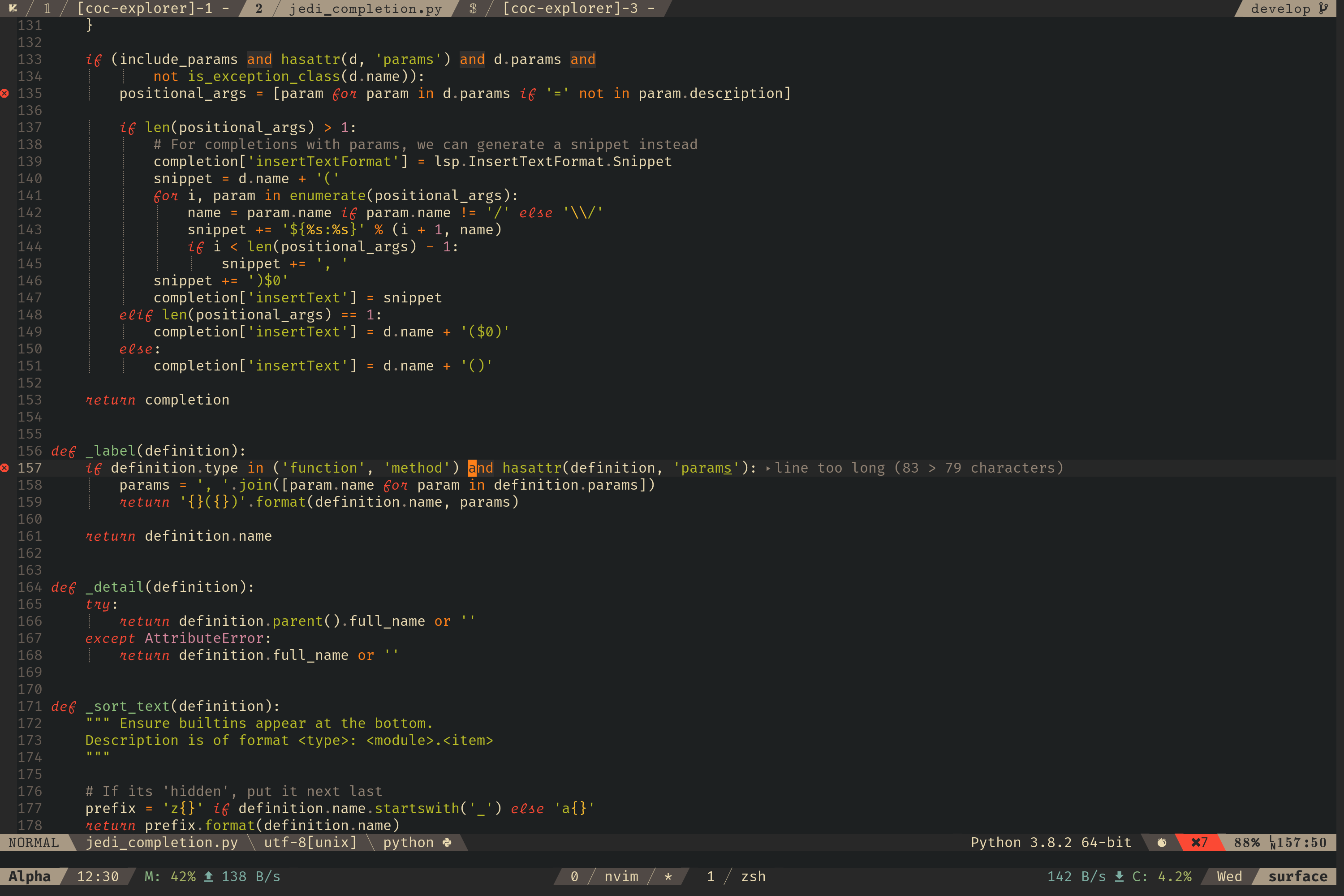
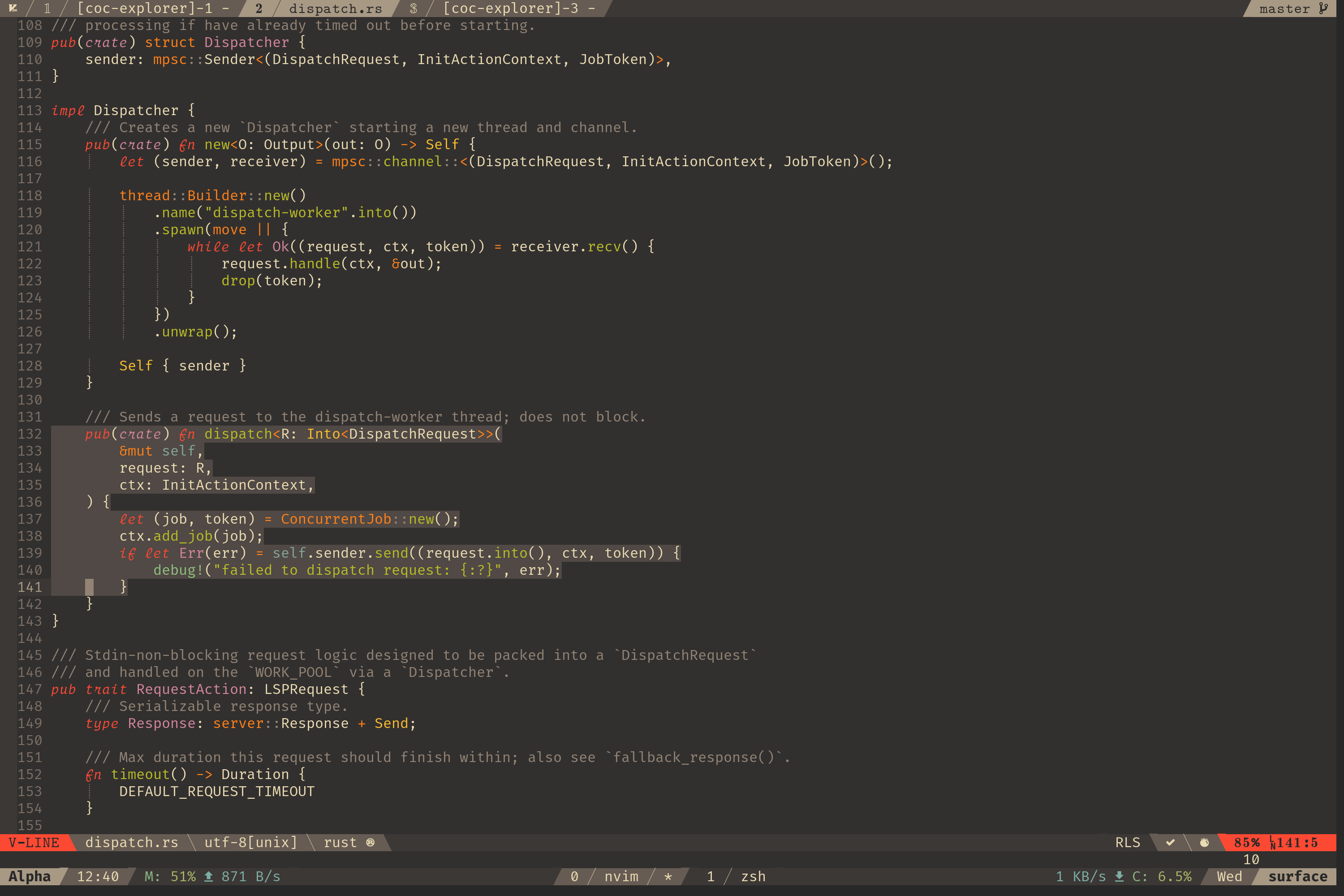
Gruvbox Material is a modified version of Gruvbox, the contrast is adjusted to be softer in order to protect developers' eyes.
There are 3 palettes available in this color scheme:
Full color previews are included for your convenience
ð ðµððð: ððððð ðð ððð ððððððððð ððððð ðð ððððððð
material: Carefully designed to have a soft contrast
| ððð«ð¤ | ðð¢ð ð¡ð | |
|---|---|---|
| ððð«ð |  |  |
| ðððð¢ð®ð¦ |  |  |
| ðð¨ðð |  |  |
mix: Color palette obtained by calculating the mean of the other two
| ððð«ð¤ | ðð¢ð ð¡ð | |
|---|---|---|
| ððð«ð |  |  |
| ðððð¢ð®ð¦ |  |  |
| ðð¨ðð |  |  |
original: The color palette used in the original gruvbox
| ððð«ð¤ | ðð¢ð ð¡ð | |
|---|---|---|
| ððð«ð |  |  |
| ðððð¢ð®ð¦ |  |  |
| ðð¨ðð |  |  |
This color scheme uses the material palette by default, you can use a global variable to switch to another palette.
Features
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Tree-sitter support.
- Semantic highlighting support.
- Italic support ð
Documentation
See :help gruvbox-material.txt
Related Projects
See this wiki page.
Contributing
See this post.
More Color Schemes
Credits
Inspirations
- morhetz/gruvbox: original gruvbox
- atom.io: the
whitecolor in the dark variant - zefei/cake16: the
blackcolor in the light variant - Google Material Design
Maintainers
| Sainnhe Park | Zixin Yin | Antoine Cotten |
License
MIT © sainnhe
Top Related Projects
Lua port of the most famous vim colorscheme
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot