Top Related Projects
Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed
A markdown parser and compiler. Built for speed.
A bidirectional Markdown to HTML to Markdown converter written in Javascript
Markdown parser, done right. Commonmark support, extensions, syntax plugins, high speed - all in one. Gulp and metalsmith plugins available. Used by Facebook, Docusaurus and many others! Use https://github.com/breakdance/breakdance for HTML-to-markdown conversion. Use https://github.com/jonschlinkert/markdown-toc to generate a table of contents.
CommonMark parser and renderer in JavaScript
Quick Overview
Towxml is a lightweight, high-performance HTML and Markdown rendering library for WeChat Mini Programs. It converts HTML and Markdown content into WXML (WeChat Markup Language) format, allowing developers to easily display rich text content in their Mini Program applications.
Pros
- Supports both HTML and Markdown conversion to WXML
- Lightweight and optimized for performance in WeChat Mini Programs
- Customizable styles and themes
- Actively maintained with regular updates
Cons
- Limited to WeChat Mini Program environment
- May require additional configuration for complex layouts
- Documentation is primarily in Chinese, which may be challenging for non-Chinese speakers
Code Examples
- Basic usage:
const towxml = require('towxml');
Page({
data: {
article: {}
},
onLoad: function() {
const article = towxml('# Hello World', 'markdown');
this.setData({ article: article });
}
});
- Converting HTML:
const towxml = require('towxml');
Page({
data: {
article: {}
},
onLoad: function() {
const html = '<h1>Hello World</h1><p>This is a paragraph.</p>';
const article = towxml(html, 'html');
this.setData({ article: article });
}
});
- Applying custom styles:
const towxml = require('towxml');
Page({
data: {
article: {}
},
onLoad: function() {
const markdown = '# Hello World\n\nThis is a **bold** text.';
const article = towxml(markdown, 'markdown', {
theme: 'dark',
events: {
tap: (e) => {
console.log('Tapped element:', e.target.dataset._el);
}
}
});
this.setData({ article: article });
}
});
Getting Started
-
Install Towxml in your WeChat Mini Program project:
npm install towxml -
In your page's JavaScript file, import and use Towxml:
const towxml = require('towxml'); Page({ data: { article: {} }, onLoad: function() { const markdown = '# Hello Towxml\n\nThis is a sample Markdown text.'; const article = towxml(markdown, 'markdown'); this.setData({ article: article }); } }); -
In your page's WXML file, add the following to display the rendered content:
<towxml nodes="{{article}}"/> -
Make sure to include the Towxml component in your
app.jsonfile:{ "usingComponents": { "towxml": "towxml/towxml" } }
Competitor Comparisons
Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed
Pros of markdown-it
- More widely adopted and actively maintained
- Extensive plugin ecosystem for customization
- Better performance for parsing large documents
Cons of markdown-it
- Primarily focused on Markdown parsing, lacking built-in HTML rendering
- Requires additional setup for browser usage
- Less opinionated, which may require more configuration
Code Comparison
markdown-it:
const md = require('markdown-it')();
const result = md.render('# Hello, world!');
console.log(result);
towxml:
const Towxml = require('towxml');
const towxml = new Towxml();
const result = towxml.toHtml('# Hello, world!');
console.log(result);
Both libraries provide Markdown parsing capabilities, but towxml is specifically designed for WeChat Mini Programs and includes built-in HTML and wxml rendering. markdown-it offers a more flexible and extensible approach, allowing developers to customize the parsing process through plugins and options. While markdown-it is more popular and performant for general use cases, towxml may be a better choice for developers working within the WeChat ecosystem or those who need a more opinionated solution with built-in rendering capabilities.
A markdown parser and compiler. Built for speed.
Pros of marked
- Widely adopted and battle-tested in production environments
- Extensive documentation and community support
- Highly customizable with options for extending functionality
Cons of marked
- Focused solely on Markdown parsing, lacking additional features
- May require additional libraries for advanced rendering capabilities
- Limited built-in support for custom elements or complex layouts
Code Comparison
marked:
import { marked } from 'marked';
const markdown = '# Hello, world!';
const html = marked(markdown);
console.log(html);
towxml:
const Towxml = require('towxml');
const towxml = new Towxml();
const markdown = '# Hello, world!';
const data = towxml.toJson(markdown, 'markdown');
console.log(data);
Key Differences
- marked focuses on converting Markdown to HTML, while towxml offers additional output formats like JSON and WXML
- towxml is specifically designed for WeChat Mini Programs, providing tailored functionality for that platform
- marked has a larger ecosystem and more frequent updates, whereas towxml caters to a more specific use case
Use Cases
- Choose marked for general-purpose Markdown parsing and rendering in web applications
- Opt for towxml when developing WeChat Mini Programs or requiring specialized output formats
A bidirectional Markdown to HTML to Markdown converter written in Javascript
Pros of Showdown
- More widely adopted and mature project with a larger community
- Supports browser-side conversion, making it versatile for both client and server-side use
- Extensive documentation and examples available
Cons of Showdown
- Larger file size compared to Towxml
- May have slower performance for large documents
- Less focused on WeChat Mini Program integration
Code Comparison
Showdown usage:
var converter = new showdown.Converter();
var html = converter.makeHtml('# Hello, Markdown!');
Towxml usage:
let towxml = new Towxml();
let data = towxml.toJson('# Hello, Markdown!');
Key Differences
- Towxml is specifically designed for WeChat Mini Programs, while Showdown is a more general-purpose Markdown converter
- Showdown outputs HTML directly, whereas Towxml produces a JSON structure that can be easily rendered in Mini Programs
- Towxml includes built-in support for rendering the converted content, while Showdown focuses solely on conversion
Use Cases
- Choose Showdown for broader web applications and when direct HTML output is needed
- Opt for Towxml when developing WeChat Mini Programs or when a JSON structure is preferred for rendering
Markdown parser, done right. Commonmark support, extensions, syntax plugins, high speed - all in one. Gulp and metalsmith plugins available. Used by Facebook, Docusaurus and many others! Use https://github.com/breakdance/breakdance for HTML-to-markdown conversion. Use https://github.com/jonschlinkert/markdown-toc to generate a table of contents.
Pros of Remarkable
- More mature and widely adopted project with a larger community
- Supports both browser and Node.js environments
- Highly extensible with plugins and custom rules
Cons of Remarkable
- Larger bundle size compared to Towxml
- May require additional configuration for specific use cases
- Not specifically optimized for WeChat Mini Program environments
Code Comparison
Remarkable:
var md = new Remarkable();
var result = md.render('# Hello, world!');
Towxml:
let towxml = new Towxml();
let result = towxml.toHtml('# Hello, world!');
Key Differences
- Remarkable is a general-purpose Markdown parser, while Towxml is specifically designed for WeChat Mini Programs
- Towxml includes built-in support for rendering to both HTML and WXML, making it more suitable for WeChat-specific applications
- Remarkable offers more customization options and extensibility, but Towxml provides a simpler API for basic Markdown parsing needs
Use Cases
- Choose Remarkable for broader web and Node.js applications with complex Markdown requirements
- Opt for Towxml when developing WeChat Mini Programs or when a lightweight, WeChat-optimized solution is needed
CommonMark parser and renderer in JavaScript
Pros of commonmark.js
- More comprehensive Markdown support, adhering to the CommonMark specification
- Wider community adoption and active development
- Extensive documentation and test suite
Cons of commonmark.js
- Larger file size, potentially impacting load times
- May be overkill for simpler Markdown parsing needs
- Less focused on specific platform integration (e.g., WeChat Mini Program)
Code Comparison
towxml:
let Towxml = require('towxml');
let towxml = new Towxml();
let data = towxml.toJson('<h1>Hello World</h1>', 'html');
commonmark.js:
var reader = new commonmark.Parser();
var writer = new commonmark.HtmlRenderer();
var parsed = reader.parse("Hello *World*");
var result = writer.render(parsed);
Key Differences
- towxml is specifically designed for WeChat Mini Program integration, while commonmark.js is a more general-purpose Markdown parser
- commonmark.js offers stricter adherence to the CommonMark specification, potentially providing more consistent results across different platforms
- towxml includes additional features like theme customization and emoji support out of the box
Use Case Considerations
- Choose towxml for WeChat Mini Program projects requiring Markdown rendering
- Opt for commonmark.js for broader web applications or when strict CommonMark compliance is necessary
- Consider towxml for projects needing quick setup with built-in theming and emoji support
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Towxml
Towxml æ¯ä¸ä¸ªå¯å°HTMLãMarkdown转为微信å°ç¨åºWXML(WeiXin Markup Language)ç渲æåºãç¨äºè§£å³å¨å¾®ä¿¡å°ç¨åºä¸MarkdownãHTMLä¸è½ç´æ¥æ¸²æçé®é¢ã
Towxml 3.0çæ¬åå¸å¦ï¼â¨â¨â¨
è¾2.xçæ¬ï¼æ°çä½ç§¯æ´å°ãé度æ´å¿«â¡ï¸ãæ¯ææ é级解æï¼å¢å 诸å¤æ°ç¹æ§ãæ¨è使ç¨ã
å¦æ继ç»è¦ä½¿ç¨æ§çæ¬å¯åæ¢å° 2.xåæ¯
å®æ¹äº¤æµç¾¤ï¼182874473ï¼ç¹å»å å ¥ï¼ï¼è¿ç¾¤çæ¡ï¼wikiåissues
ç¹è²
Towxml 3.0 å®æ´æ¯æ以ä¸åè½ãå½ç¶å¨æ建æ¶å¯ä» ä¿çéè¦åè½ä»¥åå°ä½ç§¯å¤§å°å代ç ä¾èµã
- æ¯æechartså¾è¡¨ï¼3.0+ï¼â¨
- æ¯æLaTexæ°å¦å ¬å¼ï¼3.0+ï¼â¨
- æ¯æyumlæµç¨å¾ï¼3.0+ï¼â¨
- æ¯ææéæ建ï¼3.0+ï¼â¨
- æ¯æ代ç è¯æ³é«äº®ã代ç åè¡å·æ¾ç¤º
- æ¯æemoji表æ :wink:
- æ¯æä¸æ ãä¸æ ãä¸å线ãå é¤çº¿ãè¡¨æ ¼ãè§é¢ãå¾çï¼å ä¹ç»å¤§é¨åhtmlå ç´ ï¼â¦â¦
- æ¯ætypographerå符æ¿æ¢
- æ¯æå¤ä¸»é¢åæ¢
- æ¯æMarkdown TodoList
- æ¯æäºä»¶ç»å®ï¼è¿æ ·å 许èªè¡æ©å±åè½åï¼ä¾å¦ï¼ç¹å»é¡µé¢ä¸çæ个å ç´ ï¼æ´æ°å½å页é¢å 容ç...ï¼
- æè´çä¸ææçä¼å
- æ¯æåå解ææ°æ®
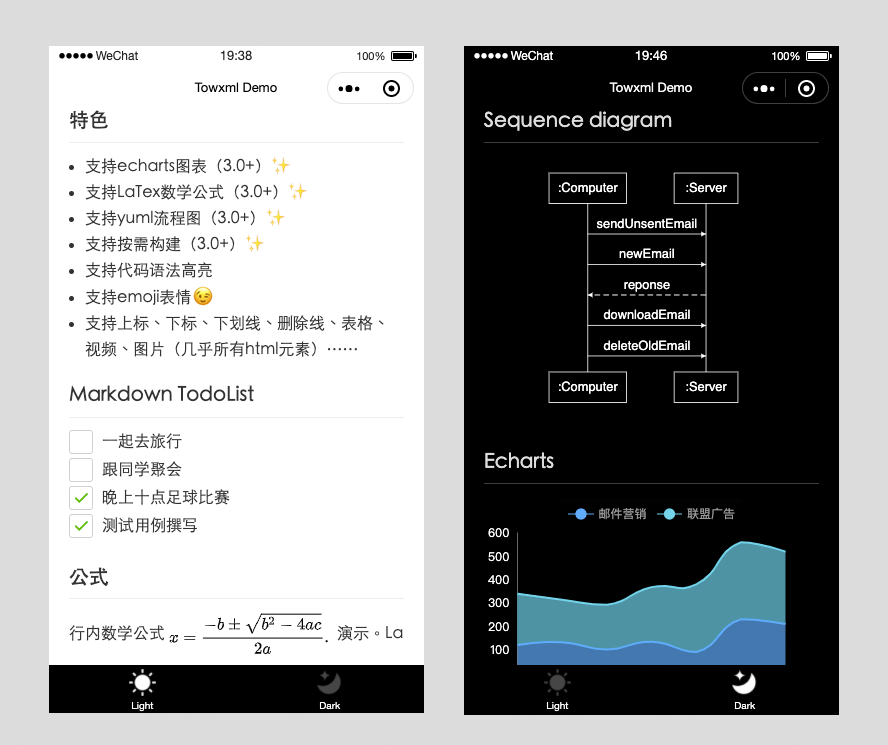
æªå¾
以ä¸æªå¾å³demo项ç®ï¼æ件è§wikiï¼ç¼è¯çææ

å¦ä½ä½¿ç¨ï¼
注æï¼3.0åå¿ç´æ¥æå代ç 使ç¨ï¼è¯·æ ¹æ®èªè¡éè¦æ建å¾å°æç»ç代ç ã
使ç¨éå°é®é¢å æ wiki ä¸ç demo ææ¥éª¤å®æ´è·èµ·æ¥ã
Towxml3.0ææ¡£ï¼betaï¼
以ä¸ææ¡£ä» éç¨äºMasteråæ¯ä»£ç ã
- 3.0 æ建Towxml
- 3.0 让Demoè·èµ·æ¥
- 3.0 å¦ä½ä½¿ç¨
- 3.0 Echartsæ¯æ
- 3.0 LaTexæ°å¦å ¬å¼ãyumlæµç¨å¾æ¯æ
- 3.0 å¨uniappä¸ä½¿ç¨towxmlï¼æè°¢ @anyfarï¼
- 3.0 æµå¼å¨æ渲æï¼æè°¢ @zhouzxxï¼
FAQ
- å
¬å¼æ¸²ææ ¼å¼ä¸å¯¹
- å°å 容åå¨åéä¸çï¼è¯·æ³¨æå ¬å¼ä¸çç¹æ®ç¬¦å·è½¬è¯
- 以httpå½¢å¼å è½½å 容çåèdemo
Towxml2.0ææ¡£
以ä¸ææ¡£ä» éç¨äº2.xåæ¯ä»£ç ã
æèµ
å¦æç¨çä¸éï¼å¯ä»¥ãæèµãæ¯æãå 为æä½ ï¼å¼æºæ´ç¾å¥½ã
| 微信æèµ | æ¯ä»å®æèµ |
|---|---|
 |  |
åºç¨å±ç¤º
è¿äºå°ç¨åºé½ä½¿ç¨äº towxmlï¼ æ¥çç¨æ·æ交çæ¡ä¾ ã
License
MIT
Top Related Projects
Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed
A markdown parser and compiler. Built for speed.
A bidirectional Markdown to HTML to Markdown converter written in Javascript
Markdown parser, done right. Commonmark support, extensions, syntax plugins, high speed - all in one. Gulp and metalsmith plugins available. Used by Facebook, Docusaurus and many others! Use https://github.com/breakdance/breakdance for HTML-to-markdown conversion. Use https://github.com/jonschlinkert/markdown-toc to generate a table of contents.
CommonMark parser and renderer in JavaScript
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot