 sitespeed.io
sitespeed.io
sitespeed.io is an open-source tool for comprehensive web performance analysis, enabling you to test, monitor, and optimize your website’s speed using real browsers in various environments.
Top Related Projects
Automated auditing, performance metrics, and best practices for the web.
JavaScript API for Chrome and Firefox
Fast, easy and reliable testing for anything that runs in a browser.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
A browser automation framework and ecosystem.
Quick Overview
Sitespeed.io is an open-source web performance monitoring tool. It allows users to measure, analyze, and improve the performance of their websites by running various tests and providing detailed reports. The tool can be used as a standalone application or integrated into continuous integration workflows.
Pros
- Comprehensive performance analysis with multiple metrics and tests
- Highly customizable and extensible through plugins
- Supports both desktop and mobile testing
- Integrates well with continuous integration systems
Cons
- Steep learning curve for advanced features and configurations
- Resource-intensive for large-scale testing
- Some features require additional setup or external tools
- Documentation can be overwhelming for beginners
Getting Started
To get started with sitespeed.io, follow these steps:
- Install Node.js (version 14 or later)
- Install sitespeed.io globally:
npm install -g sitespeed.io - Run a basic test:
sitespeed.io https://www.example.com - View the generated HTML report in the
sitespeed-resultfolder
For more advanced usage and configuration options, refer to the official documentation at https://www.sitespeed.io/documentation/.
Competitor Comparisons
Automated auditing, performance metrics, and best practices for the web.
Pros of Lighthouse
- Developed and maintained by Google, ensuring high-quality standards and regular updates
- Integrated directly into Chrome DevTools for easy access and use
- Provides a comprehensive Performance Score, making it easier to understand overall site performance
Cons of Lighthouse
- Limited to analyzing single pages at a time, lacking support for full site crawls
- Less flexible in terms of customization and configuration options
- Primarily focused on frontend performance, with less emphasis on backend metrics
Code Comparison
Lighthouse (JavaScript):
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'json', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://example.com', options);
console.log('Report is done for', runnerResult.lhr.finalUrl);
await chrome.kill();
})();
sitespeed.io (JavaScript):
const sitespeed = require('sitespeed.io');
const options = {
urls: ['https://example.com'],
browsertime: { iterations: 3, browser: 'chrome' },
plugins: ['browsertime', 'metrics', 'html'],
outputFolder: 'sitespeed-result'
};
sitespeed.run(options)
.then((results) => console.log('Finished analyzing', results.urls))
.catch((error) => console.error('Error running sitespeed.io', error));
JavaScript API for Chrome and Firefox
Pros of Puppeteer
- More flexible and versatile for general web automation tasks
- Offers finer control over browser interactions and page manipulation
- Extensive API for advanced scripting and testing scenarios
Cons of Puppeteer
- Requires more setup and configuration for performance testing
- Less focused on web performance metrics out of the box
- Steeper learning curve for beginners in web performance testing
Code Comparison
Sitespeed.io (running a basic performance test):
sitespeed.io({
urls: ['https://www.example.com'],
browsertime: {
iterations: 3,
browser: 'chrome'
}
});
Puppeteer (measuring page load time):
const browser = await puppeteer.launch();
const page = await browser.newPage();
const start = Date.now();
await page.goto('https://www.example.com');
const loadTime = Date.now() - start;
console.log(`Page load time: ${loadTime}ms`);
await browser.close();
Summary
Sitespeed.io is specifically designed for web performance testing, offering a more streamlined experience for gathering performance metrics. It provides built-in reporting and analysis tools, making it easier to get started with performance testing.
Puppeteer, on the other hand, is a more general-purpose tool for browser automation. While it can be used for performance testing, it requires more setup and custom scripting to achieve similar results to Sitespeed.io. However, Puppeteer's flexibility allows for a wider range of web automation tasks beyond just performance testing.
Fast, easy and reliable testing for anything that runs in a browser.
Pros of Cypress
- More intuitive and developer-friendly API for writing end-to-end tests
- Built-in debugging tools and real-time reloading for faster test development
- Extensive documentation and active community support
Cons of Cypress
- Limited to testing web applications within a browser environment
- Lacks built-in performance metrics and analysis tools
- Requires more setup and configuration for CI/CD integration
Code Comparison
Sitespeed.io (JavaScript):
const sitespeed = require('sitespeed.io');
sitespeed.run({
urls: ['https://www.example.com'],
browsertime: {
iterations: 3,
browser: 'chrome'
}
});
Cypress (JavaScript):
describe('Website Test', () => {
it('Visits the homepage', () => {
cy.visit('https://www.example.com');
cy.get('h1').should('contain', 'Welcome');
});
});
Sitespeed.io focuses on performance analysis and metrics collection, while Cypress is designed for end-to-end testing of web applications. Sitespeed.io provides comprehensive performance data out of the box, whereas Cypress offers a more interactive and developer-friendly testing experience. Sitespeed.io is better suited for performance monitoring and optimization, while Cypress excels in functional testing and debugging of web applications.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Pros of Playwright
- Cross-browser support for Chromium, Firefox, and WebKit
- Powerful automation capabilities for modern web apps
- Strong TypeScript support and auto-generated types
Cons of Playwright
- Steeper learning curve for beginners
- Focused on browser automation, not comprehensive performance analysis
- Requires more setup for performance testing scenarios
Code Comparison
Playwright (browser automation):
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await browser.close();
})();
sitespeed.io (performance analysis):
const sitespeed = require('sitespeed.io');
sitespeed.run({
urls: ['https://example.com'],
browsertime: { iterations: 3 },
plugins: ['browsertime', 'metrics', 'html']
});
Summary
Playwright excels in cross-browser automation and modern web app testing, while sitespeed.io focuses on comprehensive web performance analysis. Playwright offers more flexibility for complex automation scenarios, but sitespeed.io provides out-of-the-box performance metrics and reporting. Choose Playwright for detailed browser control and cross-browser testing, and sitespeed.io for in-depth performance analysis and optimization.
A browser automation framework and ecosystem.
Pros of Selenium
- Widely adopted and supported across multiple programming languages
- Extensive documentation and large community for support
- Flexible for various testing scenarios beyond performance testing
Cons of Selenium
- Requires more setup and configuration for performance testing
- Not specifically designed for web performance analysis
- May require additional tools or frameworks for comprehensive performance metrics
Code Comparison
Selenium (Java):
WebDriver driver = new ChromeDriver();
driver.get("https://example.com");
WebElement element = driver.findElement(By.id("myElement"));
element.click();
driver.quit();
sitespeed.io (CLI):
sitespeed.io https://example.com
Key Differences
- Purpose: Selenium is primarily for web automation and functional testing, while sitespeed.io focuses on web performance analysis
- Ease of use: sitespeed.io offers a simpler setup for performance testing out of the box
- Metrics: sitespeed.io provides more comprehensive performance metrics without additional configuration
- Customization: Selenium offers more flexibility for custom test scenarios, while sitespeed.io is more specialized for performance testing
Use Cases
-
Choose Selenium for:
- Cross-browser functional testing
- Complex user interaction simulations
- Integration with various programming languages
-
Choose sitespeed.io for:
- Quick and easy web performance analysis
- Detailed performance metrics and visualizations
- Continuous integration of performance testing
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
sitespeed.io
Website | Documentation | Changelog | Mastodon
Table of Contents
- Welcome to the Wonderful World of Web Performance
- Installation
- Usage
- Examples
- Contributing
- Reporting Issues
- Community and Support
- License
Welcome to the wonderful world of web performance!
Welcome to sitespeed.io, the comprehensive web performance tool designed for everyone passionate about web speed. Whether you're a developer, a site owner, or just someone curious about website performance, sitespeed.io offers a powerful yet user-friendly way to analyze and optimize your website.
What is sitespeed.io?
sitespeed.io is more than just a tool; it's a complete solution for measuring, monitoring, and improving your website's performance. Built with simplicity and efficiency in mind, it enables you to:
- Test Websites Using Real Browsers: Simulate real user interactions and conditions to get accurate performance data.
- Speed Optimization Feedback: Get detailed insights into your website's construction and discover opportunities for enhancing speed.
- Track Performance Over Time: Monitor changes and trends in your website's performance to stay ahead of potential issues.
Use cases on when to use sitespeed.io.
- Web performance audit: Run performance tests from your terminal.
- Continuous Integration: Detect web performance regressions early in the development cycle.
- Production Monitoring: Monitor performance in production and get alerted on regressions.
Why Choose sitespeed.io?
- Open Source and Community-Driven: Built and maintained by a community, ensuring continuous improvement and innovation.
- Versatile and Extensible: Whether you're running a simple blog or a complex e-commerce site,
sitespeed.ioadapts to your needs. - Seamless Integration: Easily incorporate
sitespeed.iointo your development workflow, continuous integration systems, and monitoring setups.
Dive Into Our Documentation
We've put countless hours into our documentation to help you get the most out of sitespeed.io. From installation guides to advanced usage scenarios, our documentation is a treasure trove of information and tips.
Installation
Getting started with sitespeed.io is straightforward. You can install it using Docker or NodeJS, depending on your preference and setup. Follow these simple steps to begin optimizing your website's performance.
Docker
Using Docker is the easiest way to get started with sitespeed.io, especially if you don't want to handle dependencies manually. Run the following command to use sitespeed.io in a Docker container:
docker run --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://www.sitespeed.io/
This command pulls the latest sitespeed.io Docker image and runs a test on the sitespeed.io website. The -v "$(pwd)":/sitespeed.io part mounts the current directory into the container, allowing you to easily access test results.
NodeJS
If you prefer installing sitespeed.io as an npm package, ensure you have NodeJS installed on your system. Then, install sitespeed.io globally using npm:
npm i -g sitespeed.io
After installation, you can start using sitespeed.io by running:
sitespeed.io https://www.example.com
Replace https://www.example.com with the URL you wish to test. Note that using NodeJS might require additional dependencies like FFmpeg and Python. Detailed installation instructions for these dependencies can be found here.
Choose the method that best suits your environment and get ready to dive into web performance optimization with sitespeed.io!
Usage
sitespeed.io is tailored to be user-friendly, making web performance testing accessible regardless of your technical expertise. Here's a straightforward guide to help you begin your web performance optimization journey.
Basic Usage
To start testing your website, simply run sitespeed.io with the URL of the site you want to analyze. For example:
sitespeed.io https://www.example.com --browser chrome -n 5
This command tests https://www.example.com using Chrome and performs 5 iterations of the test. This approach helps in obtaining a more accurate median performance measurement by testing the site multiple times.
Advanced Configuration
sitespeed.io offers a wide range of configuration options to tailor the tests to your specific needs. You can specify different browsers, adjust connectivity settings, and much more. For a comprehensive list of all available options, visit our configuration documentation.
Additionally, for a quick overview of all command-line options, you can run:
sitespeed.io --help
This command displays all the available flags and settings you can use with sitespeed.io, helping you fine-tune your performance testing to fit your unique requirements.
Whether you're running a quick check or a detailed analysis, sitespeed.io provides the flexibility and power you need to deeply understand and improve your website's performance.
Mobile Performance Testing
In today's mobile-first world, ensuring your website performs optimally on smartphones and tablets is crucial. With sitespeed.io, you can simulate and analyze the performance of your website on mobile devices, helping you understand and improve the user experience for mobile audiences.
Why Test on Mobile?
- User Experience: A significant portion of web traffic comes from mobile devices. Testing on mobile ensures your site is optimized for these users.
- Search Engine Ranking: Search engines like Google prioritize mobile-friendly websites in their search results.
- Performance Insights: Mobile devices have different performance characteristics than desktops, such as CPU limitations and network variability.
How sitespeed.io Helps
- Real Browser Testing: Simulate mobile browsers to get accurate performance data as experienced by real users.
- Device-Specific Metrics: Gain insights into how your site performs on different mobile devices and networks.
- Responsive Design Analysis: Test how well your site adapts to various screen sizes and orientations.
Getting Started
To start testing your websiteâs mobile performance, you need to setup your mobile phone for testing. We got documentation for setting up your Android phone and iOS.
When your setup is ready, you can run tests on your Android phone.
sitespeed.io https://www.example.com --android
Examples
sitespeed.io provides insightful HTML reports that help you visualize and understand your website's performance. Here are some examples to illustrate what you can achieve:
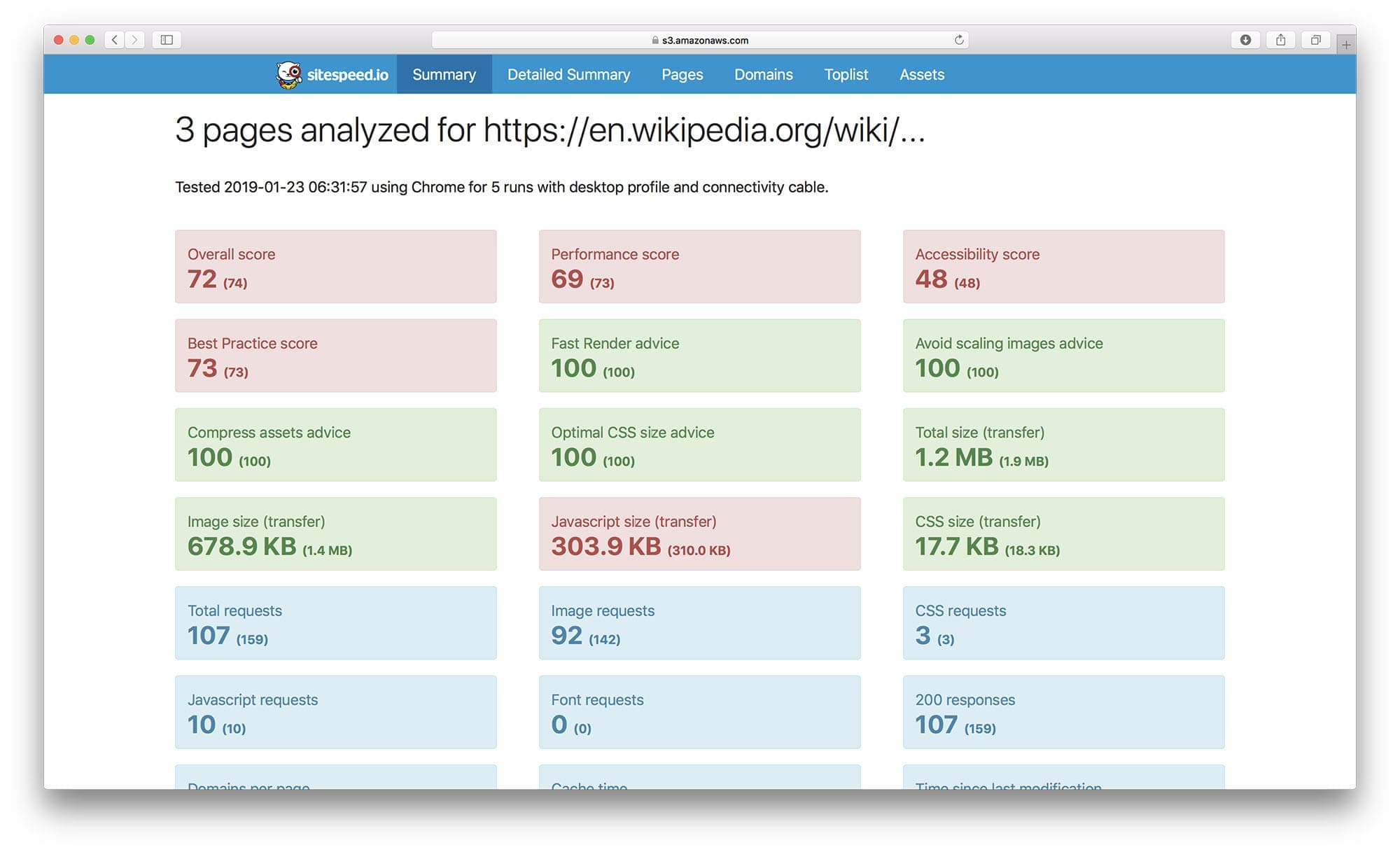
Summary Report
Here's an example of a summary report in HTML, offering a comprehensive overview of your site's performance metrics:

This report includes key performance indicators like load times, page size, and request counts, giving you a quick snapshot of your siteâs overall health.
Individual Page Report
For more detailed analysis, here's an individual page report:

This report dives deeper into a single page's performance, providing metrics on aspects like scripting, rendering, and network activity, crucial for pinpointing specific areas of improvement.
Performance Monitoring Dashboard
To monitor your websiteâs performance over time, check out our live setup at dashboard.sitespeed.io, which integrates sitespeed.io with Graphite and Grafana.
Metrics in Graphite/Grafana
Collected metrics from a URL visualized in Graphite/Grafana:

This setup allows for continuous tracking of performance, helping you identify trends and potential issues.
Trends in Grafana
Trends over time in Grafana provide a long-term view of your site's performance:

With these insights, you can make informed decisions about optimizations and track the impact of changes you make.
Video Performance Analysis
For visual feedback, sitespeed.io can generate videos, making it easier to see how your site loads in real-time. Here's an sample video:

Video analysis is most easily done using Docker and offers a unique perspective on user experience, highlighting areas that need attention.
Contributing
We welcome contributions from the community! Whether you're fixing a bug, adding a feature, or improving documentation, your help is valuable. Hereâs how you can contribute:
- Create an Issue: Create an issue and discuss with us how to implement the issue.
- Fork and Clone: Fork the repository and clone it locally.
- Create a Branch: Create a new branch for your feature or bug fix.
- Develop: Make your changes. Ensure you adhere to the coding standards and write tests if applicable.
- Test: Run tests to ensure everything works as expected.
- Submit a Pull Request: Push your changes to your fork and submit a pull request to the main repository.
Before contributing, please read our CONTRIBUTING.md for more detailed information on how to contribute.
Reporting Issues
Found a bug or have a feature request? Please use the GitHub Issues to report them. Be sure to check existing issues to avoid duplicates.
Community and Support
Join our community! Whether you need help, want to share your experience, or discuss potential improvements, there are several ways to get involved:
- Slack: Connect with fellow users and the development team on Slack.
- GitHub Issues: For technical questions, feature requests, and bug reports, use our GitHub issues.
- RSS/Changelog: Latest releases and information can always be found in our RSS feed and in our changelog.
- Mastodon: Follow us on Mastodon https://fosstodon.org/@sitespeedio.
We're excited to have you in our community and look forward to your contributions and interactions!
License
Top Related Projects
Automated auditing, performance metrics, and best practices for the web.
JavaScript API for Chrome and Firefox
Fast, easy and reliable testing for anything that runs in a browser.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
A browser automation framework and ecosystem.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



