materio-mui-nextjs-admin-template-free
materio-mui-nextjs-admin-template-free
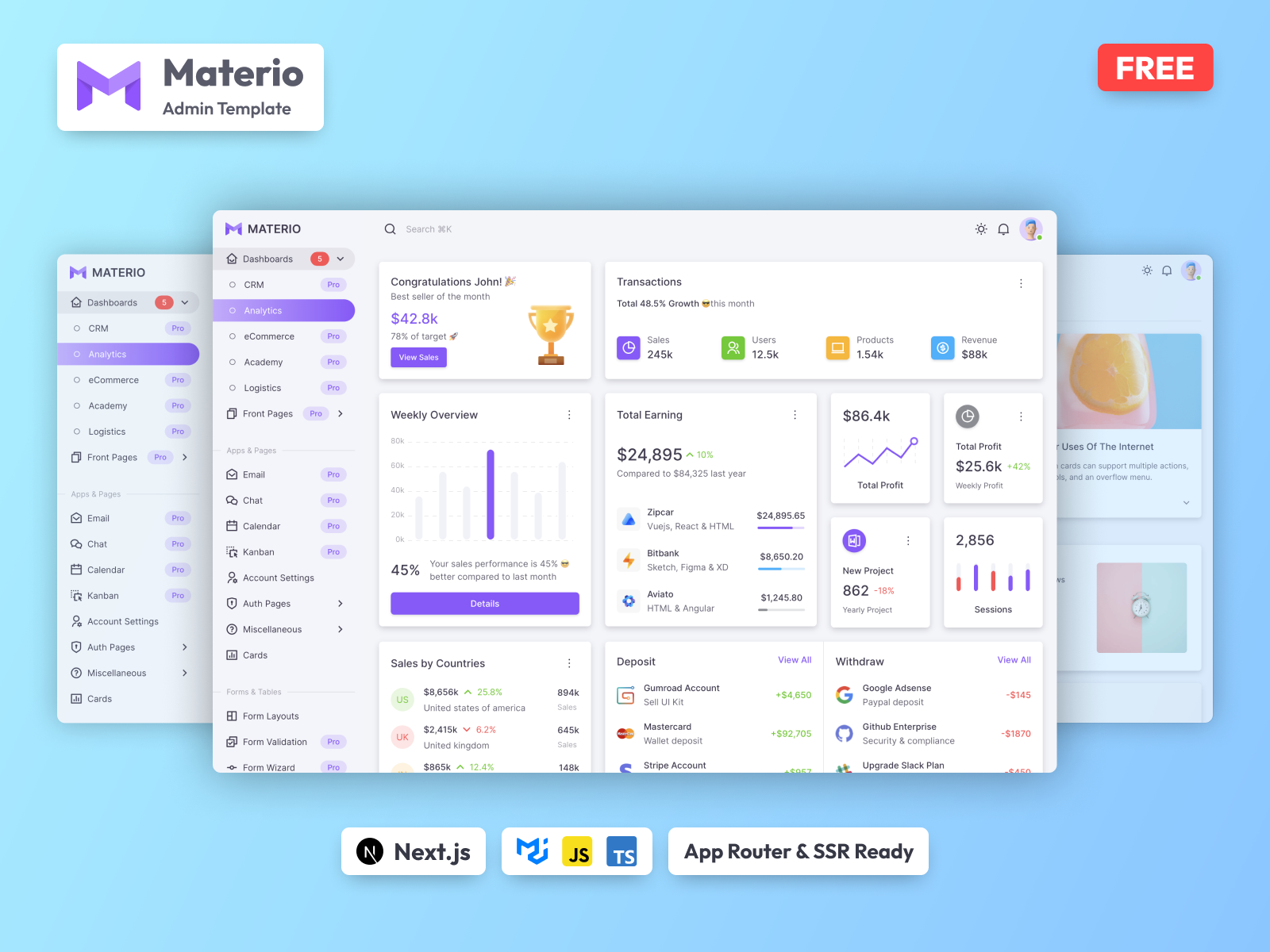
An enterprise-grade Next.js admin dashboard template. Made with developer experience first: Next.js v14 (App Router), Material UI (MUI), Tailwind CSS, TypeScript, ESLint, Prettier, VSCode Configs !! 🚀
Top Related Projects
React version of Material Dashboard by Creative Tim
Minimal Dashboard - build with React Material UI components.
🌊 Template for building an SaaS / admin website using React + Material-UI
☄️React Material Admin is a React template built with Material-UI
Quick Overview
Materio is a free Next.js and Material-UI admin template, offering a modern and responsive design for building admin dashboards and web applications. It provides a clean and customizable user interface with various pre-built components and layouts, making it easier for developers to create feature-rich admin panels.
Pros
- Built with popular and modern technologies (Next.js, Material-UI, and TypeScript)
- Responsive design that works well on various devices and screen sizes
- Includes a variety of pre-built components and layouts for quick development
- Free to use and open-source, with a paid pro version available for additional features
Cons
- Limited customization options compared to the pro version
- May require some learning curve for developers new to Next.js or Material-UI
- Documentation could be more comprehensive for some advanced use cases
- Some users report occasional bugs or compatibility issues with certain browsers
Code Examples
- Using a custom theme:
import { createTheme } from '@mui/material/styles'
const theme = createTheme({
palette: {
primary: {
main: '#9155FD'
},
secondary: {
main: '#8A8D93'
}
}
})
- Creating a custom card component:
import { Card, CardContent, Typography } from '@mui/material'
const CustomCard = ({ title, content }) => (
<Card>
<CardContent>
<Typography variant="h6">{title}</Typography>
<Typography variant="body2">{content}</Typography>
</CardContent>
</Card>
)
- Implementing a responsive grid layout:
import { Grid } from '@mui/material'
const ResponsiveGrid = () => (
<Grid container spacing={2}>
<Grid item xs={12} sm={6} md={4}>
<CustomCard title="Card 1" content="Content for card 1" />
</Grid>
<Grid item xs={12} sm={6} md={4}>
<CustomCard title="Card 2" content="Content for card 2" />
</Grid>
<Grid item xs={12} sm={6} md={4}>
<CustomCard title="Card 3" content="Content for card 3" />
</Grid>
</Grid>
)
Getting Started
-
Clone the repository:
git clone https://github.com/themeselection/materio-mui-nextjs-admin-template-free.git -
Install dependencies:
cd materio-mui-nextjs-admin-template-free npm install -
Run the development server:
npm run dev -
Open your browser and navigate to
http://localhost:3000to see the template in action.
Competitor Comparisons
React version of Material Dashboard by Creative Tim
Pros of Material Dashboard React
- Simpler setup and configuration, making it easier for beginners to get started
- More comprehensive documentation and examples
- Larger community and more frequent updates
Cons of Material Dashboard React
- Less modern tech stack compared to Materio (uses Create React App instead of Next.js)
- Fewer pre-built components and layout options
- Limited TypeScript support
Code Comparison
Material Dashboard React:
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Card from "@material-ui/core/Card";
const useStyles = makeStyles({
root: {
minWidth: 275,
},
});
Materio:
import React from 'react'
import Card from '@mui/material/Card'
import { styled } from '@mui/material/styles'
const StyledCard = styled(Card)(({ theme }) => ({
minWidth: 275,
[theme.breakpoints.up('sm')]: {
minWidth: 300,
},
}))
The code comparison shows that Materio uses a more modern approach with styled-components and TypeScript, while Material Dashboard React uses older Material-UI syntax and JavaScript.
Both repositories offer excellent admin dashboard templates, but Materio provides a more cutting-edge tech stack with Next.js and better TypeScript support. Material Dashboard React, on the other hand, offers a simpler setup and more extensive documentation, making it potentially more suitable for beginners or projects with simpler requirements.
Minimal Dashboard - build with React Material UI components.
Pros of Material Kit React
- More comprehensive UI components and pre-built pages
- Better documentation and examples for customization
- Active community support and regular updates
Cons of Material Kit React
- Larger bundle size due to more features
- Steeper learning curve for beginners
- Less focus on Next.js integration
Code Comparison
Material Kit React:
import { Button, Card, Typography } from '@mui/material';
function Example() {
return (
<Card>
<Typography variant="h5">Hello World</Typography>
<Button variant="contained">Click Me</Button>
</Card>
);
}
Materio MUI Next.js Admin Template:
import { Button, Card, Typography } from '@mui/material';
const Example = () => {
return (
<Card>
<Typography variant="h6">Hello World</Typography>
<Button variant="contained">Click Me</Button>
</Card>
);
};
Both repositories use Material-UI components, but Material Kit React offers more extensive customization options and pre-built layouts. Materio focuses on Next.js integration and admin-specific features, making it more suitable for building admin dashboards. The code structure is similar, with minor differences in component usage and styling approaches.
🌊 Template for building an SaaS / admin website using React + Material-UI
Pros of react-saas-template
- Built with Create React App, offering a simpler setup and development process
- Includes a complete authentication flow with Firebase
- Provides more customizable components for SaaS-specific features
Cons of react-saas-template
- Less comprehensive admin dashboard features compared to Materio
- Fewer pre-built UI components and layout options
- May require more custom development for advanced admin functionalities
Code Comparison
react-saas-template:
import React, { memo } from "react";
import PropTypes from "prop-types";
import { Switch } from "@material-ui/core";
import withStyles from "@material-ui/core/styles/withStyles";
const CustomSwitch = withStyles({
switchBase: {
color: "#fafafa",
"&$checked": {
color: "#00C853"
}
},
checked: {},
track: {}
})(Switch);
materio-mui-nextjs-admin-template-free:
import { styled } from '@mui/material/styles'
import Switch from '@mui/material/Switch'
const CustomSwitch = styled(Switch)(({ theme }) => ({
'& .MuiSwitch-switchBase': {
'&.Mui-checked': {
'& + .MuiSwitch-track': {
backgroundColor: theme.palette.primary.main
}
}
}
}))
Both examples show custom switch components, but Materio uses the newer MUI v5 styling approach with the styled function, while react-saas-template uses the older withStyles HOC from MUI v4.
☄️React Material Admin is a React template built with Material-UI
Pros of react-material-admin
- Simpler setup and configuration, making it easier for beginners to get started
- More comprehensive documentation and examples
- Includes a wider variety of pre-built components and layouts
Cons of react-material-admin
- Less customizable and flexible compared to materio-mui-nextjs-admin-template-free
- Not built with Next.js, which may limit some advanced features and optimizations
- Fewer regular updates and maintenance compared to the Materio template
Code Comparison
materio-mui-nextjs-admin-template-free:
import { ThemeProvider } from '@mui/material/styles'
import CssBaseline from '@mui/material/CssBaseline'
import themeConfig from 'src/configs/themeConfig'
function MyApp({ Component, pageProps }) {
return (
<ThemeProvider theme={themeConfig}>
<CssBaseline />
<Component {...pageProps} />
</ThemeProvider>
)
}
react-material-admin:
import { ThemeProvider } from '@material-ui/core/styles'
import { CssBaseline } from '@material-ui/core'
import themes from './themes'
function App() {
return (
<ThemeProvider theme={themes.default}>
<CssBaseline />
<Layout>
{/* Your app content */}
</Layout>
</ThemeProvider>
)
}
Both templates use Material-UI and implement theming, but materio-mui-nextjs-admin-template-free leverages Next.js for improved performance and SEO capabilities.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Materio - Free MUI NextJS Admin Template
Most Powerful & Comprehensive Free MUI NextJS Admin Dashboard Template built for developers!
Introduction ð
If you're a developer looking for the most Powerful & comprehensive Free MUI NextJS Admin Dashboard Template built for developers, rich with features, and highly customizable, look no further than Materio. We've followed the highest industry standards to bring you the very best admin template that is not only easy to use but highly scalable. Offering ultimate convenience and flexibility, you'll be able to build whatever application you want with very little hassle.
Build premium quality applications with ease. Use one of the most innovative NextJS admin templates to create eye-catching, high-quality WebApps. Your apps will be completely responsive, ensuring they'll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Materio provides a template with TypeScript and JavaScript.
Features ð
- â¡ Next.js with App Router support
- ð Integrated with MUI & Tailwind CSS
- â TypeScript & JavaScript Support
- ð Linter with ESLint
- ð Code Formatter with Prettier
- ð VSCode configuration: Settings, Extensions and Custom Snippets
- ð¡ Absolute Imports with aliases
- â Minify HTML & CSS
- ð¨ Live reload
- â Cache busting
- ð ï¸ Easy to customize
- ð SEO-friendly
- ð Production-ready
Requirements â
- Node.js LTS version (not current version)
- npm
Installation âï¸
Installing and running the template is super easy in Materio, please follow these steps and you should be ready to rock ð¤:
-
Make sure you have installed Node.js (LTS). If Node.js is already installed in your system, make sure the installed version is LTS (and not the latest version)
-
Navigate to the
typescript-versionorjavascript-versionfolder and run the following command to install our local dependencies listed in thepackage.jsonfile. You can usepnpm,yarnornpmas per your preferenceIt is recommended to use pnpm for better dependency management
# For pnpm (recommended) pnpm install # For yarn yarn install # For npm npm install -
Rename the
.env.examplefile to.envfile -
Now, you are ready to start the server with the help of the command shown below. Open http://localhost:3000 to check your development ð.
# For pnpm (recommended) pnpm dev # For yarn yarn dev # For npm npm run dev
What's Included ð¦
- Layouts
- Blank
- Full
- Boxed
- Dashboard
- Pages
- Account Settings
- Login
- Register
- Forgot Password
- Error
- Under Maintenance
- Iconify Icons
- Basic Cards
- Form Layouts
What's in Premium Version ð
| Materio Free Version | Materio Premium Version |
|---|---|
| Demo | Demo |
| Download | Purchase |
| Single vertical menu | Vertical (+ vertical collapsed) & Horizontal menu |
| Default skin | Default, bordered & semi-dark skin |
| 1 simple dashboard | 5 niche dashboards |
| - | 10 Applications including eCommerce, academy, email, chat, calendar, invoice, kanban, etc. |
| Simple form layouts | Advanced form layouts, form validation & form wizard |
| Basic cards | Basic, advanced, statistics, charts, gamification & action cards |
| - | Quick search - quickly navigate between pages (with hotkey support) |
| Basic tables | Advanced tables |
| 1 chart library | 2 chart libraries |
| 6 pages | 35+ pages |
| Simple navbar & footer | Multiple navbar & footer options |
| - | Authentication using NextAuth |
| - | RTL (right-to-left) support |
| - | Redux toolkit |
| - | Multi-lingual support |
| - | Starter-kit |
| - | Customizer drawer to check options in live app |
| Limited customization | Endless customization possibilities |
| Regular support | Priority support |
Documentation ð
Check out our live Documentation
Deployment ð
Check out our Deployment docs
Browser Support ð¥ï¸
*It also supports other browser which implemented latest CSS standards
Contributing ð¦¸
Contribution are always welcome and recommended! Here is how:
- Fork the repository (here is the guide).
- Clone to your machine
git clone https://github.com/YOUR_USERNAME/REPO_NAMEMake your changes - Create a pull request
Contribution Requirements ð§°
- When you contribute, you agree to give a non-exclusive license to ThemeSelection to use that contribution in any context as we (ThemeSelection) see appropriate.
- If you use content provided by another party, it must be appropriately licensed using an open source license.
- Contributions are only accepted through Github pull requests.
- Finally, contributed code must work in all supported browsers (see above for browser support).
Changelog ð
Please refer to the CHANGELOG file. We will add a detailed release notes to each new release.
Support ð§ð»âð»
For free products, enjoy community support via GitHub issues. Upgrade to Premium for dedicated support from our expert team.
License ©
- Copyright © ThemeSelection
- Licensed under MIT
- All our free items are Open Source and licensed under MIT. You can use our free items for personal as well as commercial purposes. We just need an attribution from your end. Copy the below link and paste it at the footer of your web application or project.
<a href="https://themeselection.com/">ThemeSelection</a>
Also Available In
Looking For Premium Admin Templates ?? ð
ThemeSelection provides Selected high quality, modern design, professional and easy-to-use Fully Coded Dashboard Templates & UI Kits to create your applications faster!
- Bootstrap Admin Templates
- VueJS Admin Templates
- Laravel Admin Templates
- Django Admin Templates
- React (NextJS) Admin Templates
- ASP.Net Core Admin Templates
- Free UI Kits
If you want to Download Free Admin Templates like Materio then do visit ThemeSelection.
Useful Links ð
Social Media :earth_africa:
Top Related Projects
React version of Material Dashboard by Creative Tim
Minimal Dashboard - build with React Material UI components.
🌊 Template for building an SaaS / admin website using React + Material-UI
☄️React Material Admin is a React template built with Material-UI
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot