Top Related Projects
Experimental Telegram Desktop fork.
Telegram Desktop messaging app
A private messenger for Windows, macOS, and Linux.
A glossy Matrix collaboration client for the web.
The communications platform that puts data protection first.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Quick Overview
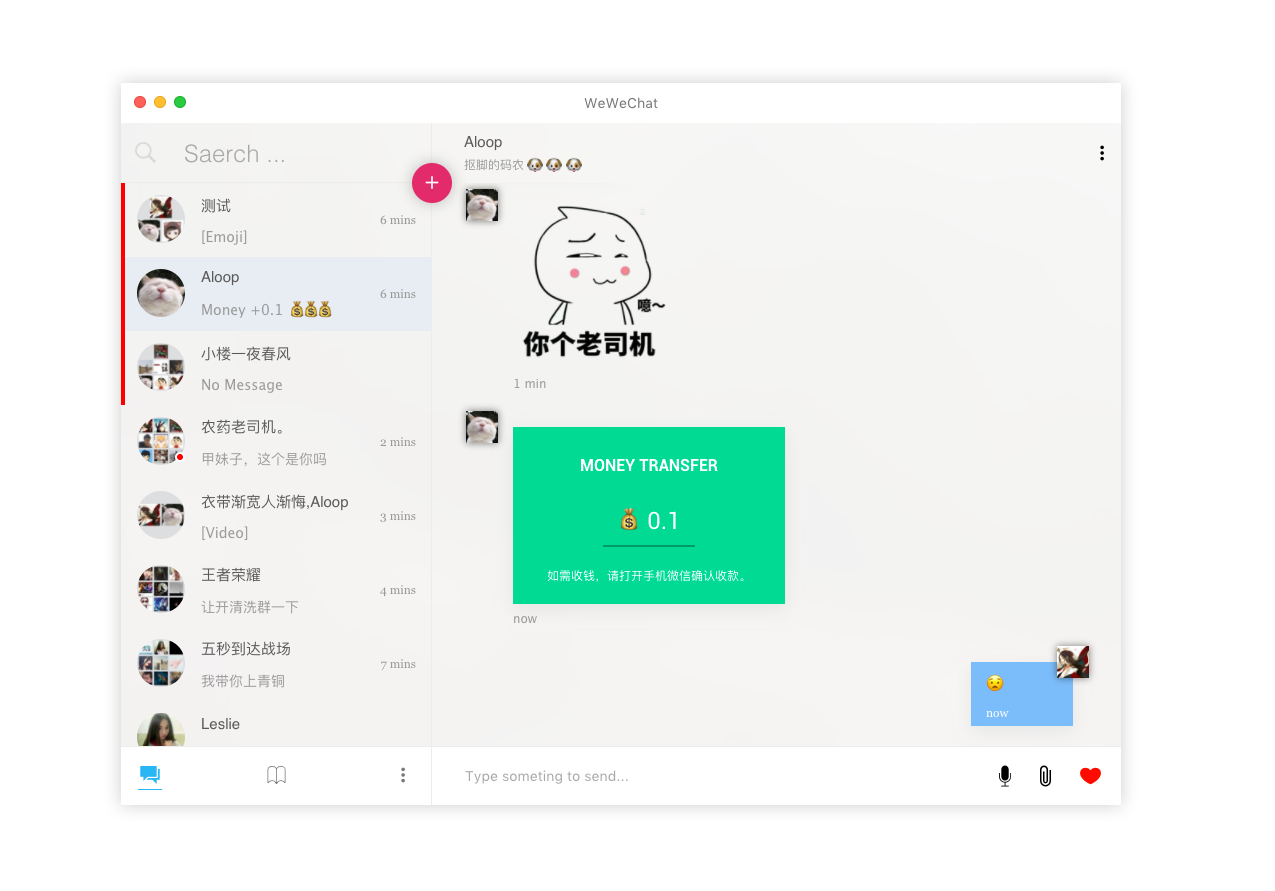
WeWeChat is an unofficial WeChat client for macOS, built using Electron and React. It aims to provide a native-like experience for WeChat users on macOS, offering features similar to the official WeChat application while being open-source and customizable.
Pros
- Cross-platform compatibility (macOS, Linux, Windows)
- Open-source, allowing for community contributions and customizations
- Modern user interface with a native look and feel
- Supports most core WeChat features
Cons
- Unofficial client, which may lack some features of the official WeChat app
- Potential security concerns due to being a third-party application
- May be affected by changes in WeChat's API or policies
- Less frequent updates compared to the official client
Getting Started
To get started with WeWeChat, follow these steps:
-
Clone the repository:
git clone https://github.com/trazyn/weweChat.git -
Install dependencies:
cd weweChat yarn install -
Start the development server:
yarn dev -
Build the application for production:
yarn build -
Run the built application:
yarn start
Note: Make sure you have Node.js and Yarn installed on your system before proceeding with the installation.
Competitor Comparisons
Experimental Telegram Desktop fork.
Pros of Kotatogram Desktop
- More feature-rich and customizable Telegram client
- Actively maintained with regular updates
- Supports multiple accounts and enhanced privacy features
Cons of Kotatogram Desktop
- Larger application size due to additional features
- May have a steeper learning curve for new users
- Limited to Telegram platform, unlike WeWeChat's focus on WeChat
Code Comparison
Kotatogram Desktop (C++):
void MainWindow::showMainMenu() {
auto menu = new Ui::PopupMenu(this);
menu->addAction(tr("Settings"), this, SLOT(showSettings()));
menu->addAction(tr("About"), this, SLOT(showAbout()));
menu->popup(QCursor::pos());
}
WeWeChat (JavaScript):
showMenu () {
const tray = this.tray;
const menu = Menu.buildFromTemplate([
{ label: 'Show/Hide', click: () => this.toggleVisible() },
{ label: 'Quit', click: () => this.quit() }
]);
tray.popUpContextMenu(menu);
}
The code snippets demonstrate different approaches to menu creation and display, reflecting the languages and frameworks used in each project.
Telegram Desktop messaging app
Pros of tdesktop
- Official Telegram desktop client with full feature support
- Cross-platform compatibility (Windows, macOS, Linux)
- Regular updates and maintenance from the Telegram team
Cons of tdesktop
- Larger codebase and more complex architecture
- Steeper learning curve for contributors
- Less customizable interface compared to third-party clients
Code Comparison
tdesktop (C++):
void MainWindow::showSettings() {
if (_settings) {
_settings->showSettings();
} else {
_settings = new SettingsWidget(this);
_settings->showSettings();
}
}
weweChat (JavaScript):
showSettings = () => {
this.setState({
showSettings: true
});
};
Key Differences
- tdesktop is the official Telegram desktop client, while weweChat is a third-party WeChat client
- tdesktop is written in C++, whereas weweChat uses JavaScript and Electron
- tdesktop offers a native desktop experience, while weweChat provides a web-based interface
- tdesktop has more robust security features and encryption, as it's developed by the Telegram team
- weweChat may offer more customization options and a potentially simpler codebase for contributors
Both projects aim to provide desktop messaging experiences for their respective platforms, but tdesktop benefits from being an official client with full feature support and regular updates from the Telegram team.
A private messenger for Windows, macOS, and Linux.
Pros of Signal-Desktop
- Robust end-to-end encryption for secure messaging
- Open-source and audited codebase, enhancing trust and transparency
- Cross-platform support (Windows, macOS, Linux)
Cons of Signal-Desktop
- Limited to Signal protocol, not compatible with other messaging platforms
- Requires phone number for registration, potentially reducing anonymity
Code Comparison
Signal-Desktop (TypeScript):
export async function sendMessage(
conversation: ConversationType,
messageText: string,
timestamp: number
): Promise<void> {
// Implementation details
}
weweChat (JavaScript):
async sendMessage(user, message) {
try {
let response = await axios.post('/cgi-bin/mmwebwx-bin/webwxsendmsg', {
BaseRequest: this.getBaseRequest(),
Msg: message,
FromUserName: this.user.UserName,
ToUserName: user.UserName,
ClientMsgId: message.ClientMsgId,
});
return response.data;
} catch (ex) {
console.error('Failed to send message:', ex);
}
}
Signal-Desktop focuses on secure, encrypted communication with a more structured TypeScript codebase. weweChat, on the other hand, is a third-party WeChat client written in JavaScript, offering integration with the WeChat platform but potentially with less emphasis on security features.
A glossy Matrix collaboration client for the web.
Pros of Element Web
- More active development with frequent updates and contributions
- Supports end-to-end encryption for enhanced security
- Cross-platform compatibility (web, desktop, and mobile)
Cons of Element Web
- Larger codebase, potentially more complex to navigate
- Steeper learning curve for new contributors
- Requires a Matrix server for full functionality
Code Comparison
Element Web (React):
export default class MatrixChat extends React.PureComponent {
static displayName = "MatrixChat";
constructor(props) {
super(props);
this.state = {
view: VIEWS.LOADING,
};
}
}
WeWeChat (Electron):
export default class WeChat extends Component {
constructor() {
super();
this.state = {
initialized: false,
};
}
}
Both projects use JavaScript and React, but Element Web has a more complex structure due to its broader feature set and cross-platform support. WeWeChat is specifically designed for desktop use with Electron, resulting in a simpler codebase.
Element Web offers more features and security, but may be more challenging for newcomers. WeWeChat provides a simpler, desktop-focused experience but with fewer advanced features.
The communications platform that puts data protection first.
Pros of Rocket.Chat
- Full-featured, self-hosted team communication platform with extensive customization options
- Supports multiple channels, direct messaging, file sharing, and video conferencing
- Active development with regular updates and a large community
Cons of Rocket.Chat
- More complex setup and maintenance due to its comprehensive feature set
- Higher resource requirements for hosting and running the server
- Steeper learning curve for administrators and users
Code Comparison
Rocket.Chat (JavaScript):
Meteor.startup(() => {
RocketChat.settings.add('Site_Url', '', {
type: 'string',
group: 'General',
public: true
});
});
weweChat (JavaScript):
async getConversations() {
const auth = await storage.get('auth');
const response = await axios.get('/cgi-bin/mmwebwx-bin/webwxgetcontact', {
params: auth
});
return response.data.MemberList;
}
Summary
Rocket.Chat is a comprehensive, self-hosted communication platform with extensive features, while weweChat is a lightweight WeChat client for desktop. Rocket.Chat offers more functionality and customization but requires more resources and setup. weweChat provides a simpler solution focused on WeChat integration but with limited features compared to Rocket.Chat.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Pros of Zulip
- More comprehensive and feature-rich open-source team chat solution
- Supports multiple platforms (web, desktop, mobile)
- Active development with frequent updates and a large community
Cons of Zulip
- More complex setup and configuration
- Steeper learning curve for users and administrators
- Requires more server resources to run
Code Comparison
Zulip (Python):
def get_user_profile(user_id):
try:
return UserProfile.objects.select_related().get(id=user_id)
except UserProfile.DoesNotExist:
return None
weweChat (JavaScript):
async getUser(userid) {
try {
let user = await storage.get(userid);
return user;
} catch (ex) {
console.error(ex);
return false;
}
}
Zulip is a full-featured team chat application with a focus on organized conversations, while weweChat is a lightweight WeChat client for macOS. Zulip offers more extensive functionality and cross-platform support, but requires more resources and setup. weweChat provides a simpler, desktop-specific solution for WeChat users on macOS. The code comparison shows Zulip's use of Django ORM for database operations, while weweChat uses async/await for storage interactions.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
weweChat

Unofficial WeChat client built with React, MobX and Electron.
API from https://web.wechat.com/
Web API can not create room and invite members to room since 2018.
CHANGELOG
Feature
- Work on desktop
- On macOS, window vibrancy effect
- Block message recall(Default settings is not block)
- Desktop notifications
- Keyboard shortcuts supported
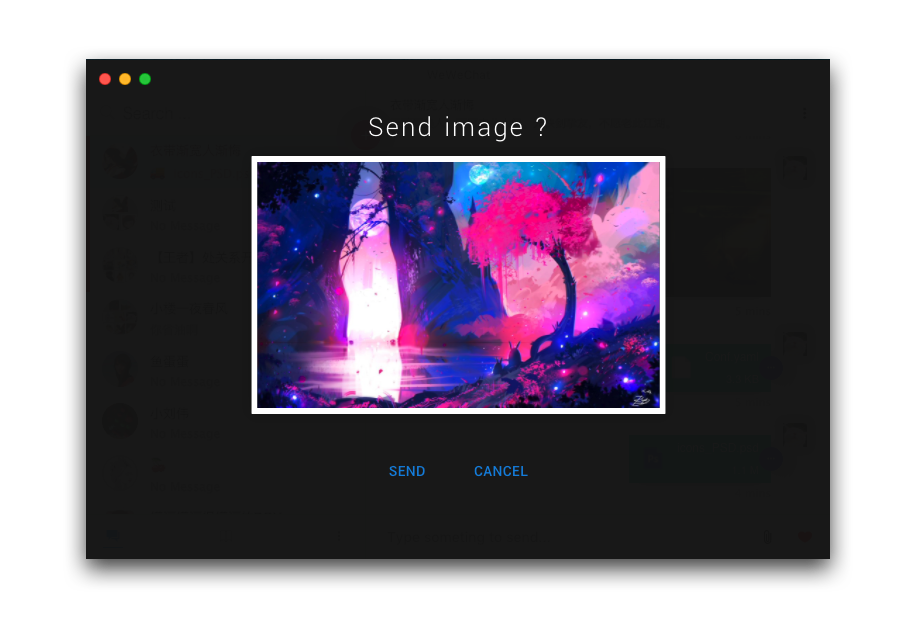
- Send image by paste

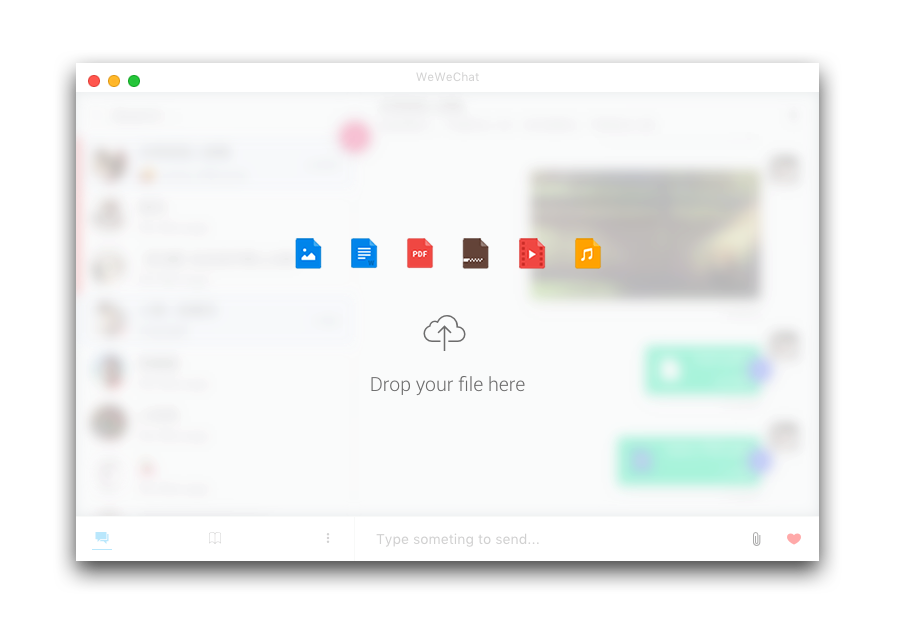
- Drag to send file

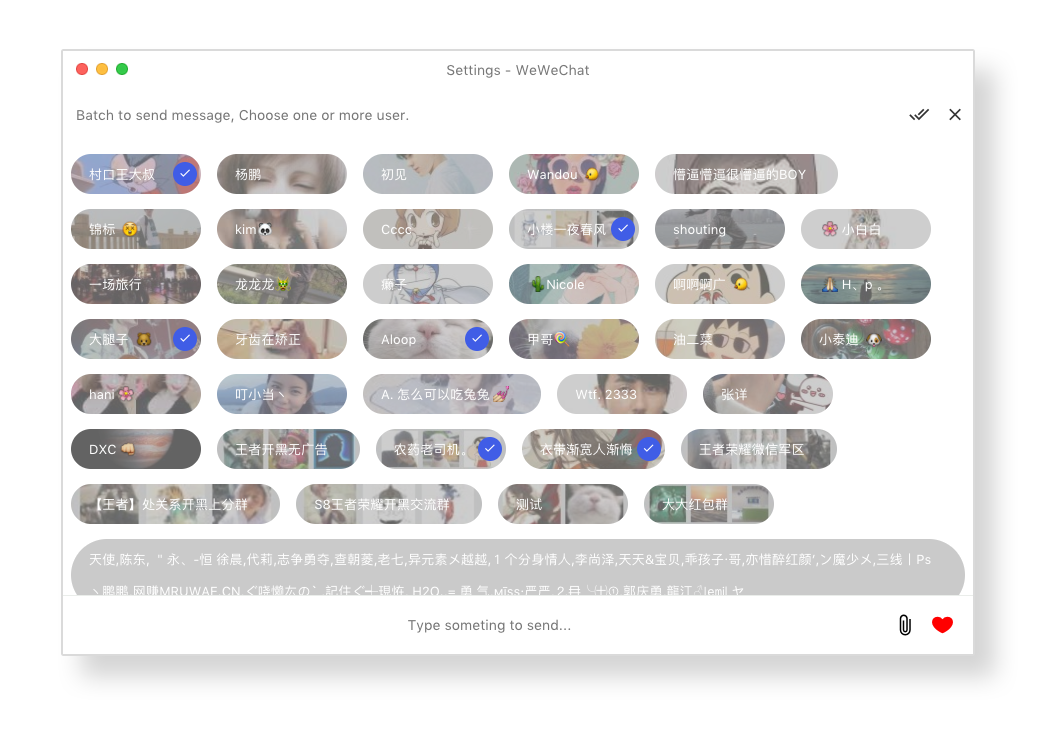
- Batch send message

- Send GIF emoji

Install
Download the last version on the website or below.
Mac(10.9+)
Download the .dmg file.
Or use Homebrew-Cask:
$ brew cask install wewechat
Linux
Download
Centos/RHEL please download .rpm packages.
Debian/Ubuntu please download .deb pacages.
Other linux distribution please download .AppImage packages.
Install deb package for Debian / Ubuntu:
$ sudo dpkg -i wewechat-1.1.7-amd64.deb
Install rpm package for Centos / RHEL:
$ sudo yum localinstall wewechat-1.1.7-x86_64.rpm
Install AppImage package for other linux distribution:
$ chmod u+x wewechat-1.1.7-x86_64.AppImage
$ ./wewechat-1.1.7-x86_64.AppImage
Windows
Download the .exe file.
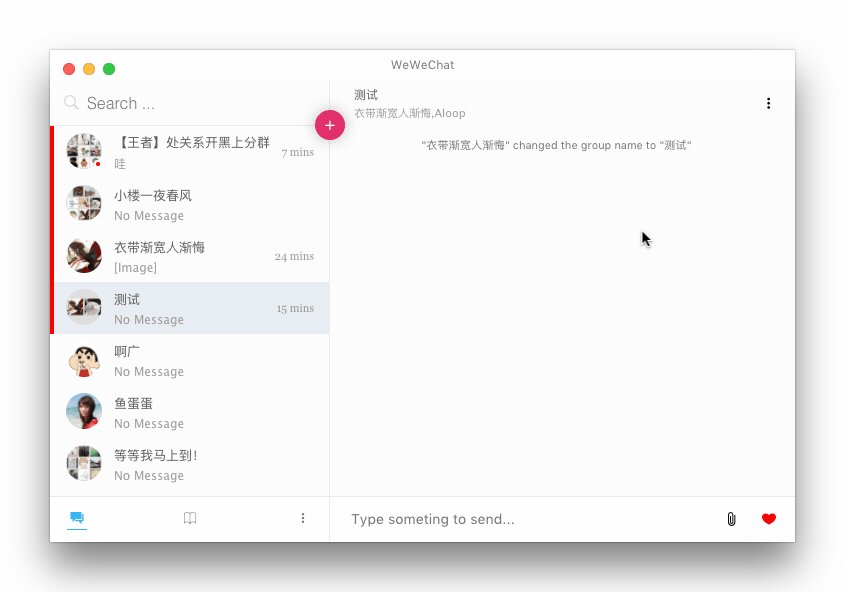
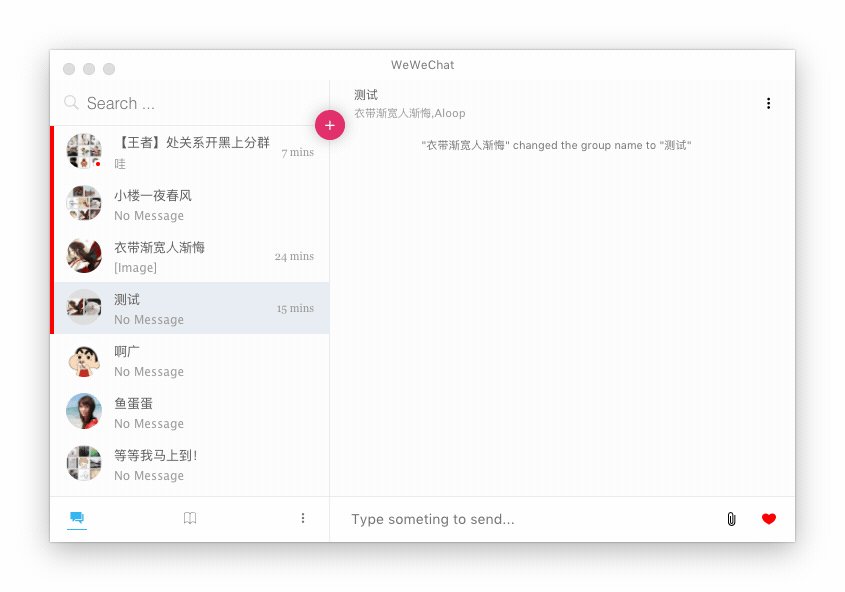
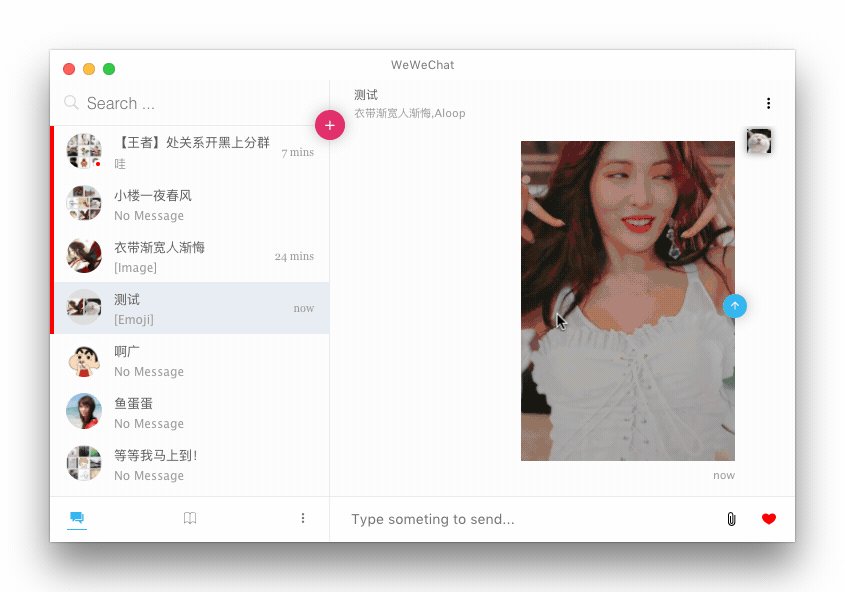
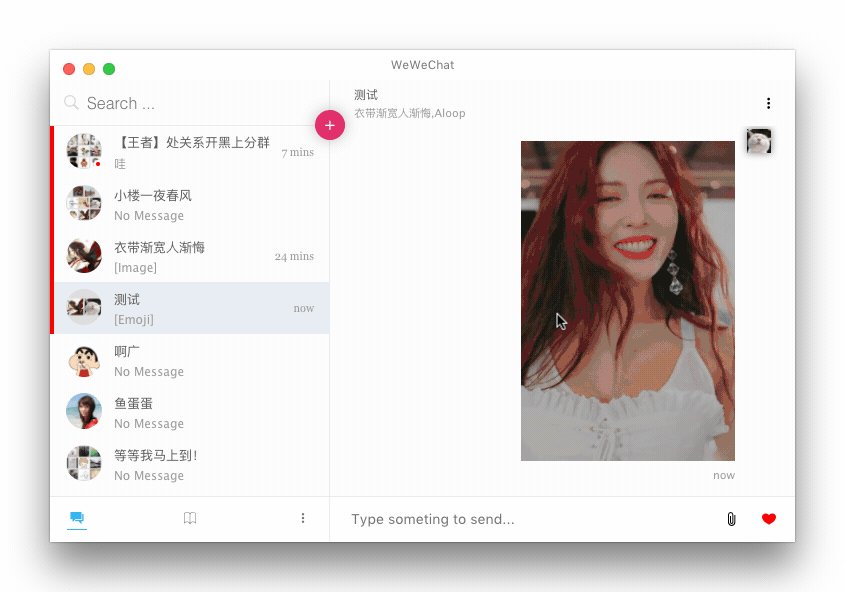
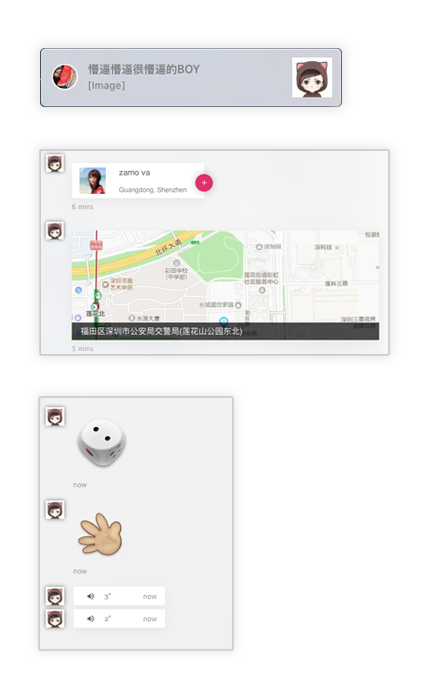
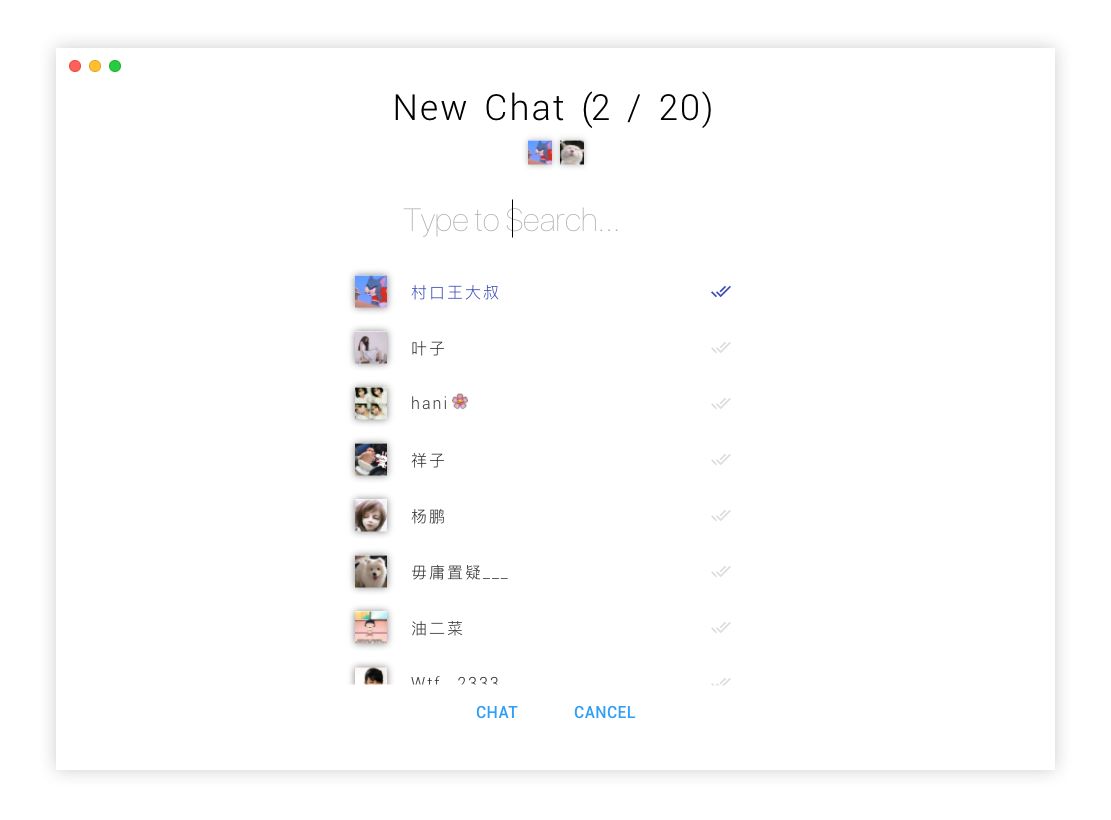
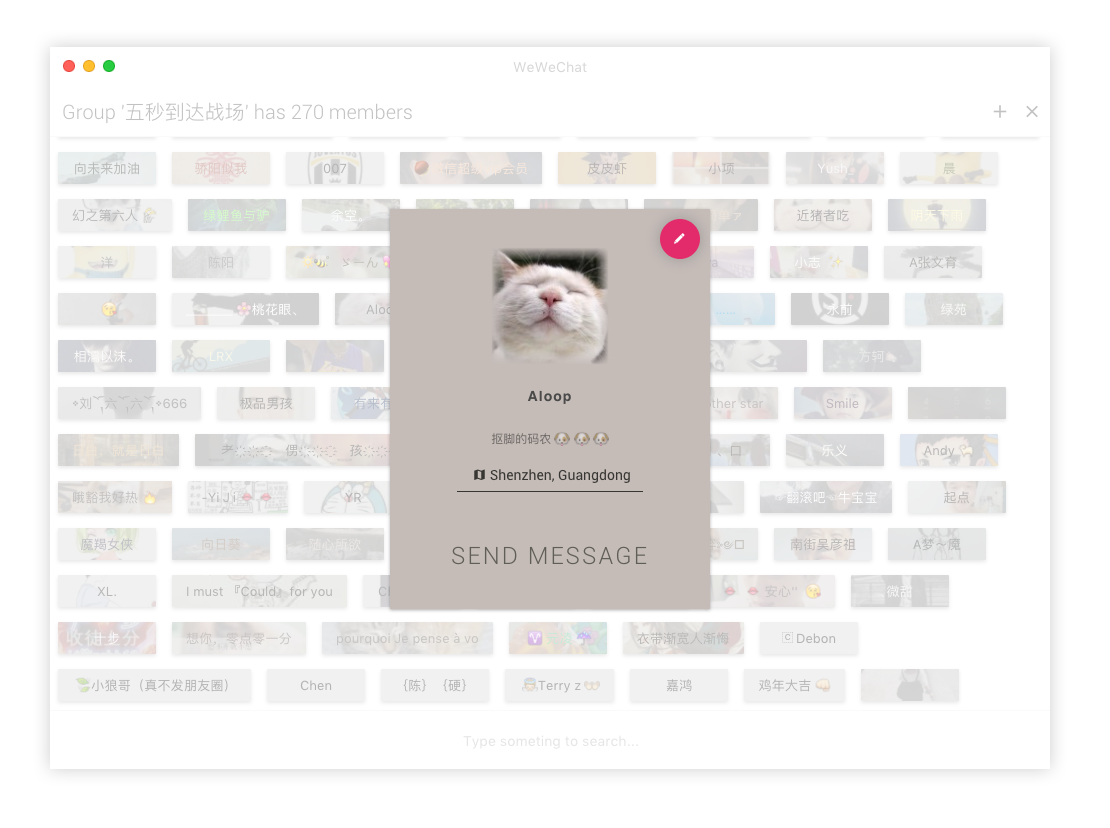
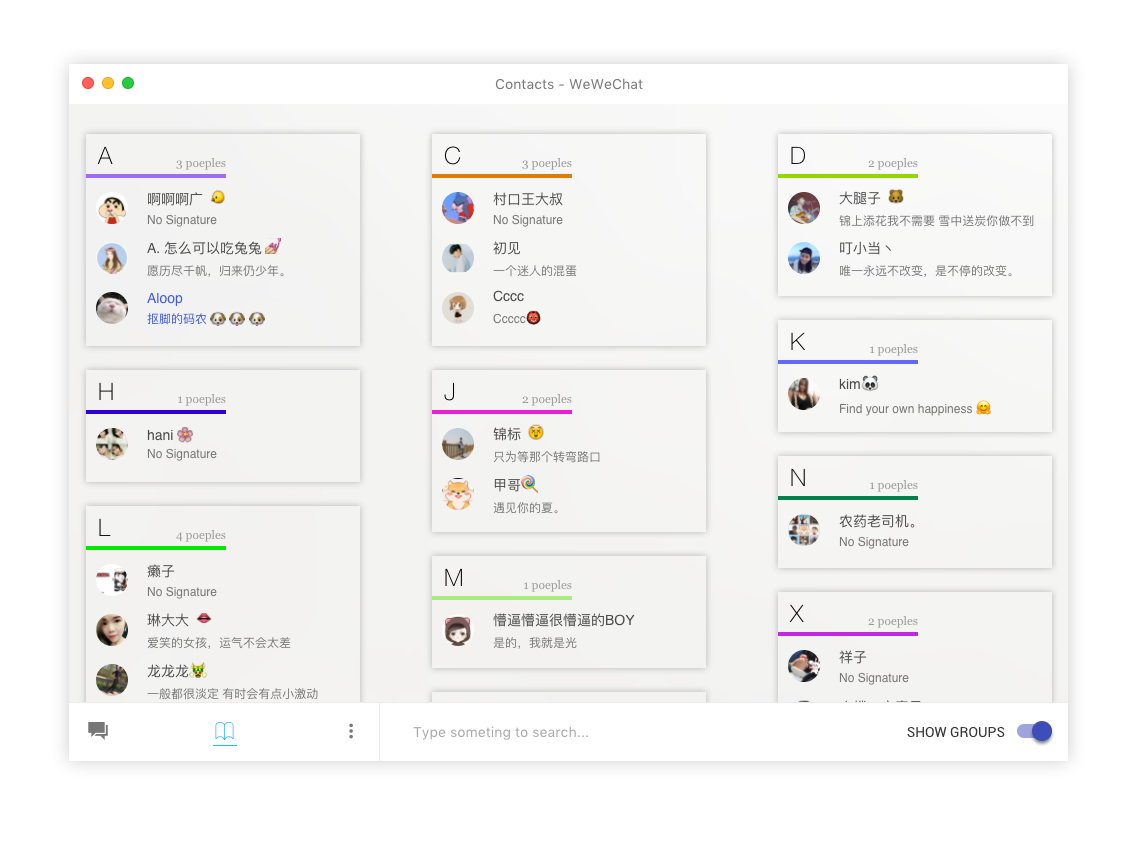
Screenshot





Development
$ npm install
$ npm run dev
Generate the binary:
- For Linux
$ npm run package-linux
Maybe you will install some depends packages.
- For Mac
$ npm run package-mac
After that, you will see the binary in ./release folder
Keyboard shortcuts
| Description | Keys |
|---|---|
| New conversation | Cmd N |
| Search conversations | Cmd F |
| Hide conversation | Shift Cmd M |
| Jump to conversation | Cmd 0 ... 9 |
| Next conversation | Cmd J |
| Previous conversation | Cmd K |
| Batch message | Cmd B |
| Toggle Full Screen | Shift Cmd F |
| Insert QQ emoji | Cmd I |
| Preferences | Cmd , |
TODO
- Windows support
- Linux support
- Sticky on top
- Delete chat session
- Mark as Read
- Chat Room
- Show correct contact
- Show members
- Add / Remove member
- Create chat room
- Receive message
- Text
- Image
- Voice
- Location
- Sticker
- Contact Card
- Video
- Money Transger
- Location sharing
- Download File
- Send message
- Text
- File
- Image
- Video
- Recall
- Forward text message
- Forward emoji
- Forward image
- Forward file
- Forward video
- Show QQ emoji
- Search chat set
- Search and create chat room
- Desktop notification
- Keep online
- Logout
- Autosart at login
- Send image from clipboard
- Drag to send file
- Batch send message
- Mention a user
FAQ
Macä¸å¦ä½ä¿®æ¹å¾æ ï¼è¯·åè #39ï¼å¦å¤é®ä¸ï¼æ没å±å¤§çæè è¸å¤§ç帮å¿è®¾è®¡ä¸ä¸ªå¾æ åï¼- å ³äºåå²è®°å½çé®é¢è¯·åè #30
License
MIT License
Top Related Projects
Experimental Telegram Desktop fork.
Telegram Desktop messaging app
A private messenger for Windows, macOS, and Linux.
A glossy Matrix collaboration client for the web.
The communications platform that puts data protection first.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

